20 библиотек, которые должны быть в арсенале каждого React-разработчика
Фулстек-разработчик под ником Akhil поделился лучшими, на его взгляд, библиотеками веб-компонентов React. Выбор хорошего инструмента для создания современных приложений на React может быть непростым, поэтому библиотеки компонентов из этого списка призваны сэкономить время и силы.
1. Валидация форм
- Formik & Yup. Formik — библиотека, которая помогает работать с формами. Упрощает получение данных из формы, валидацию данных, вывод сообщений об ошибках и многое другое. Yup — библиотека, которая является валидатором для модели, которую пользователь сам создает с помощью Yup.
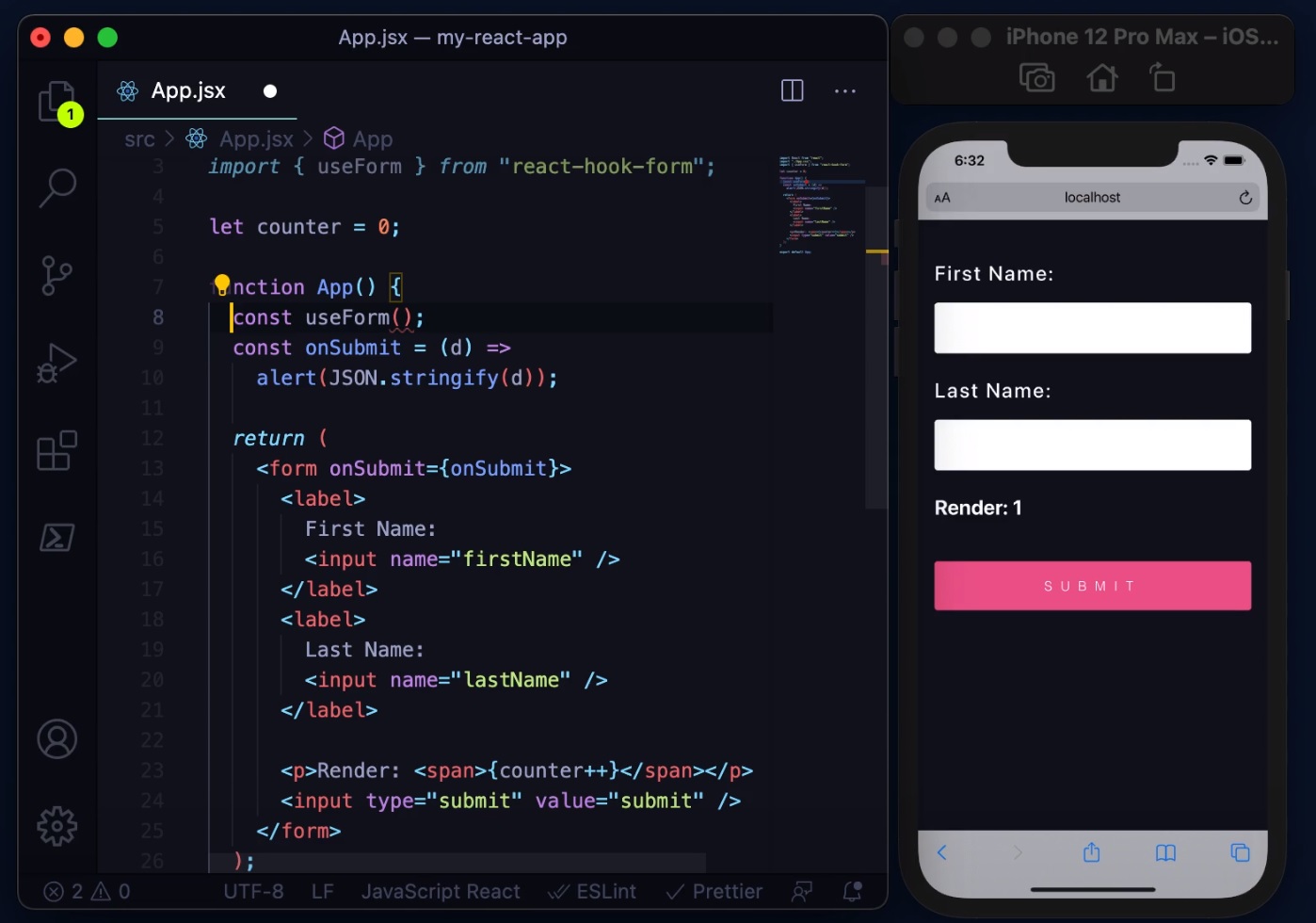
- React Hook Form. Библиотека без каких-либо зависимостей. В ней для улучшения пользовательского опыта минимизировано количество повторных рендеров и ускорена сборка.
- React Final Form. Продукт от создателей Redux Form, написанная в основном на JavaScript. Работает как оболочка для библиотеки управления состояния формы Final Form. Использует паттерн наблюдатель, в котором компоненты подписываются на определенные события. Вместо повторного рендеринга всей формы повторно рендерятся только подписанные поля.

Валидация форм
2. Управление состоянием
- Redux. Менеджер состояний, который часто используют в связке с React, а также с Angular для разработки клиентской части. Содержит ряд инструментов, с помощью которых можно значительно упростить процесс передачи данных хранилища через контекст.
- Apollo Client. Инструмент для работы с данными в приложениях React. Имеет встроенные возможности обработки локальных состояний, которые позволяют хранить данные в кэше Apollo вместе с удаленными данными. Доступ к локальным данным можно получить, сделав запрос с помощью GraphQL.
- Mobx. Автономная библиотека, но чаще всего ее используют в связке с React. Может сделать большинство типов значений — примитивы, массивы, классы, объекты и так далее.
- Recoil. Инструмент для управления состоянием в React-приложениях, который продвигается Facebook. Работает и «думает» как React. Позволяет создавать граф потока данных, распространяющихся от атомов через селекторы в компоненты. Имеет смысл для использования в огромных приложениях, которые должны отображать большое количество компонентов на странице.
3. Маршрутизация и проверка типов
- React-Router. Представляет собой несколько хуков для доступа к состоянию роутера и навигации внутри компонентов. Имеет базовые функции и компоненты для работы в двух окружениях — браузере и react-native.
- Flow. Библиотека с открытым исходным кодом, которая также разработана Facebook. Расширяет возможности JavaScript, добавляя аннотации типов для переменных, функции и React-компонентов.
- TypeScript. Язык программирования и популярный статистический типизатор или типизированное надмножество для JavaScript. Отличается от последнего возможностью явного статического назначения типов, поддержкой использования полноценных классов, а также поддержкой подключения модулей, благодаря чему повышается скорость разработки, облегчается читаемость, рефакторинг и повторное использование кода.
4. Стилизация
- Styled Components. Позволяет избежать стилизации HTML и компонентов на основании их класса или HTML-элемента. Вместо этого определяются стилизованные компоненты, которые имеют свои собственные инкапсулированные стили. Далее их можно свободно использовать по всему коду.
- CSS Module — это CSS-файл, в котором все имена классов и анимаций имеют локальную область видимости по умолчанию. Требует сборки проекта, но это не проблема, так как различные сборщики поддерживают CSS Module для JavaScript как на стороне клиента, так и на стороне сервера. CSS Module также совместим с большинством UI-библиотек.
- Tailwind CSS. CSS-фреймворк, который предлагает обширный каталог классов и инструментов для облегчения стилизации сайта и приложений. Основная польза в том, что нет необходимости иметь дело с таблицами стилей.
5. UI-библиотека веб-компонентов
- Material UI. Библиотека, которая предоставляет готовые Google-решения для быстрой и простой веб-разработки. Ключевая часть react-компонентов и стилизации — «@material-ui/core». Особенно будет полезна при реализации крупного проекта.
- Ant Design — альтернатива Material Design. Состоит из множества простых в применении компонентов. Инструмент будет полезен при создании элементарных пользовательских интерфейсов.
- Chakra UI. Простая, модульная и доступная библиотека компонентов. Содержит строительные блоки, необходимые для создания приложений React. Позволяет сэкономить время на написании кода пользовательского интерфейса и уделять больше внимания созданию лучшего опыта для клиентов.
- Tailwind UI. Набор полностью отзывчивых компонентов пользовательского интерфейса, спроектированных создателями Tailwind CSS.
6. Client API
- Axios. JavaScript-библиотека. Представляет собой HTTP-клиент, основанных на промисах и предназначенный для браузеров и Node.js. Имеет поддержку запросов, получение ответов от сервера, их трансформацию и автоматическую конвертацию в JSON. Также есть защита от CSRF.
- GraphQL — язык запросов к API-интерфейсам. Отображает предоставляемые сервером данные, чтобы клиент смог выбрать именно то, что ему нужно. С помощью GraphQL можно получить несколько ресурсов сервера одним вызовом, а не выполнять множество вызовом REST API.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: