11 фишек Chrome Devtools, которые упростят работу
Едва ли не каждому фронтенд-разработчику приходилось работать в браузере Google Chrome — просматривать сетевые запросы, анализировать производительность веб-страницы, делать отладку и прочее. Фронтенд-инженер из Alibaba поделилась приемами для быстрой и эффективной работы с этим инструментом в блоге на Medium.
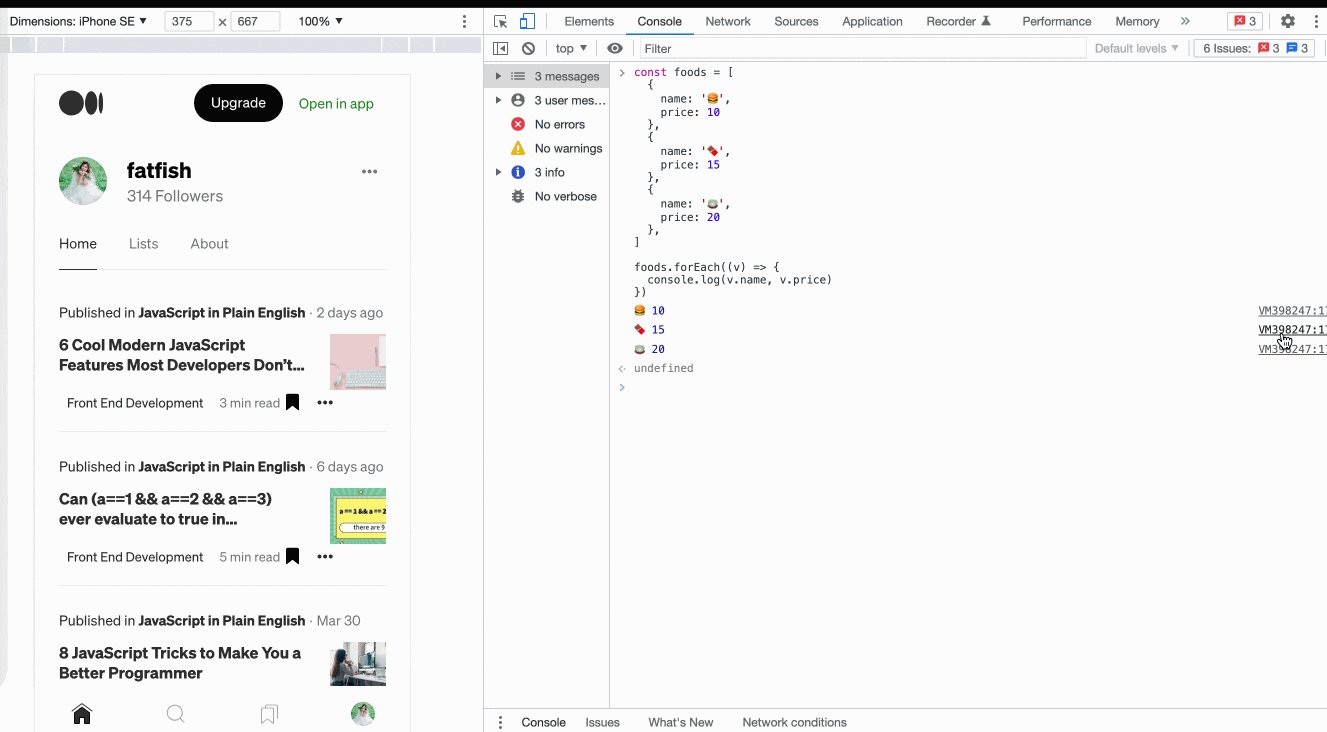
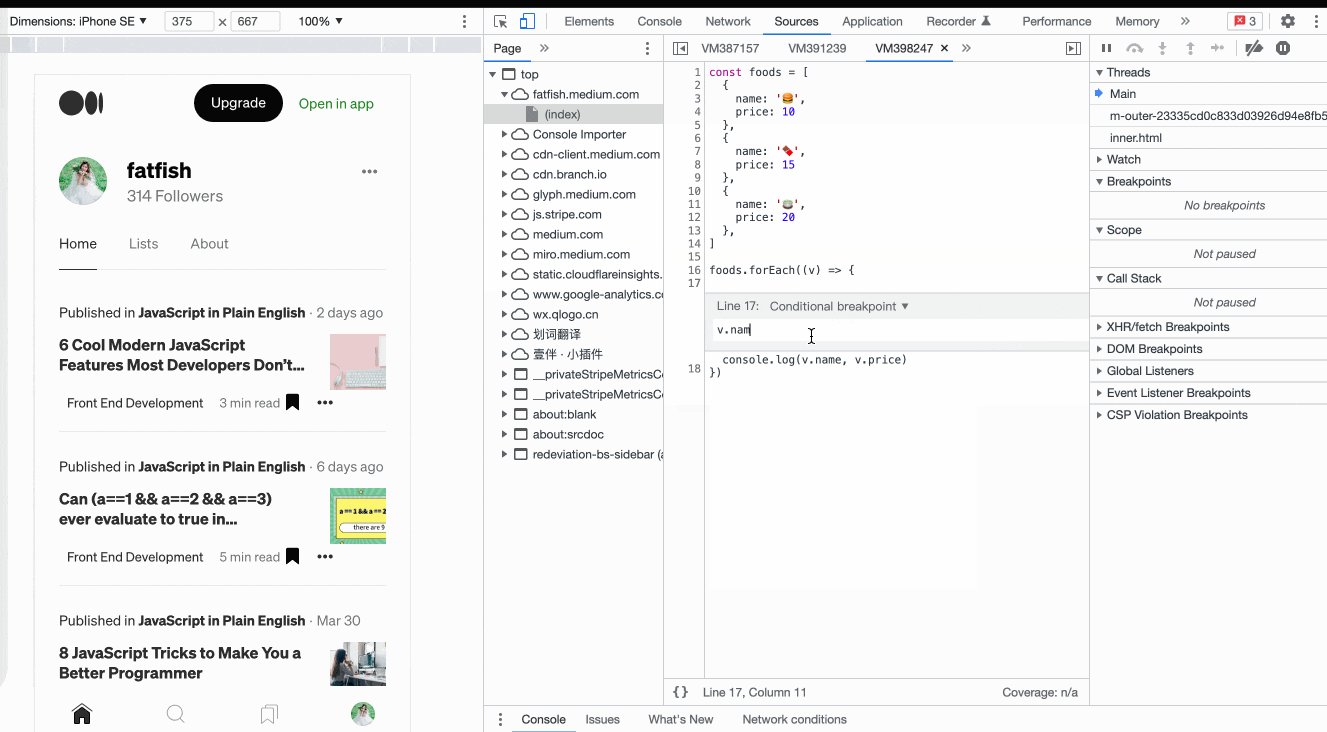
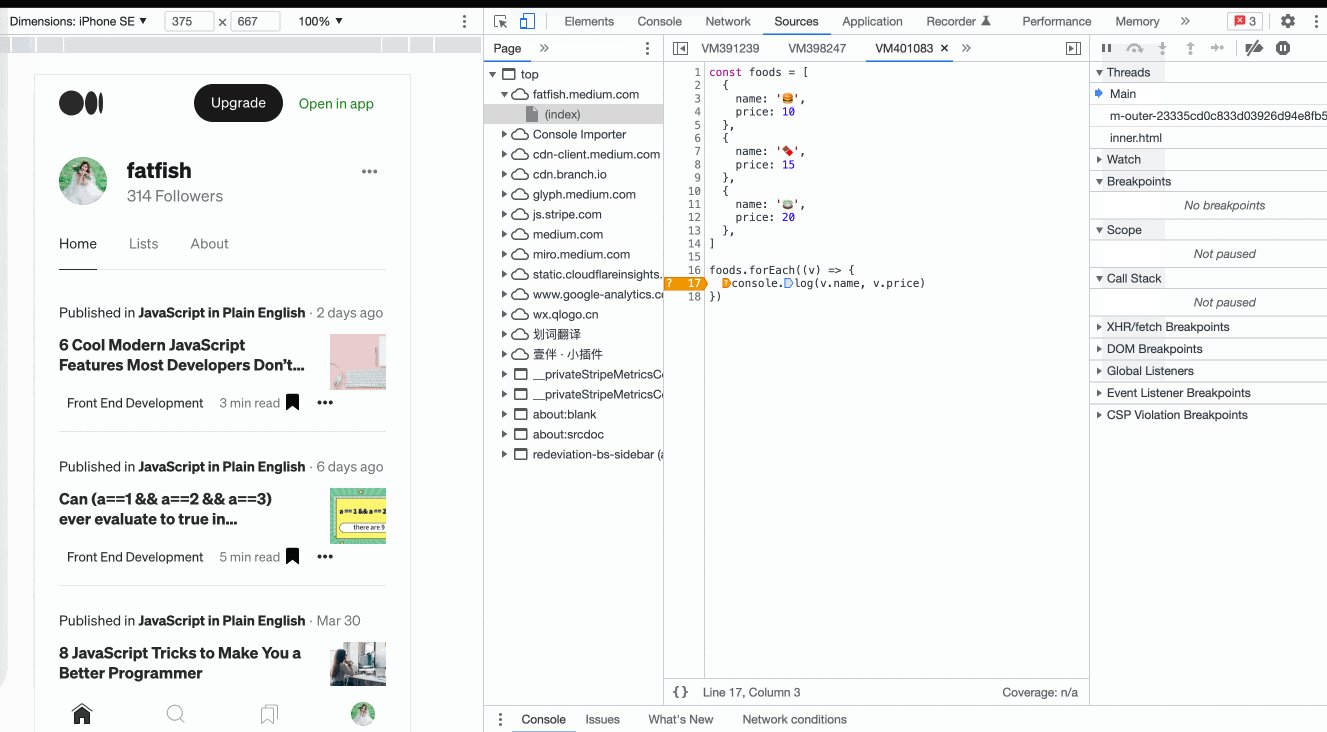
- Добавьте условную точку останова (брейкпоинт)
Когда кода для проверки, объектов или случаев слишком много, нужны уже не стандартные, а условные брейкпоинты. Они избавят от необходимости прогонять через дебаггер каждый объект, а только выборку тех, которые вызывают наибольшие подозрения.
Так процесс разработки будет идти быстрее и эффективнее.

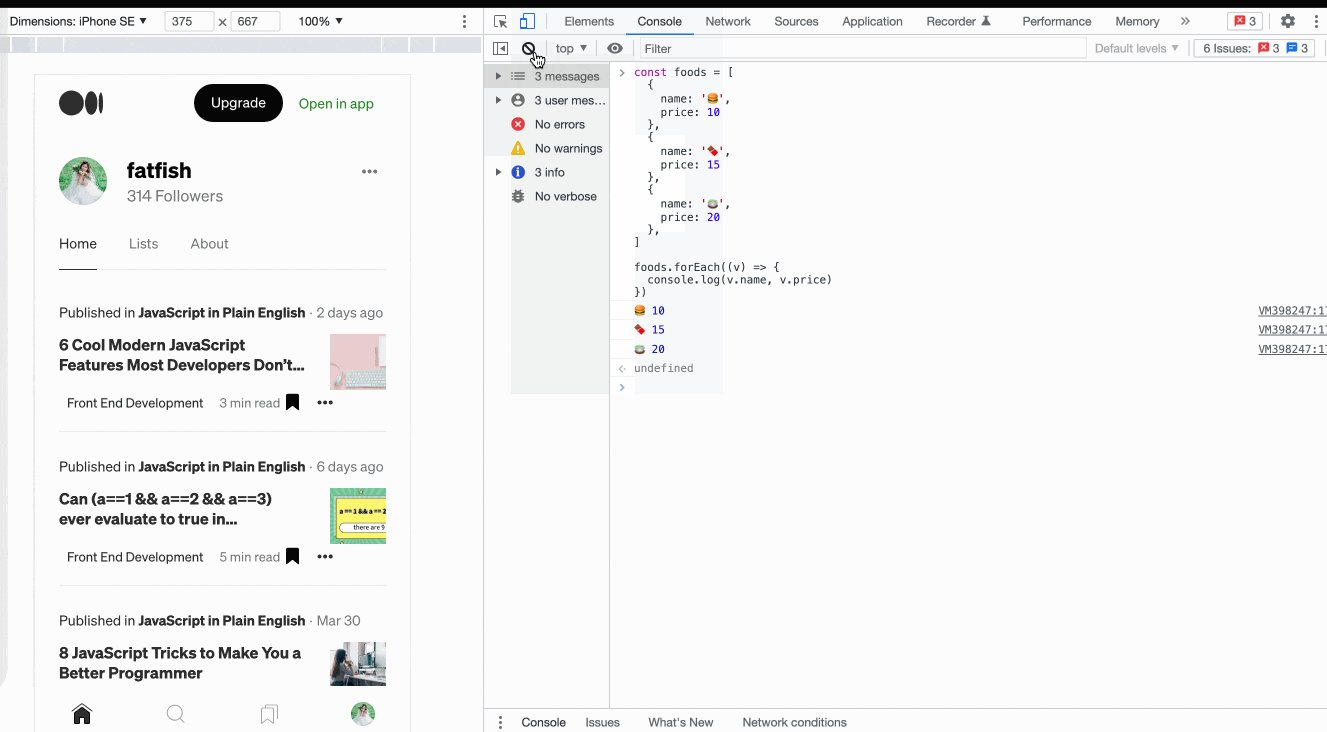
Как поставить условный брейкпоинт
- Используйте $i, чтобы установить пакет npm в браузер
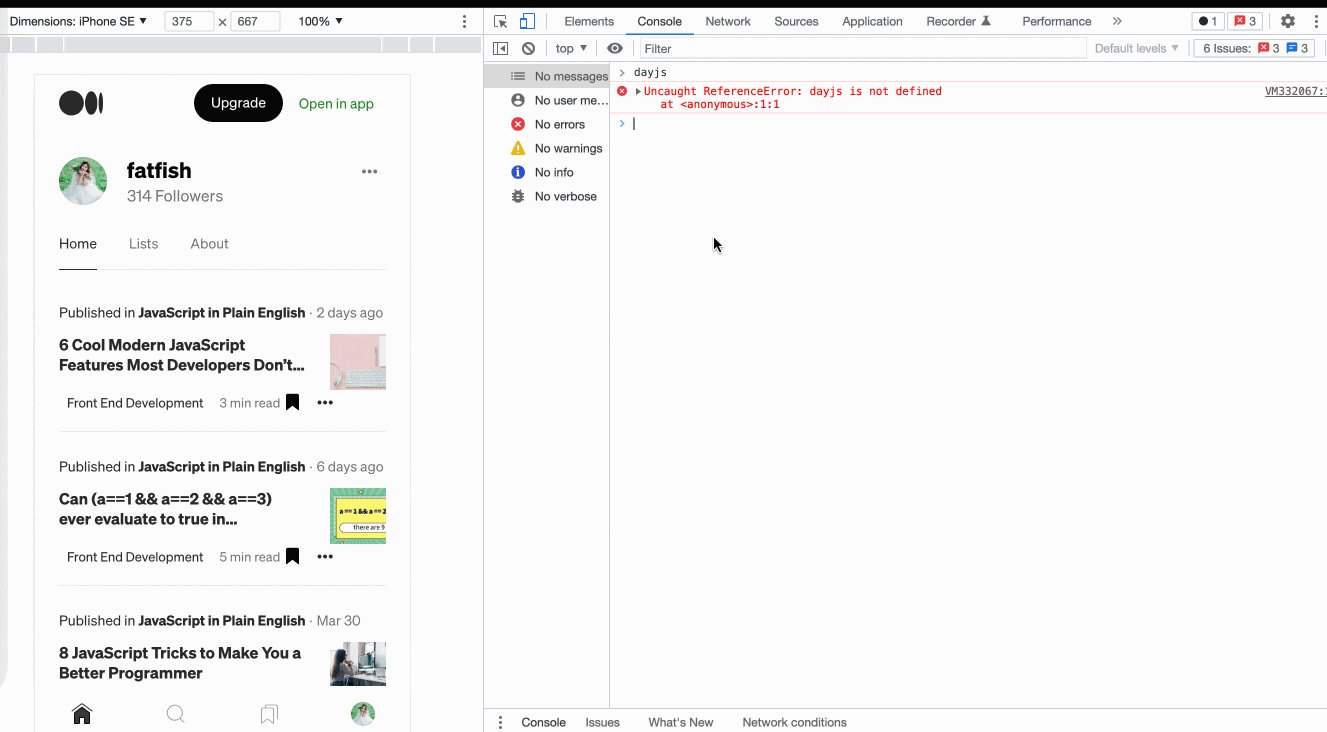
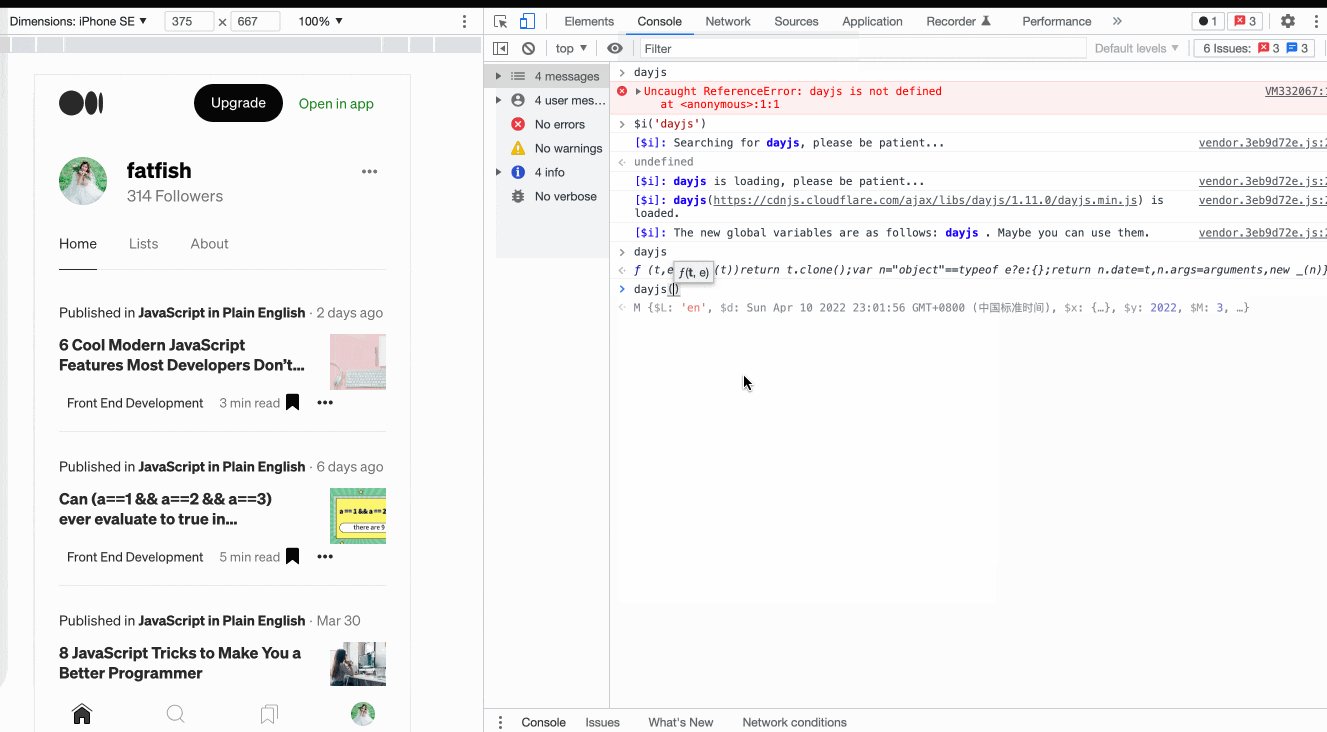
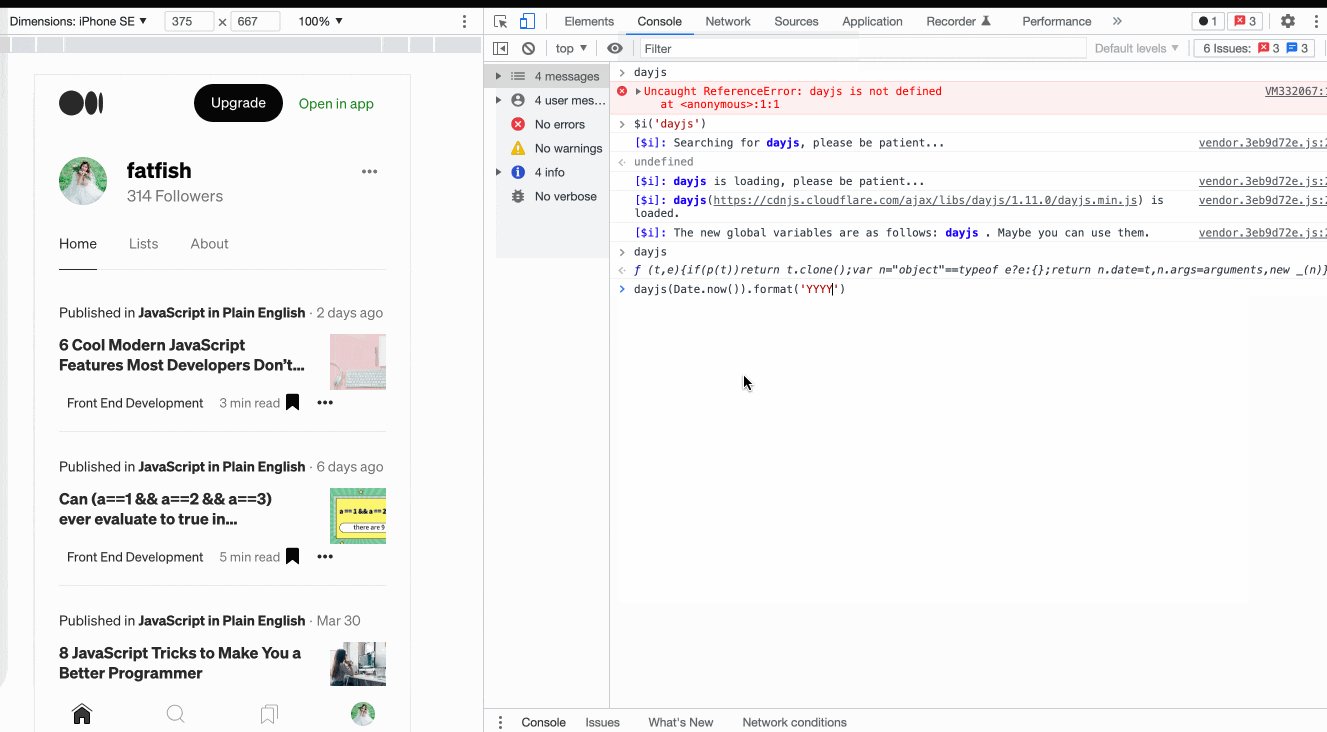
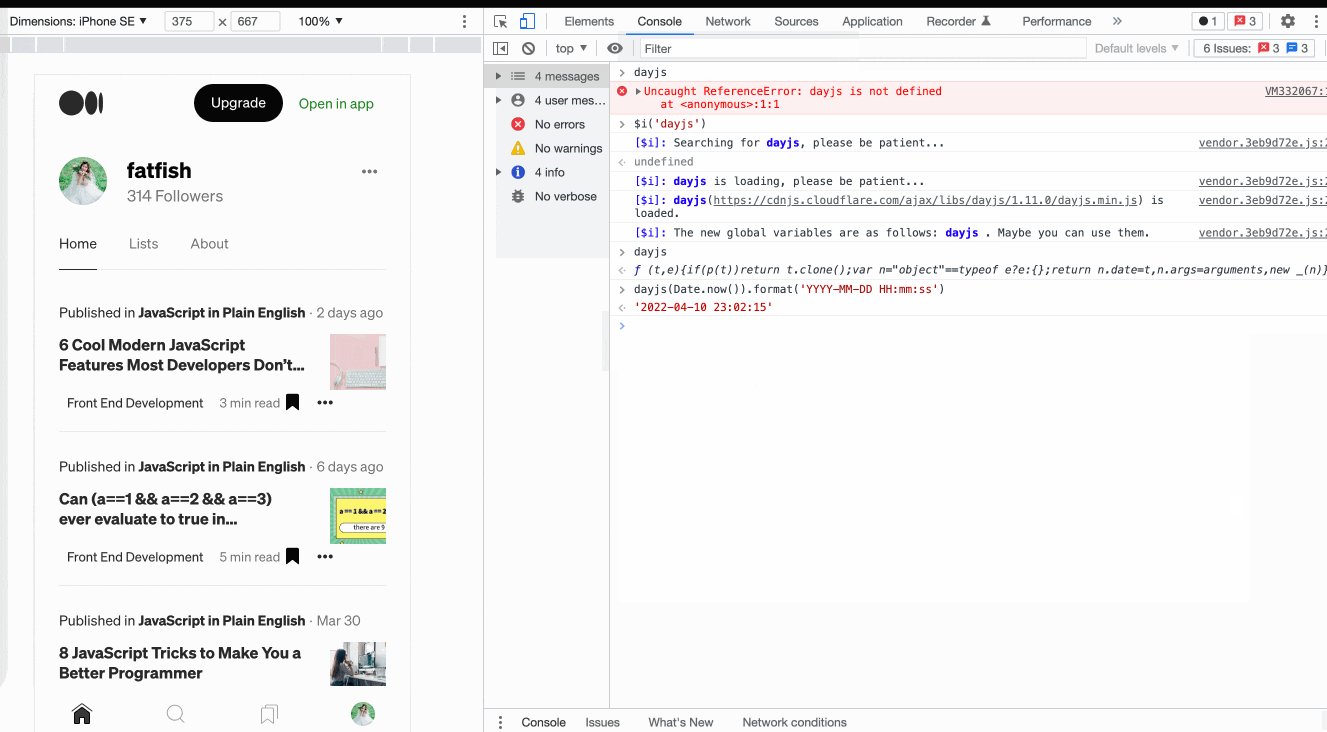
Если нужно использовать API, например, dayjs или lodash, необязательно идти на официальный сайт библиотеки. Можно использовать его прямо в консоли браузера:
- установите плагин Console Importer;
- введите $i(‘имя’) и установите пакет npm.

Как установить пакет npm в браузер
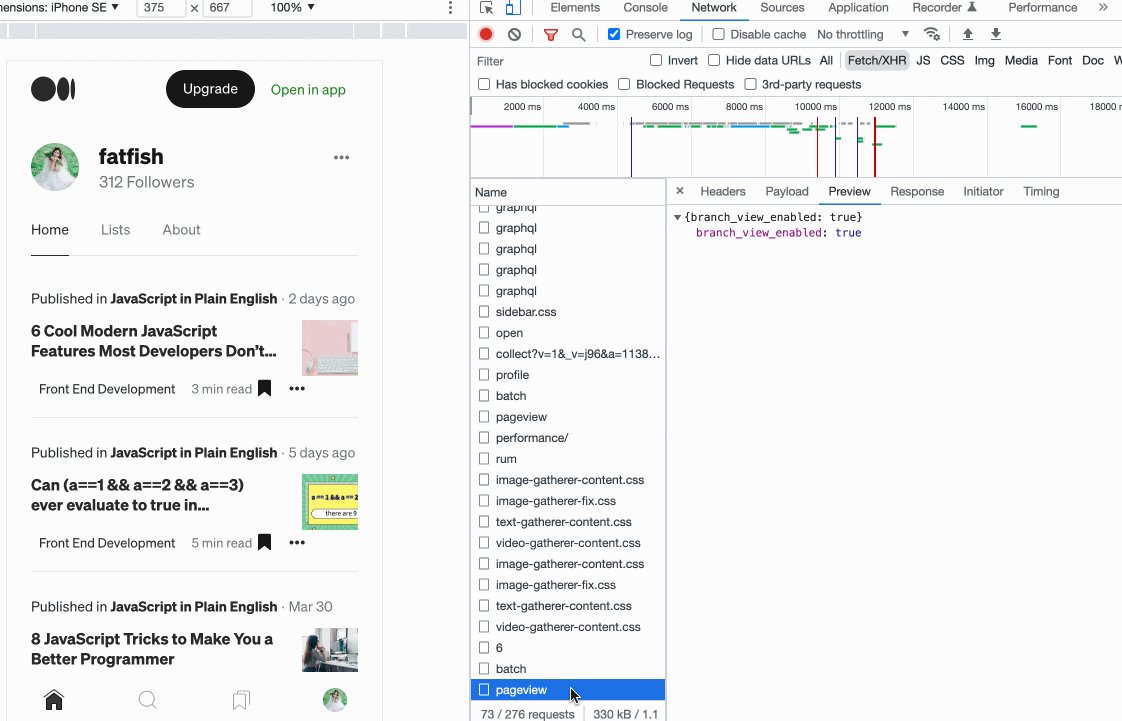
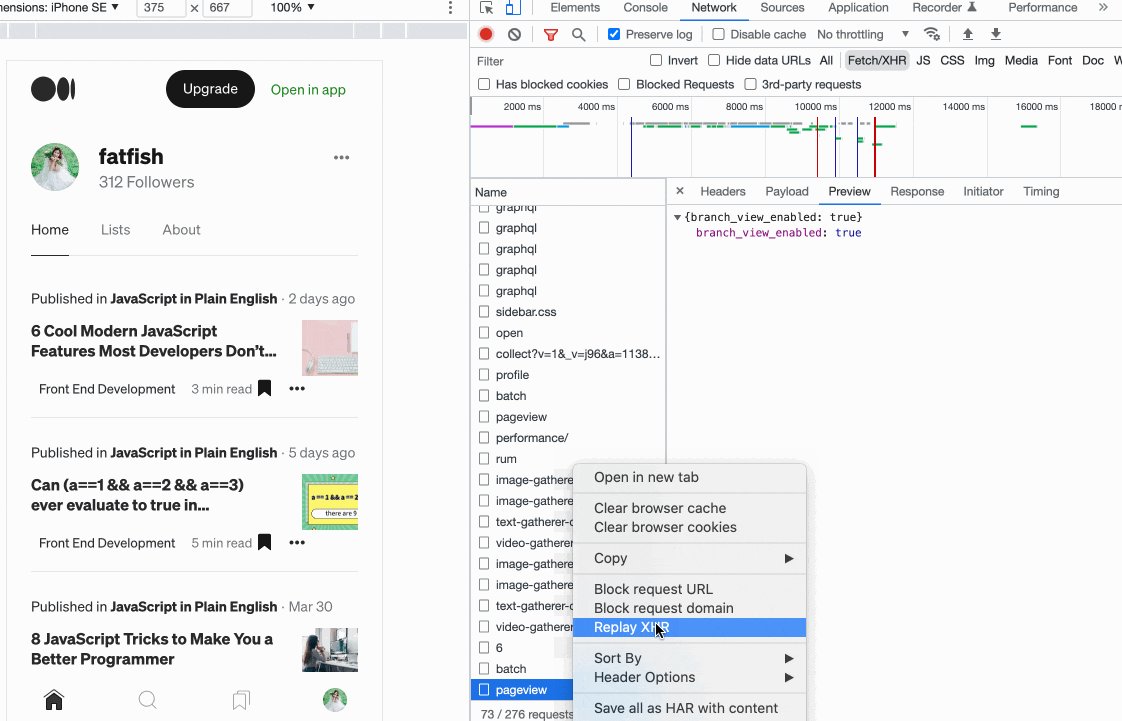
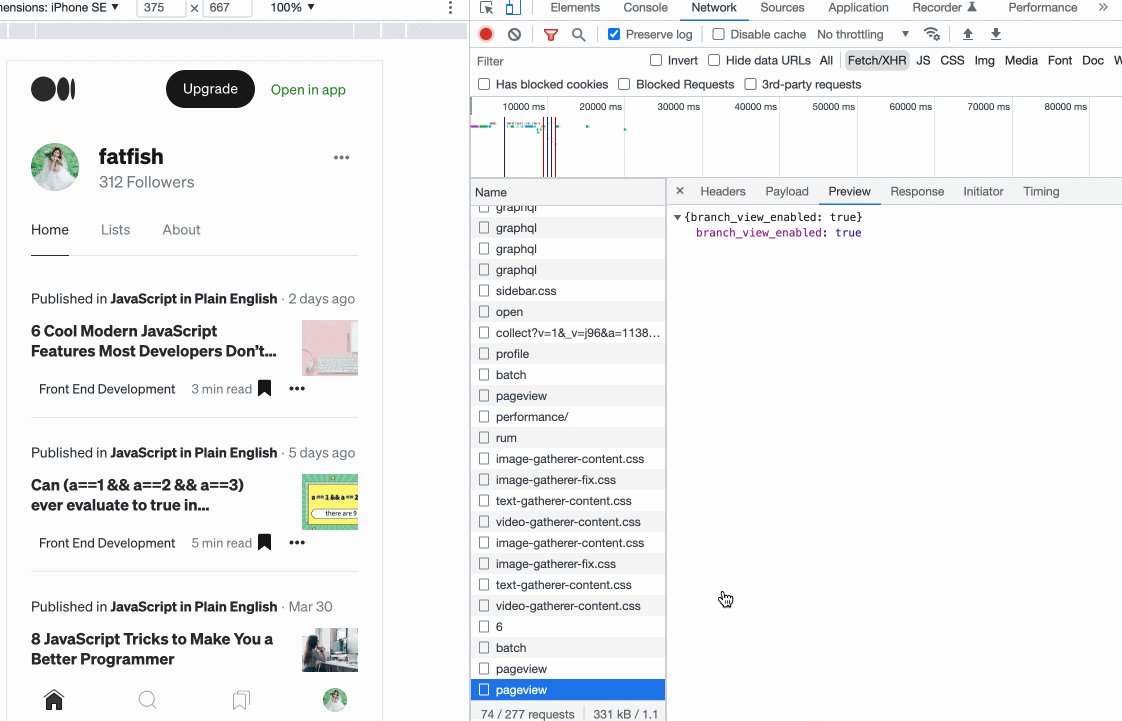
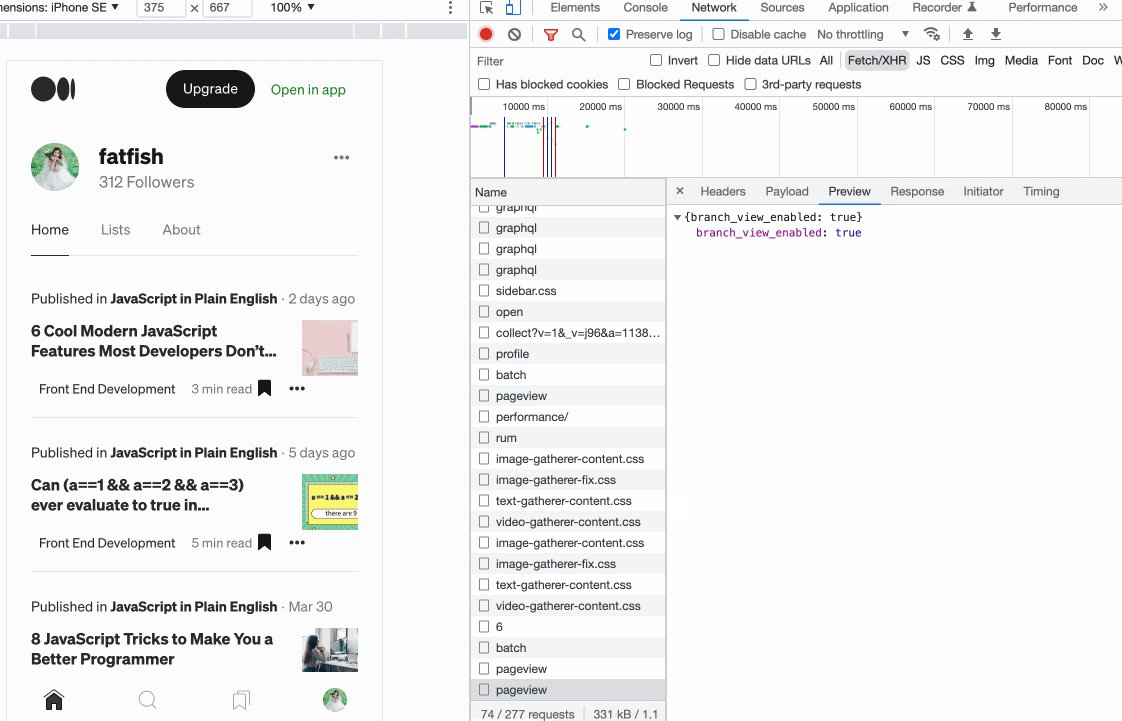
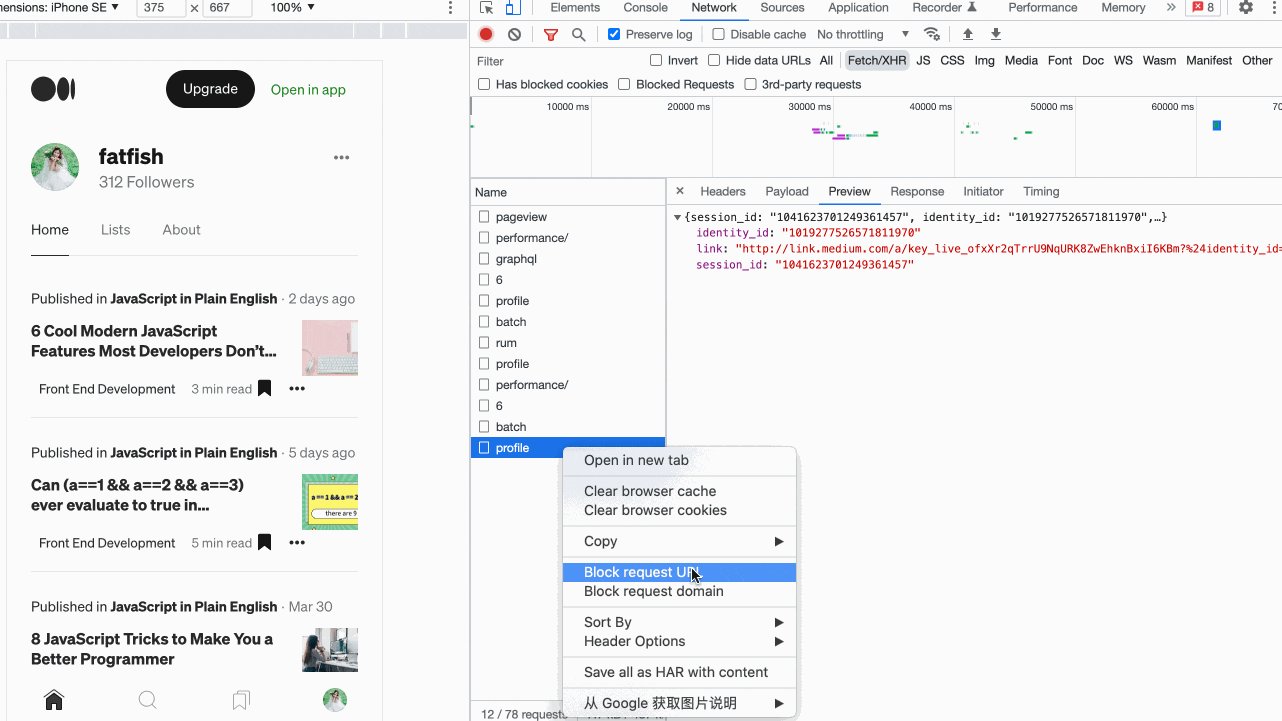
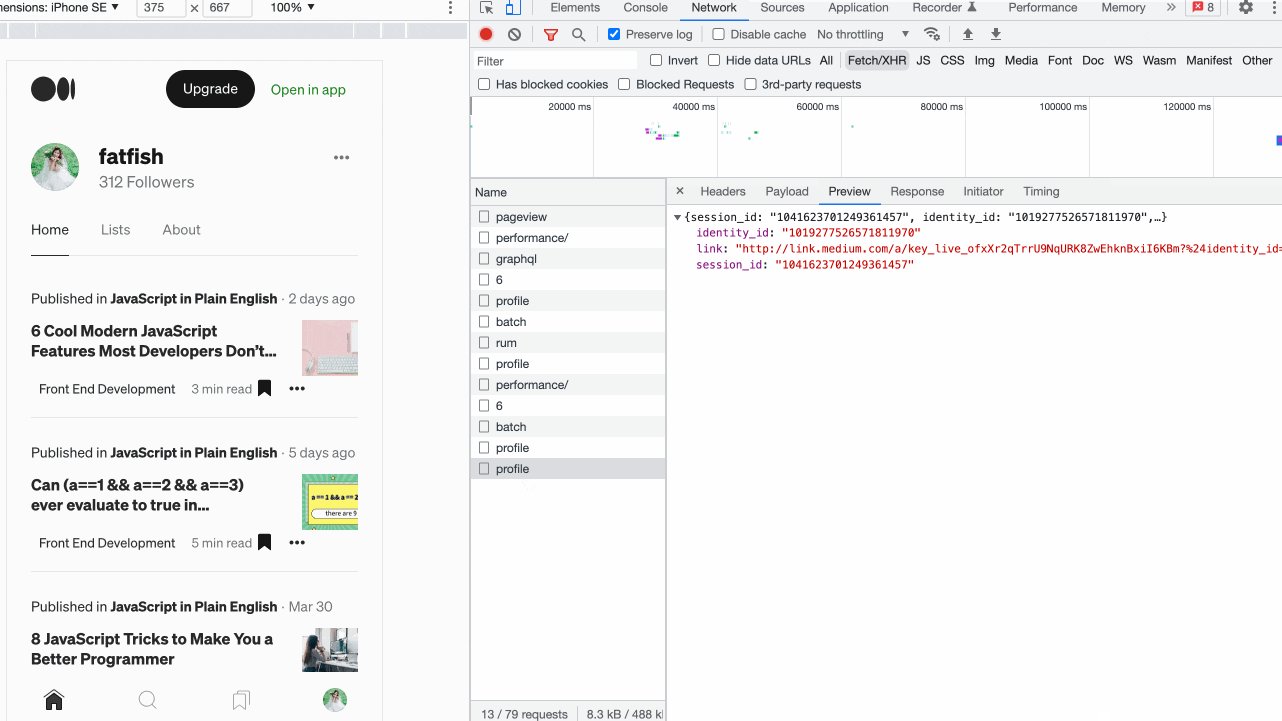
- Повторное отправление запроса XHR
Лайфхак для тех, кому часто приходится отлаживать интерфейс с back-end разработчиками — использование этой функции может повысить эффективность стыковки:
- выберите панель Network;
- нажмите Fetch/XHR;
- выберите запрос, который хотите отправить повторно;
- щелкните правой кнопкой мыши и выберите Replay XHR.

Повторное отправление запроса XHR
- Быстро переключайте цвета темы
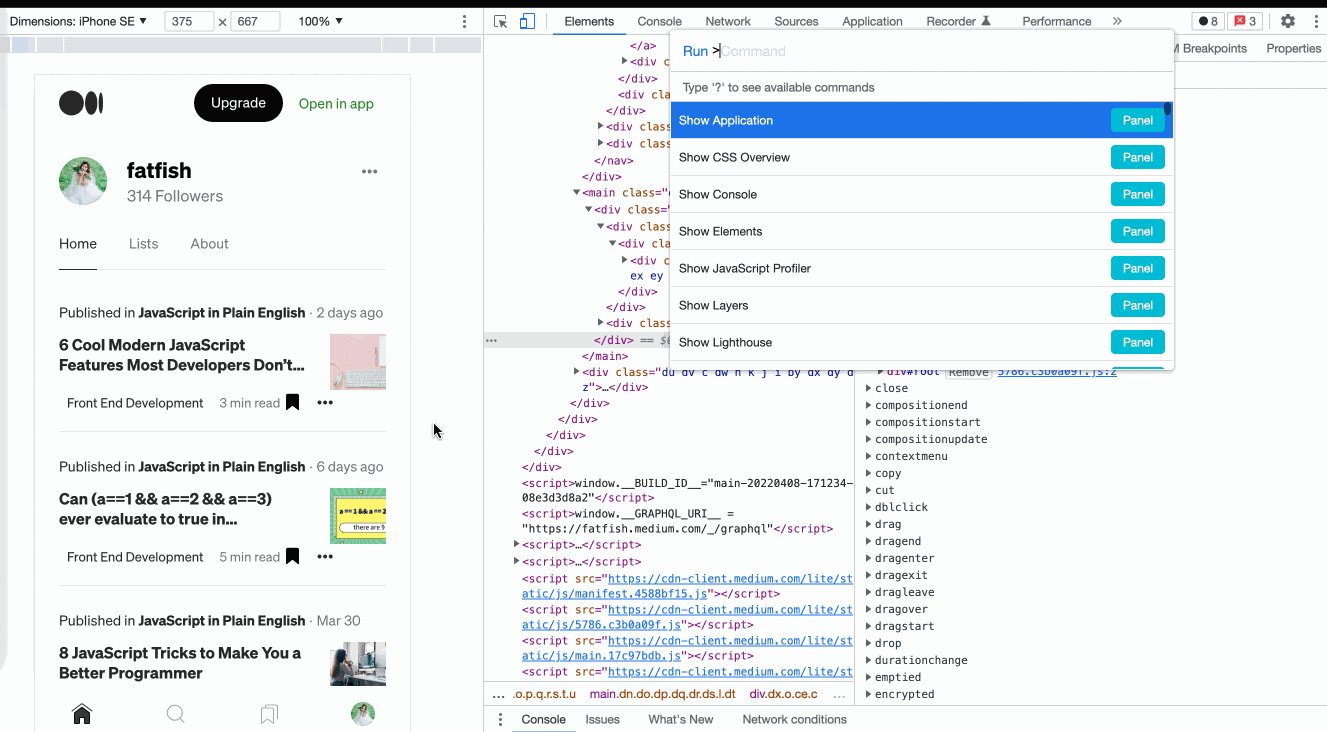
Если вы часто меняете светлую и темную темы в консоли Chrome в зависимости от настроения и освещения, то эта комбинация придет на помощь:
- нажмите cmd + shift + p, чтобы открылась командная строка;
- введите Switch to dark theme или Switch to light theme, чтобы переключить тему.

Как изменить цвета темы
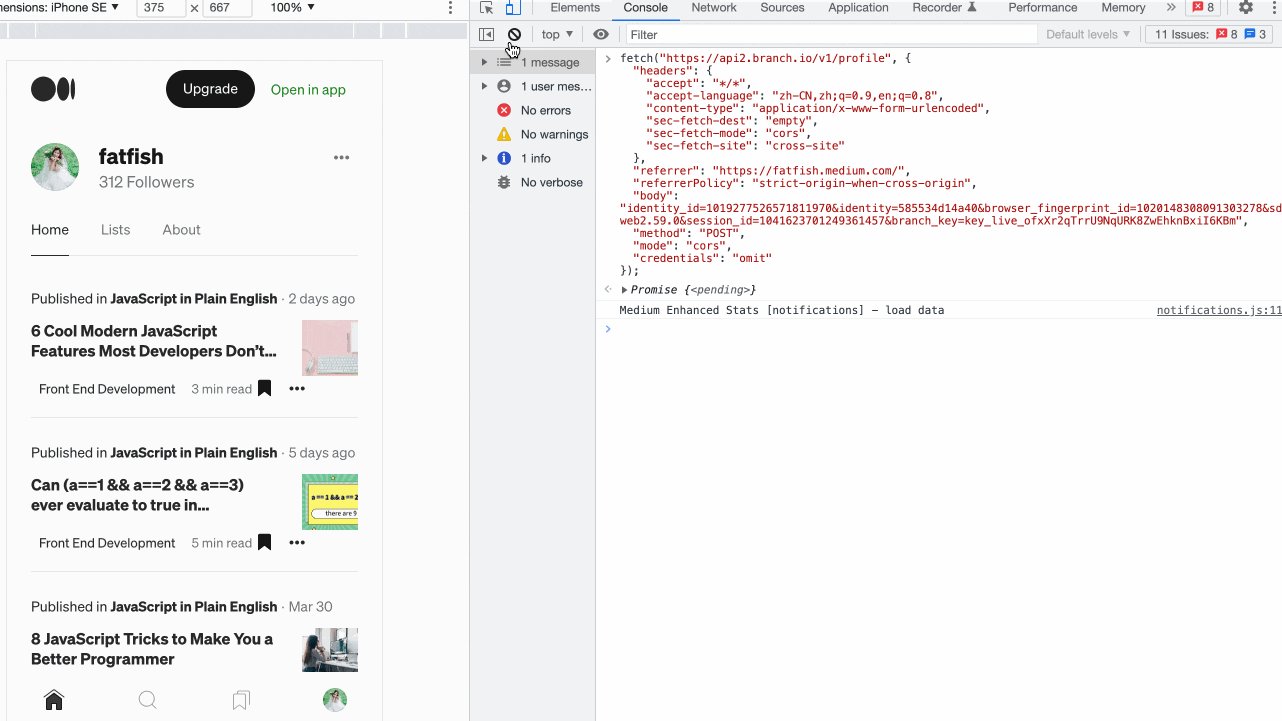
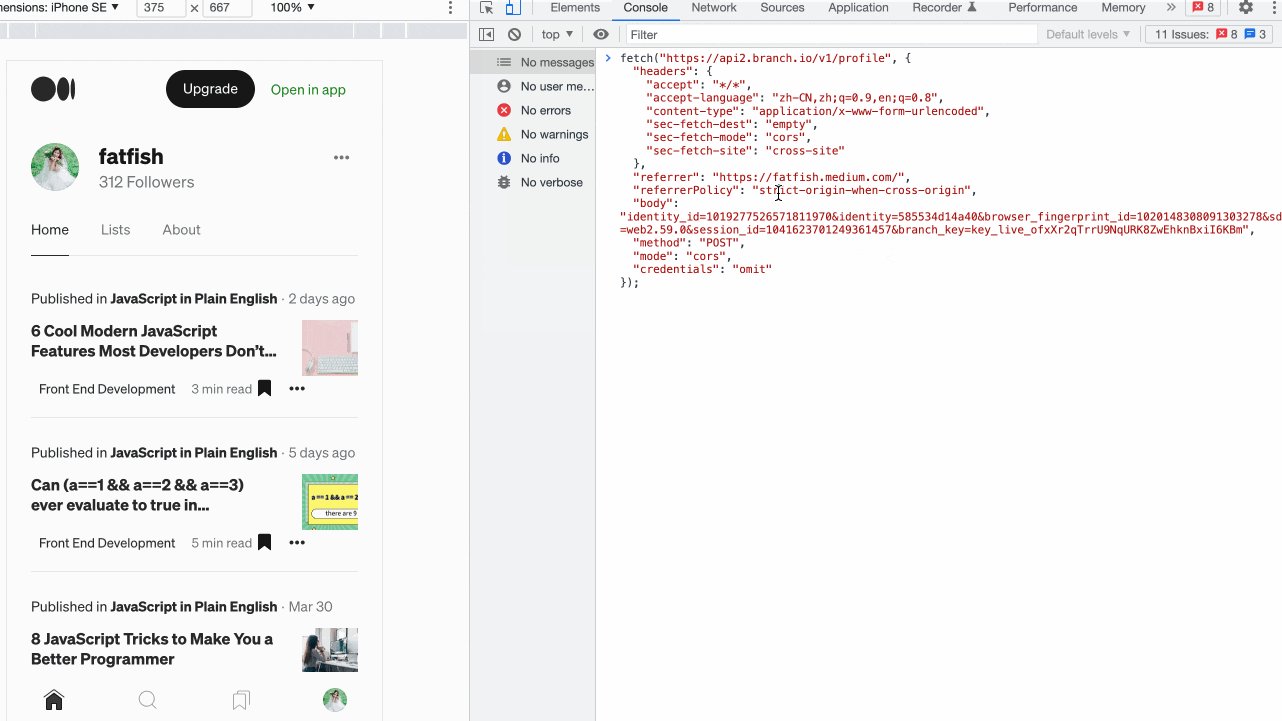
- Быстро отправляйте запросы в консоли
Для одного и того же запроса иногда необходимо изменить входные параметры и отправить его повторно. Вот как это можно сделать быстрее:
- выберите панель Network;
- щелкните Fetch/XHR;
- выберите запрос, который хотите повторить;
- выберите панель Copy as fetch;
- измените входной параметр и отправьте его повторно.
Как быстро отправлять запросы в консоли
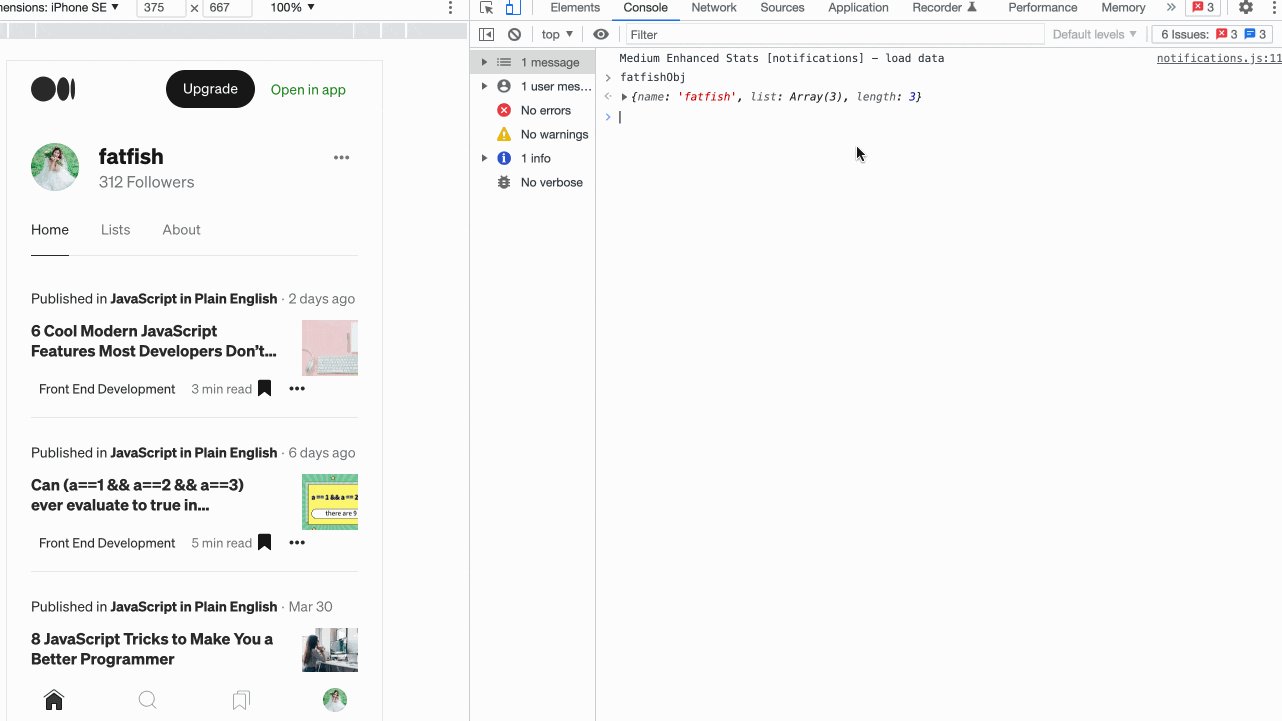
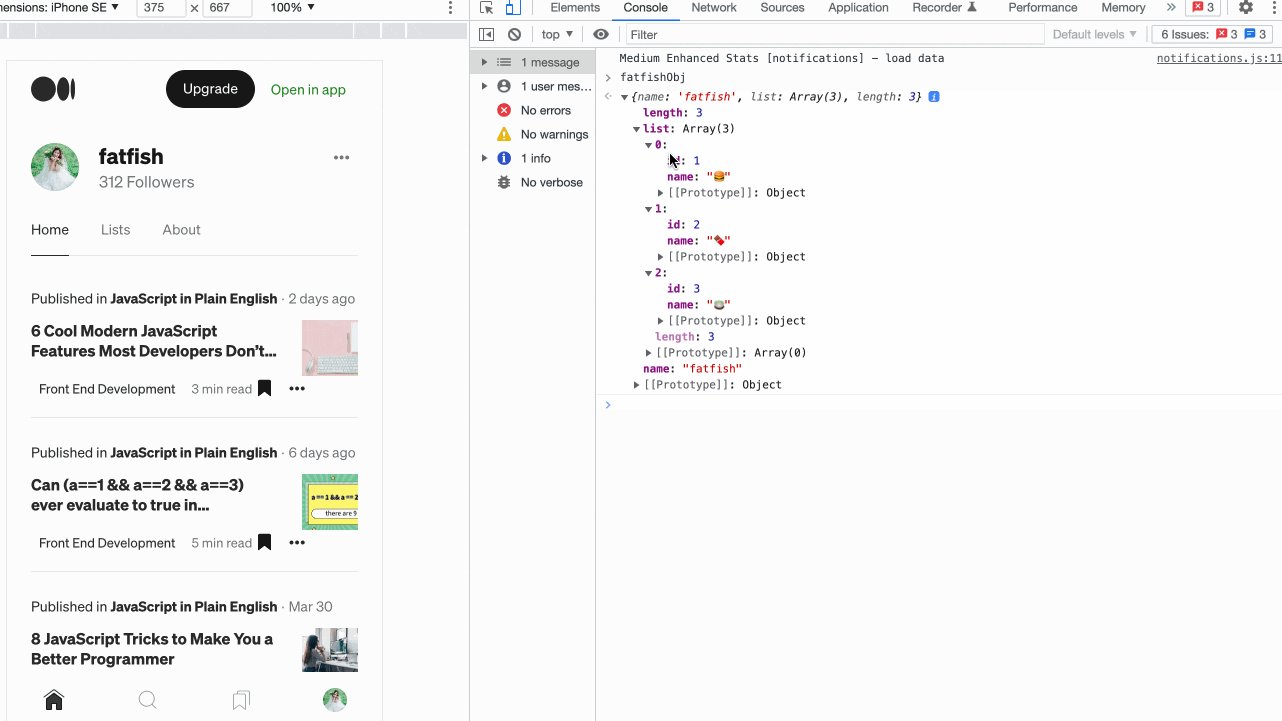
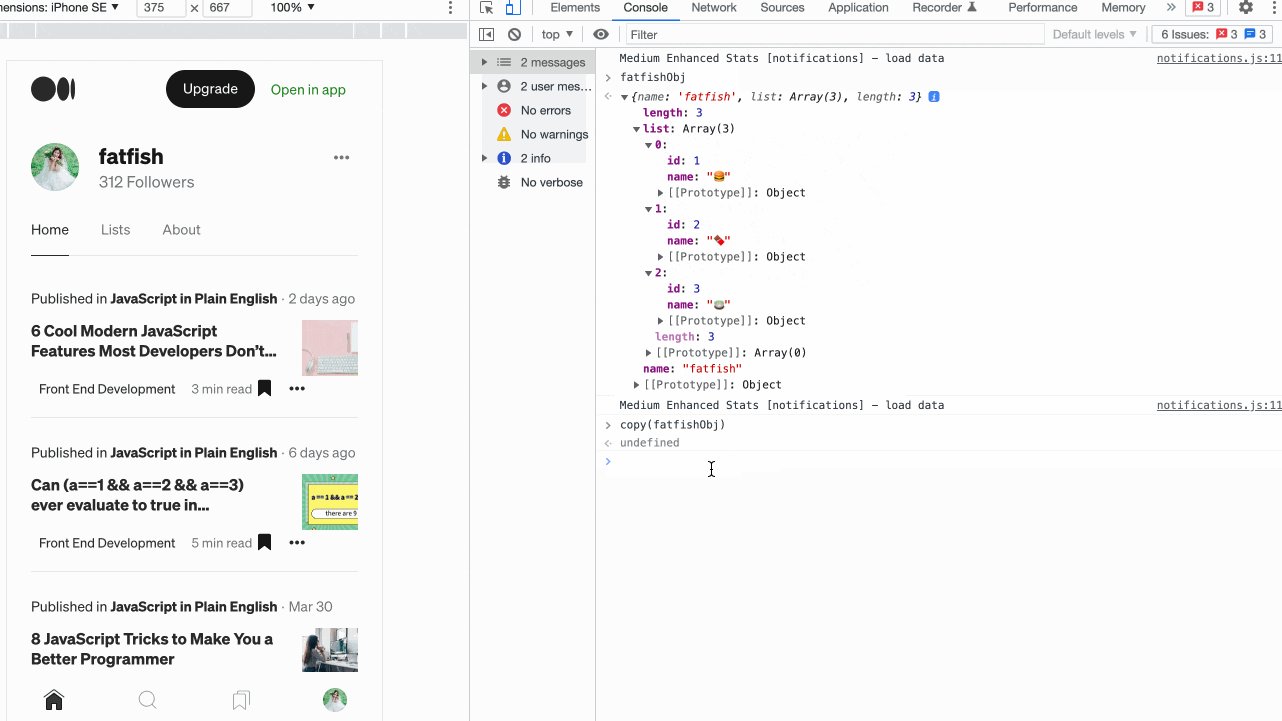
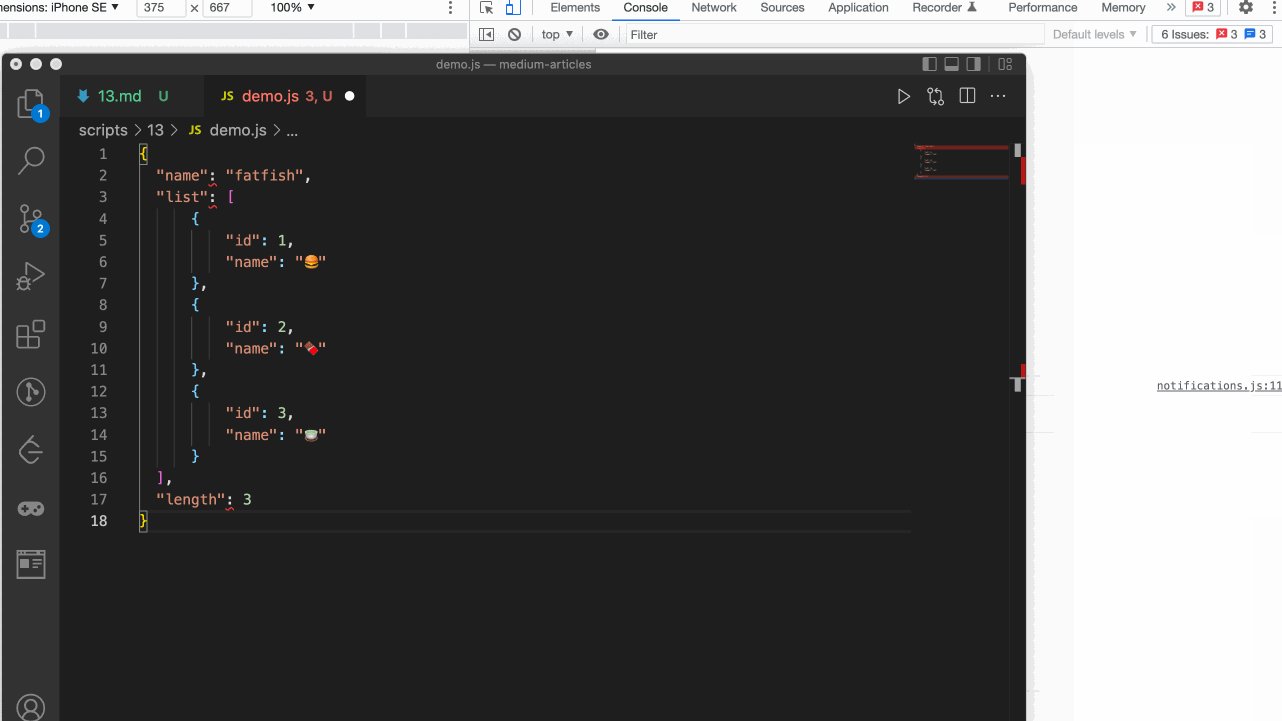
- Скопируйте переменные JavaScript
Отличная фишка, которая помогает скопировать сложные данные в буфер обмена. Для этого нужно использовать функцию Copy, предоставляемую браузером Chrome.

Как скопировать переменные JavaScript
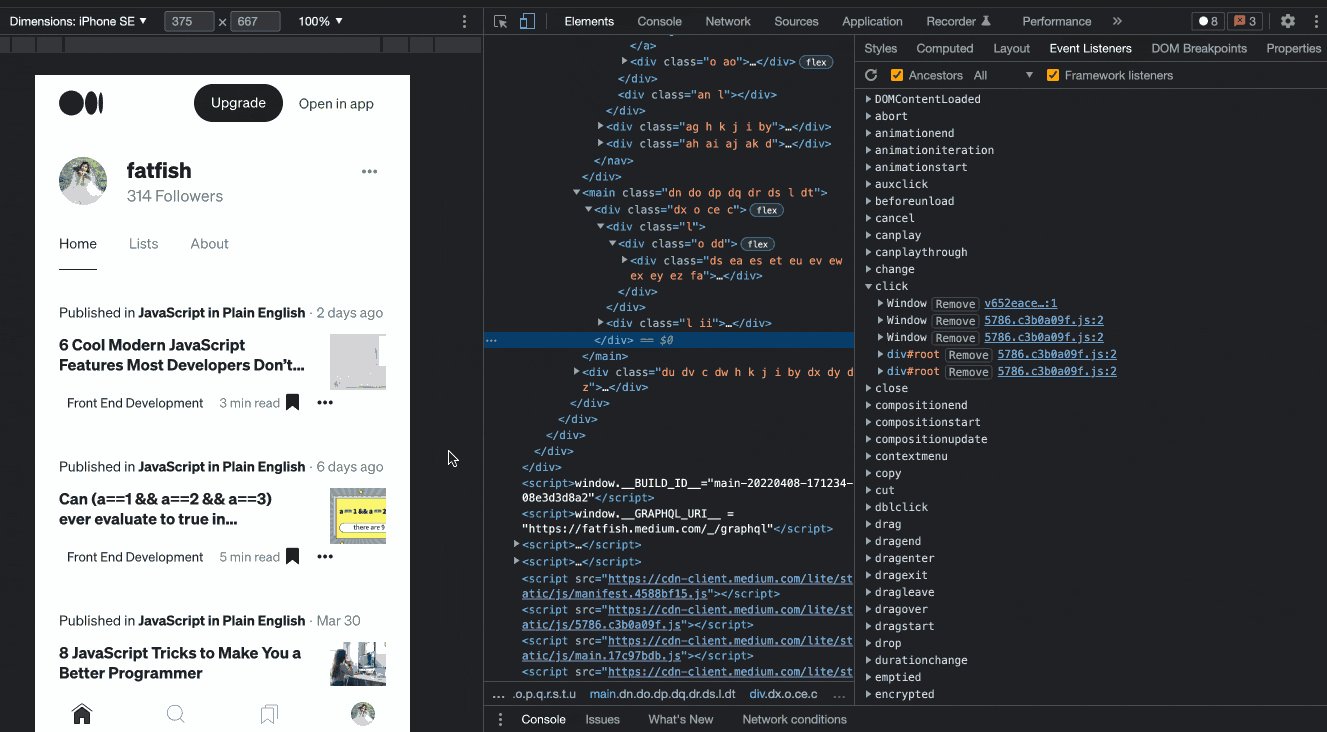
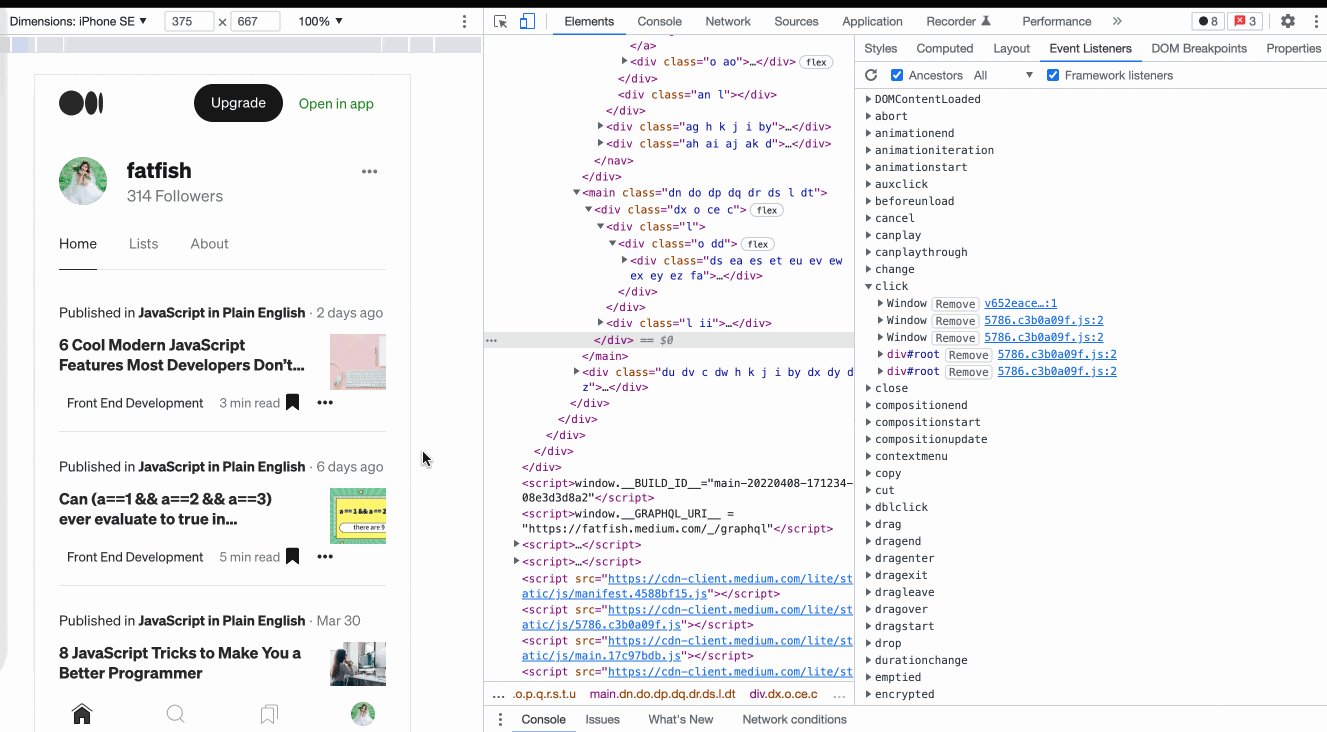
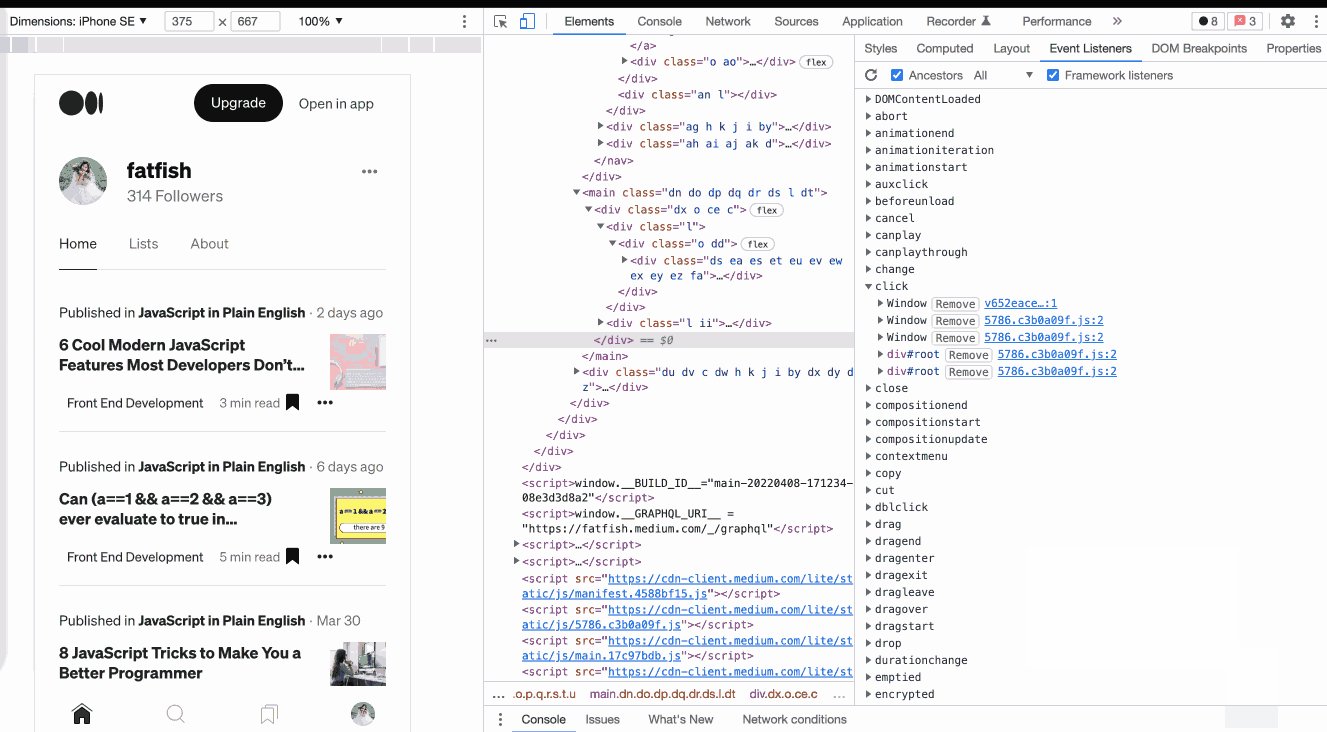
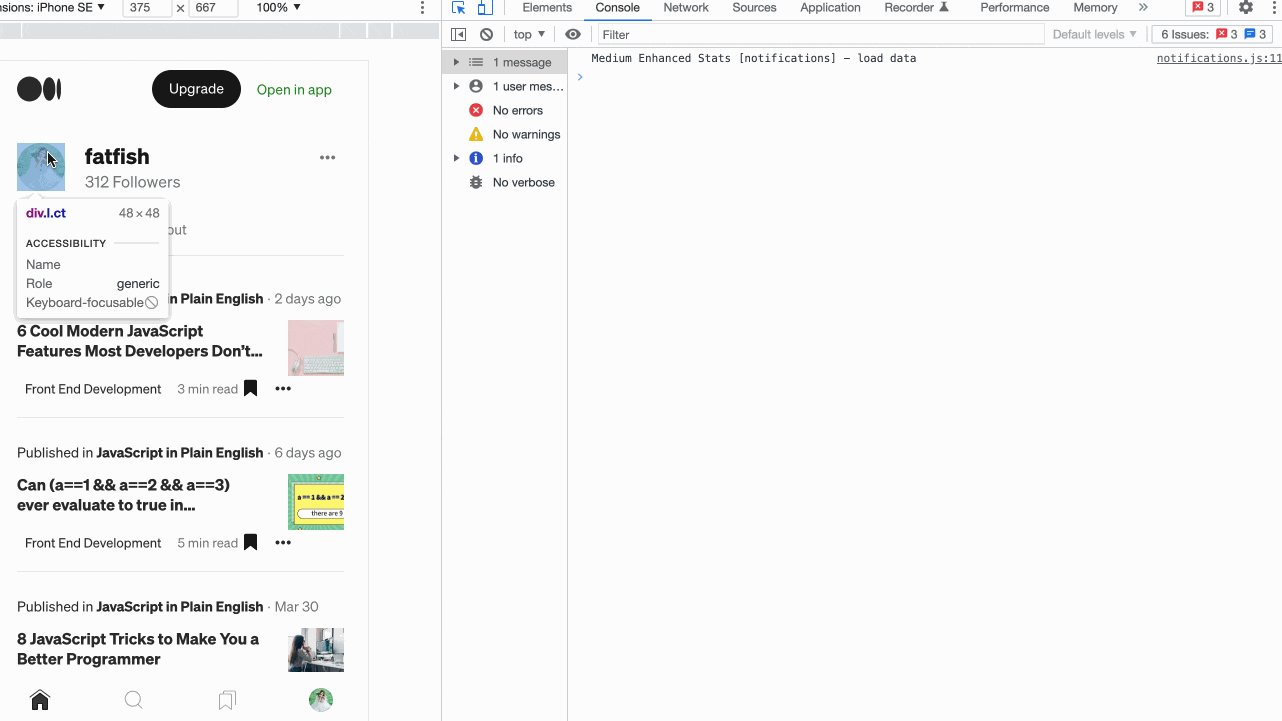
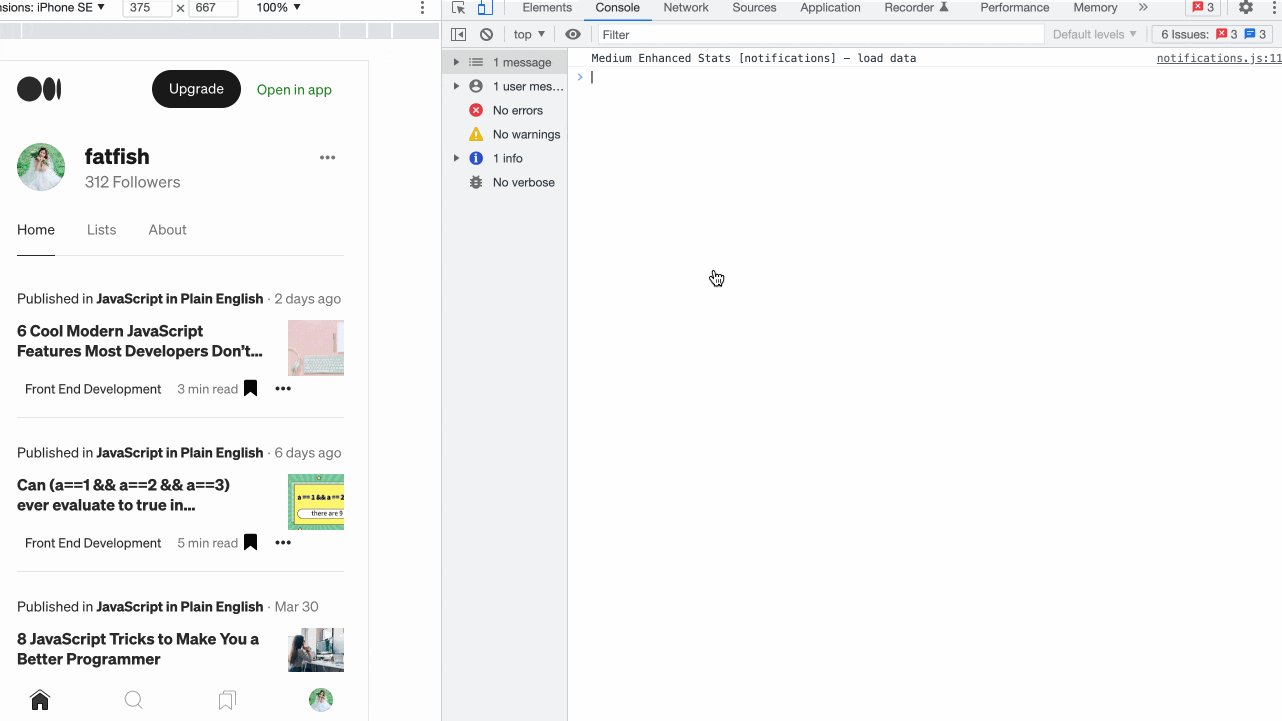
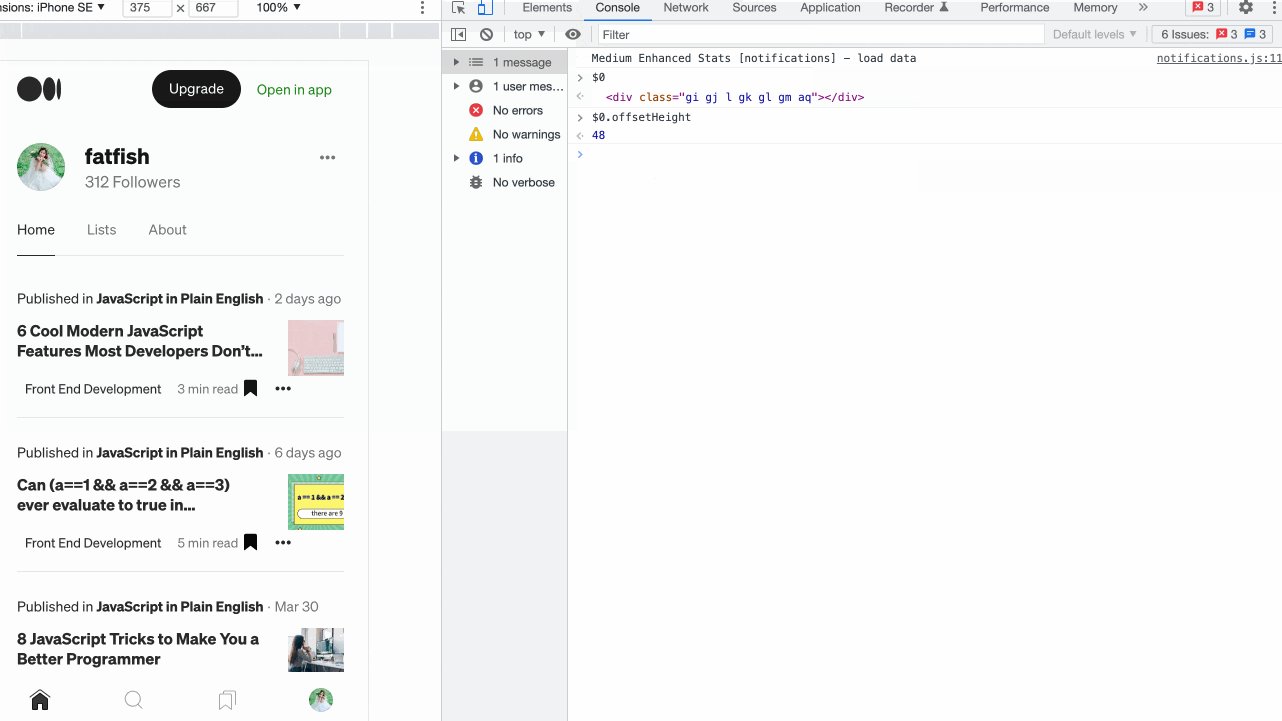
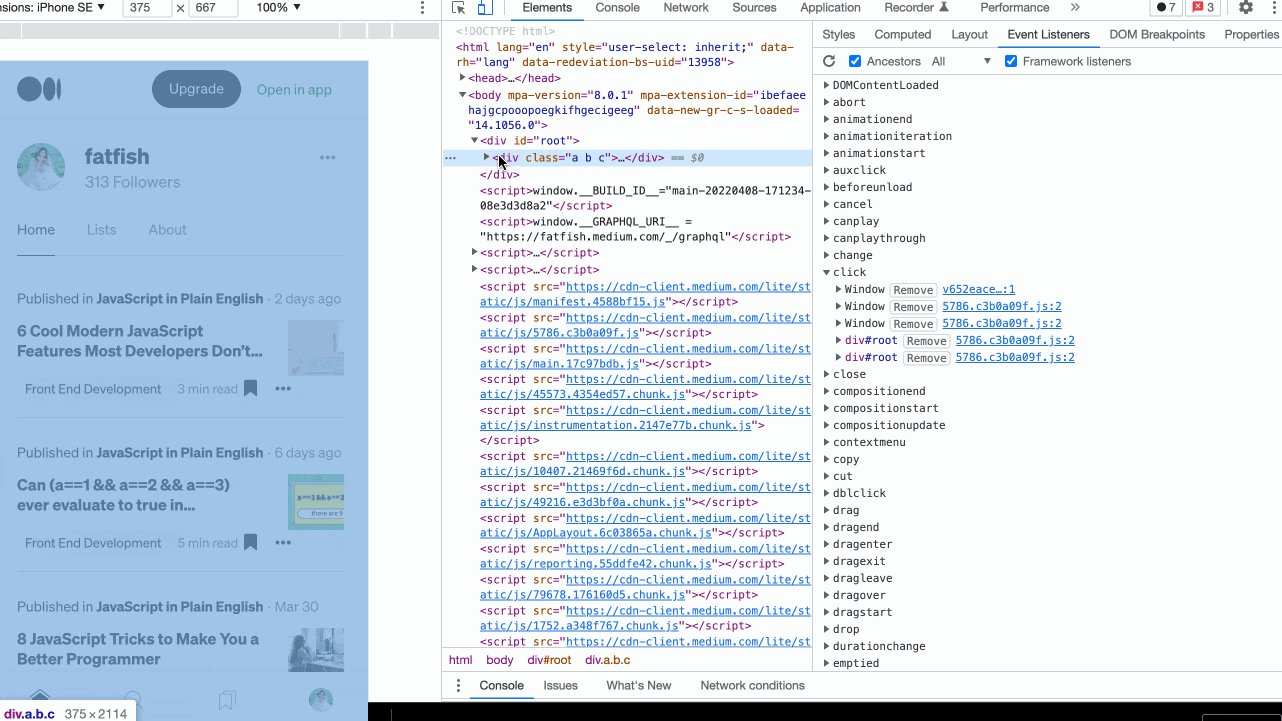
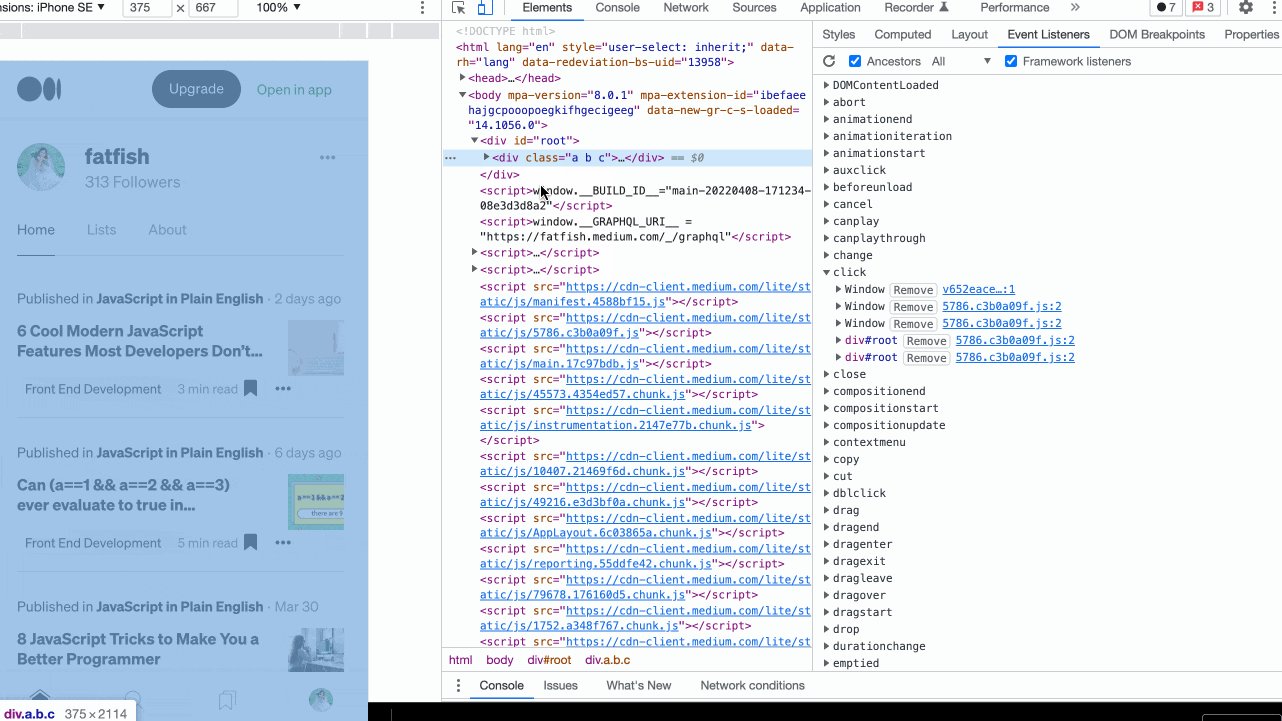
- Получайте выбранный элемент DOM в консоли
В панели «Элементы» выберите элемент DOM, атрибуты которого вам необходимы (ширина, высота, положение и прочее). Затем используйте $0 для доступа к элементу в консоли.

Элемент DOM в консоли
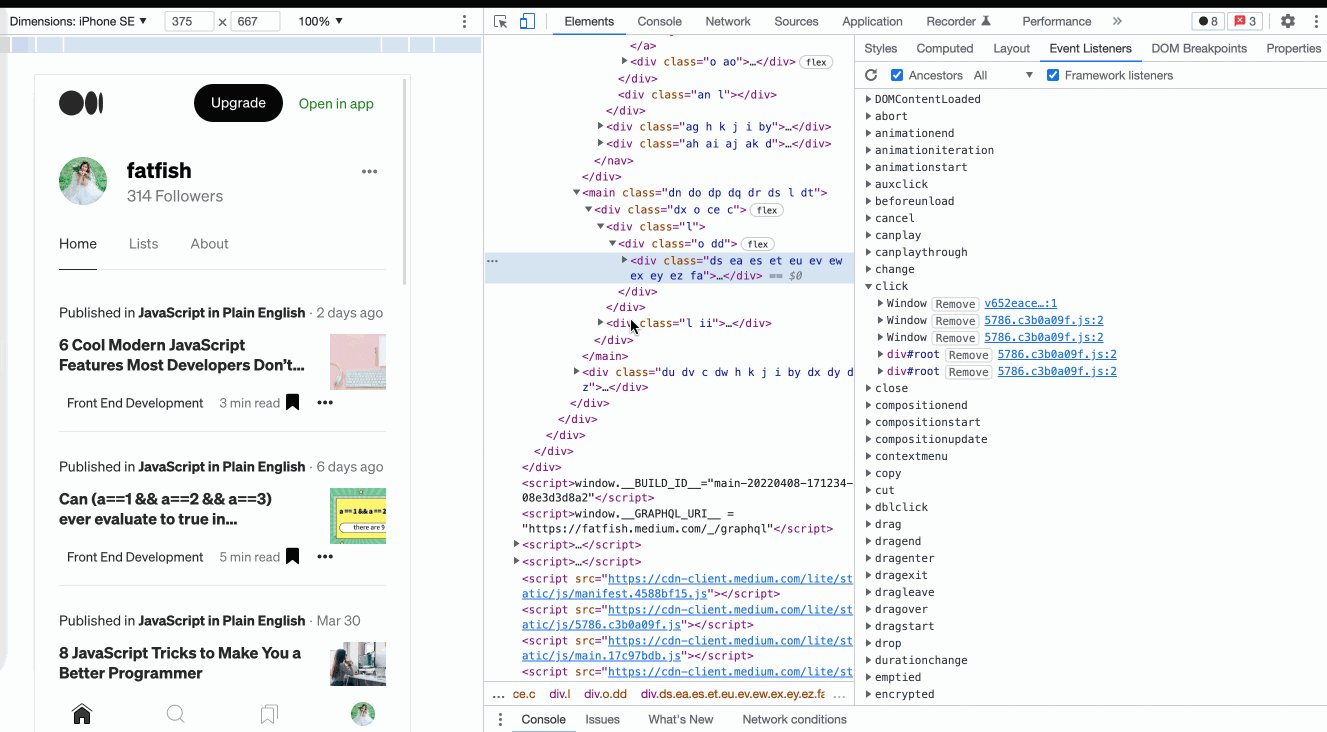
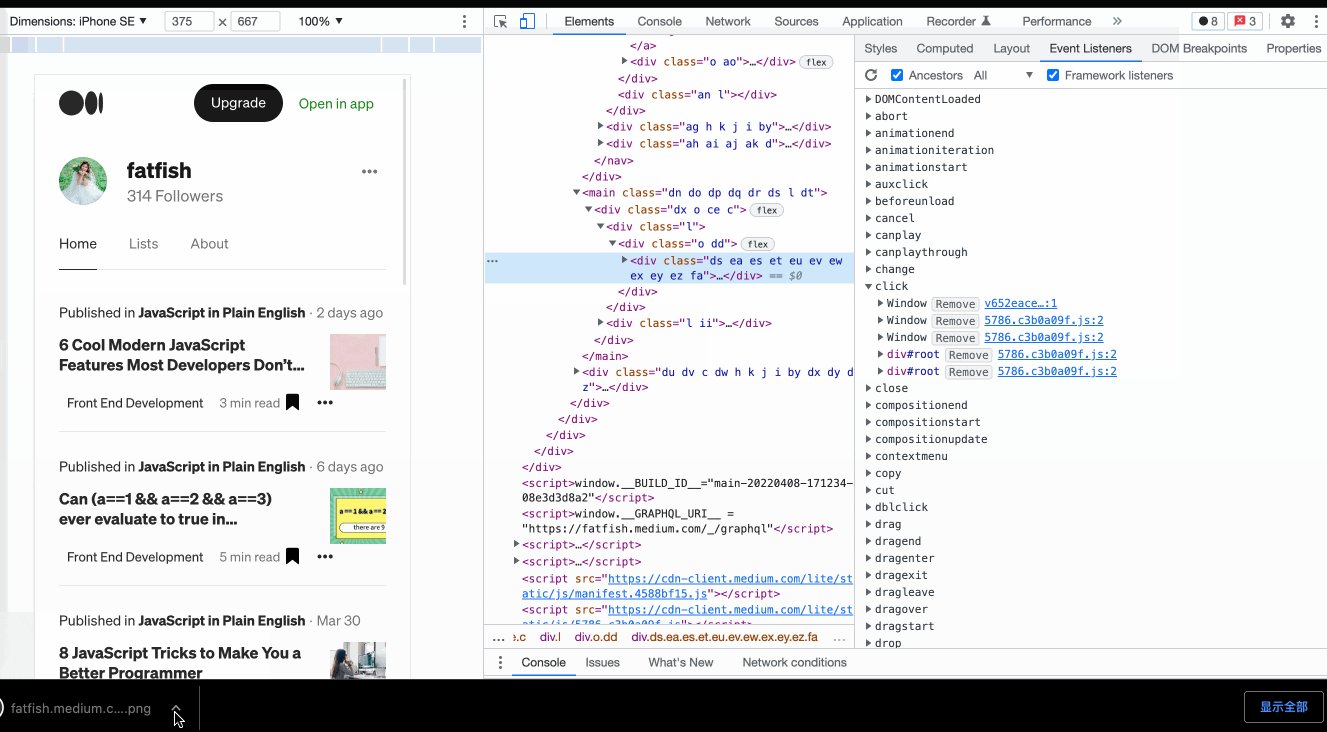
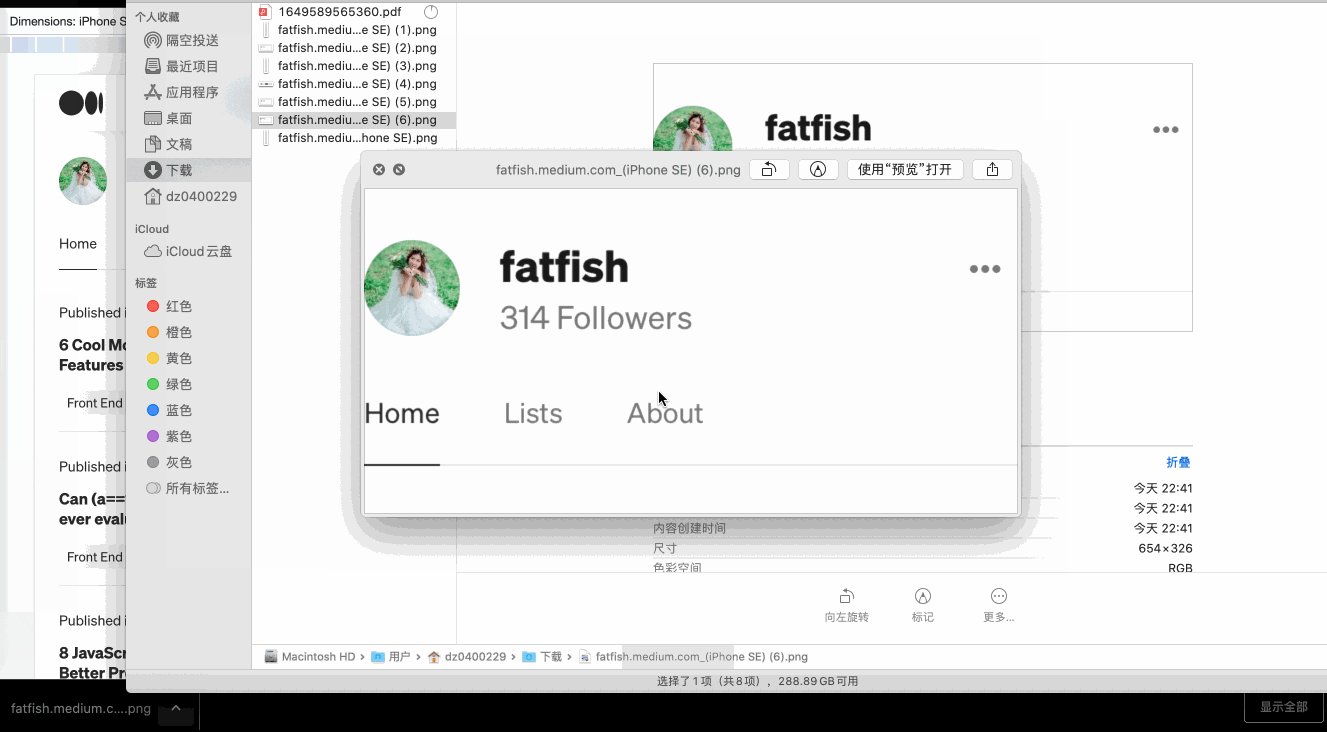
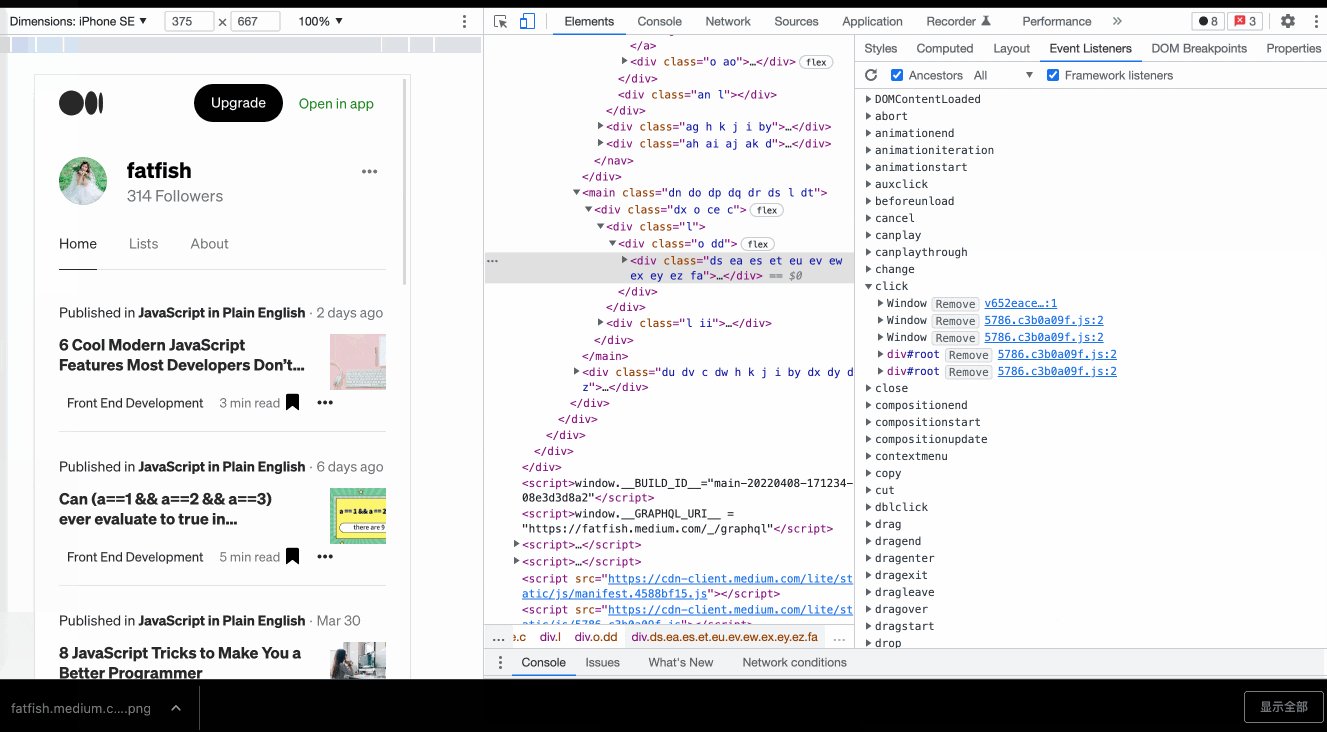
- Делайте полноразмерные скриншоты
Если нужно сделать скриншот длинной страницы, состоящей из более чем одного экрана (то есть до конца страницы нужно еще прокручивать вниз), то:
- подготовьте содержимое страницы, скриншот которой хотите сделать;
- нажмите сmd + shift + p, чтобы открылась командная строка;
- введите Capture full size screenshot и нажмите ввод.
Если вам нужна только часть скриншота страницы, тогда на третьем шаге введите Capture node screenshot.

Как сделать полноразмерный скриншот
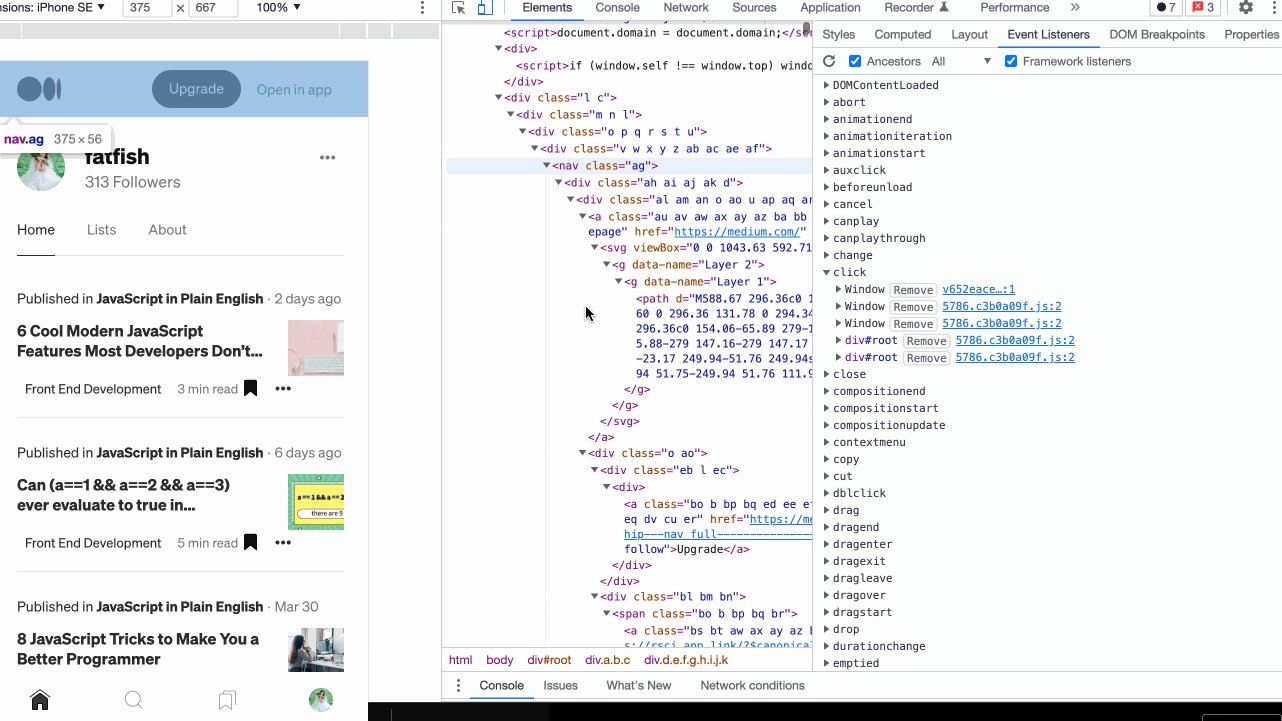
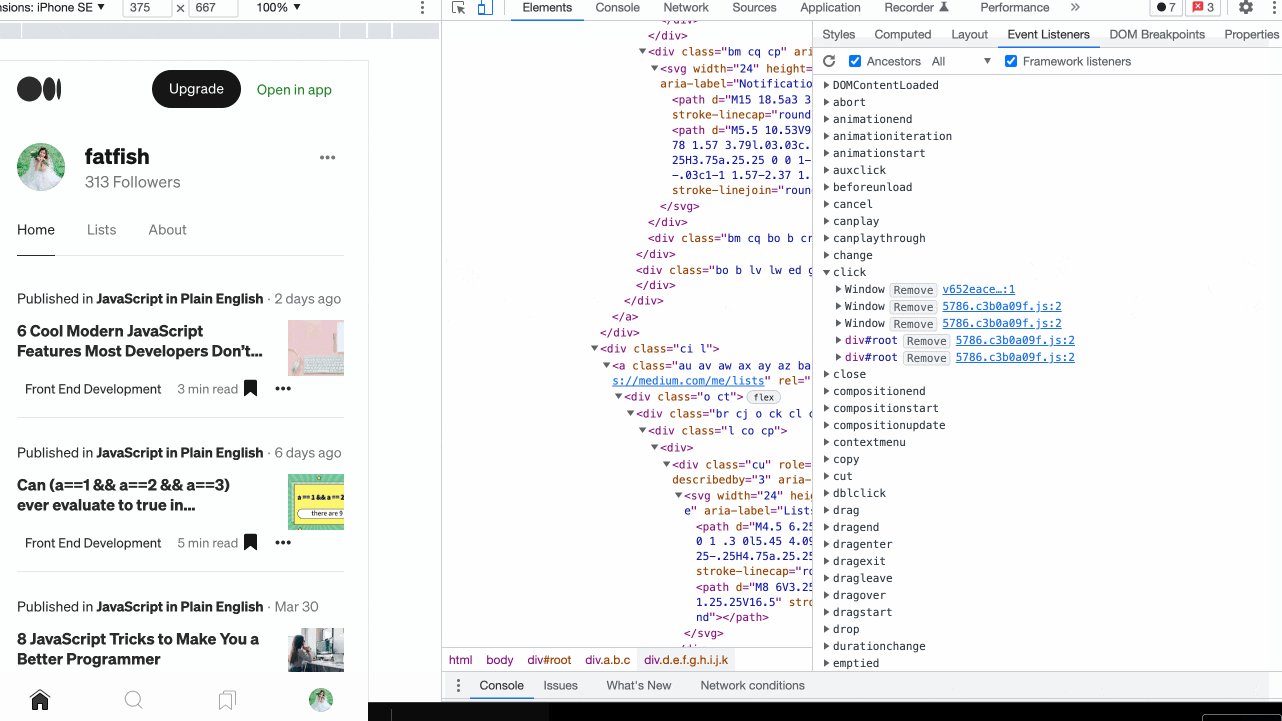
- Разверните все дочерние узлы
Чтобы развернуть все дочерние узлы элемента DOM одновременно, а не по одному, используйте комбинацию клавиш Alt + click на панели «элементы».

Как развернуть дочерние узлы
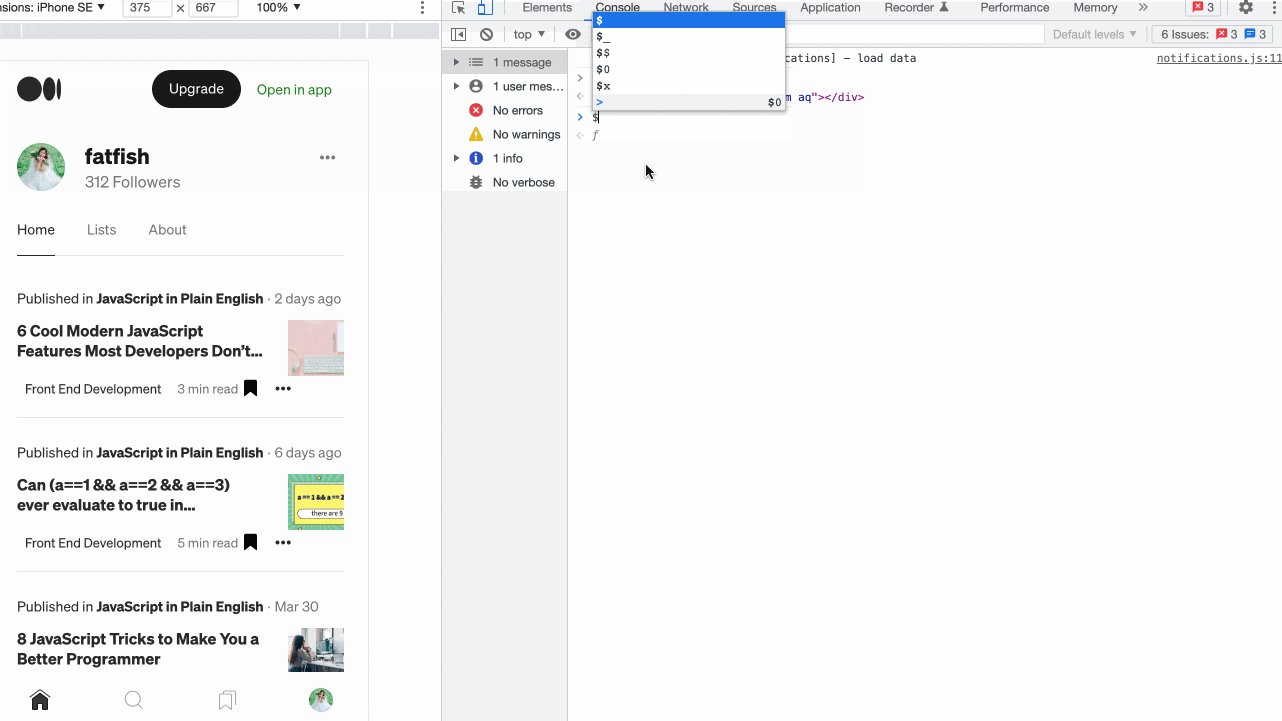
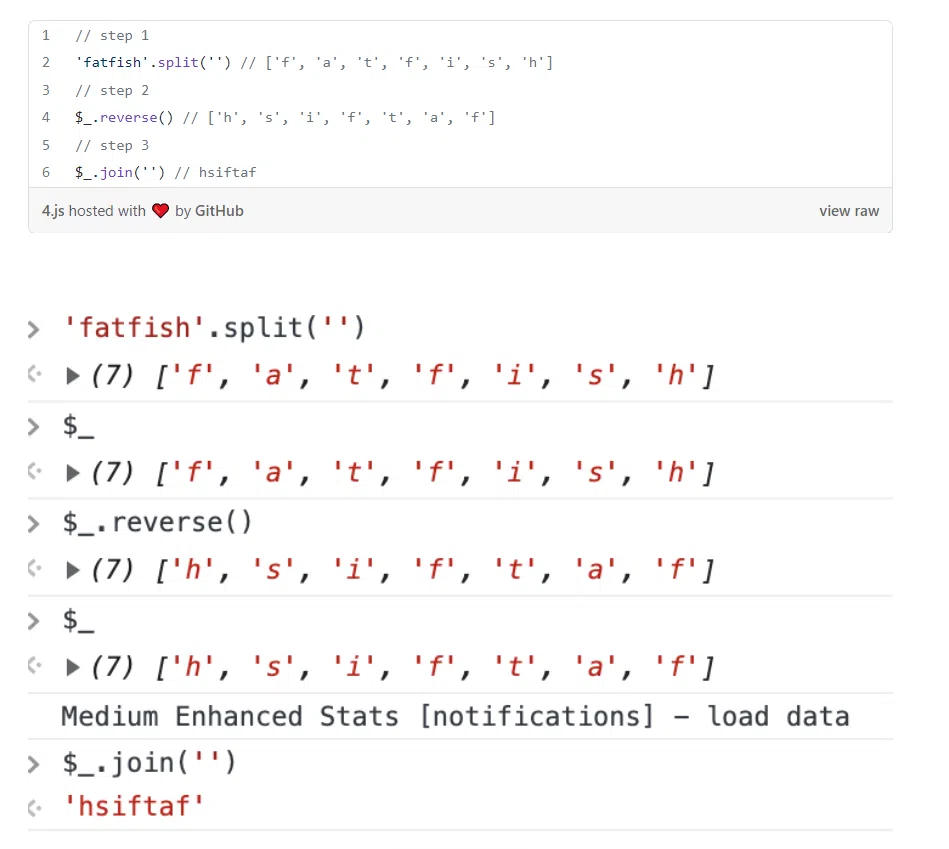
- Используйте $ для ссылки на результат последнего выполнения
Вы выполнили различные операции над строкой и хоте узнать результат. Наиболее простой способ это сделать — использовать $.

Инструкция
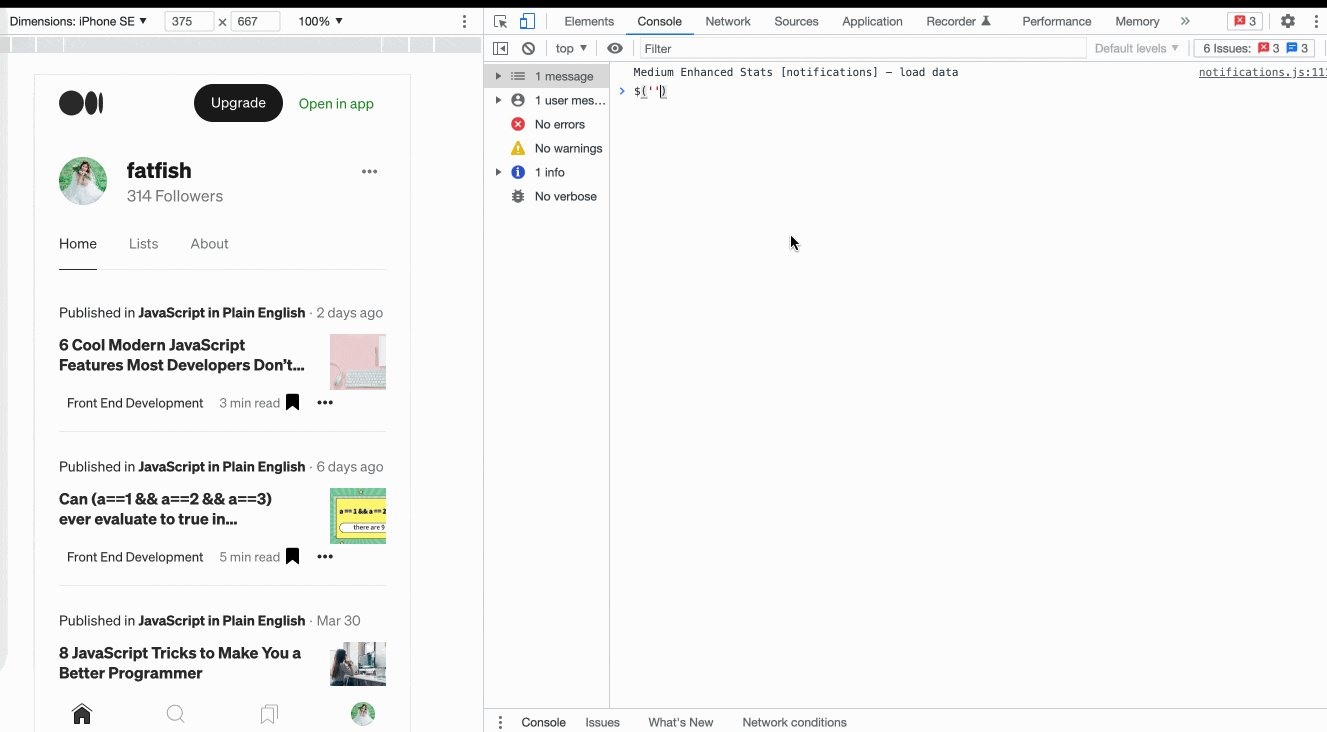
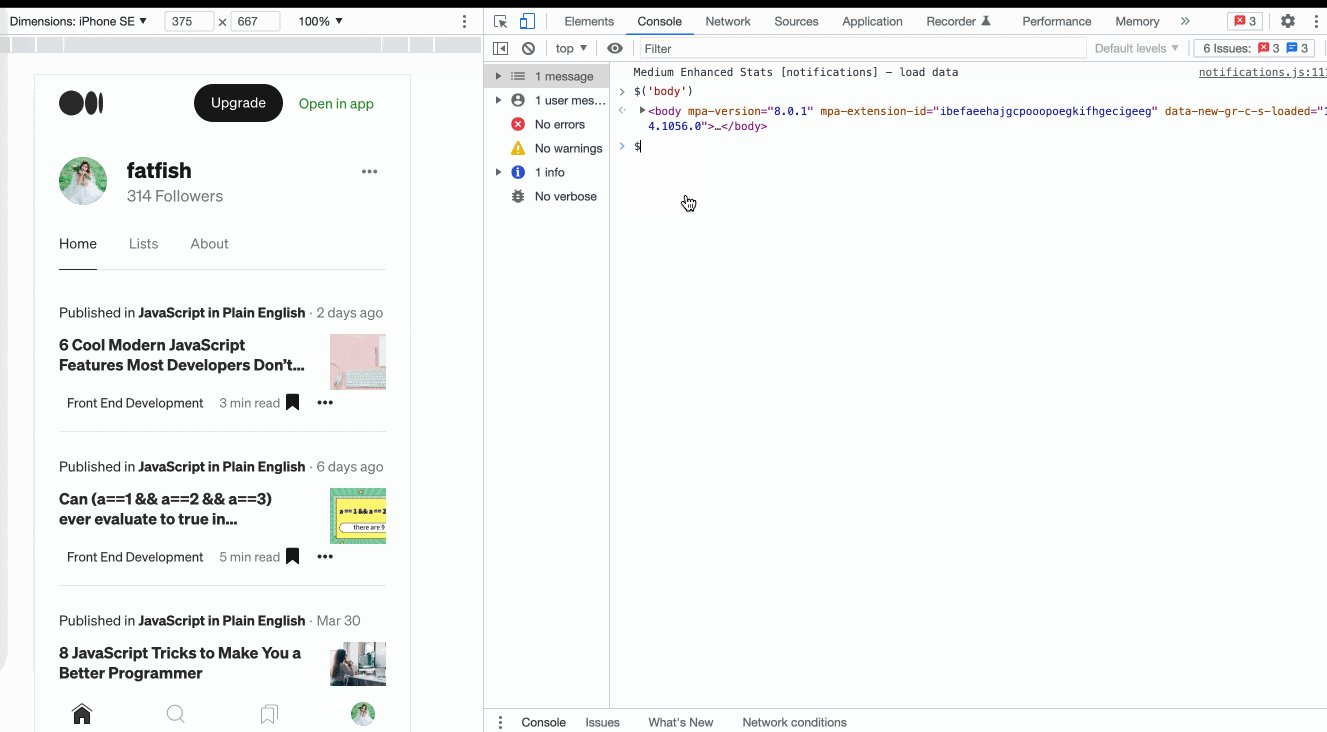
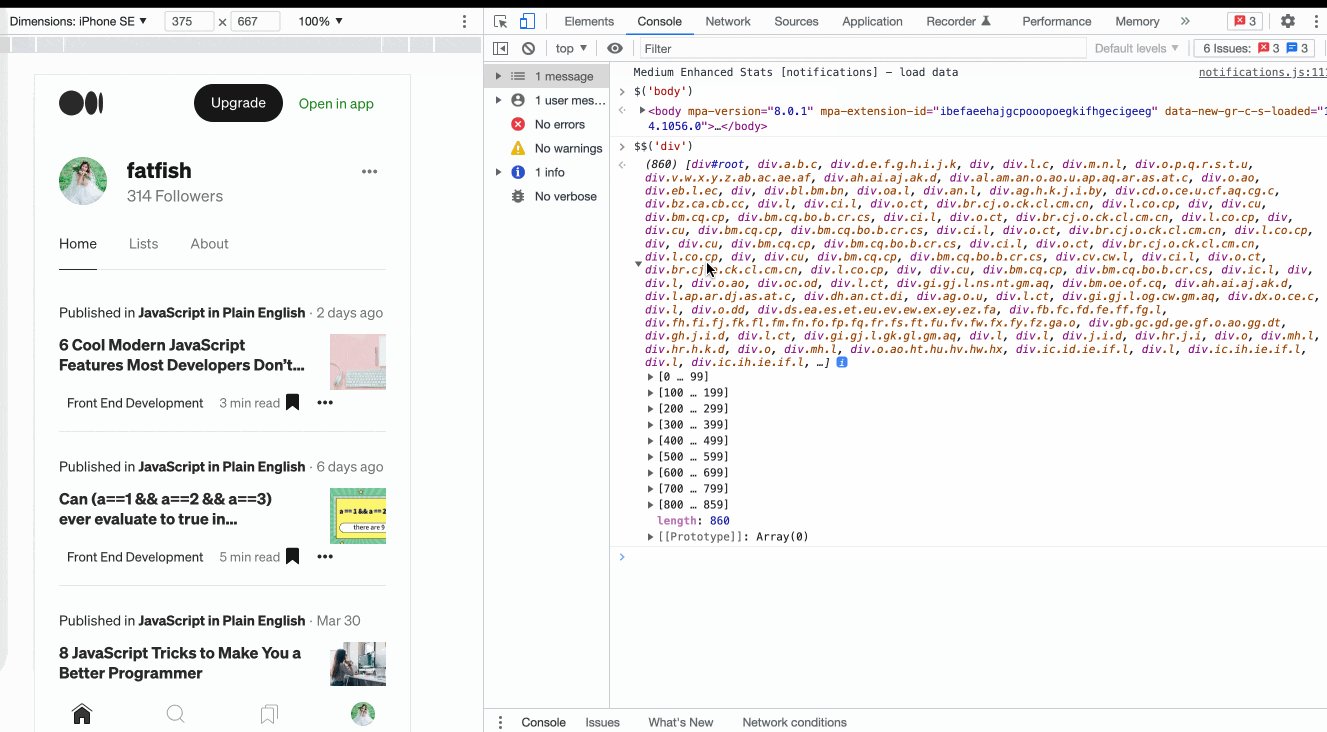
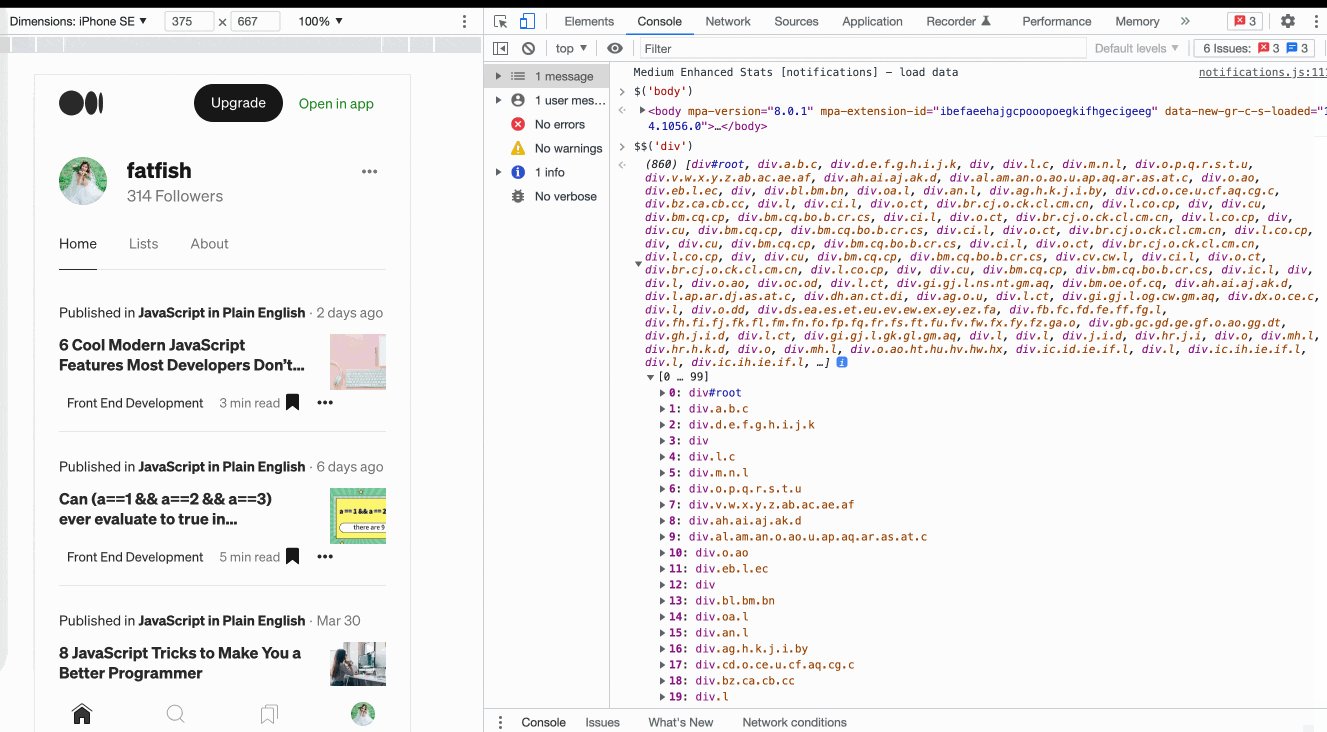
- Используйте $ и $$ для быстрого выбора элементов DOM
Использование document.querySelector и document.querySelectorAll для выбора элементов текущей страницы в консоли является наиболее распространенным требованием, но оно слишком длинное. Вместо этого попробуйте использовать $ и $$:

Быстрый выбор элементов DOM



Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: