«Абракадабра, рефактор!»: 5 расширений VS Code, которые упрощают рефакторинг
Разработчик Алекс Омейер поделился в блоге пятью расширениями VS Code для качественного, быстрого и упрощенного рефакторинга кода. Вот они.
1. JavaScript Booster
Включает в себя несколько действий, таких как:
- Преобразование
varвconstилиlet; - Удаление избыточных операторов
else; - Объединение объявления и инициализации.

Работа расширения JavaScript Booster
2. Stepsize
Позволяет делать закладки и сообщать о техническом долге и коде для рефакторинга.
Особенности:
- Добавление кода в закладки, пока создаются тикеты;
- Маркировка тикетов.

Работа расширения Stepsize
3. Abracadabra, refactor this!
Позволяет произвести рефакторинг кода быстро и безопасно. VS Code поставляется с несколькими базовыми инструментами для рефакторинга кода. Abracadabra расширяет возможности редактора:
- Больше параметров рефакторинга;
- Ярлыки для мгновенного запуска самых полезных;
- Быстрые исправления;
- Параметры для настройки UX в соответствии с потребностями разработчика;
- Рефакторинг для работы с файлами
.js,.jsx,.ts,.tsxи.vue.

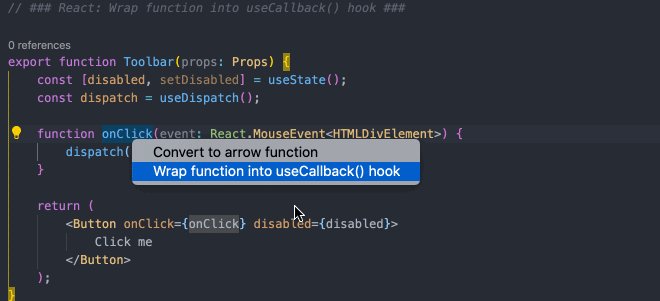
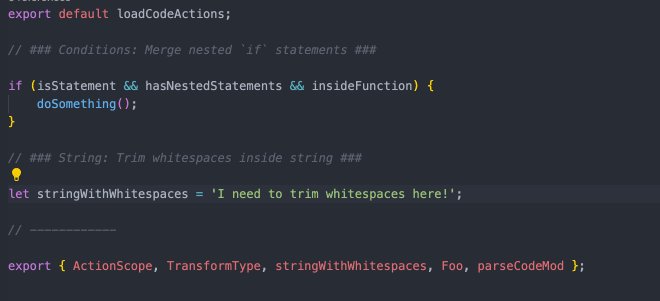
Работа расширения Abracadabra
4. Glean
Содержит инструменты рефакторинга для кодовой базы React. Позволяет:
- Извлекать JSX в новый компонент;
- Преобразовывать компоненты класса в функциональные компоненты и наоборот;
- Упаковывать с помощью хуков;
- Переименование переменных состояния и их установщики одновременно.

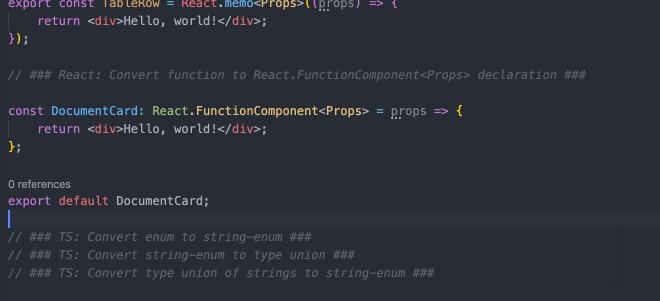
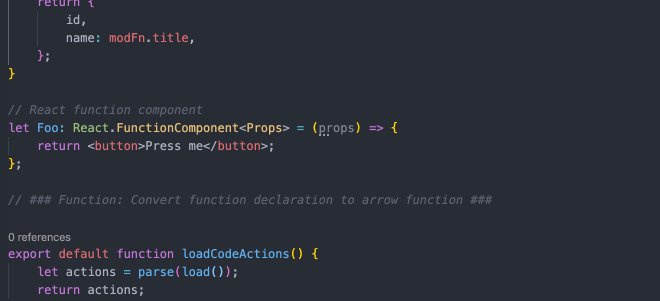
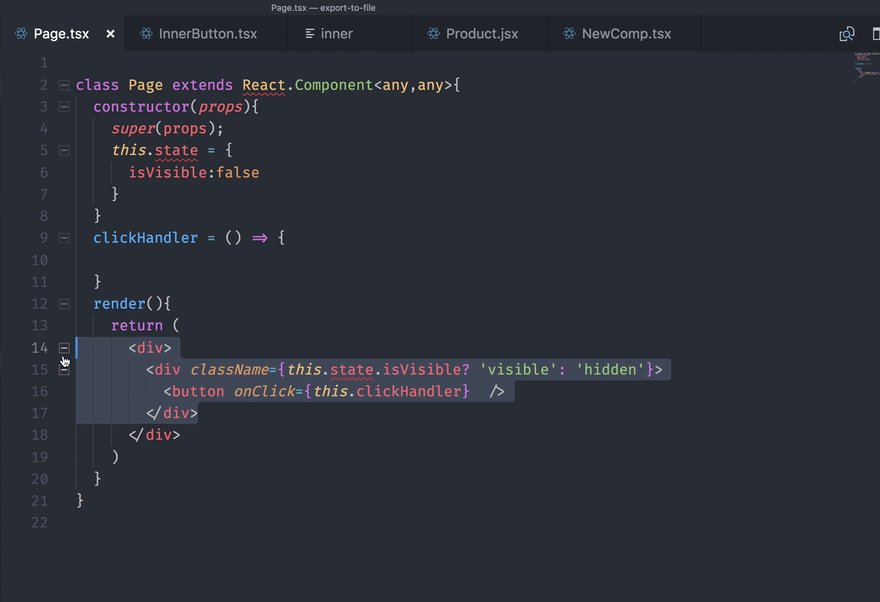
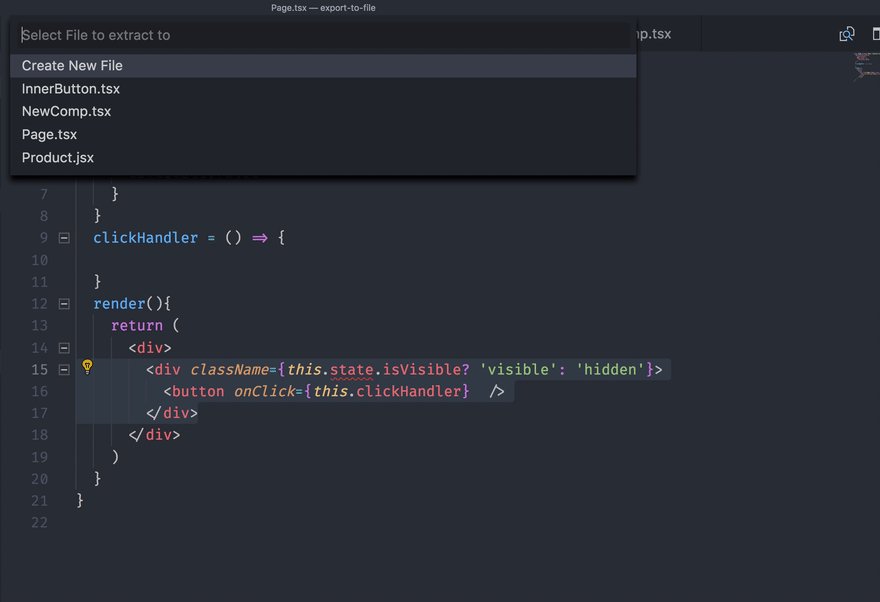
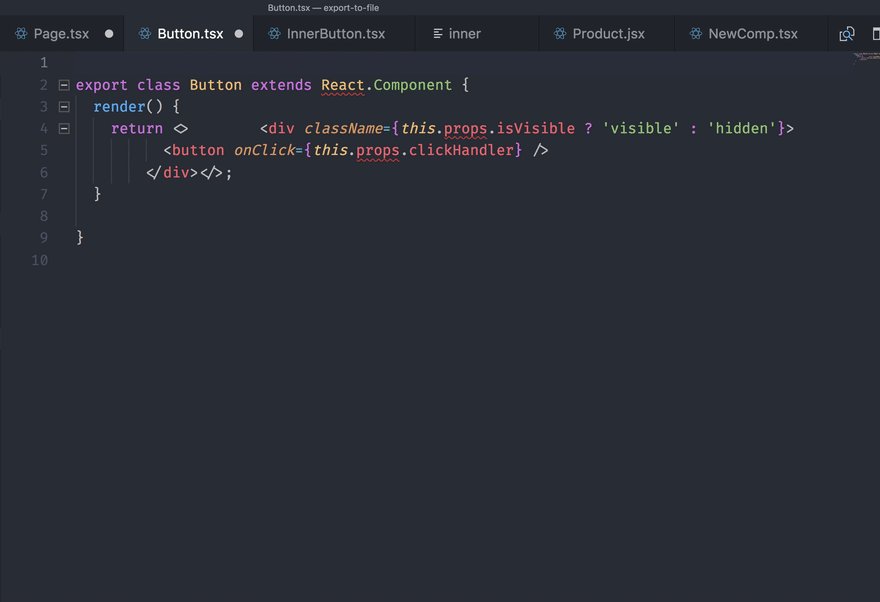
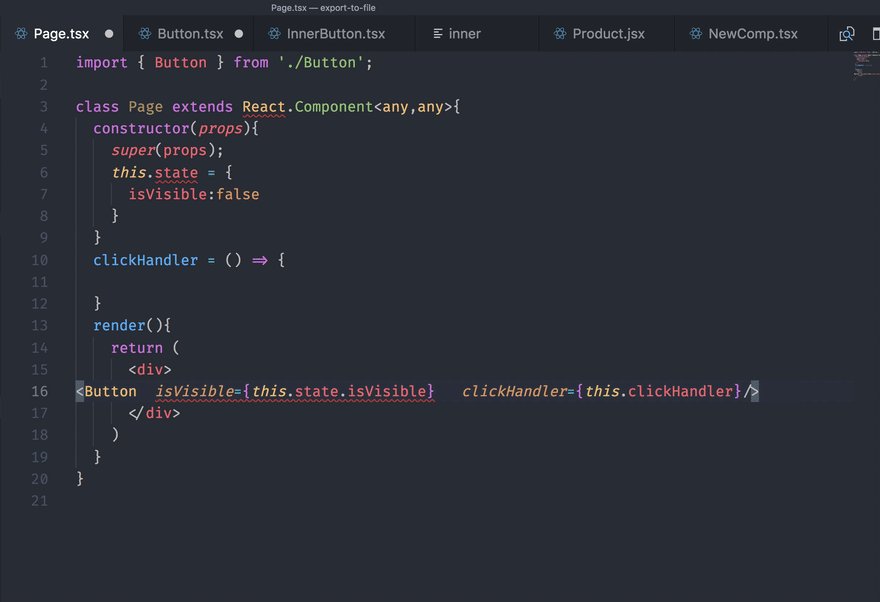
Работа расширения Glean
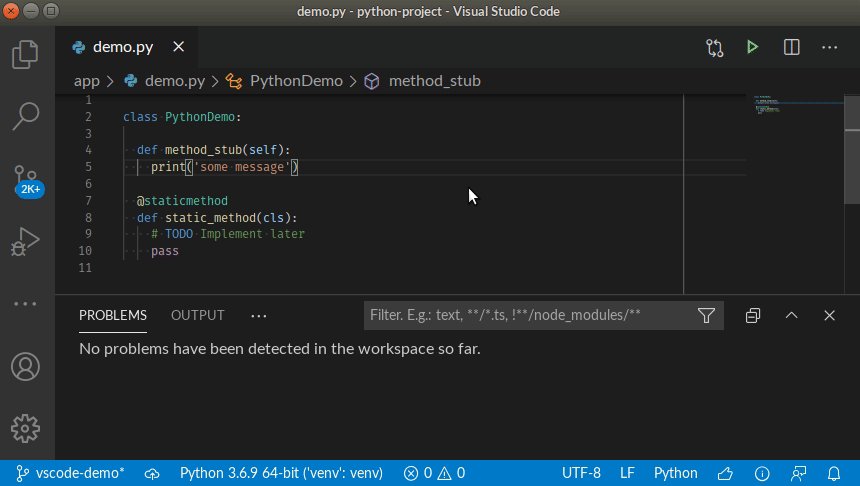
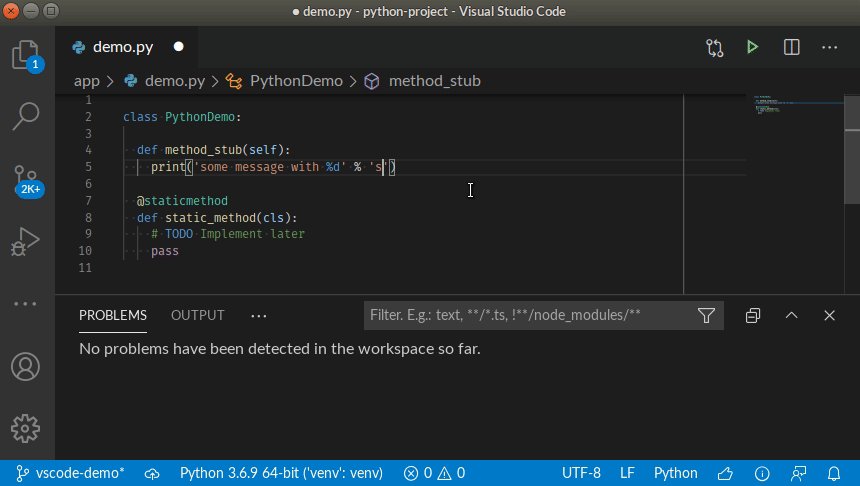
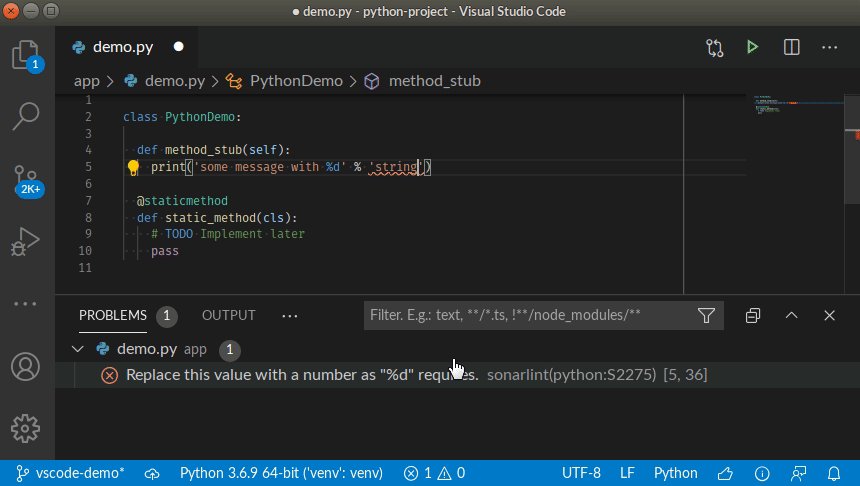
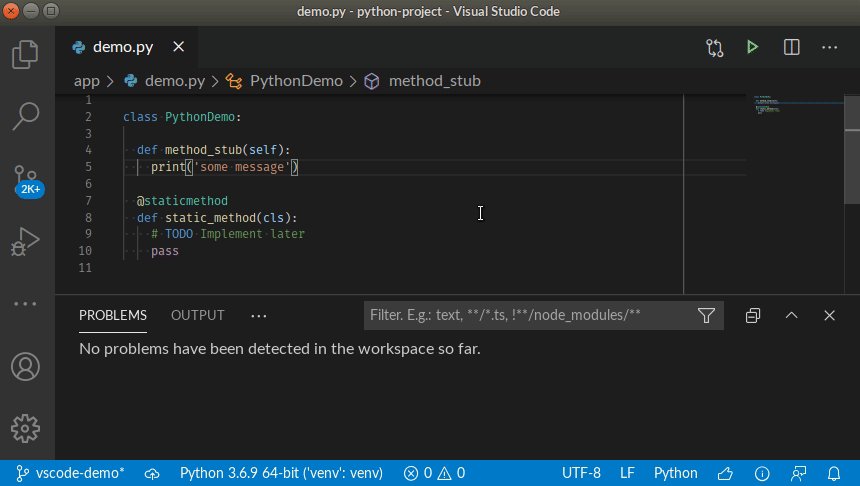
5. SonarLint
Позволяет исправлять проблемы с кодированием до того, как они возникнут. Как средство проверки орфографии, расширение выделяет ошибки при написании кода, предоставляя четкие инструкции по исправлению. Поддерживает анализ кода JavaScript, TypeScript, Python, Java, HTML и PHP.

Работа расширения SonarLint


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: