10 лучших инструментов для написания чистого React-кода
Инструменты разработчика React помогают создавать чистый, надежный, более стабильный и сопровождаемый код, экономя при этом драгоценное время разработки. Не стоит терять ни секунды и на их поиск. О десяти лучших — от расширений для браузеров до библиотек с API — в своем блоге уже написал разработчик Алекс Омейер.
1. React Sight
Инструмент визуализации для React с поддержкой Fiber, React Router и Redux, с помощью которого можно представить приложение в виде иерархического дерева компонента. Инструмент можно использовать в качестве расширения Chrome и Firefox, но в связке с react devtools.
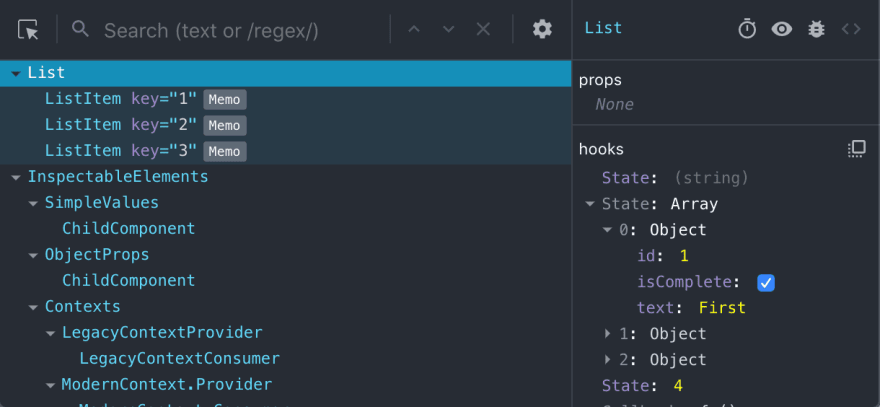
2. React Developer Tool
Инструмент, полезный как для разработки, так и для отладки React-приложений. Предоставляет доступ к корневым компонентам, отображаемым на странице, через вкладку компонентов, благодаря чему их проще проверять и отлаживать.
Кроме того, с помощью flame-графиков, инструмент дает визуальное представление о рендере компонентов с точной информацией о времени. Функция доступна в окне профилировщика и подходит для отладки багов, связанных с производительностью.
Инструмент поставляется в качестве расширения как для Chrome, так и для Firefox. Для того чтобы использовать его в другой среде, можно использовать NPM-пакет.
3. Reactide
Один из первых специализированных редакторов кода для разработки React-приложений с горячей перезагрузкой модулей и визуализацией компонентов прямо «из коробки».
Инструмент предлагает расширяемую среду разработки, в которой работает интегрированный сервер Node и пользовательский симулятор браузера. При этом отпадает необходимость в настройке каких-либо серверов, инструментов сборки.

Reactide
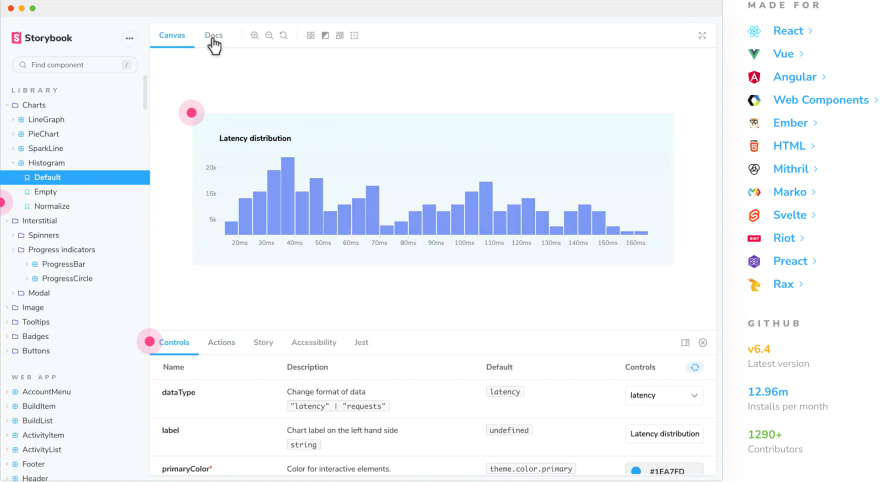
4. Storybook
Инструмент с открытым исходным кодом для создания изолированных UI-компонентов и страниц, который упрощает разработку, тестирование и документирование UI.
Простыми словами, Storybook — это среда разработки и «песочница» для компонентов пользовательского интерфейса. Она позволяет самостоятельно создавать компоненты и демонстрировать их в интерактивной среде.
Главный плюс Storybook в том, что он работает вне React-приложения, поэтому можно разрабатывать UI-компоненты, не беспокоясь о бизнес-логике.

Storybook
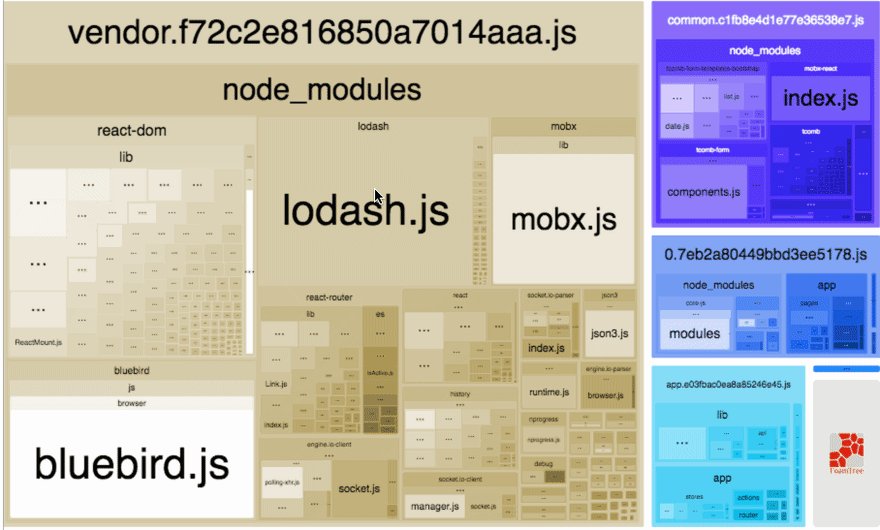
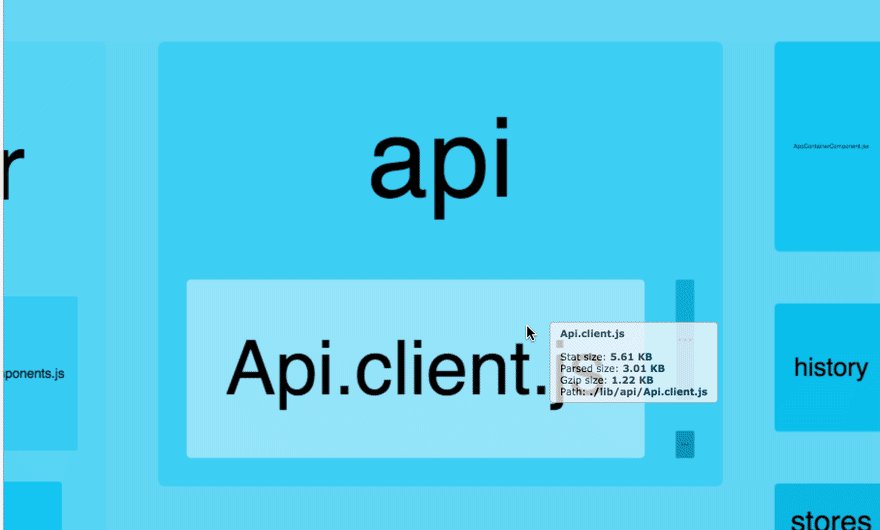
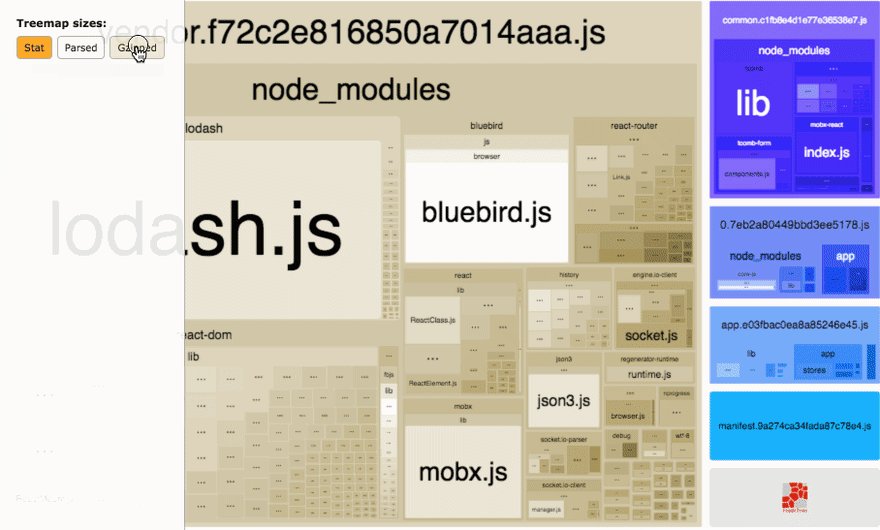
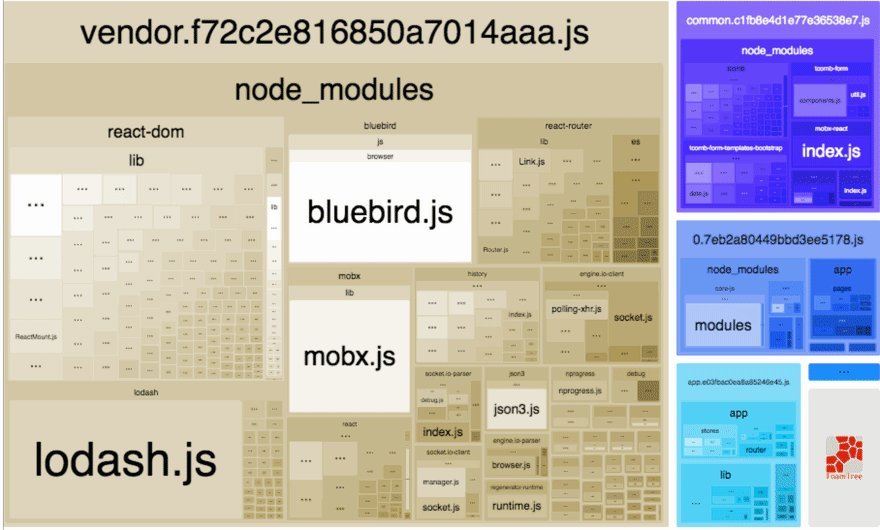
5. Bundle Analyzer
Плагин Webpack и CLI-утилита, которая визуализирует размер полученных webpack-файлов через масштабируемый класс TreeMap.
Инструмент призван помочь увидеть, какие модули или файлы находятся внутри каждого bundle Совокупность каких-либо программных данных (файлов), объединенных по какому-либо признаку и определить, какие из них занимают больше всего места и что нужно удалить.
6. Why Did You Render
why-did-you-render — это путь для React и React Native, с помощью которого можно уведомлять разработчиков о повторных рендерингах компонентов, которые можно избежать. Это позволяет определить, почему и когда происходит повторный рендеринг компонентов, что полезно для отладки проблем, связанных с производительностью.
7. React Testing Library With Jest
Jest — это популярная и многофункциональная библиотека тестирования React, предназначенная для обеспечения корректности кода. Она ориентирована на простоту и стремится работать «из коробки», то есть с нулевыми настройками.
Библиотеку используют в Facebook и Twitter, а также других крупных IT-компаниях, поэтому она — это один из самых ценных инструментов арсенале каждого React-разработчика.
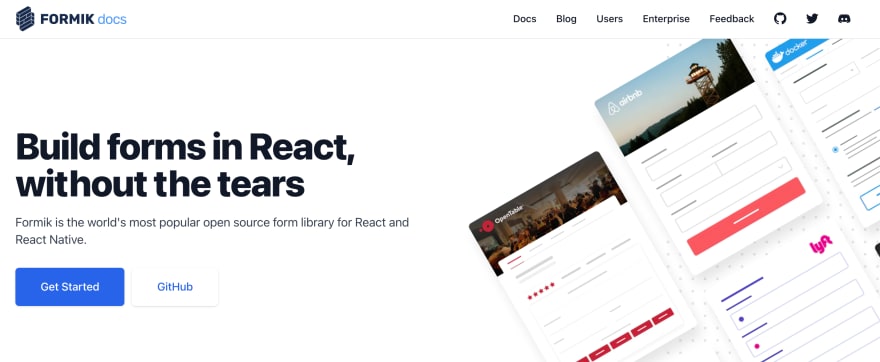
8. Formik и Yup
Создание форм в React — это утомительный процесс, который сопровождается выполнением задач по созданию управляемых компонентов, управлению их состоянием, отслеживанию значений, обработкой ошибок, а также работой с такими событиями, как onChange и onSumit.
Formic упрощает процесс, предоставляя для этих задач декларативные API, которые легко отлаживать и тестировать.
Yup — это конструктор схем на JavaScript для разбора и проверки значений. В сочетании с Formik с помощью него можно создавать продвинутые React-формы с пользовательской валидацией без каких-либо трудностей.
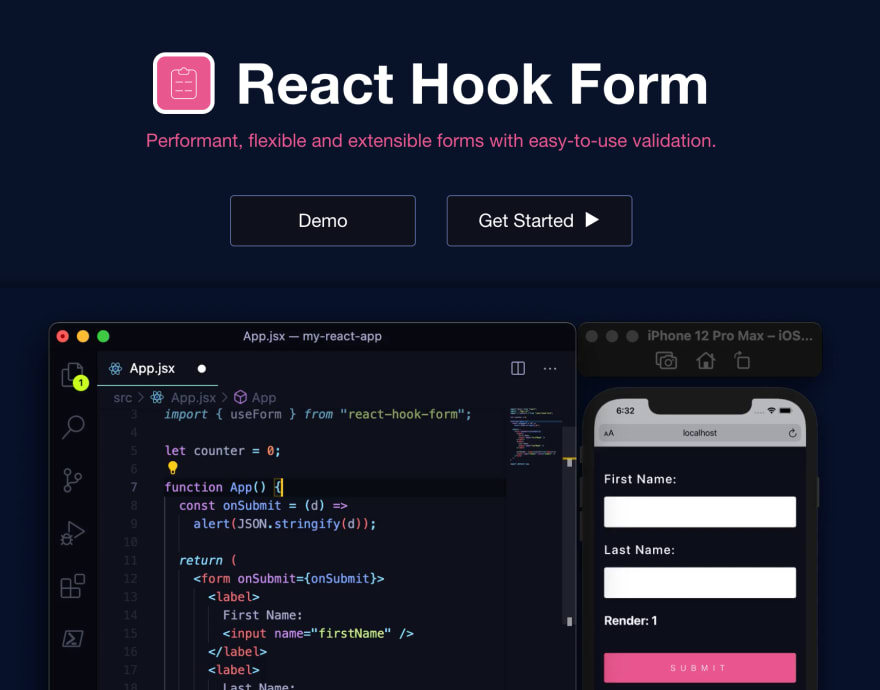
9. React Hook Form
API для построения производительных, гибких и расширяемых форм с простой в использовании валидацией. Это минимальная, но функционально полная библиотека, которая работает без каких-либо зависимостей.
10. React Proto
Инструмент для создания прототипов React. Визуализирует интерфейс для разработчиков и дизайнеров React для создания, перетаскивания и изменения размеров компонентов в приложении.
С помощью инструмента также можно определить иерархию компонентов, указать реквизиты и состояние и визуализировать архитектуру приложения. После этого архитектура может быть извлечена в виде файлов приложения в предыдущий проект, новый проект create-react-app или стартовый шаблон из любого репозитория.








Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: