Веб-разработка
Python: что это за язык программирования и для чего он нужен
Журналіст

Python — это язык программирования, имеющий динамическую типизацию, широко применяемый в таких сферах разработки, как создание веб-приложений и проектирование моделей машинного обучения. Python приобрел всеобщее признание в мире программирования благодаря относительно простому синтаксису, читабельности и универсальности применения. Он совместим с объектно-ориентированной, процедурной и функциональной парадигмами программирования.
Как мы используем ИИ и Low-Code технологии для разработки IT-продукта
СЕО IT-платформи JustWork

Несколько месяцев назад мы с командой Promodo (агентство инвестировало в продукт более $100 000) запустили IT-стартап – платформу для поиска performance-маркетологов JustWork.
Семь JavaScript Web API для создания футуристического сайта, о которых вы могли не слышать
Журналіст

Разработчики регулярно получают новые инструменты и API. Но было обнаружено, что из более 100+ API только 5% активно используются программистами.
Анонс онлайн-ивента для Web3-разработчиков: улучшаем пользовательский опыт в dApps. Участие бесплатное

25 мая состоится бесплатная онлайн-встреча с соучредителями Nerif.network. Это кроссчейн-платформа, которая позволяет автоматизировать dApps. Роман Бегма и Йоханнес Керн расскажут об инструментах, которые помогут разработчикам и основателям проектов сэкономить время и упростить процессы.
«Я еще никогда не чувствовала себя столь бесполезной»: новый ИИ создает лендинги по описанию за 25 сек
Software Developer у FullCity Consulting

В какое увлекательное время мы живем — даже страшно.
Как усовершенствовать Web3 UX: автоматизация непрофильных процессов dApp. Бесплатный онлайн-ивент

Без единой строки кода: пошаговая инструкция, как создать сайт с помощью ИИ
Software Developer у FullCity Consulting

No-code-инструменты не заменят разработчиков: они были созданы, чтобы дать возможность нетехническим специалистам воплотить свои идеи в жизнь.
Синтаксис языка программирования: сравнение языков и чем отличается от code style
Журналіст

Синтаксис языка программирования — это набор правил, которые определяют способ написания кода. У каждого языка свой уникальный синтаксис, который состоит из команд, операторов, функций и структур данных.
Что такое деплой и для чего он нужен
Журналіст

Deploy (деплой) — это процедура запуска веб-сайта или приложения на сервере, хостинге. Деплой позволяет конечным пользователям получить доступ к ресурсу через сеть.
«Это революция»: React и Next.js мертвы — и новый фреймворк готов их заменить
Редакторка у Highload

Кажется, это начало следующей революции JavaScript-фреймворков. Об этом в своем блоге на Medium пишет Сомнатх Сингх. Передаем ему слово.
jQuery.Callbacks(): что это такое и как с ним работать?
Журналіст

Сегодня речь пойдет об объекте jQuery.Callbacks. Но, перед тем, как о нем поговорить, давайте вспомним, что такое коллбэк в JavaScript.
Пробуйте новое: популярные варианты использования AWS Lambda и 5 главных инструментов для работы с ней
Сергій Свеженців BLOG
Python Developer, AWS Certified Developer Associate в NIX

В своей предыдущей статье на Highload я подробно рассказал о пользе лямбда-функций, значительно упрощающих работу девелопера.
Как работает reduce() в JavaScript
Журналіст

Обычно говорят, что reduce() в JS используется для свертки массивов. Это определение слишком размыто, поэтому мы попробуем его пояснить.
Далеко не все разработчики это знают: как использовать все возможности AWS Lambda
Сергій Свеженців BLOG
Python Developer, AWS Certified Developer Associate в NIX

Далеко не все разработчики знают о пользе лямбда-функций. И зря! Ведь эти облачные функции могут значительно упростить работу девелопера и повысить эффективность создаваемых приложений. Особенно показательно это свойство на примере сервиса AWS Lambda от Amazon. Об этом дальше и поговорим.
AJAX и jQuery: примеры отправки данных
Автор, розробник та перекладач
Редакция Highload разобралась, как в jQuery отправлять AJAX-запросы POST и GET, а также работать с JSON. В этом материале мы получим базовые сведения о работе с популярной связкой AJAX и jQuery, которая часто встречается в современной веб-разработке.
Map() в JavaScript: главный секрет метода
Автор, розробник та перекладач
Редакция Highload разобралась, как и зачем использовать метод map() массива JavaScript, на реальных примерах.
Frontend-разработка: как научиться?
Автор
В этом кратком руководстве для новичков попробуем разобраться с веб-программированием на стороне клиента. Узнаем о необходимых для этого востребованного направления знаниях, условиях обучения и перспективных возможностях.
JavaScript-фреймворк Vue.js: особенности и примеры реализации
Автор
В современной веб-разработке Vue.js — один из самых популярных инструментов фронтендера. В небольшом руководстве для новичков попробуем последовательно разобраться с его основами.
Руководство по Redux для начинающих
Автор
Redux — популярный менеджер состояний в веб-приложениях. Обычно его используют в связке с React, но поддержка не ограничена только этой популярной JS-библиотекой. Можно применять Redux вместе с Angular, Vue и даже ванильным JavaScript.
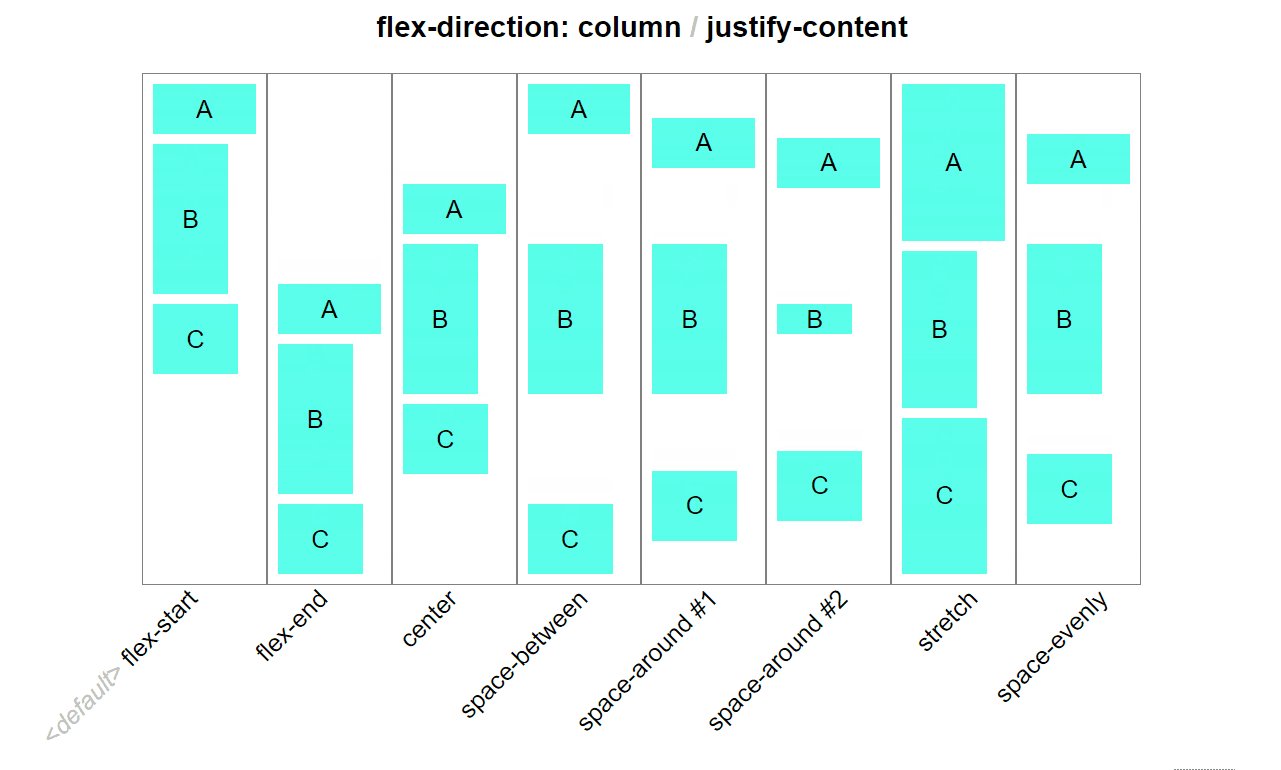
CSS Flexbox: легкий старт для новичков
Журналіст

CSS Flexible Box Layout Module (CSS модуль для макетов с гибкими блоками), проще говоря Flexbox («флексбокс») — это технология, упрощающая верстку отдельных элементов HTML-страницы. Этот модуль предоставляет возможность при помощи CSS3 быстро и удобно позиционировать блоки на странице, подстраиваясь под разные варианты разрешения экрана. В этой статье мы узнаем, как быстро и легко верстать современные веб-страницы на основе этой техники.
Веб-приложения: виды, архитектура и принципы работы
Автор, розробник та перекладач

Редакция Highload разобралась, что такое веб-приложение, каких видов оно может быть и каковы его преимущества перед статическими сайтами.
Краткий справочник кодов состояний HTTP
Автор

HTTPS Status Codes — это стандартизированные коды, которые веб-сервер возвращает в ответ на HTTP-запросы сетевых клиентов. Они помогают понять статус: было ли соединение успешным или такой страницы не существует, есть ли перенаправление или превышен таймаут. В этой статье — подробный список кодов ответов с понятным описанием.
Методы HTTP-запросов: примеры и возможные проблемы
Автор

HTTP — это популярный протокол связи, который используется для просмотра веб-страниц. Он определяет несколько стандартных методов, которые указывают ресурсу, какое действие нужно выполнить: отдать данные, внести изменения, удалить объект. В этой обзорной статье мы рассмотрим структуру запросов, примеры использования методов, а также разницу между ними.
ES6, ES8, ES20201: что такое ECMAScript и чем он отличается от JavaScript
Автор
Если вы тоже путаете или вообще не понимаете, чем ECMAScript отличается от JavaScript и что это такое, то это статья для вас. С небольшим углублением в историю и на конкретных примерах мы разберем, где здесь стандарт, где спецификация, а где — реализация.
Создание favicon для сайта
Автор

У рядового пользователя нередко встретишь более 20 открытых вкладок в браузере, по которым он легко ориентируется. Как он это делает? Запоминает название каждой вкладки? Все гораздо проще. Если вы взгляните на свои же вкладки, вы увидите, что каждая из них имеет свой значок рядом с названием страницы.
Основы CSS-верстки: как с помощью Flexbox компоновать элементы на странице
Автор

Если простыми словами, то Flexbox — это такая структура CSS, которую мы используем для отображения и упорядочивания элементов внутри другого элемента или контейнера.
Сделать сайт интереснее: учимся создавать анимацию в CSS3

Цель анимации — обратить на себя внимание. Человек замечает любые движения на уровне инстинктов. Если анимация сделана на высоком уровне и гармонично вписывается в дизайн сайта, то она значительно увеличит уровень обратной связи. В нашей статье мы разберем, что такое CSS3-анимация и как ее использовать.
Как создавать и стилизовать чекбоксы: подробный гайд
Автор
Чекбокс — это компонент ввода на сайте, который обычно выглядит как пустой квадрат в невыбранном состоянии, а если его выбирают, то он меняет вид — в квадрате появляется галочка.
Верстаем на Grid в CSS: гайд по основным понятиям с примерами
Авторка та перекладачка

CSS Grid Layout — это модуль CSS, который разделяет веб-страницу на колонки и строки. В получившейся двумерной сетке могут размещаться разные элементы. Управлять их размером и положением можно с помощью свойств CSS Grid. Они помогают отображать элементы на экране по горизонтали и вертикали без внесения изменений в структуру кода.
Как создавать кнопки в Bootstrap: гайд по настройке цветов и размеров
Журналіст

Bootstrap — это фреймворк, набор инструментов для разработки сайтов, включая HTML- и CSS-шаблоны. В этой статье мы расскажем, как создавать всевозможные кнопки. Начнем!
Что такое Blazor?
Blazor — это фреймворк, с помощью которого можно создавать приложения для браузера. Он написан на .NET и запускается с WebAssembly, поэтому разработчики могут работать как со стороной клиента, так и со стороной сервера. Его можно скачать по ссылке.
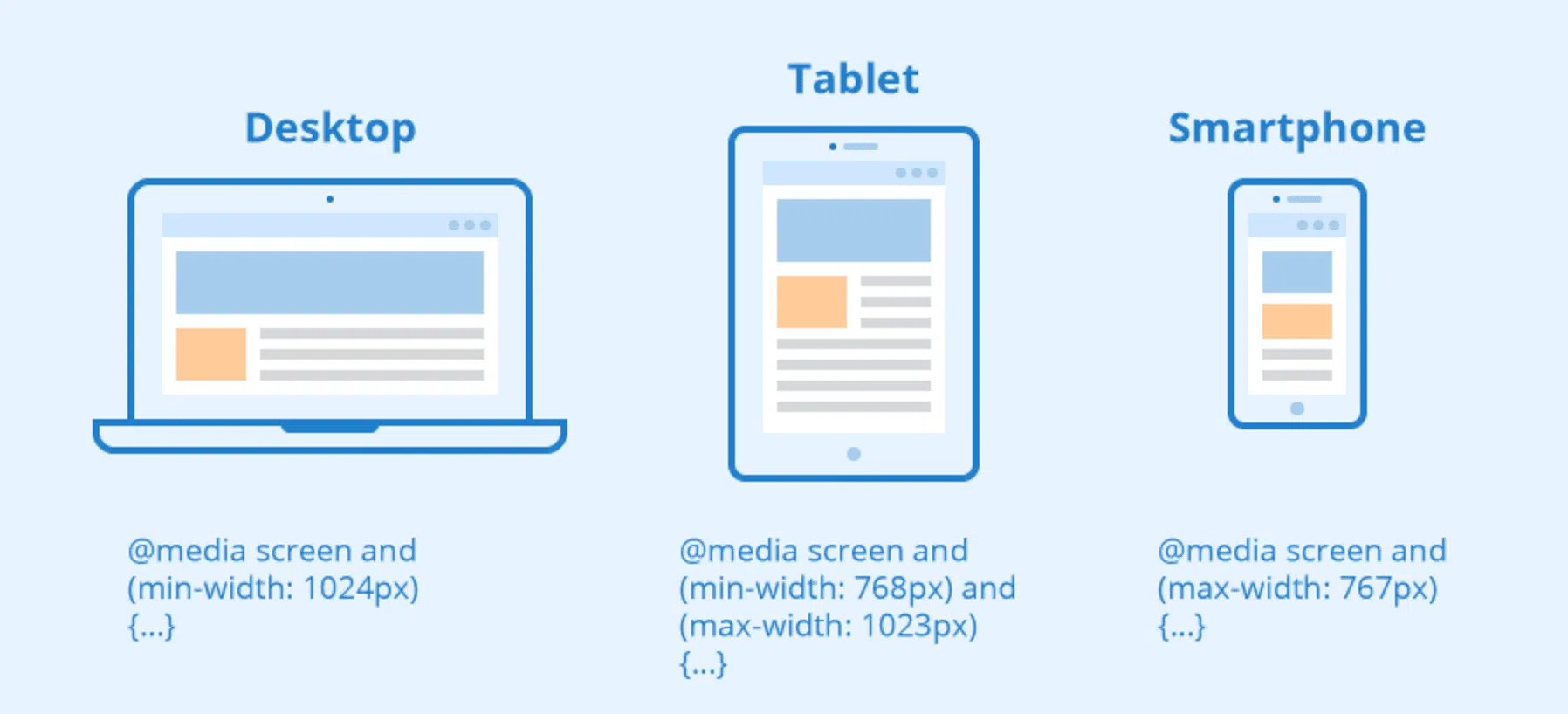
Как использовать медиа-запросы в CSS?

Медиа-запросы — это особые правила применения CSS, с помощью которых можно менять стиль элементов, отталкиваясь от устройств, на которых будут просматривать веб-страницу.
Flex-grow в CSS: как это работает
Авторка та перекладачка
Flex-grow является CSS-свойством модуля Flexbox, который отвечает за построение гибких макетов. Модель Flexbox (с англ. «гибкая коробка») довольно популярна, отчасти на ее основе создавался когда-то Bootstrap — фреймворк для создания адаптивных дизайнов. В модуле содержится набор свойств. Они назначаются родительским и дочерним элементам для их распределения по всем правилам современной CSS-верстки.
Для чего нужен localStorage: как работать с веб-хранилищем
В нашей сегодняшней статье мы разберемся, что такое localStorage. LocalStorage — это свойство, открывающее доступ к специальному объекту Storage (хранилище). Его используют для получения информации из локального хранилища. Данные хранятся там неограниченный период и могут быть удалены только при помощи JavaScript.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: