44 бесплатных ресурса для веб-разработчика: шрифты, хостинги фото и видео, идеи для дизайна
Разработчик Аашиш Пантхи собрал в одном месте все самые необходимые инструменты для веб-разработки. Главный их плюс в том, что они бесплатные. Автор успешно пользовался ими долгое время сам и надеется, что подборка поможет вам стать продуктивнее и иметь под рукой лучшие инструменты без необходимости платить за них.
Редакторы кода
Онлайн-редакторы кода
- Codepen. Это песочница, в которой можно работать с HTML, CSS и JavaScript. Инструмент можно использовать, чтобы быстро написать и оценить код, показать приложение другим людям или потренироваться.
- CodeSandbox. Онлайн-редактор и инструмент прототипирования. Позволяет ускорить создание и обмен веб-приложениями.
- Stackblitz. Интерактивная среда разработки, основанная на VS Code. Содержит массу функций для редактирования и обменом кодом.
- Gitpod. Это VS Code в сети. Такой же интерфейс и функции. Имеет доступ к расширениям кода VS.
- Codesandbox. Инструмент похож на Stackblitz, но поддерживает больше фреймворков и библиотек. Позволяет загружать двоичные файлы в бесплатную учетную запись, предоставляет официальные шаблоны для более чем 25 фреймворков.
- Glitch. Редактор кода для разработчиков на JavaScript, причем как для фронтенд, так и для бэкенда.
- Playcode. Одна из самых быстрых песочниц с возможностью просмотра результатов в реальном времени.

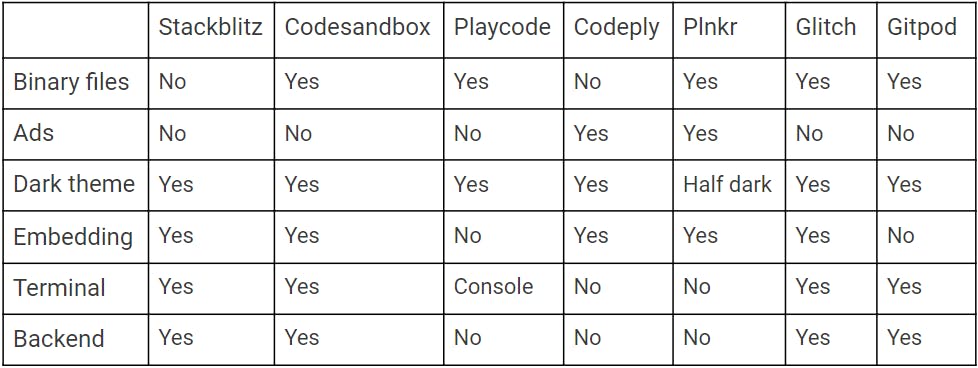
Функции редакторов
Стоковые фото и видео
Список бесплатных фото- и видеостоков, на которых найдете массу материала для использования в своих проектах.
Векторы и иллюстрации
Сайты с миллионами бесплатных графических рисунков — векторные изображения, стоковые фото, PSD и иконки. На некоторых сайтах можно создавать собственные изображения.
Шрифты
На ресурсах содержатся более 30 тыс. бесплатных шрифтов и программные интерфейсы для их внедрения. Их можно сортировать по категориям, например, выбирая среди ретро, футуристичных или обычных. На странице написано, как можно использовать шрифт — только в личных или в коммерческих целях.
Иконки
На сайтах собраны масштабируемые векторные иконки (в том числе анимированные), которые можно легко персонализировать — подогнать по размеру, цвету, тени и так далее. Есть возможность скачать After Effects-проект, GIF или скопировать JSON.
Инструменты для создания макетов
Идеи дизайна
На сайтах представлено множество примеров удачных дизайнов, и их количество постоянно растет. Подойдет, если нужно найти интересные решения для своего сайта на любую тему.

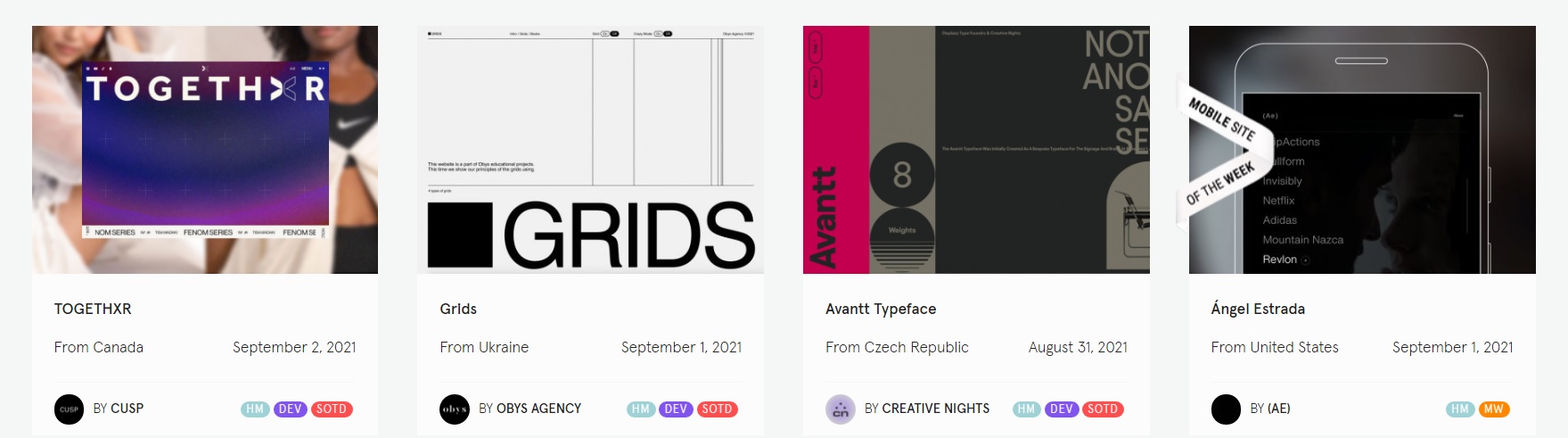
Идеи дизайнов с сайта Awwwards
Расширения для браузера
- Wappalyzer. Инструмент для анализа и выявления стека технологий, используемых на веб-сайтах.
- Colorzilla. Инструмент, с помощью которого можно узнать цвет фона на странице любого сайта.
- CSS3 generator. Позволяет создавать CSS-сниппеты.
- Daily Dev. Расширение для браузера с новостями для разработчиков.
Компрессоры
- Optimizilla. Веб-сервис, на котором благодаря алгоритмам компрессии можно уменьшить размер изображения практически без потери качества. Инструмент способен сжимать до 20 файлов за раз.
- Tinypng. Сервис сжатия изображений. Несмотря на название может обрабатывать не только PNG-файлы, но и JPG.
- Code compressor. Автоматически удаляет отступы, пробелы и комментарии из кода. После сжатия он становится чище и легче примерно на 28%.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: