Microsoft перенес VS Code в веб — подойдет ли он для полноценной работы?
Редактор Visual Studio Code получил веб-версию. Теперь, чтобы начать работать над проектом, не нужно устанавливать десктопные приложения или расширения для браузеров, достаточно просто открыть директорию на локальном диске и получить возможность просматривать файлы, редактировать их, а также создавать заметки в Markdown.
Что можно делать в веб-версии VS Code
В веб-версии можно:
- просматривать и редактировать локальные файлы. Делать заметки в Markdown, даже если пользователь находится на компьютере с ограниченным доступом и не может установить десктопную версию VS Code;
- создавать клиентские приложения на HTML, JavaScript и CSS;
- редактировать код на устройствах с низким энергопотреблением, таких как Chromebook, на которых не устанавливается десктопная версия;
- работать на iPad, а файлы хранить облаке с помощью инструмента Files или загружать на устройство;
- удаленно открывать репозитории с помощью встроенного расширения GitHub Repositories.
Браузер, для полноценной работы ресурса, должен поддерживать File System Access API (Chrome и Edge), в противном случае можно будет загружать и скачивать только по одному файлу за раз.

Уведомление об отсутствии поддержки File System Access API
Возможности веб-версии VS Code ограничены по сравнению с десктопной. В ней нет терминала и отладчика, что может усложнить работу с некоторыми языка программирования, такими как, например, Rust и Go.
Расширения
Веб-версия поддерживает большинство настроек пользовательского интерфейса. Также можно включить миграцию между браузером, рабочим столом и GitHub Codespaces через синхронизацию настроек.
Количество расширений для работы в веб-версии VS Code растет. Для тех, кто работает над их созданием, в Microsoft составили руководство.
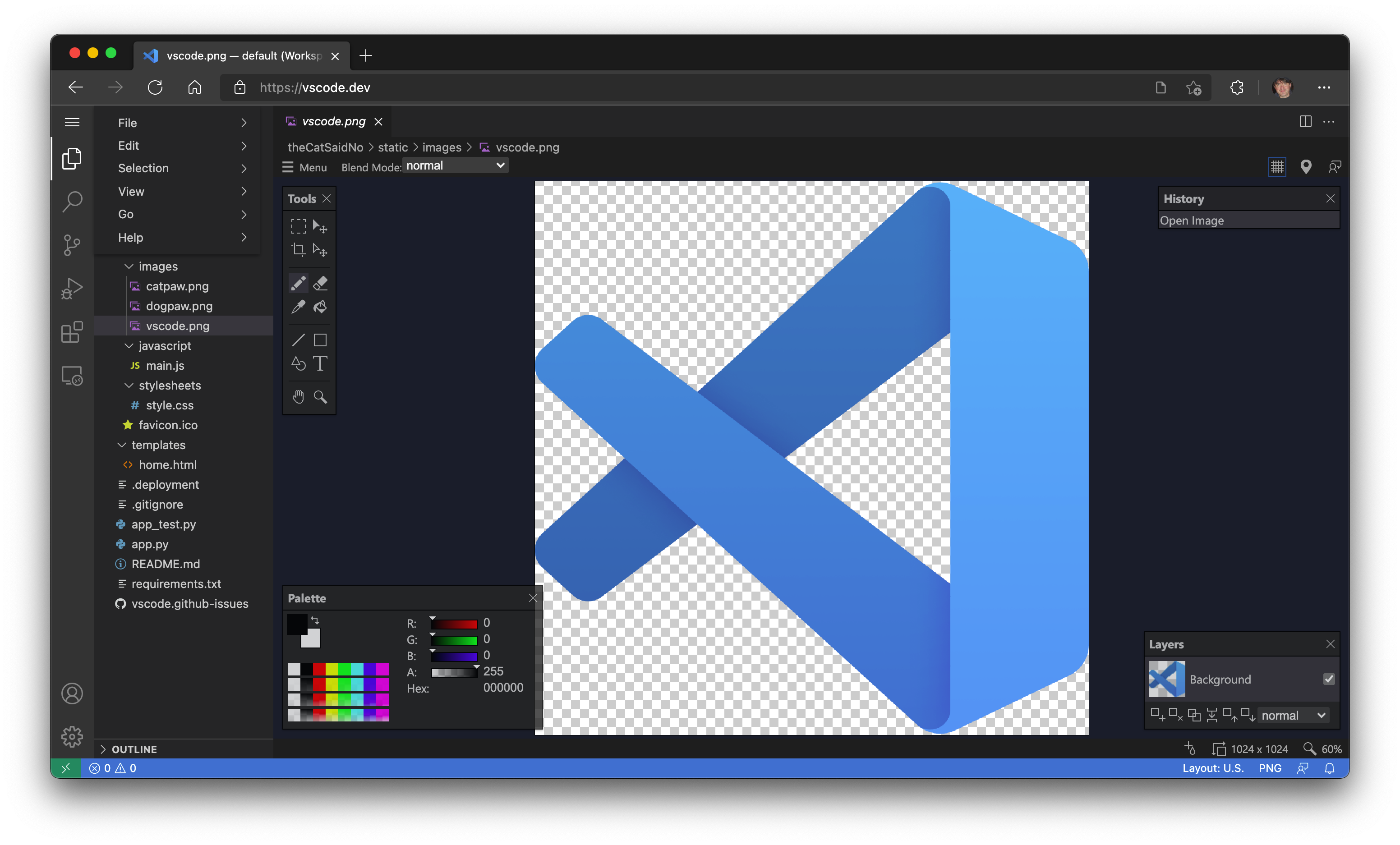
Например, расширение Luna Paint — Image Editor позволяет редактировать в vscode.dev растровые изображения. Оно содержит множество инструментов дизайна, а готовые проекты можно сохранять на локальный диск.

Расширение Luna Paint — Image Editor
GitHub
Многие расширения для VS Code работают с исходным кодом, хранящимся на GitHub. Например, расширение CodeTour позволяет создавать управляемые руководства по кодовой базе, а расширение WikiLens превращает VS Code и репозиторий в инструмент для ведения заметок.
Чтобы упростить доступ к коду в GitHub, веб-версия VS Code поставляется со встроенными расширениями GitHub Repositories, Codespaces и Pull Request. С помощью них можно:
- вносить правки;
- просматривать пул-реквесты;
- продолжать работу в локальном клоне проекта или в кодовом пространстве GitHub, — например, если нужно больше мощностей.
Больше информации о веб-версии продукта по ссылке.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: