React
IT-компания Radency запустила бесплатную стажировку с React и Node.js
Редактор у Highload

IT-компания Radency запустила бесплатную онлайн-стажировку с React и Node.js с возможностью дальнейшего трудоустройства.
Появились бесплатные курсы по React та Node.js с возможностью трудоустройства
Редактор у Highload

ElifTech IT School объявила набор на бесплатные курсы по React и Node.js.
Появилась образовательная платформа для украинских веб-разработчиков: видеоуроки, подборки сервисов, генераторы мемов
Редактор у Highload

Украинский Trainee Frontend Developer Дмитрий Берестень создал образовательную платформу для украинских веб-разработчиков.
«Это революция»: React и Next.js мертвы — и новый фреймворк готов их заменить
Редакторка у Highload

Кажется, это начало следующей революции JavaScript-фреймворков. Об этом в своем блоге на Medium пишет Сомнатх Сингх. Передаем ему слово.
Styled Components — стилизация React-приложений
Журналіст

Сегодня мы рассмотрим удобную библиотеку для React – Styled Components. Она предназначена для реализации стилей в JavaScript файлах на основании входных данных React-компонентов — пропсов (props).
Чем отличается разработка Web 3.0 проектов от Web 2.0 и почему вам стоит переходить в блокчейн уже сейчас
Журналістка Highload

В 2014 году Матвей Дядьков, который к тому моменту запустил несколько IT-проектов, увлекся блокчейном и криптовалютами. Он так поверил в новую технологию, что рискнул развивать бизнес в этой сфере и создал рекламный онлайн-сервис Bitmedia.io. Это аналог платформы Google Ads – только для криптопроектов. Сейчас им пользуются даже топовые биржи ОКЕХ и Bybit.
React для начинающих: запустился еще один бесплатный IT-курс для украинцев
Редактор новостей

Head of Technical Department в Itera Ukraine Виталий Рубан запустил бесплатный курс по React для начинающих. Об этом на своей странице в LinkedIn рассказал фронтенд-разработчик из компании SkillReveal Сергей Бабич, который 12 мая проведет гостевую лекцию для потенциальных участников курса.
Украинская AIISTARSIT вышла на рынок Польши — в планах нанять более 400 сотрудников
Редактор новостей

IT-компания AIISTARSIT открыла офис в Варшаве, где планирует нанять более 400 сотрудников, сообщает DOU.UA. Highload пересказывает подробности.
Руководство по Redux для начинающих
Автор
Redux — популярный менеджер состояний в веб-приложениях. Обычно его используют в связке с React, но поддержка не ограничена только этой популярной JS-библиотекой. Можно применять Redux вместе с Angular, Vue и даже ванильным JavaScript.
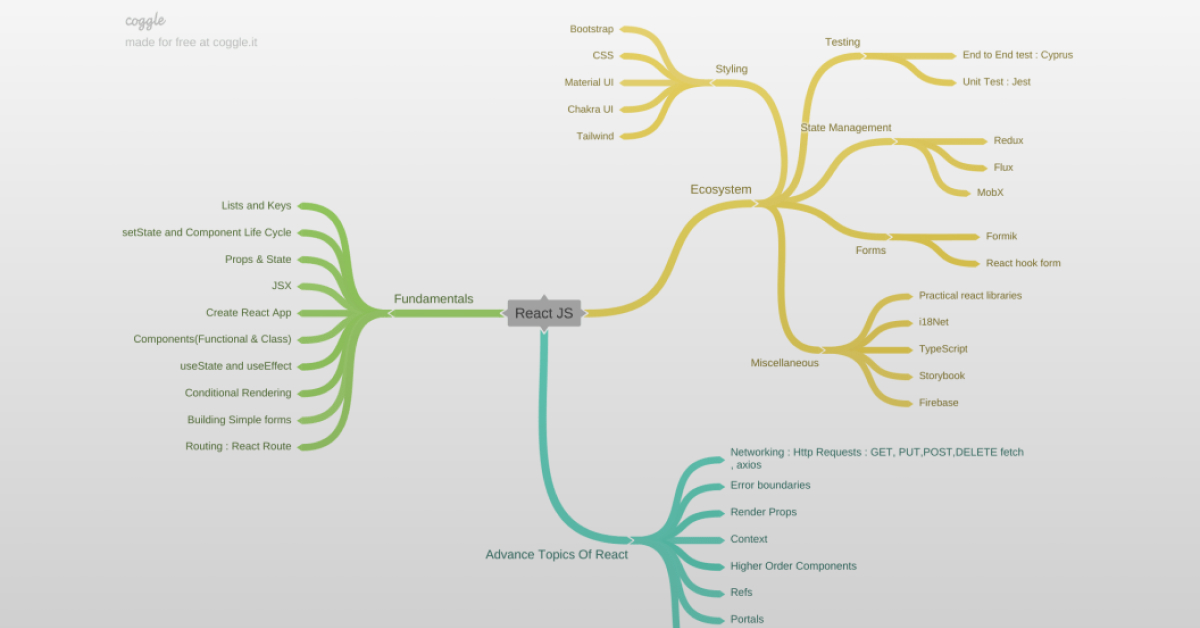
Любимчик фронтендеров: дорожная карта для изучения React в 2022 году
Редактор новостей

React — самый популярный JavaScript-фреймворк, который зарекомендовал себя как мощный инструмент для создания UI. Решили освоить его или прокачать имеющиеся навыки? Держите дорожную карту, которая поможет вам определиться со стеком технологий для освоения с нуля ли продолжения изучения React.
Код в движении: 5 лучших библиотек для анимации в React-приложениях
Редактор новостей

Создать анимацию в React можно многими способами. Например, с помощью методов CSS, но это не серьезно. Если ваша цель — работать со сложной анимацией, лучше изучить специализированные библиотеки и платформы. О самых лучших и популярных, по мнению фулстек-разработчика Анджана Шомудера, расскажем далее.
10 лучших инструментов для написания чистого React-кода
Редактор новостей

Инструменты разработчика React помогают создавать чистый, надежный, более стабильный и сопровождаемый код, экономя при этом драгоценное время разработки. Не стоит терять ни секунды и на их поиск. О десяти лучших — от расширений для браузеров до библиотек с API — в своем блоге уже написал разработчик Алекс Омейер.
Полезный опенсорс: приложение на React для фрилансеров и бизнеса с открытым кодом
Редактор новостей

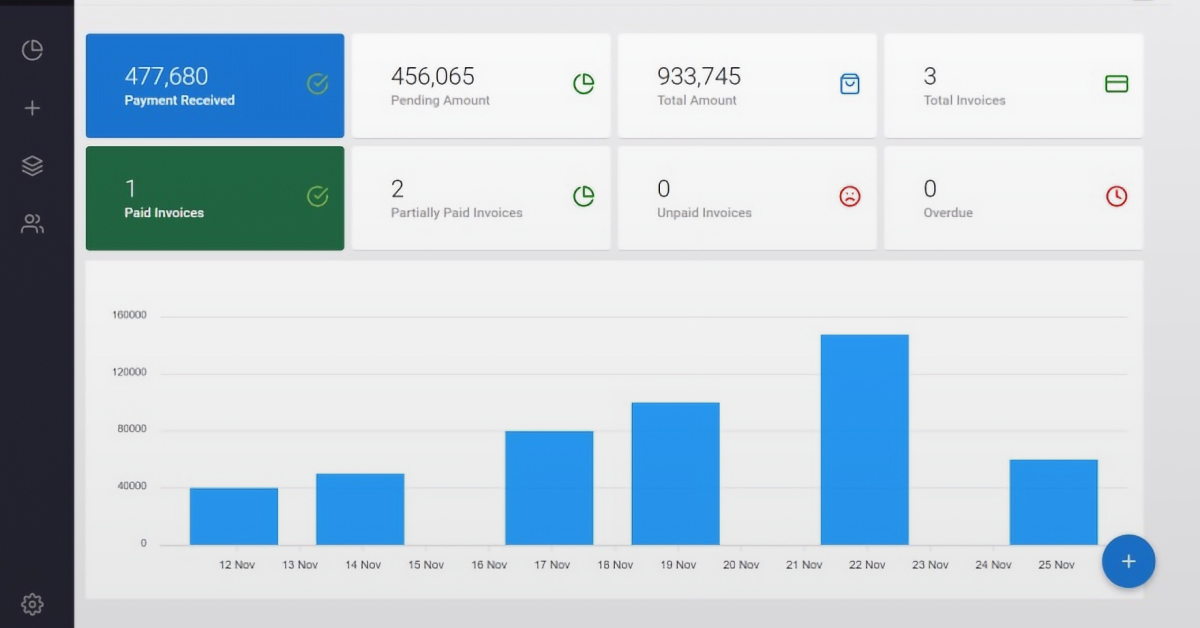
Разработчик программного обеспечения под ником Panshak опубликовал туториал по созданию приложения для выставления счетов. Оно выполнено на стеке MERN и подойдет для фрилансеров и малого бизнеса. По словам автора, кейс направлен на повышение навыков разработки ПО, а также на расширение портфолио необычным проектом.
Кого больше всего не хватает в украинском IT: 9 самых востребованных специалистов
Журналістка Highload

Рекрутинговое агентство CNA International IT провело для Highload исследование и определило, каких специалистов сейчас не хватает на рынке IT Украины. Эта статья подскажет разработчикам, в какой нише лучше развиваться и на какой позиции искать самые выгодные условия, а рекрутерам — поможет понять, при найме каких специалистов лучше набраться терпения и вытрясти из работодателя зарплату побольше.
Украинская Intellias открыла бесплатную IT-школу в онлайне — как записаться на курс
Редактор новостей
8 ноября компания Intellias запустила IT-школу IntelliStart с уклоном на фронтенд, Java, DevOps и тестирование, об этом стало известно из сообщения, поступившего в Highload. По словам создателей школы, образовательное пространство будет бесплатным и ориентировано на обучение через практики. Подробности — далее.
Под любой экран: адаптивная панель навигации с помощью React и Tailwind
Редактор новостей

Разработчик Франсиско Мендес опубликовал в блоге туториал по созданию панели навигации, которая адаптируется к различным размерам экрана. Описанный вариант выполнен с помощью React и Tailwind, а навигация будет проводиться по странице, на которой находится пользователь. Вот как это сделать.
Списывать можно: 8 шпаргалок с примерами кода для веб-разработчика
Редактор новостей

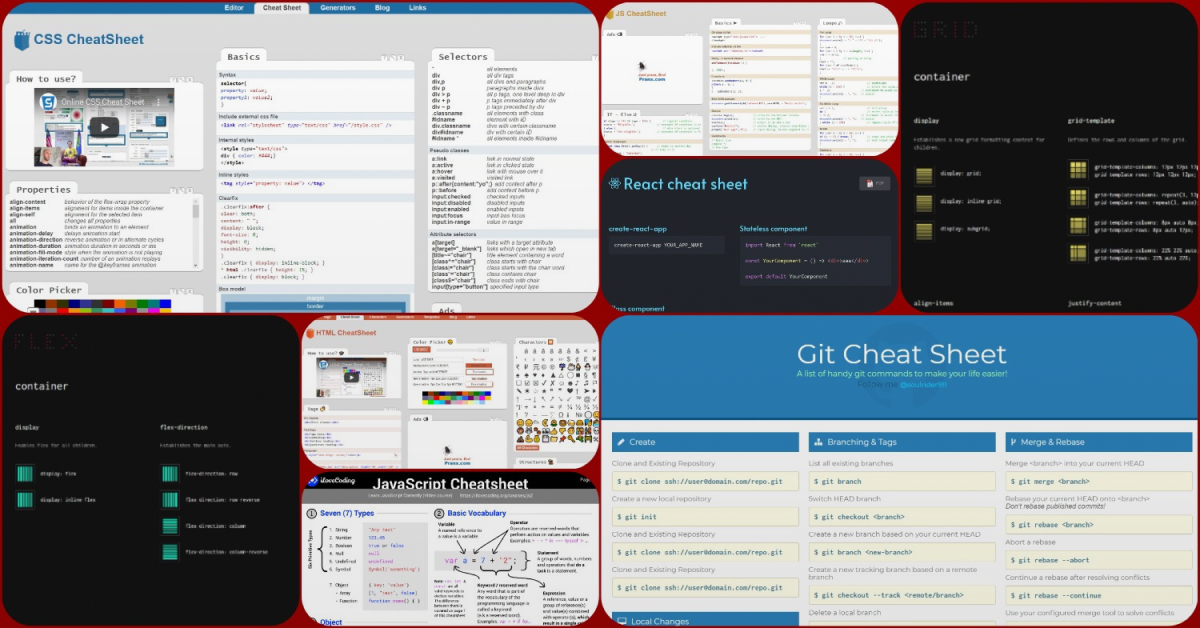
Запомнить все свойства и функции для веб-разработки невозможно, а поиск нужной информации в Google отнимает массу времени, уверен фронтенд-разработчик и технический писатель Махеш Патидар. Чтобы облегчить себе работу, он использует шпаргалки, которые способны значительно сэкономить время разработки.
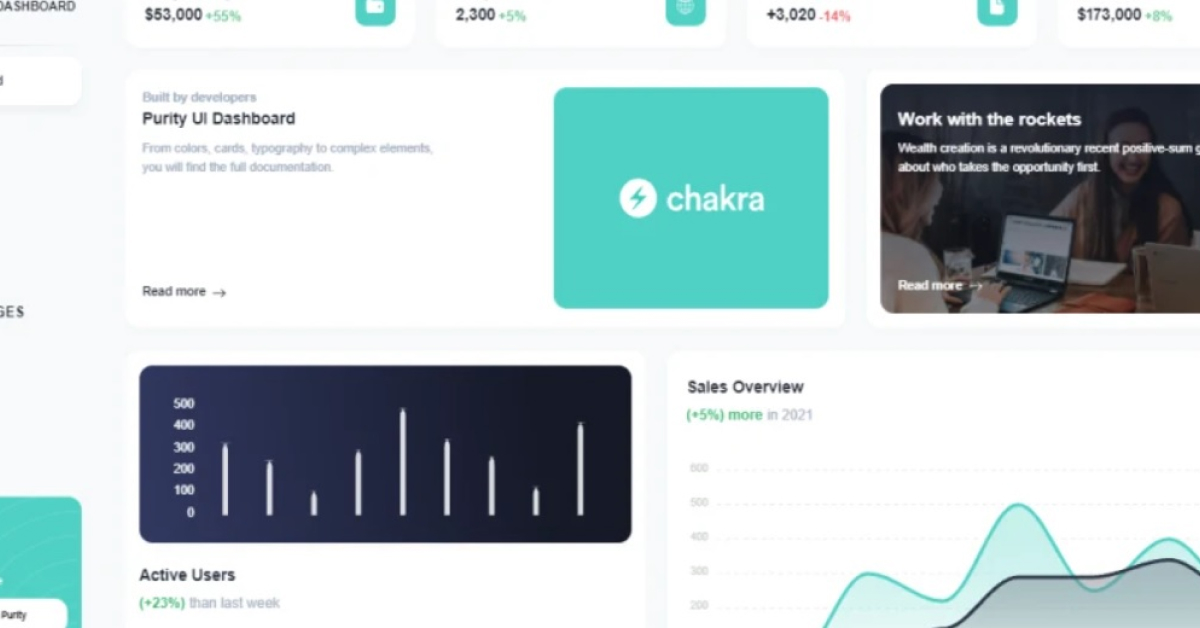
Откройте Chakra: бесплатные шаблоны дашбордов на React
Редактор новостей

Планируете создать дашборд с помощью React? Вам могут пригодиться шаблоны с открытым исходным кодом. Они распространяются под свободными лицензиями, что подразумевает неограниченное копирование, в том числе для коммерческого использования. А главная их особенность в том, что они стилизованы под самые популярные библиотеки компонентов, такие как Chakra-UI, M-UI и AntDesign.
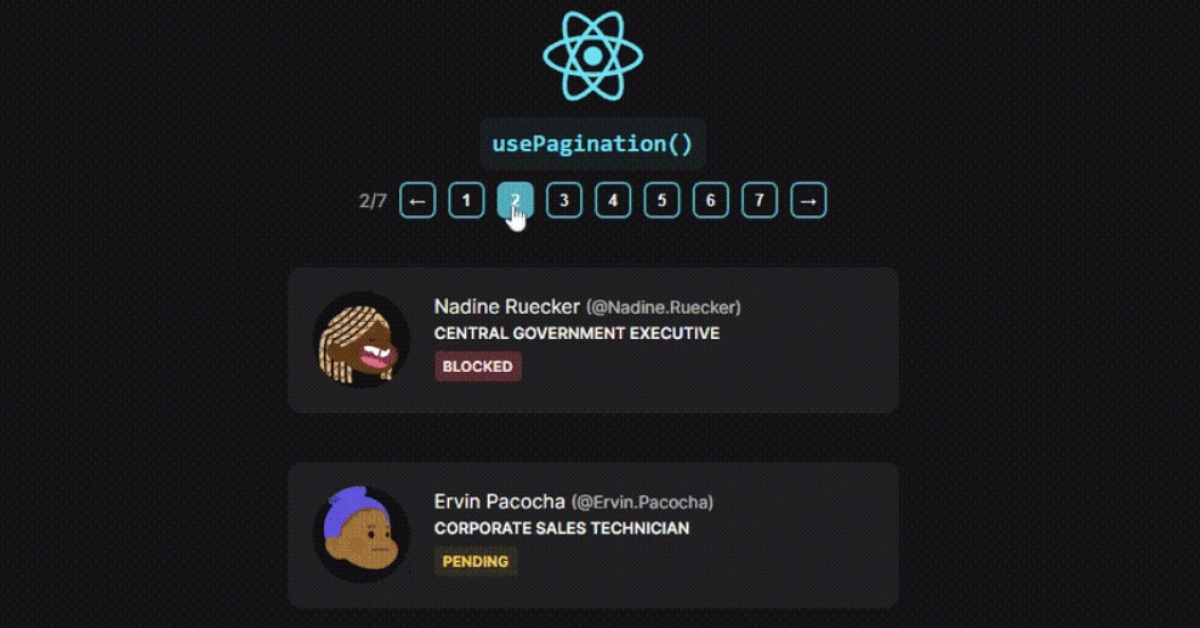
Пагинация в React: полезный кастомный хук
Редактор новостей

Фулстек-разработчик Дамилола Йоруба опубликовал в блоге туториал по разбивке страниц с помощью React-хука. Он призван помочь разобраться в концепции пагинации и в том, как ее реализовать на React. Изученный метод может быть применен к любому проекту на JavaScript.
Выполнить код в браузере: 12 онлайн-компиляторов, которые упростят вашу жизнь
Автор

Онлайн-компиляторы созданы для того, чтобы упростить проверку кода. Вам не нужно скачивать и устанавливать разные приложения на ноутбук: чтобы использовать компилятор, нужно только подключение к интернету. Вы можете проверить код на работоспособность, увидеть ошибки и результат выполнения программы.
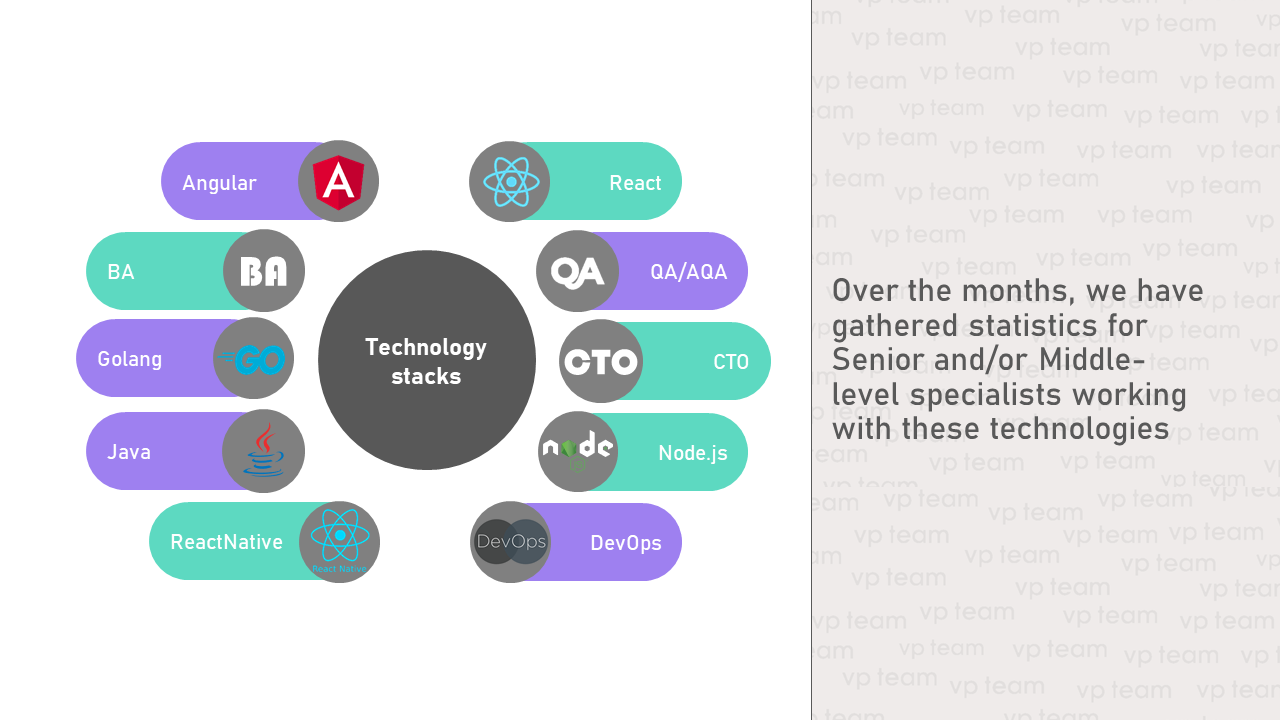
Можно ли найти хорошего мидла за $2500? Реальный обзор зарплат в IT в 2021 году
Редакторка у Highload

Как поменялись зарплатные тренды в сравнении с 2020-м? Что будет дальше, каких изменений на рынке зарплат вы ждете во второй половине 2021-го? Рекрутинговое агентство VP Team подготовило обзор ожидаемых зарплат на IT-рынке.
TypeScript в роли «стартового наркотика»: как Microsoft наложила лапу на open source, попутно убив JavaScript
Редакторка у Highload

После молниеносного захвата компанией Microsoft источников открытого исходного кода бесплатные технологии JavaScript оказались на пороге вымирания. Ничего не скажешь, Microsoft ловко провернула этот захват, почти не встретив сопротивления со стороны сотен тысяч активных разработчиков JavaScript. Нам остается только восхититься.
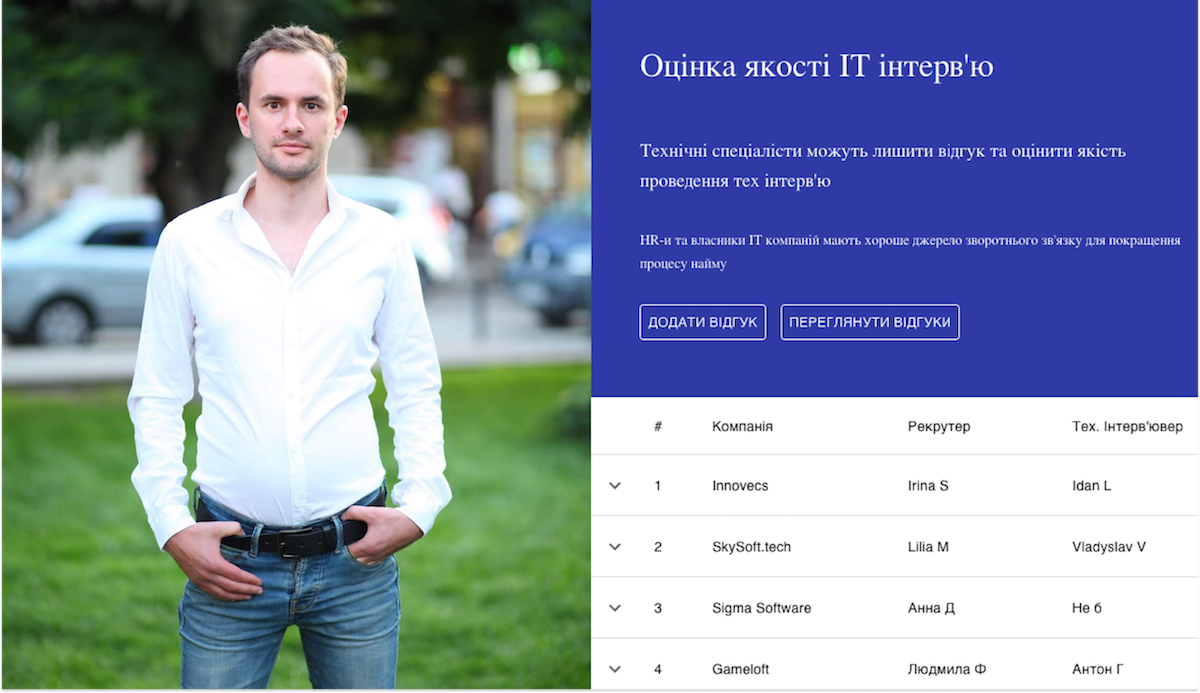
Устал от хамского отношения на интервью и создал сайт, где каждый может оставить свои впечатления от собеседования
Редакторка у Highload

Highload продолжает публиковать истории о pet-проектах, вошедших в топ-20 лучших по итогам голосования наших читателей. Параллельно эти проекты оценивает жюри из опытных разработчиков и инвесторов. Победителей конкурса мы планируем объявить 10 июля.
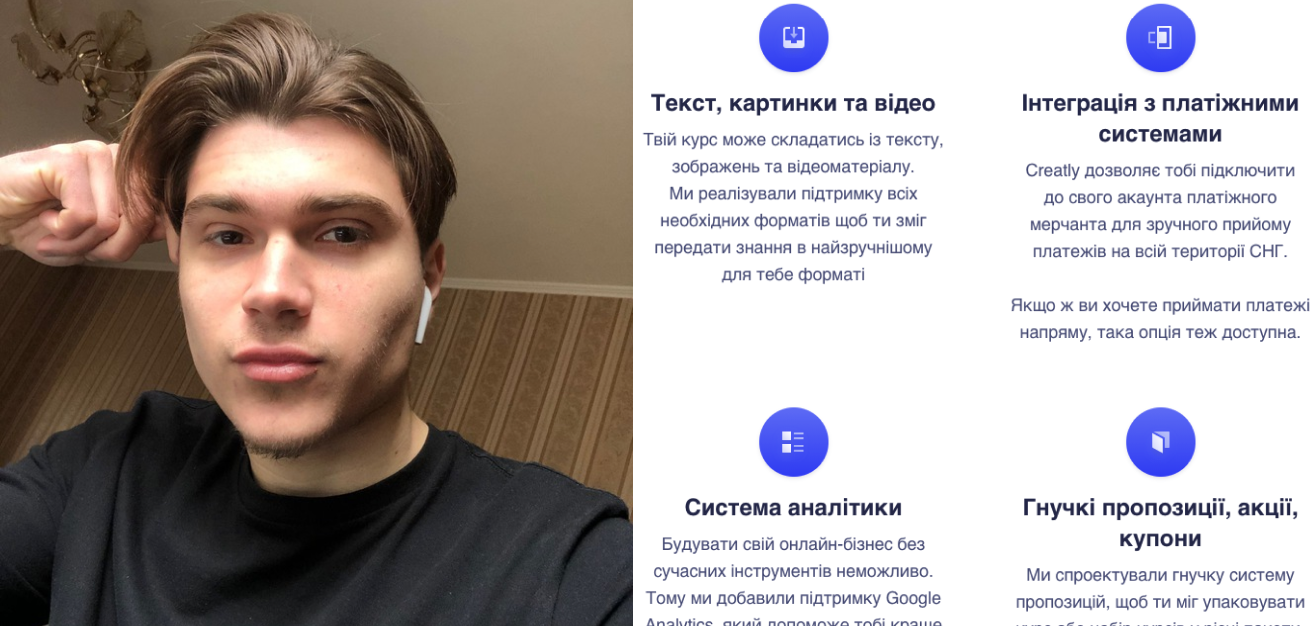
Защитить контент от пиратов: как я решил создать конструктор курсов, чтобы спокойно зарабатывать онлайн
Редакторка у Highload

Highload продолжает публиковать истории о pet-проектах, вошедших в топ-20 лучших по итогам голосования наших читателей. Параллельно эти проекты оценивает жюри из опытных разработчиков и инвесторов. Победителей конкурса мы планируем объявить 10 июля.
Люблю концерты и хотел быстро найти, где играет любимая группа: как я создал Telegram-бот для поиска выступлений
Редакторка у Highload

Highload продолжает публиковать истории о pet-проектах, вошедших в топ-20 лучших по итогам голосования наших читателей. Параллельно эти проекты оценивает жюри из опытных разработчиков и инвесторов. Победителей конкурса мы планируем объявить 10 июля.
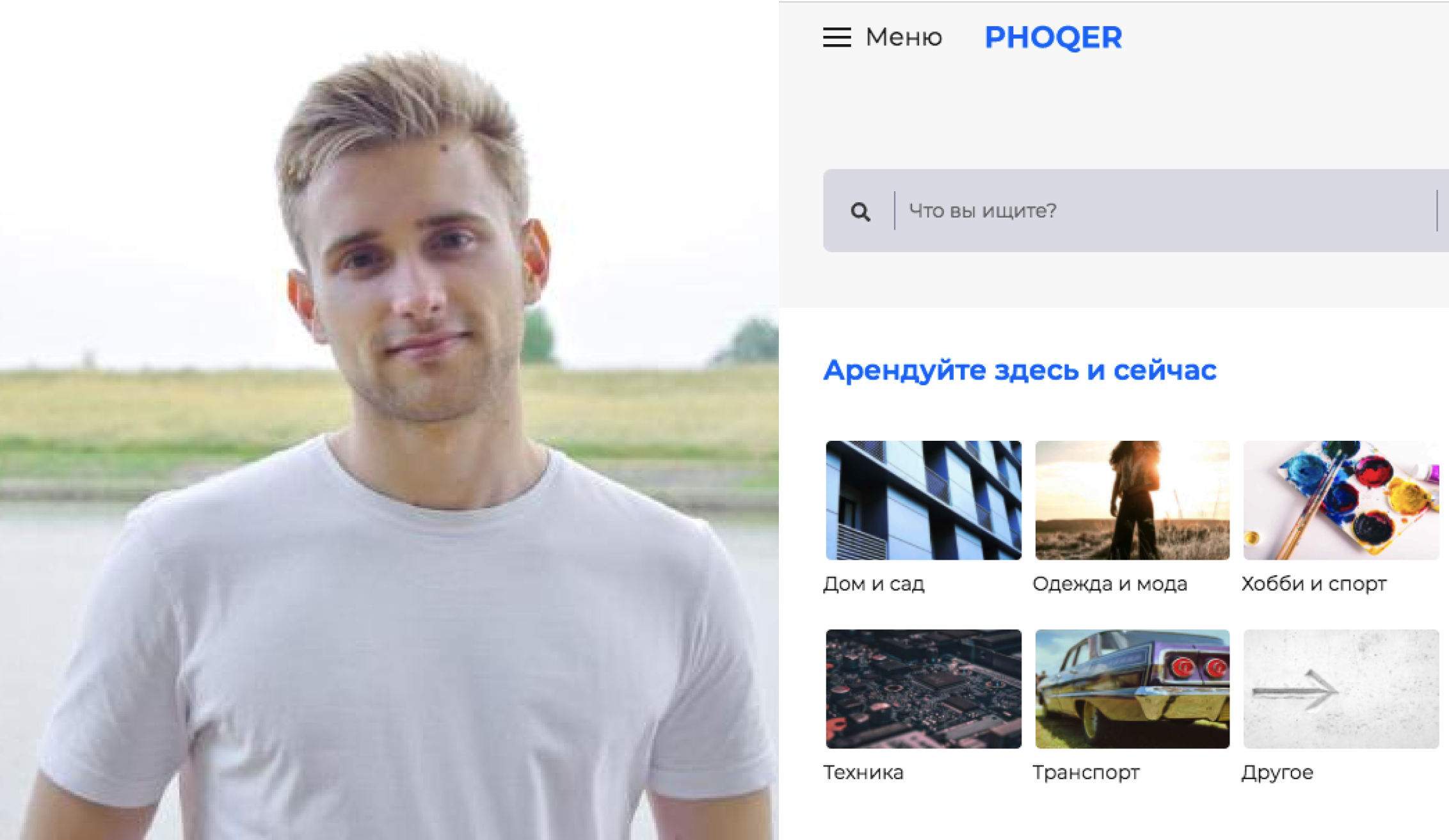
Переехал в Польшу, потом — в Португалию, а вещи приходилось раздавать: как я разработал собственный маркетплейс
Редакторка у Highload

Highload продолжает публиковать истории о pet-проектах, вошедших в топ-20 лучших по итогам голосования наших читателей. Параллельно эти проекты оценивает жюри из опытных разработчиков и инвесторов. Победителей конкурса мы планируем объявить 10 июля.
5 распространенных ошибок памяти в веб-приложениях на JavaScript
головний редактор Highload
Понимание того, как память и сборка мусора работают в JavaScript, крайне важно. Поскольку это происходит автоматически, у некоторых разработчиков создается ложное впечатление, что им не нужно уметь в этом разбираться. Об ошибках памяти в JavaScript и советах по предотвращению ее утечек рассказывает в своем материале фронтенд-разработчик Хосе Гранха. Делимся им с вами.
Как интегрировать серверный рендеринг в React-приложение, и зачем он вообще там нужен
головний редактор Highload

Когда React-разработчики придумали, как на стороне сервера упростить рендеринг, его популярность стала набирать обороты. В компании RubyGarage тоже прониклись преимуществами серверного рендеринга и решили рассказать, как и почему используют его для React-приложений.
Привычки хорошего разработчика React
Редактор новостей
Выполнение работы — самая важная вещь в разработке, но как выделиться среди других? Разработчик Мохаммад Фейсал считает, что дело в подходе. Основываясь на своем опыте, он выделил семь черт, которые отличают хорошего разработчика React от плохого.
Пять лучших кастомных хуков React
Редактор новостей
Разработчик Брайан Арриета опубликовал в блоге на dev.to пять лучших, на его взгляд, кастомных React Hooks. Вот они.
Начинали с четырех разработчиков, интернет был плохой, а в Голливуде не воспринимали всерьез: история сервиса Sweet.TV
Журналістка Highload

Директор национального онлайн-кинотеатра SWEET.TV Александр Резунов рассказал Highload, как проект устроен изнутри: какие языки программирования использовались для создания приложений, как заставить стабильно работать телевидение на слабом интернете, для чего платформе нужен искусственный интеллект и другие технологии.
15 бесплатных шаблонов React
Редактор новостей

Разработчик под ником ExWhyZed опубликовал в блоге на dev.to список 15 бесплатных шаблонов для React. Вот они.
Концепции React, которые нужно знать на собеседовании
Редактор новостей
При подготовке к собеседованию можно забыть о базовых вещах — уделить слишком много внимания сложным вопросам и не выучить основополагающие моменты. С такой ситуацией однажды столкнулась Келси Макалистер при прохождении собеседования в React, посвятив много времени задачам кода, алгоритмам и структурам данных. На medium.com она поделилась своей историей и описала базовые концепции React, знание которых не поставит вас в неловкое положение на собеседовании.
Stoxy Hooks: библиотека дополнений для интеграции Stoxy с приложениями React и Preact
Редактор новостей
Оснащенная веб-компонентами система управления реактивным состоянием Stoxy получила новую библиотеку дополнений Stoxy Hooks, которая позволяет интегрировать Stoxy в любое приложение React или Preact. Об этом в блоге на dev.to написал Java-разработчик под ником Matsuuu.
Лучшие автономные CMS с открытым исходным кодом
Редактор новостей
Технический писатель Шаника Викрамасингхе написала в своем блоге на dzone.com о лучших Headless CMS с открытым исходным кодом. При составлении списка автор сосредоточилась на функциях, предлагаемых каждым вариантом и различиях между ними.

Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: