Инфографика дня: как правильно оптимизировать картинки
JavaScript-разработчик Дэвид Уолш провел сравнительный анализ стратегий оптимизации изображений. По его мнению, более низкая производительность веб-сайта напрямую связана с более высоким коэффициентом прерывания и более низким уровнем конверсий, а главный виновник этого — раздутые полезные данные веб-страницы, которые снижают производительность веб-страниц с помощью изображений.
В исследовании автор сравнил четыре стратегии:
- Оптимизация с учетом устройства;
- Оптимизация времени выполнения;
- Оптимизация времени сборки;
- Синтаксис адаптивных изображений.
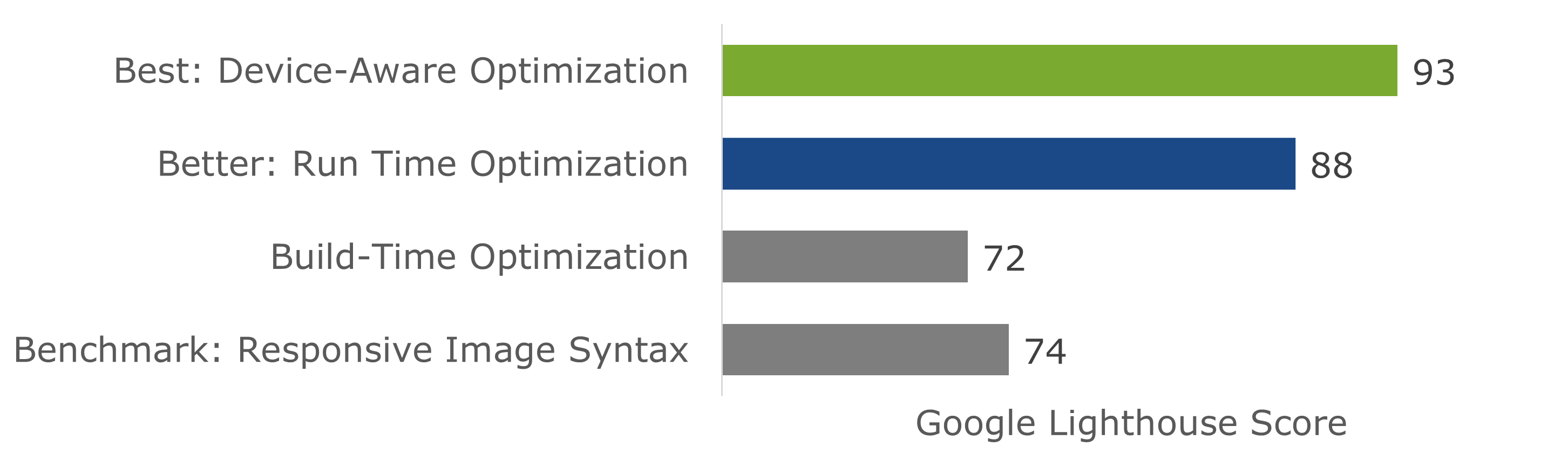
В результате у него получились следующие данные:

Стратегии оптимизации изображений
Дэвид Уолш утверждает, что изображения также влияют на конверсии, распространение и информации в социальных сетях и взаимодействие посетителей, поэтому их общее использование продолжает расти, несмотря на последствия.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: