Бэкенд без ошибок: 6 расширений VS Code и Google Chrome для разработчиков серверной части
Расширения призваны облегчить работу разработчика, но многие бэкендеры не знают о них или попросту не хотят использовать. По мнению разработчика Алекса Омейера, таким образом специалисты лишают себя возможности оптимизировать рабочий процесс или повысить эффективность. Чтобы в очередной раз постараться переубедить коллег, он составил список из шести расширений для работы на бэкенде.
Расширения Google Chrome
Ниже представлен список из трех Chrome-расширений для бэкенд-разработчиков с альтернативами для каждого из них.
JSON Formatter
Пользователи: более 1 млн.
Рейтинг: 4,6/5.
Многим разработчикам приходится иметь дело с файлами JSON. Это популярный формат для структурирования, обработки, хранения и передачи данных в бэкенд-приложениях, таких как RESTful API. Когда ваш браузер печатает JSON-объект ответа API, пользователь получает пустую строку, которую не очень удобно читать.
Расширение JSON Formatter преобразует необработанные данные JSON в читабельный древовидный объект.
Чтобы попробовать расширение, выполните следующий API-запрос к Facebook API в браузере.
Альтернативы:
- JSON Viewer — просмотрщик JSON и JSONP с массой настроек;
- JSONView — браузерный просмотрщик и валидатор JSON.
Daily.dev
Пользователи: более 100 тыс.
Рейтинг: 4,8/5.
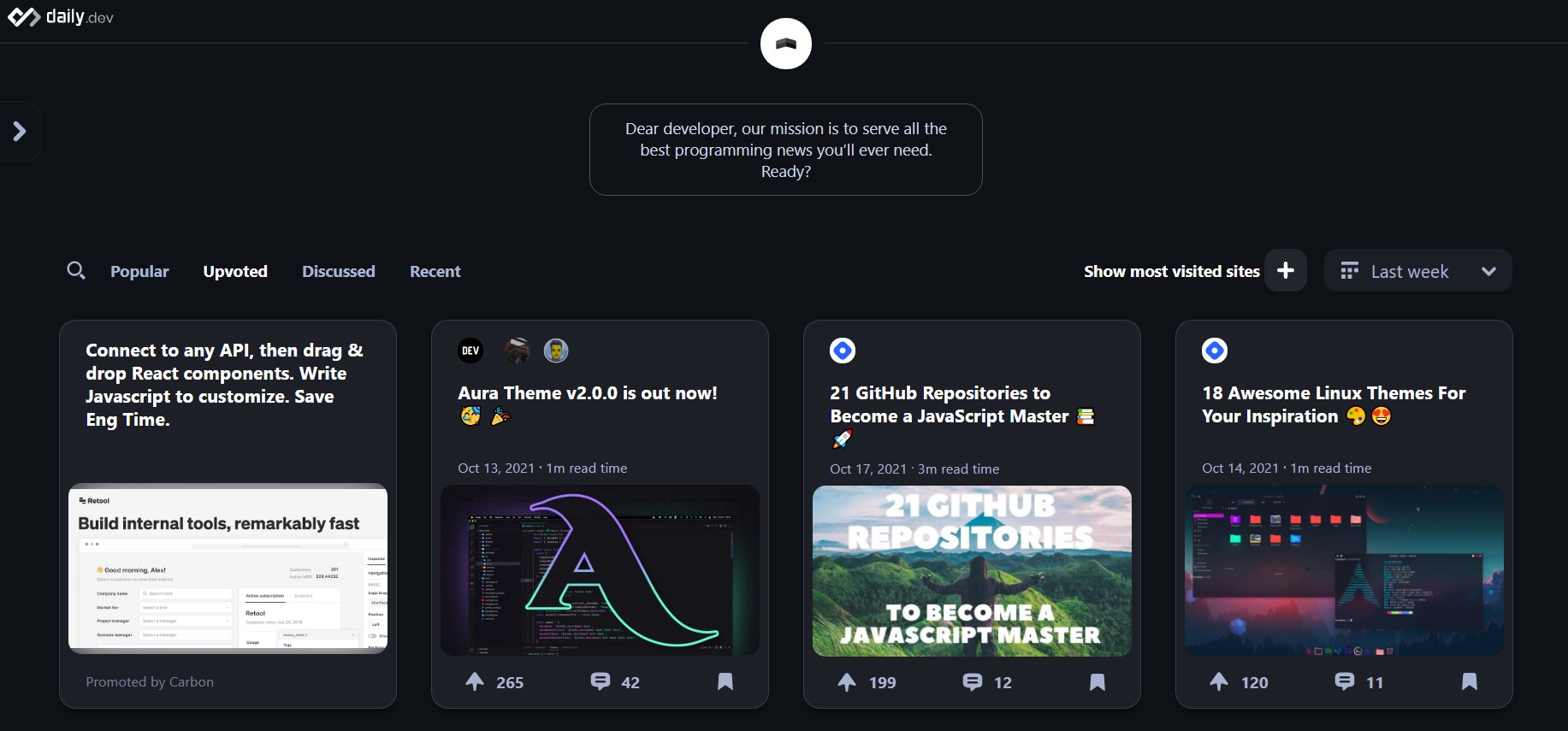
Расширение для того, чтобы быть в курсе новостей разработчиков. Более того, Daily.dev — это агрегатор новостей, ориентированных на айтишников.
Многие разработчики тратят немало времени на чтение технических сайтов, чтобы быть в курсе новостей отрасли и релизов продуктов. Однако они не осознают, что это потенциальный источник отвлечения. Расширение отсеивает весь низкокачественный контент.
Daily.dev отображает страницу с новостями, сообщениями в блогах разработчиков и другими полезными страницами по выбранной пользователем тематике. Например, можно установить поиск по новостям, связанным с JavaScript. После этого всякий раз, открывая новую вкладку, расширение будет выдавать несколько полезных ссылок.

Расширение Daily.dev
Альтернатива:
- 30 Seconds of Knowledge — расширение, которое при открытии новой вкладки выдает рандомный пример кода с объяснением.
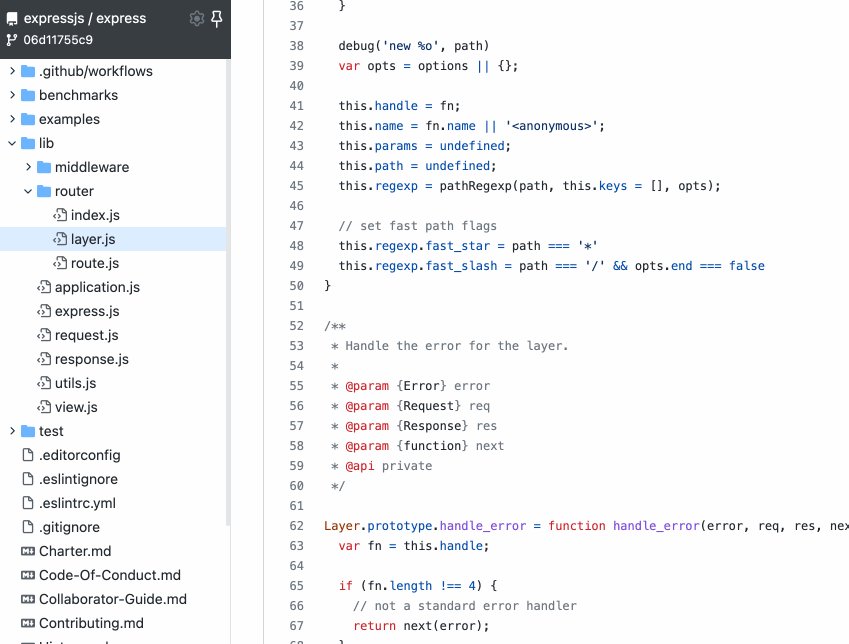
Octotree
Пользователи: более 400 тыс.
Рейтинг: 4,9/5.
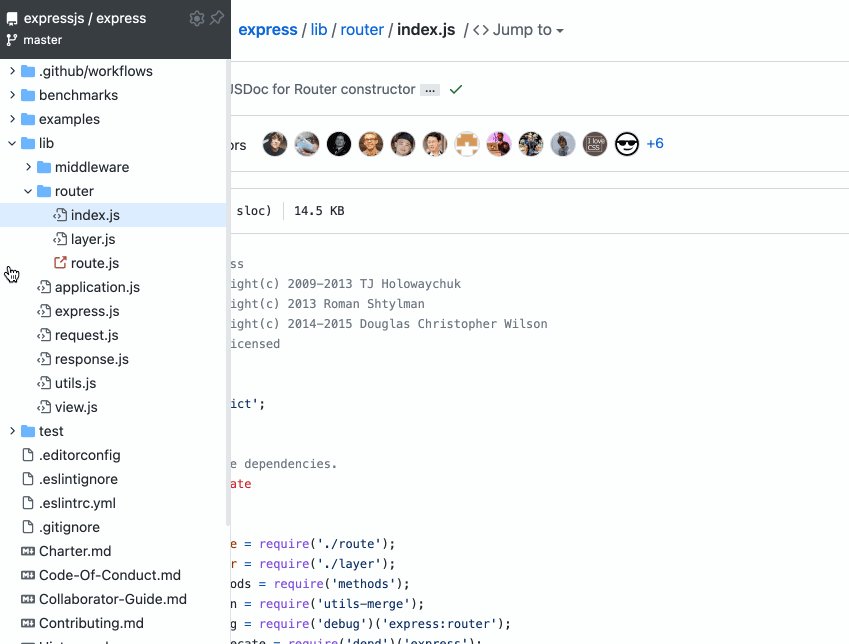
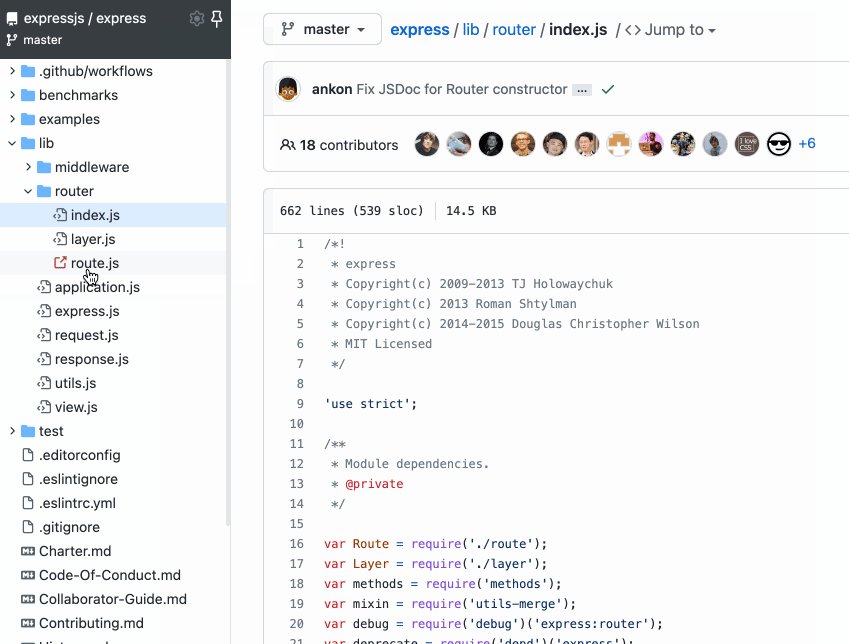
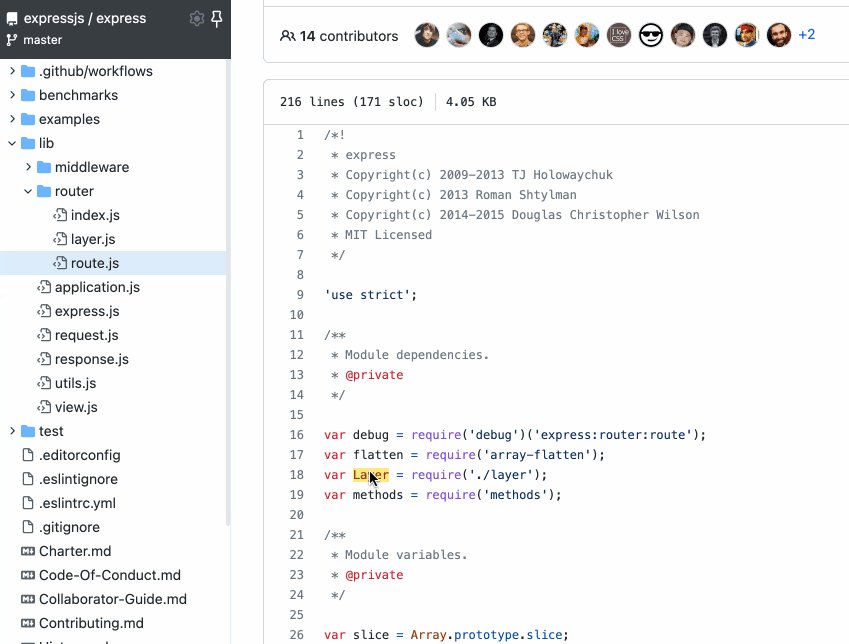
Многие называют Octotree «GitHub’ом на стероидах». Бесплатная версия позволяет быстро изучить содержимое проекта с помощью проводника, похожего на IDE. А чтобы проверить зависимость, достаточно щелкнуть на import или require. Расширение можно подключить к репозиториям на GitHub.
В платной версии много функций, таких как:
- несколько вкладок;
- возможности поиска по всему проектов;
- расширенный просмотр кода.
Альтернативы:
- Sourcegraph — расширение, которое добавляет в GitHub аналитику кода для более чем 20 языков программирования;
- Enhance GitHub — отображает размер репозитория и файла, добавляет кнопку для скачивания данных и возможность копирования содержимого файла.
Расширения VS Code
Ниже представлен список из трех VS Code-расширений для бэкенд-разработчиков.
VS Code Remote Containers
Пользователи: более 5 млн.
Рейтинг: 4,8/5.
Расширение позволяет использовать Docker в качестве полнофункциональной среды разработки, что позволяет работать, не беспокоясь о локальной системе. Например, если нужно поэкспериментировать с некоторыми настройками. Кроме того, можно быстро переключаться между средами разработки, меняя контейнеры.
Расширение позволяет монтировать файлы рабочей среды в контейнер из локальной файловой системы или копировать их туда после запуска контейнера. Расширения устанавливаются и запускаются внутри контейнера, чтобы иметь полный доступ к инструментам, платформе и файловой системе. Работа с Visual Studio Code осуществляется так же, как если бы все было запущено локально на машине, только с помощью расширения действия разворачиваются внутри контейнера.
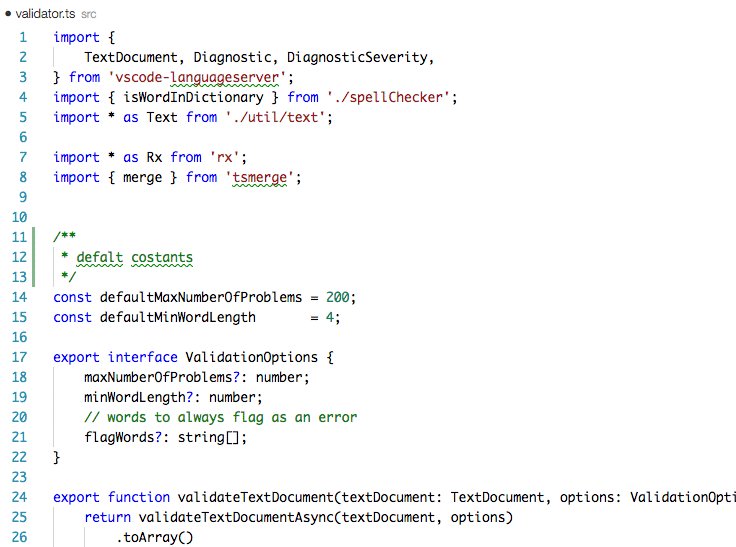
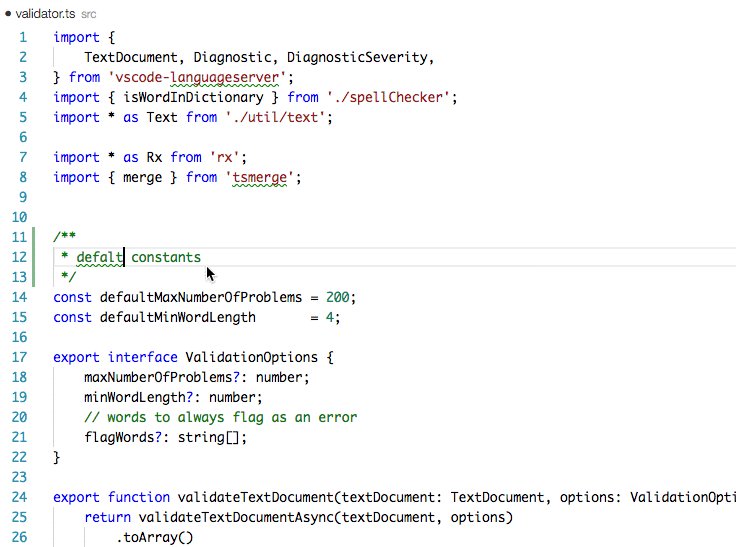
Code Spell Checker
Пользователи: более 3 млн.
Рейтинг: 4,5/5.
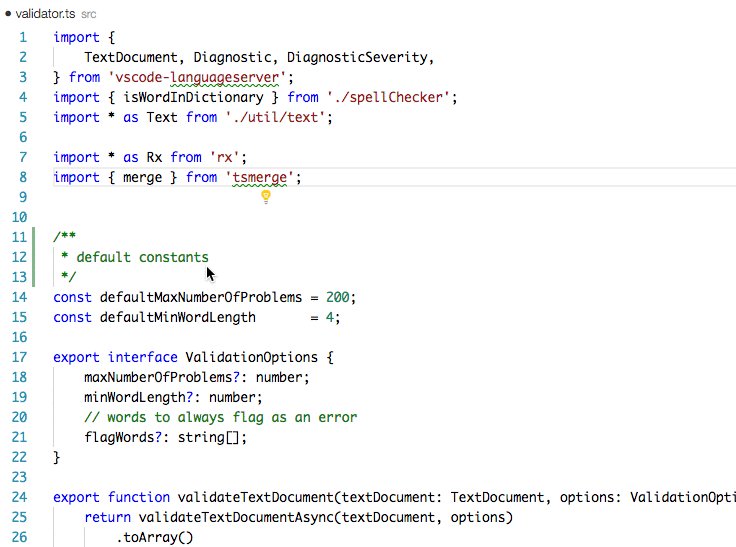
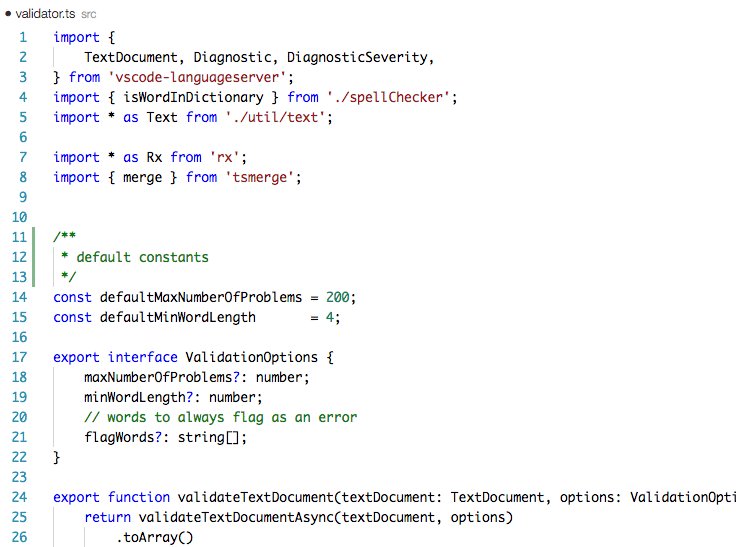
Расширение помечает орфографические ошибки в коде. По заявлению создателей, Code Spell Checker особенно полезен при работе с camelCase-кодом.
В расширении:
- проверка орфографии не чувствительна к регистру;
- используется локальный словарь. Код остается на устройстве, что повышает безопасность кода с закрытым исходным кодом.
- проверяются только слова длиной более трех символов.
Path Intellisense
Пользователи: более 5 млн.
Рейтинг: 4,8/5.
Расширение для бэкенд-разработчиков, чтобы избежать ошибок при импорте файлов. Оно автоматически заполняет путь импорта. Работает с большинством языков программирования, а также с HTML. В качестве сопоставления расширение использует ts.config.compilerOptions.baseUrl в конфигурации редактора.
Также можно установить пользовательские сопоставления, как показано в примере ниже.
{
"path-intellisense.mappings": {
"/": "${workspaceFolder}",
"lib": "${workspaceFolder}/lib",
"global": "/Users/dummy/globalLibs"
},
}





Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: