Bootstrap
Как создавать кнопки в Bootstrap: гайд по настройке цветов и размеров
Журналіст

Bootstrap — это фреймворк, набор инструментов для разработки сайтов, включая HTML- и CSS-шаблоны. В этой статье мы расскажем, как создавать всевозможные кнопки. Начнем!
Flex-grow в CSS: как это работает
Авторка та перекладачка
Flex-grow является CSS-свойством модуля Flexbox, который отвечает за построение гибких макетов. Модель Flexbox (с англ. «гибкая коробка») довольно популярна, отчасти на ее основе создавался когда-то Bootstrap — фреймворк для создания адаптивных дизайнов. В модуле содержится набор свойств. Они назначаются родительским и дочерним элементам для их распределения по всем правилам современной CSS-верстки.
Выполнить код в браузере: 12 онлайн-компиляторов, которые упростят вашу жизнь
Автор

Онлайн-компиляторы созданы для того, чтобы упростить проверку кода. Вам не нужно скачивать и устанавливать разные приложения на ноутбук: чтобы использовать компилятор, нужно только подключение к интернету. Вы можете проверить код на работоспособность, увидеть ошибки и результат выполнения программы.
Angular обходится всем в миллиарды долларов: почему пора от него избавиться
головний редактор Highload
Бо Бошамп — senior-разработчик и фулстек-архитектор веб-приложений с 20-летним стажем, активный участник опенсорс-проектов и Stack Overflow. А еще — блогер, текст которого о фреймворке Angular практически завирусился. Highload перевел его для вас.
Адаптивная верстка: как научить сайт «приспосабливаться» к любому девайсу
Хочется, чтобы сайт выглядел красиво не только на экране ноутбука, но на планшете и смартфоне. Поэтому важно научить его «приспосабливаться» к любой технике. И в этом поможет правильно выбранный тип верстки.
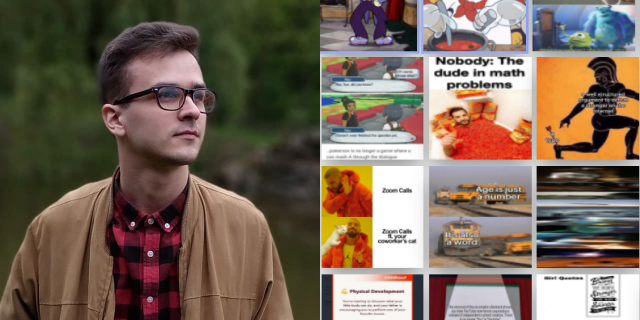
«Мне хотелось поток мемов без рекламы, лайков и комментариев. Чистый поток мемов»: как я создал приложение Memescraper
Редакторка у Highload

Highload продолжает публиковать истории о pet-проектах, вошедших в топ-20 лучших по итогам голосования наших читателей. Параллельно эти проекты оценивает жюри из опытных разработчиков и инвесторов. Победителей конкурса мы планируем объявить 10 июля.

Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: