Анимация для веба: 18 полезных GitHub-репозиториев с библиотеками и плагинами
Разработчик под ником Roden составил список из 18 репозиториев с инструментами и библиотеками для фронтендера, с помощью которых можно создавать сложные анимации, а также реализовывать полезные функции в проектах.
#1 Lottie-Web/Bodymovin
Мобильная библиотека для веба и iOS, с помощью которой можно экспортировать анимацию, созданную в Adobe After Effects, прямо на веб-сайт.

Возможности Lottie
Количество звездочек: 25,1 тыс.
#2 Parallax.js
Позволяет создавать красивый эффект параллакса, которым можно управлять с помощью мышки. Плюсом станет возможность регулирования скоростью движущихся объектов.

Возможности Parallax
Количество звездочек: 15,4 тыс.
#3 Flat Surface Shader (FSS)
Шейдер плоской поверхности для рендеринга освещенных треугольников. Инструмент написан на JavaScript. Поддерживает WebGL, Canvas 2D и SVG.

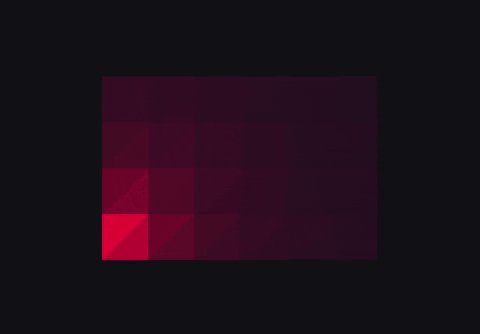
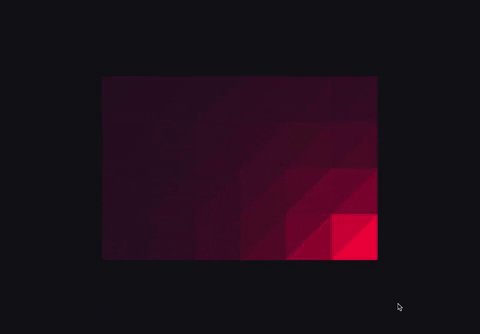
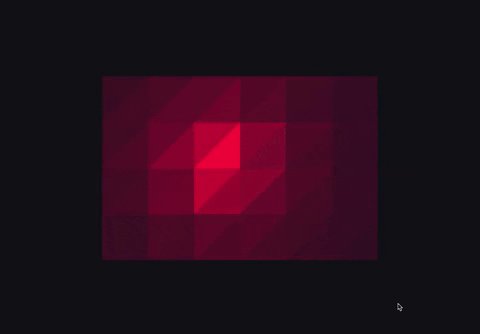
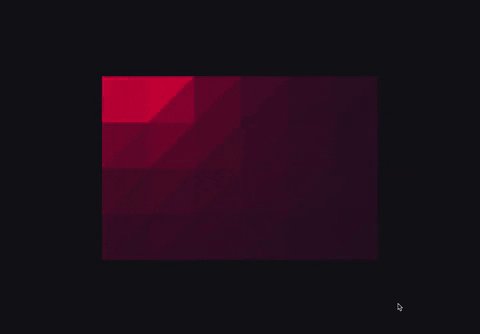
Возможности Flat Surface Shader
Количество звездочек: 2,4 тыс.
#4 Hover.css
Коллекция CSS3-эффектов при наведении курсора, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д.
Количество звездочек: 25,3 тыс.
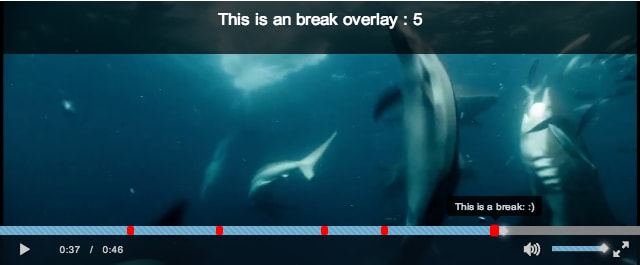
#5 Video.js Markers
Плагин, который отображает настраиваемые маркеры на прогресс-барах видео с помощью Video.js. Может быть использован для демонстрации перерывов в видео и отображения наложенного текста на видео, когда воспроизведение достигает определенного брейкпойнта.

Принцип работы Video.js
Количество звездочек: 335.
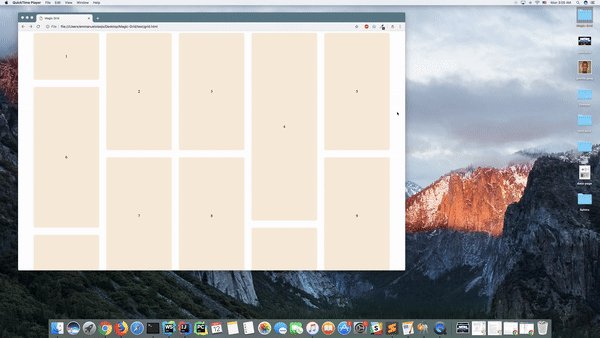
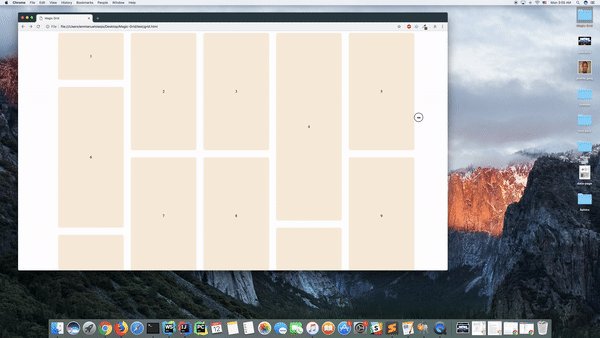
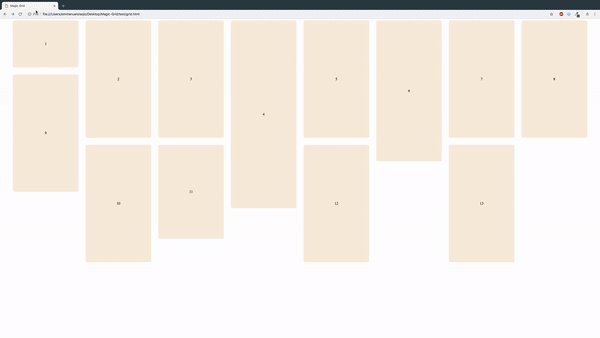
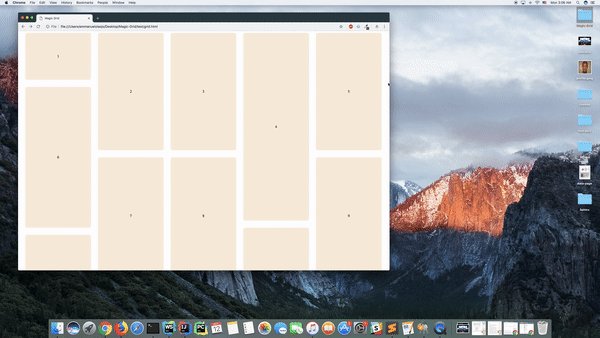
#6 Magic Grid
Библиотека JavaScript для динамических грид-лейаутов. Все, что нужно сделать, — указать контейнер и следить за изменениями.

Принцип работы Magic Grid
Количество звездочек: 2,7 тыс.
#7 Vue and React Content Loader
SVG-компонент для создания плейсхолдера, похожего на тот, что на Facebook.
Количество звездочек: 2,7 тыс. (Vue) и 11,4 тыс. (React).
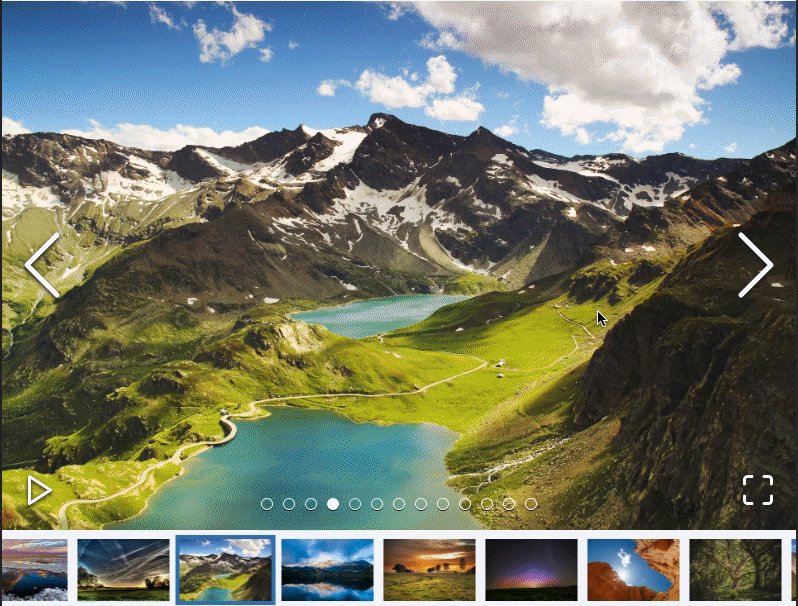
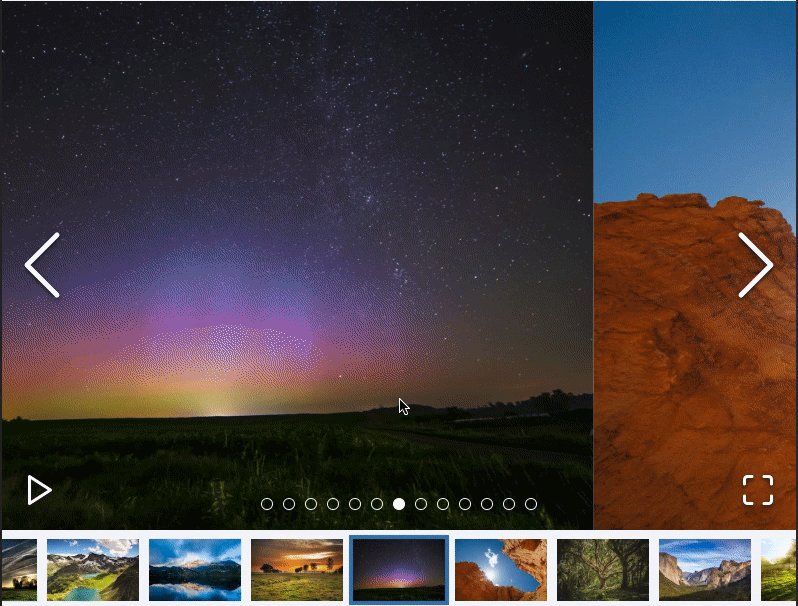
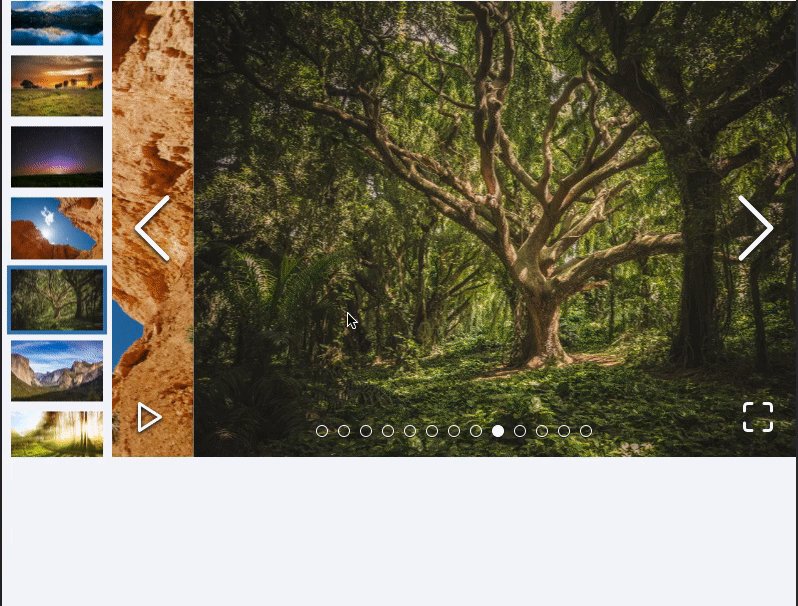
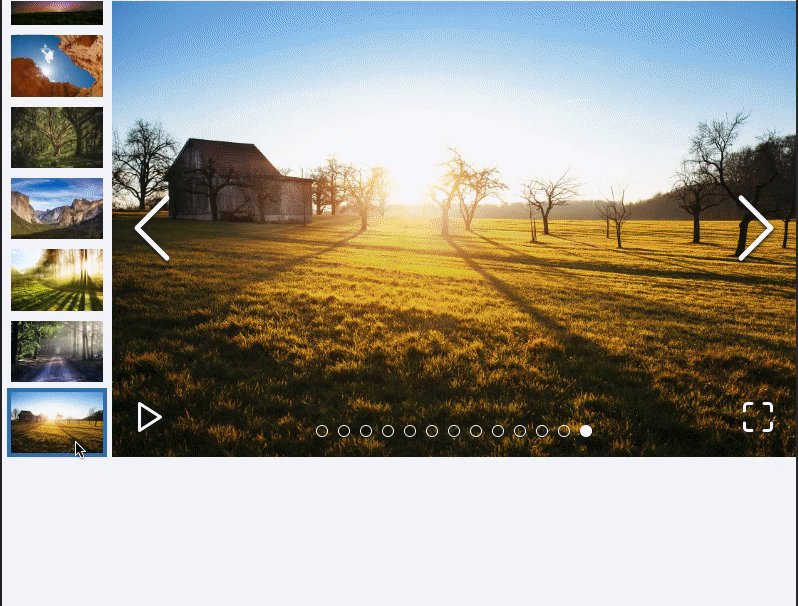
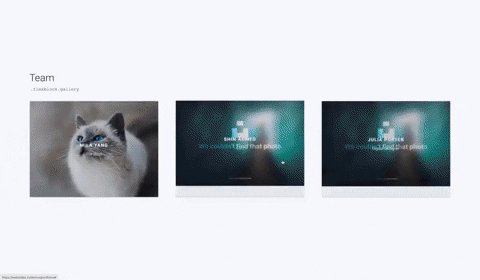
#8 React Image Gallery
Компонент React Carousel Image Gallery с поддержкой миниатюр.

Возможности React Image Gallery
Количество звездочек: 2,8 тыс.
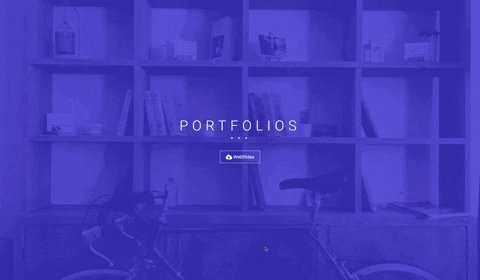
#9 WebSlides
Инструмент для быстрого создания HTML-презентаций, лендингов и длинных форм.

Возможности WebSlides
Количество звездочек: 5,7 тыс.
#10 SVG.js
Библиотека для управления и анимирования SVG без каких-либо зависимостей.
Количество звездочек: 9,1 тыс.
#11 React Motion
Фреймворк для работы с анимацией.

Возможности React Motion
Количество звездочек: 20 тыс.
#12 RELLAX
Написанная на чистом JavaScript параллакс-библиотека.

Возможности RELLAX
Количество звездочек: 6,1 тыс.
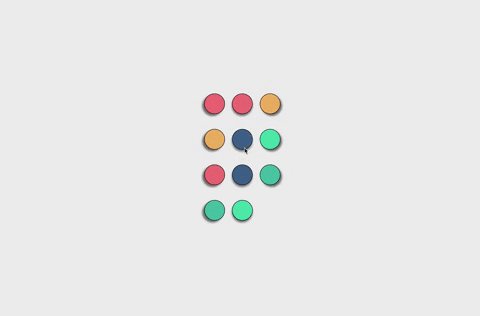
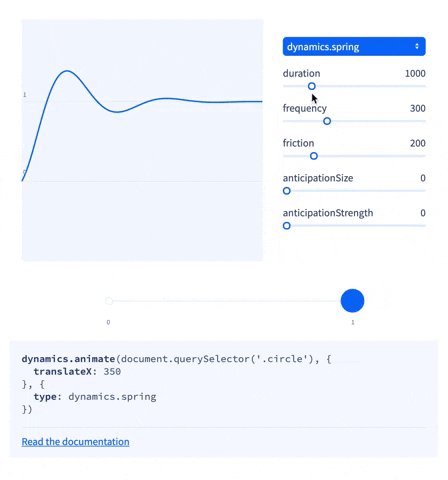
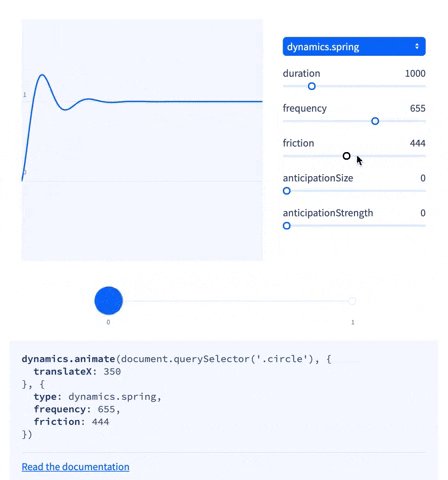
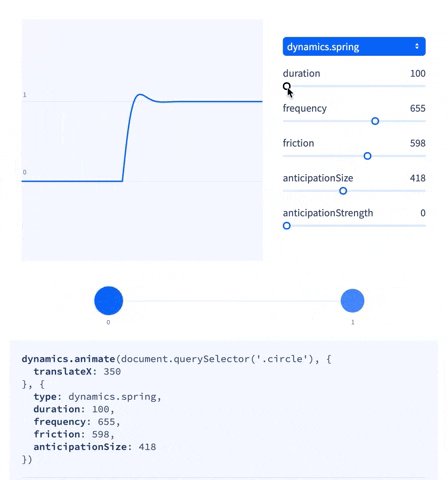
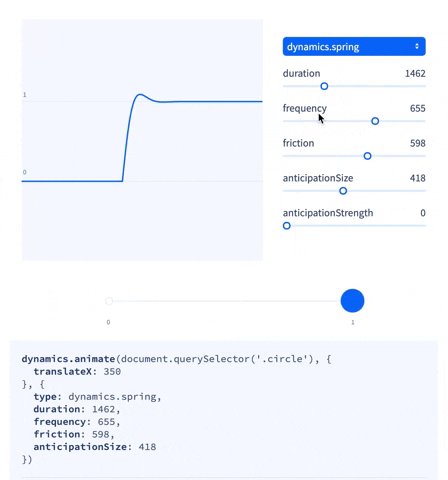
#13 Dynamics.js
JavaScript-библиотека для создания анимации на основе физики.

Возможности Dynamics.js
Количество звездочек: 7,4 тыс.
#14 mojs
Библиотека для анимации элементов на веб-странице.
See the Pen
·● MOTION for the web ●· by LegoMushroom (@sol0mka)
on CodePen.
Количество звездочек: 17 тыс.
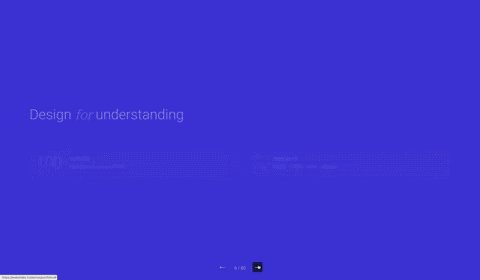
#15 Reveal.js
Библиотека для создания презентаций с помощью HTML.

Возможности Reveal.js
Количество звездочек: 57,2 тыс.
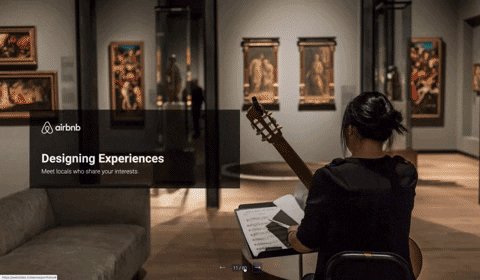
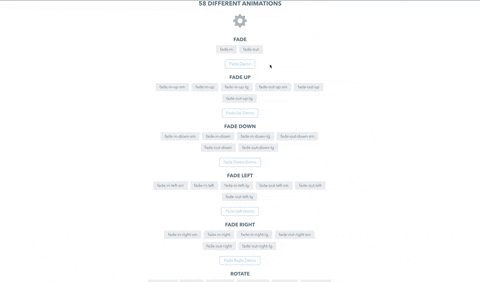
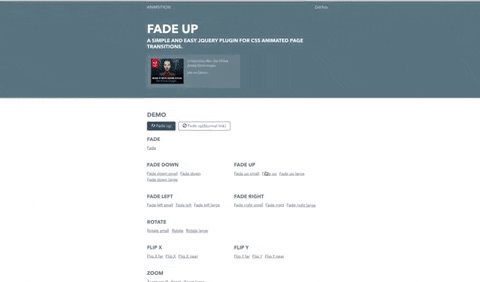
#16 Animsition
Простой и удобный jQuery-плагин для CSS-анимированных переходов страниц.

Возможности Animsition
Количество звездочек: 3,8 тыс.
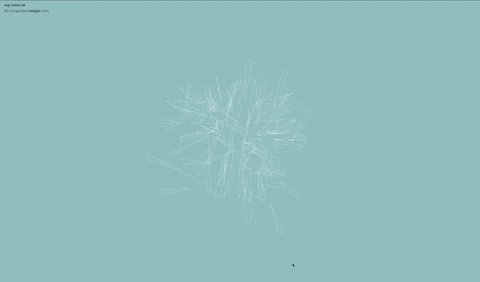
#17 SVG Mesh 3D
Высокоуровневый модуль для преобразования строки SVG в трехмерную триангулированную сетку. Лучше всего подходит для силуэтов, например, для SVG иконок шрифтов.

SVG Mesh 3D
Количество звездочек: 1 тыс.
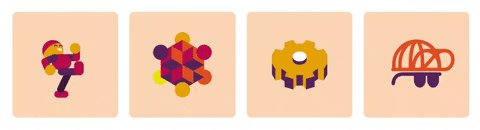
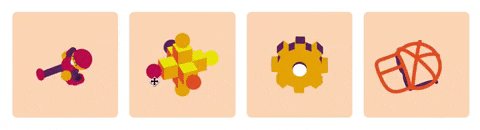
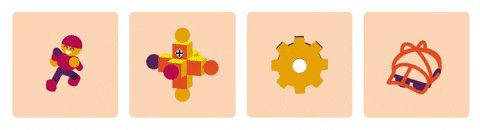
#18 Zdog
JavaScript-библиотека, которая реализует 3D-движок для симуляции трехмерных объектов на основе векторных примитивов Canvas и SVG.

Возможности Zdog
Количество звездочек: 8,7 тыс.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: