Как стать фронтенд-разработчиком в 2022 году — дорожная карта
Хотите стать фронтенд-разработчиком, но не знаете с чего начать или чего изучать дальше? В этом поможет разобраться дорожная карта. Она актуальна на 2022 год и поможет определиться с инструментами, технологиями и языками программирования, которые необходимо изучить для достижения цели.
Представленная ниже дорожная карта включает в себя личные рекомендации, альтернативные варианты, а также полезные технологии и инструменты, которые можно изучить в свободное время.

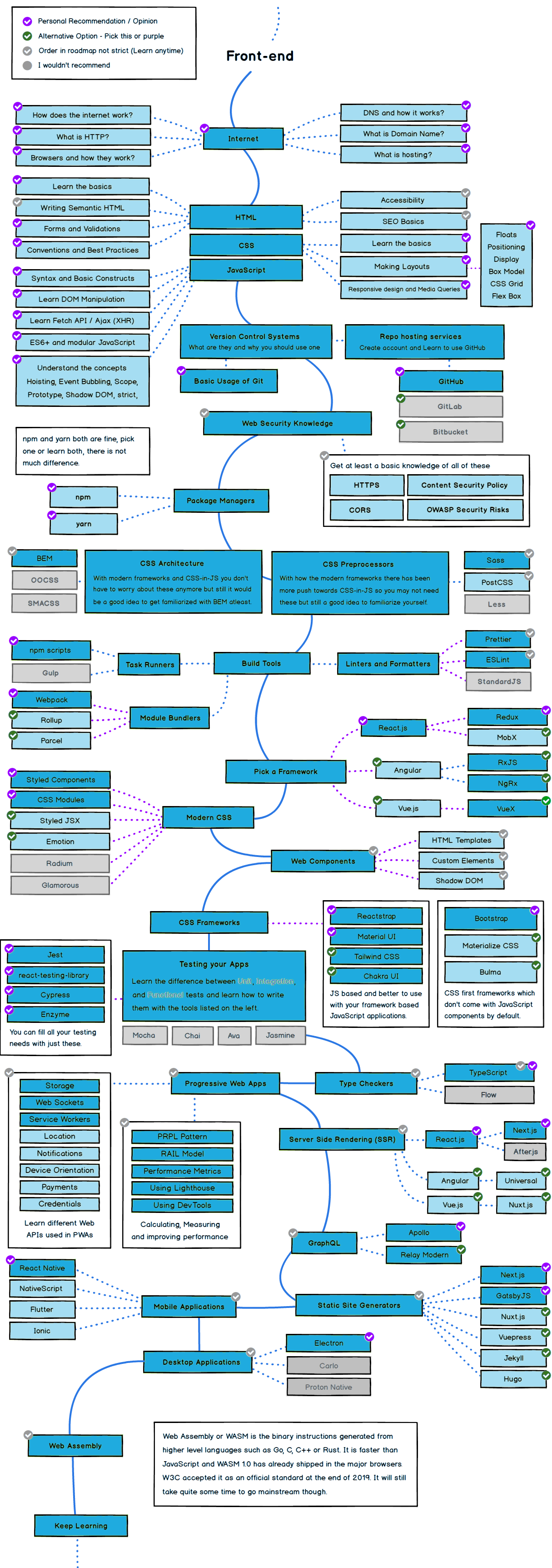
Дорожная карта фронтенд-разработчика (оригинал доступен по ссылке)
Навыки, которыми должен обладать каждый фронтенд-разработчик
1. HTML, CSS, Sass, LeSS, JavaScript и TypeScript
Чтобы стать фронтенд-разработчиком, в первую очередь нужно разобраться в основах интернета, понять:
- Что такое сервер;
- Как приложения взаимодействуют друг с другом.
Зная, что такое сеть, клиент, сервер и база данных, можно перейти к основа веб-разработки, то есть к программированию.
Для создания исходного на стороне клиента вам понадобятся:
- HTML;
- CSS;
- Sass;
- LeSS;
- JavaScript;
- TypeScript.
2. CSS- и JavaScript-фреймворки
Веб-фреймворки — это программные платформы, определяющие структуру программной системы. Они, как правило, упрощают создание и поддержку технически сложных и нагруженных проектов.
Их очень много, поэтому разработчику часто бывает сложно выбрать какое-то идеальное средство под определенную задачу. Внизу список основных фреймворков CSS и JavaScript, которые желательно освоить:
CSS-фреймворки:
JavaScript-фреймвоки:
3. Система контроля версий
Контроль версий — это практика управления и отслеживания изменений, внесенных в исходный код веб-приложения. Система контроля версий — это программный инструмент, с помощью которого разработчик может сообщать об вносимых в код изменениях с течением времени, и управлять ими. Система контроля версий помогает ускорить проект за счет совместной работы, повышает производительность, снижает вероятность конфликтов и ошибок, а также помогает в случае неполадок восстановить код. Вот самые популярные из них:
4. Микрофронтенд
Это архитектурный подход, в котором независимые приложения собраны в одно большое приложение. Он дает возможность объединить в одном приложении разные виджеты или страницы, написанные разными командами с использованием разных фреймворков. Наличие навыка работы с микрофронтендом полезно скажется на вашей карьере в качестве фронтенд-разработчика.
5. Инструменты тестирования и анализа кода
Основная цель тестирования — проанализировать общие операции и функции, чтобы убедиться, что пользовательский интерфейс приложения работает должным образом. Поэтому изучите все типы фронтенд-тестирования.
Инструменты для анализа и тестирования кода:
6. Веб-безопасность и протоколы связи
Подключение к интернету может вызвать серьезные проблемы с безопасностью, поэтому нужно разбираться в протоколах безопасности. Вот самые основные:
- IPsec – Internet Protocol Security;
- IKE – Internet Key Exchange;
- SSH – Secure Shell;
- SSL – Secure Socket Layer;
- HTTPS – Secure Embedded Web Server;
- RADIUS – Remote Authentication Dial-In User Service;
- TLS – Transport Layer Security;
- SET – Secure Electronic Transaction;
- PEM – Privacy Enhanced Mail.
7. Генератор статических сайтов (SSG)
Превращает текстовые записи (с разметкой или без) в статичные HTML-страницы. Предлагает большую гибкость, меньшее количество зависимостей на стороне сервера, надежность, контроль версий и тестирование, а также повышенную безопасность. Вот список некоторых часто используемых SSG:
8. Прогрессивные веб-приложения (PWA)
Прогрессивные веб-приложения — это веб-приложения, которые создаются и улучшаются с помощью API-интерфейсов современных веб-браузеров. PWA используют возможности как собственных, так и веб-приложений. Знание PWA помогут разрабатывать более функциональные веб-приложения.
9. Адаптивный веб-дизайн
Приложение или веб-приложение должно быть спроектировано таким образом, чтобы веб-страницы меняли внешний вид и макет в соответствии с разрешением и шириной экрана устройства. Изучив способ разработки адаптивного веб-приложения, можно сделать его одновременно удобным для пользователя и улучшить рейтинг в поисковых системах.
10. Менеджер пакетов
Это инструмент, который автоматизирует процесс установки, настройки, управления и устранения зависимостей продукта и пакетов программного обеспечения. Хороший разработчик должен знать основы диспетчера пакетов и одного из его инструментов. Вот самые популярные из них:
Интернет постоянно меняется, и с развитием технологий появляются новые методы и инструменты разработки. Поэтому важно быть в курсе последних тенденций и никогда не прекращать учиться.
Ранее мы публиковали дорожные карты DevOps-инженера и Java-разработчика.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: