Адаптивная верстка: как научить сайт «приспосабливаться» к любому девайсу
Хочется, чтобы сайт выглядел красиво не только на экране ноутбука, но на планшете и смартфоне. Поэтому важно научить его «приспосабливаться» к любой технике. И в этом поможет правильно выбранный тип верстки.
Виды верстки
Существует четыре основных вида верстки сайта:
- фиксированная;
- резиновая;
- адаптивная;
- отзывчивая.
Каждая основана на своих принципах, поэтому подходит для решения разных задач.
Фиксированная верстка
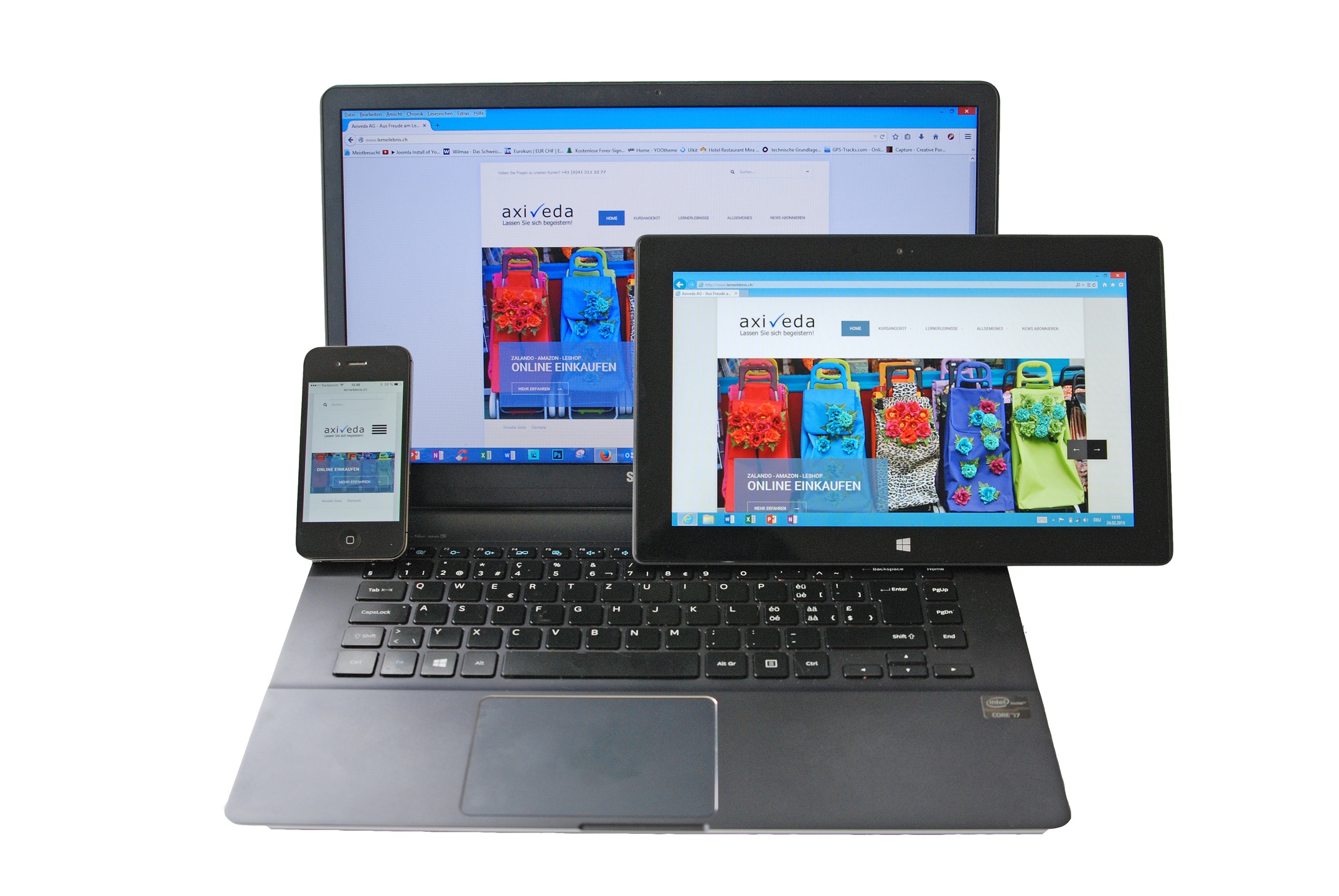
Обеспечивает отображение страниц сайта с заданной шириной — она не меняется в зависимости от устройства, на котором открывают сайт.

Фиксированная верстка не дает возможно удобно просматривать страницы / code-flow.club
Если монитор слишком мал для отображения страницы полностью — на ней появится горизонтальная полоса прокрутки. Поэтому, чтобы прочитать текст или полностью увидеть картинку, придется постоянно ею пользоваться. Такого рода чтение удобным не назовешь: при прокрутке очень сложно держать в голове основную мысль и от этого можно быстро устать.
Такой способ хорош, если сайт будут просматривать на стационарных устройствах. Для мобильных он очень неудобен.
Технически этот тип верстки реализуется при помощи тега body, в котором задается конкретная фиксированная ширина width:
body {
width: 1000 px;
}
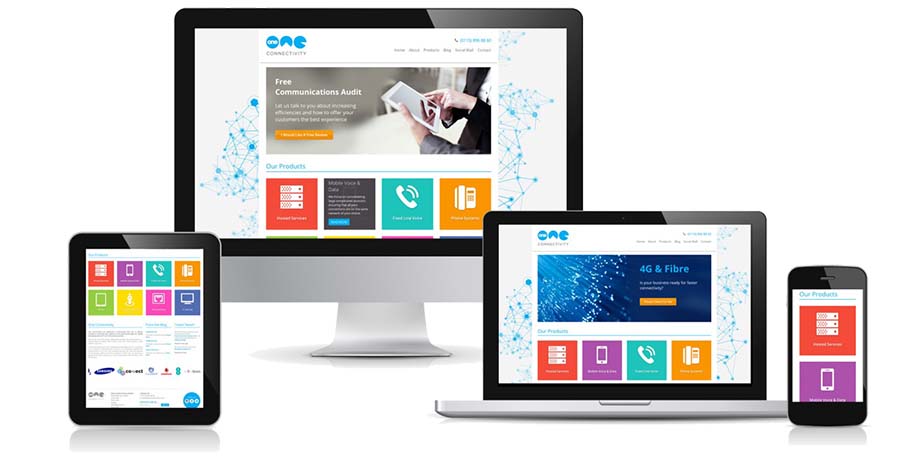
Резиновая верстка
Этот вариант отличается большей гибкостью по сравнению с предыдущим. Здесь не задается конкретный параметр ширины страницы, а определяются ее минимальное и максимальное значения.

Резиновая верстка / impuls-web.ru
Например, минимальная ширина страницы – 400 пикселей, а максимальная — 1000. В зависимости от параметров устройства и браузера страница растянется в этих пределах.
Для резиновой верстки используются значения max-width (максимальная ширина) и min-width (минимальная ширина). Точно также можно задать и высоту страницы: max-height (максимальная высота) и min-height (минимальная высота).
body {
width: 90%;
}
div {
min-width: 400 px;
max-width: 1000px;
}
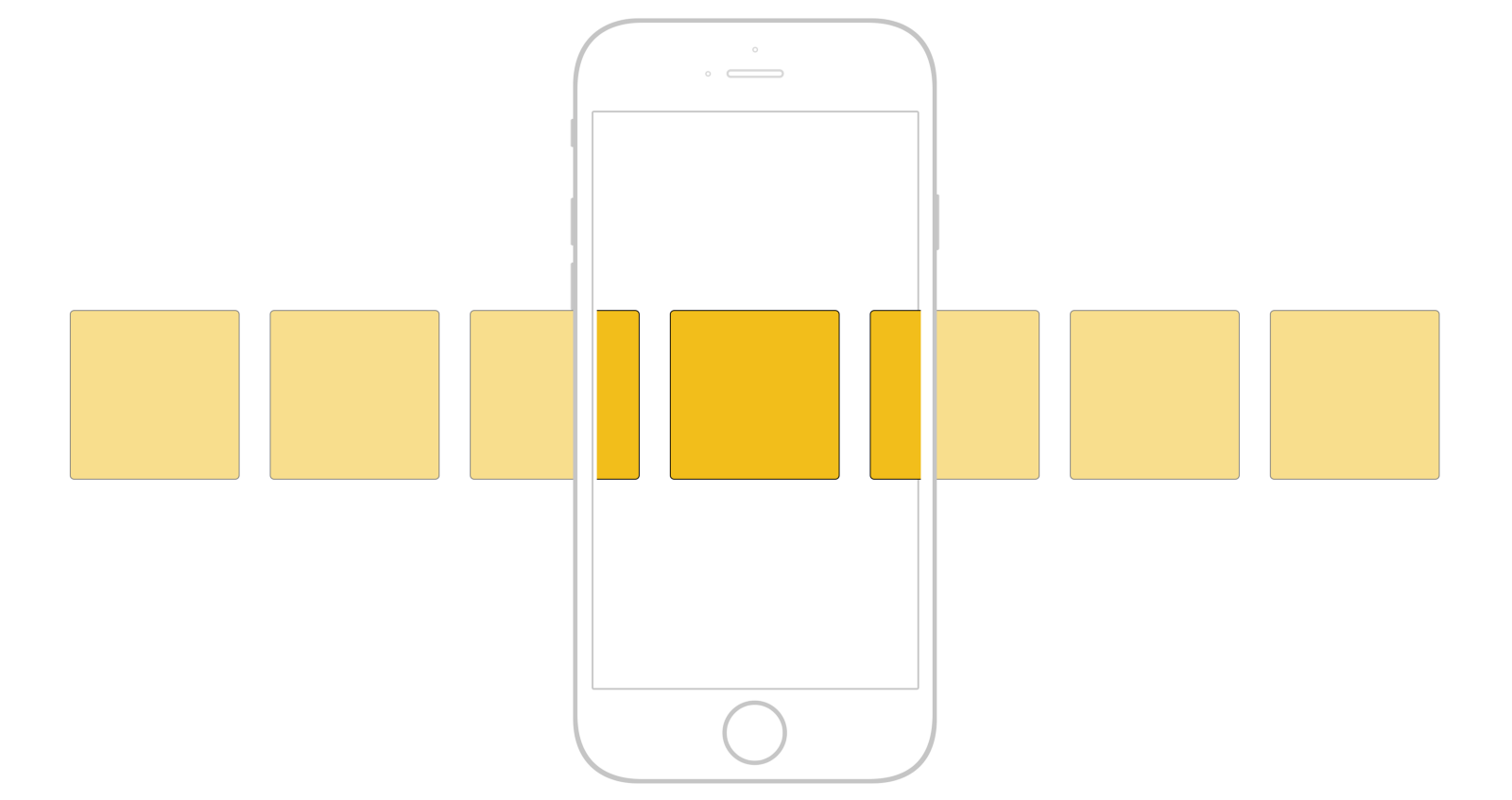
Адаптивная верстка
Этот тип верстки — динамический. Все элементы страницы автоматически меняются, учитывая параметры устройства, на котором просматривают сайт. Таким образом можно изменять не только высоту и ширину страницы, но и размер шрифта, цвета, размеры и расположение объектов.

Все элементы страницы автоматически меняются в зависимости от устройства / pxhere.com
Для адаптивной верстки используются не только теги, но и медиа-запросы (@media). Они позволяют автоматически определять тип устройства и разрешение экрана. С учетом этих данных страница отображается с подходящими параметрами:
@media all (max-width 1000px) {
div {
width: 900px;
}
}
@media all (min-width 400px) {
div {
width: 280px;
}
}
Так, при ширине монитора больше 1000 пикселей размер элемента становится фиксированным — 900 пикселей. Аналогично при минимальной ширине в 400 пикселей он ограничивается 280 пикселями.
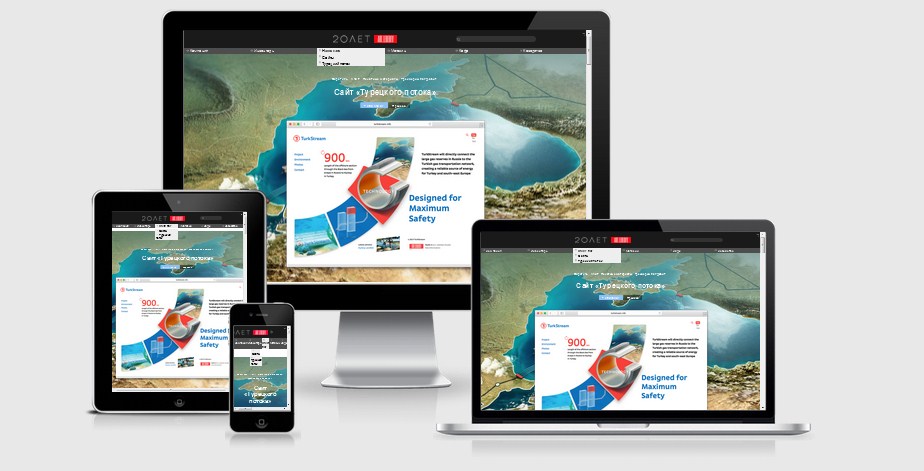
Отзывчивая верстка
Это вариант с полной адаптацией сайта к любому устройству.

Отзывчивая верстка адаптирует сайт к любому виду устройства
В нем комбинируются решения и резиновой, и адаптивной версток. От первой берется процентное соотношение ширины компонентов, а от второй — медиа-запросы:
@media all (max-width 1000px) {
div {
width: 60%
}
}
@media all (min-width 400px) {
div {
width: 100%;
}
}
Техника адаптивной верстки
Существует несколько средств, с помощью которых можно адаптировать сайт к параметрам браузера и устройства. Конечно, оптимальный вариант — их сочетание, но можно применять и что-то одно.
Относительные значения
Относительные значения или единицы определяют размер шрифта и отступов не в сантиметрах и дюймах, а по отношению к условной величине, которую по умолчанию задает браузер. Давайте разберемся, каких видов бывают эти относительные единицы.
Для размеров и отступов
С их помощью можно определить:
- width — ширину;
- height — высоту;
- margin — расстояние от одного блока до другого;
- padding — отступ от содержимого до края блока.
Размеры и отступы удобнее всего определять в процентах. Например, можно определить параметр width, как 80% или 90%. Страница будет отображаться с этой шириной по отношению к исходному родительскому компоненту:
body {
width: 80%;
}
Можно воспользоваться единицами vw и vh. Обе они обозначают, по сути, то же самое, что и проценты: в первом случае — 1% ширины, а во втором — 1/100 долю высоты экрана.
При выборе варианта vmin произойдет автоматическая подстановка минимальных значений vw и vh. Чтобы выбрать максимальные, воспользуйтесь vmax.
Учтите только, что эти единицы нужно использовать внутри тега div. Например, чтобы определить его высоту и ширину как 70% от размера экрана, пропишите 70vw и 70vh:
div {
width: 70 vw;
height: 70 vh;
}
Для размера шрифта
Чтобы определить размер шрифта, часто используют единицу em. В ее основе — размер шрифта по умолчанию для устройства, с которого просматривают страницу. Например, если задать размер заголовка как 2em, то он будет вдвое крупнее основного шрифта страницы. Применение этой единицы поможет сделать чтение очень удобным.
В адаптивной верстке используется и еще одна единица — rem. Она расшифровывается как root em, то есть «em корневого элемента».
Главное отличие rem от em в том, что значение rem будет для всего документа одним и тем же. В том время, как em может быть разным в каждом элементе страницы.
Так, например, при определении размера h1 как 3em для корректного отображения параметр margin-left автоматически определяется как 0,333em. С помощью rem его можно задавать как 1rem и он будет соответствовать всем другим расстояниям между элементами на странице:
p { margin-left: 1rem }
h1 { font-size: 3em; margin-left: 1rem }
Максимальные и минимальные размеры компонентов
Можно задать максимальные или минимальные размеры элемента на странице. То есть даже если продолжить увеличивать страницу, элемент не изменится в размерах. И наоборот, если монитор слишком мал, элемент не станет меньше своего минимального значения. Вместо этого на экране появится полоса прокрутки.
Напомним, что для определения ширины используются max-width и min-width, для высоты — max-height и min-height.
Например, определим высоту компонента div (параметр height) как 70%. Но если max-height задана как 2000px, то именно этот размер станет предельным. После его достижения высота расти не будет:
div {
height: 70%;
max-height: 2000px;
}
Как использовать медиа-запросы
В основе медиа-запросов лежат технические параметры устройств. С помощью этих конструкций можно автоматически определить, какие стили можно использовать на странице, а какие — не получится. С помощью медиа-запросов можно задать нужные свойства стилей для разных параметров:
- ширины окна браузера;
- альбомной или книжной ориентации;
- плотности пикселей и других.
Еще одна важная функция медиа-запросов — задать внешний вид страницы при выводе на печать. Они пригодятся, если при печати страница должна сильно отличаться от того, что мы видим на экране.
Существует несколько типов устройств, к которым можно «привязать» медиа-запрос. Самые распространенные это:
- all (все или по умолчанию);
- print (режим предварительного просмотра перед печатью);
- screen (цветные мониторы);
- speech (синтезаторы речи).
Есть и несколько других медиа-запросов, которые считаются устаревшими и практически не используются:
- braille (шрифт Брайля);
- embossed (принтеры для печати шрифтом Брайля);
- projection (проекторы);
- tty (фиксированный размер символов на устройстве);
- tv (экраны телевизоров);
- handheld (смартфоны).
Адаптивная верстка с помощью медиа-запросов CSS3
Все медиа-запросы имеют стандартную конструкцию. Для их работы нужно использовать каждый компонент в правильной последовательности.
Конструкция медиа-запроса
Все медиа-запросы имеют стандартный синтаксис и состоят из:
- @media (вводит медиа-запрос);
- одно или несколько условий, разделенных логическими операторами (определяет тип устройств);
- параметры.
Рассмотрим синтаксис подробнее.
Итак, если условий несколько, то используются логические операторы:
- and — выполняются все условия;
- or или , (запятая) — выполняется одно из условий медиа-запроса;
- not — отрицание условия.
Последней составляющей медиа-запроса будет один или несколько параметров:
- Ширина (width) — возможна минимальная или максимальная ширина (min-width / max-width).
- Высота (height) — аналогично возможна минимальная (min-height) или максимальная (max-height).
- Ориентация страницы (orientation) — как и в обычных документах, она может быть вертикальной (portrait) и горизонтальной (landscape).
- Cоотношение ширины и высоты элемента (aspect-ratio) — также может быть минимальной (min-aspect-ratio) и максимальной (max-aspect-ratio). Задается с помощью дроби, например: 16/9. Но учтите, что числа в дроби должны быть целыми.
- Определение разрешения экрана, то есть плотность пикселей (resolution). Можно использовать любую из единицу измерения: число точек на дюйм (dpi), на сантиметр (dpcm) или на пиксель (dppx).
Итоговый вариант кода для ширины будет выглядеть так:
@media all (max-width 1100px) {
div {
width: 700px
}
}
@media all (max-width 300px) {
div {
width: 250px;
}
}
Для ориентации страницы:
@media all (portrait) {
div {
width: 500px
}
}
@media all (landscape) {
div {
width: 1000px;
}
}
Для соотношения ширины и высоты:
@media screen and (min-aspect-ratio: 239/100) {
main {
height: 80%;
}
}
Для плотности пикселей:
@media print and (min-resolution: 300dpi) {
p {
text-decoration: underline;
}
}
CSS-фреймворки
Чтобы сэкономить время и упростить работу начинающим верстальщикам, создали CSS-фреймворки. Они позволяют не прописывать все стили вручную, а загрузить готовый вариант в заголовок веб-страницы. Самые популярные:
Адаптивная верстка сделает сайт читабельным на любом типе устройств. Число параметров постоянно растет и превращает ее из полезной техники в насущную необходимость. При этом для ее использования не нужно быть продвинутым верстальщиком — здесь справится даже новичок.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: