Как писать доступные сайты: гайд по accessibility
Accessibility (a11y) — это доступность интерфейса для пользователей с ограниченными возможностями. Речь идет не только, например, о людях с проблемами зрения или сильным тремором, но также о ситуациях, когда плохо ловит интернет или не работает мышка.
Разработчица Элина Рассказова в твиттере и на YouTube объяснила, как делать сайты, которые будут доступны всем, вне зависимости от медицинского состояния.
Highload публикует этот гайд.
Сколько пользователей с ограниченными возможностями
По данным благотворительного фонда «Помощь инвалидам Украины», почти 3 миллиона украинцев (6% от всего населения страны) имеют ограниченные возможности из-за хронических медицинских состояний. Посчитать, у скольких ограниченные возможности временные (например, сломана рука) или технические, сложнее. Но по подсчетам Национальной ассамблеи инвалидов, ограниченные возможности могут иметь до 15% украинцев.
Слепые и слабовидящие люди — это очень большой пласт населения, который нуждается в accessibility сайтов. По данным ВОЗ, в мире уже 135 миллионов людей с проблемами зрения и их количество увеличивается на 1-2 миллиона ежегодно. Но accessibility нужно не только им. Поэтому делать только версию сайта, где черно-белая цветовая гамма и большие буквы — это плохая идея.
Вместо этого лучше сделать просто доступный сайт, ориентированный на программы-скринридеры, которые зачитывают текст с экрана.
Как писать фронт с accessibility
Использовать лендмарк-элементы для быстрой навигации пользователей по странице
Грубо говоря — делать все по спецификации. Использовать для кнопок тег <button>, а для ссылок тег <a>. Заголовки должны быть <h1>-<h6>. Никаких <p> или <div>.
Почему так? Скринридеры понимают, что какая-то строка — это заголовок, именно по тегу <h>. Если программа считывает информацию правильно, пользователь может на клавиатуре пролистывать все заголовки как содержание и выбирать, что на сайте ему нужно прочесть, а что нет.
Использовать атрибуты ARIA
Атрибуты ARIA описывают элементы, их свойства и состояния, и, если это требуется, переопределяют тип элемента.
Например, у вас есть задача сделать кнопку, которая приближает и отдаляет изображение.
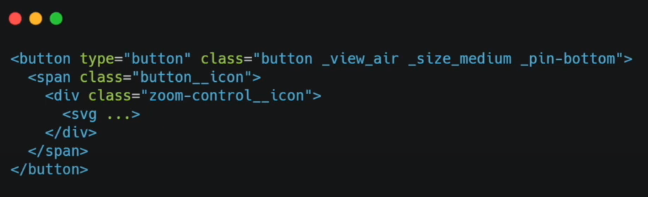
Вот как делать не надо:

Пример кода в Яндекс.Картах
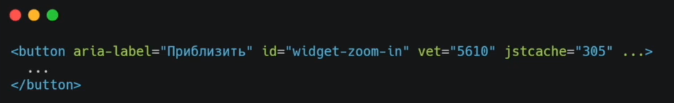
Нужно добавить атрибут aria-label и описать, что это за элемент и что именно он делает. Так, например, сделали Гугл.Карты:

Пример кода в Гугл.Картах
Если какой-то блок кода нужно сделать приоритетным (например, уведомление об ошибке), то можно добавить атрибут role=”alert”. Он покажет скринридеру, что его нужно зачитать в первую очередь.
Обеспечить навигацию с клавиатуры
Как вы уже поняли, люди с ограниченными возможностями используют клавиатуру. Самая популярная клавиша — это tab. Благодаря ней мы переходим с одного блока на другой, а программа зачитывает тот элемент, на котором фокус.
Пожалуйста, не убирайте фокус!
Если дизайнер настоял на удаление фокуса — используйте :focus-visible. Этот псевдокласс задает свойства фокусу при использовании мыши, а не клавиатуры.
Добавлять подписи к изображениям
Пишите в атрибуте alt не только «картинка», но и что на ней происходит. Также описывайте сложные графические элементы: диаграммы, инфографику.
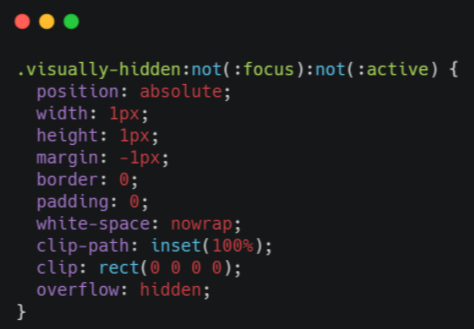
Еще можно добавить описания к графикам через ссылки на отдельные страницы с описанием. От обычных пользователей такие ссылки нужно скрывать. Вот как это сделать (стандартный display: none скроет ссылку и от скринридера тоже):

Пример кода, чтобы скрыть информацию с экрана, но оставить ее для скринридера
Если картинка не несет никакого смысла (декоративные кружки, например) — скройте ее от скринридера с помощью aria-hidden=”true”.
Подписывать все поля формы в теге label
Потому что иначе люди просто не поймут, как им заполнять это поле. Если же они заполнят его неправильно, недостаточно подсветить поле красным: есть люди, которые не видят красный цвет, а есть люди, которые вообще не видят. Все ошибки выводите понятным текстом.
Также полезный совет группировать поля с помощью элемента <fieldset> или атрибута role=”group”.
Стараться не использовать капчу
Никто не любит капчу. А слепые люди ее, наверное, ненавидят. Если ну очень нужно ее добавить, пользуйтесь новой версией от гугла — она абсолютно доступная.

Новая версия капчи от Google
Что делать, если используешь для фронта сторонние библиотеки?
Проверять их на наличие accessibility. Выбирайте не те библиотеки и плагины, которые удобны для внедрения лично вам, а те, которые облегчат жизнь миллионам ваших пользователей.
Чтобы проверить код на доступность, можете использовать плагины в браузере (Lighthouse Accessibility Audit) и линтеры (eslint-plugin-jsx-a11y). И не забывайте о мануальном тестировании.
Где еще почитать о accessibility?
На русском есть гайд Веблайн от школы стажеров «Бюро Горбунова». На английском есть проект с открытым исходным кодом The A11Y Project.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: