«Фронтенд — это просто?»: почему я не выбрал бэкенд и ни о чем не жалею
Наверное, слышали эту фразу, если у вас есть опыт в разработке фронтенда? Интересно, как вы отреагировали: согласились ли начали горячо убеждать собеседника в противоположном? Этот вопрос задает фронтендщик Сержио Винисиус де Са Лусена. Передаем ему слово.
Прежде чем сосредоточиться на фронтенде, я 2,5 года работал с Java и PHP в Agile-командах. Мне всегда нравился фронтенд. Но я хотел проверить, вдруг бэкенд — это то, что мне нужно, а потом уже принимать окончательное решение относительно своей карьеры.
Я выбрал фронтенд не в последнюю очередь потому, что очень люблю, когда мою работу видят другие.
Мне нравится создавать интерфейсы для веб-сайтов, с которыми могут взаимодействовать мои друзья в разных уголках мира. Я радуюсь и горжусь, когда получаю отзывы о том, что создано мной.
Когда я начинал в 2010 году, jQuery по-прежнему был королем. Фронтенд-разработчики вырезали изображения из файлов PSD и оптимизировали их, чтобы сделать страницу как можно легче. Это повышало ее конкурентоспособность для SEO (об этом я расскажу чуть позже).
Раньше мы также создавали много анимаций: благодаря jQuery и другим библиотекам это было очень просто.
Многие тогда даже не знали JavaScript, потому что работали с jQuery. В StackOverflow во всех ответах использовали jQuery. А VanillaJS еще был совсем непопулярным.
Ранее jQuery облегчал жизнь разработчиков, но многие пользовались им без должного контекста. Они просто изучали JavaScript, используя библиотеку.
jQuery стал популярным не в последнюю очередь, потому что он был простым и обеспечивал кроссбраузерную поддержку, а нам тогда приходилось учитывать Internet Explorer (здесь я не имею в виду IE10 или IE11, я говорю о IE5.5 и, возможно, даже более ранних версиях).
Структура кода тоже была достаточно простой. Обычно существовала папка для хранения всех файлов CSS и еще одна — для всех файлов JS. Было несколько основных советов по эффективности, таких как импорт CSS вверх файлов HTML, а JS — вниз. Другие методы, например CSS-спрайт, также были популярны. Эти практики стали использовать еще больше, когда Стив Содерс выпустил книгу «Высокопроизводительные веб-сайты».
Улучшение
Фронтенд развивается очень быстро, и это хорошая новость. В течение многих лет появилось много фреймворков и библиотек для решения различных проблем, возникающих у крупных компаний. Со временем они становились популярнее (некоторые из-за хайпа, а некоторые потому что были действительно хороши).
Например, одна из самых больших проблем в JavaScript — манипулирование DOM, поскольку это приводит к ненужным вычислениям в браузере. Это может означать затраты на производительность конечного пользователя.
Вот простой пример.
Представьте, что у вас есть список из пяти элементов. Если удалить первый, большинство фреймворков JavaScript перестроят весь список. На это уходит в пять раз больше ресурса, чем нужно.
ReactJS решает эту проблему с помощью так называемого виртуального DOM. Он не обновляет весь перечень, а сосредотачивается только на обновленном содержимом, избегая большой манипуляции с DOM. Это гораздо эффективнее.
Помните, я обещал рассказать про SEO? Так вот, если вы работаете с веб-продуктом, не являющимся внутренним инструментом, SEO имеет решающее значение. Вам нужно конкурировать с другими, поэтому ваш сайт должен быть среди первых в результатах поиска в Google.
Если ваши конкуренты начинают использовать новые технологии, вы должны адаптироваться, чтобы не отставать. Теперь создавать анимации не так просто, как это было с jQuery. А лучший рейтинг у Google — весомый аргумент. Поэтому вместо создания хорошей анимации вы работаете над тем, чтобы скорость сайта была лучше.
А еще Google оценивает многие показатели на основе Google Web Vitals, поэтому кроме скорости вам нужно заботиться об отображаемом на странице контенте, и убедиться, что самое важное действительно отображается так, как вы ожидали. Также необходимо следить, чтобы содержание не сдвигалось на странице, чтобы обеспечить лучший UX. Этот список можно продолжать еще долго. Например:
- нам нужно понимать инструменты, которые мы используем (например, упаковщики, такие как Webpack, позволяющие нам анализировать и оптимизировать размер кода JS);
- методы оптимизации изображения;
- встряхивание дерева;
- техники построения.
Все это влияет на производительность, и хорошо, что существуют такие фреймворки, как Next.JS, делающие часть работы, и благодаря которым нам не нужно все запоминать.
Мы также должны:
- писать приложения по частям для возможности повторного использования;
- отслеживать путь пользователей (эта информация чрезвычайно важна для увеличения конверсии);
- обрабатывать переводы и форматировать числа (i18n и l10n);
- писать модульные и интеграционные тесты;
- заниматься настройкой, потому что наши требования не совпадают с тем, что поддерживает используемый фреймворк;
- транспилировать код (поскольку даже если мы избегаем поддержки IE, при наблюдении за пользователями оказывается, что некоторые из них используют IE);
- создавать анимации;
- беспокоиться о безопасности, доступности и т.д.
На данный момент можно несколько месяцев не работать с файлами CSS. Я даже скучаю по этому мему:
Вывод
Если вы дочитали до этого момента и все еще согласны с заголовком, я предлагаю вам создать форму на чистом HTML, CSS и JavaScript, и сделать ту же форму с помощью фреймворка или библиотеки JavaScript.
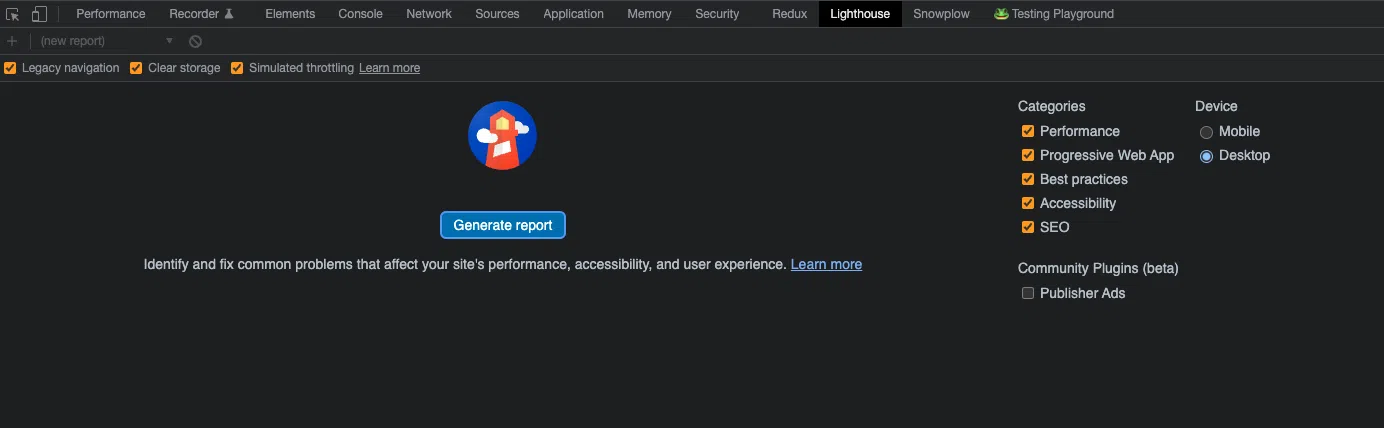
Сделайте их высокопроизводительными, а затем сравните весь шаблонный код, необходимый для выполнения одного и другого (и не хитрите, не используйте инструменты CLI). Я почти уверен, что вы поймете, как все изменилось. Для сравнения можно использовать Lighthouse (это инструмент, доступный в Chrome dev).
Многие разработчики, которых я знаю, говорят, что проблема фронтенда в том, что он меняется слишком быстро.
Что ж… По-моему, эта быстрая эволюция полезна, особенно для конечного пользователя, наслаждающегося быстрой навигацией, и, надеюсь, лучшим UX. Да и для нас. Помните эту книгу?
В конце концов мы выполняем рефакторинг не просто потому что нам это нравится. Иногда это то, что нужно сделать, чтобы наши клиенты получили лучший пользовательский опыт, а мы превзошли наших конкурентов.
Автор: Сержио Винисиус де Са Лусена
Текст адаптировала Евгения Козловская






Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: