Мнение: почему React разрушает веб-разработку
Вице-президент по разработке и совладелец компании Productive Иван Лучин в рамках конференции .debug и площадки Change My Mind провел ряд дискуссий на тему «React разрушает веб-разработку».
По мнению Ивана Лучина, React был отличной библиотекой, но все изменилось, когда он стал чересчур популярным. В сообществе все стало вращаться вокруг новизны. Например, каждый месяц стали появляться новые библиотеки, которые устанавливают стандарты написания веб-приложений на React, при этом решая проблемы, которые уже решены.

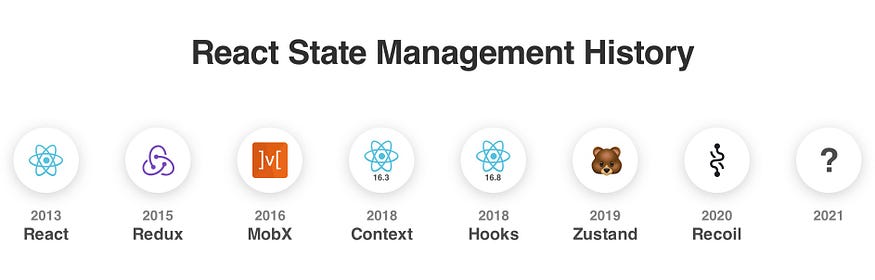
Девиз руководства React State: «Новый год, новый я!»
React, говорит Иван Лучин, это просто механизм рендеринга, а типичное веб-приложение требует много библиотек для создания инфраструктуры проекта. Экосистема, стоящая за React, предоставляла слишком много вариантов, что фрагментировало стек технологий и вызвало у некоторых печально известную «усталость от JavaScript».
Разработчик напомнил, что одной из тенденций стала «одержимость сравнением фреймворков». Их сравнивали по таким свойствам, как скорость рендеринга и объем памяти. Но в большинстве случаев это не имело значения, потому что причина медленного приложения — не фреймворк, а плохой код.

Очередь на дискуссию
Феномен React зашел слишком далеко, нанеся ущерб новым поколениям разработчиков, считает Иван Лучин. Он задается вопросом, как библиотека может быть самым важным навыком в резюме среднего веб-разработчика? Хуже того, отмечает он, что это даже не библиотека, а модуль внутри библиотеки.

Дискуссия в самом разгаре
По словам Ивана Лучина, никто из его собеседников не был согласен с его формулировками, но большинство соглашались с наличием проблемы.
Почему разработчики перестали хвастаться важными навыками?
Вот какими знаниями, по мнению Ивана Лучина, на самом деле стоит хвастаться вместо знания React:
- Как писать простой и легкочитаемый код — без популярных библиотек на GitHub, а на паре собственных примеров;
- Как управлять состоянием без использования популярных библиотек;
- Как тестировать код, не говоря о Jest или QUnit;
- Как сделать релиз, рассказав об этом без акцента на использовании CI/CD;
- Как писать проверяемый код, не хвастаясь «командной игрой», но с пониманием, почему проверка кода сложна для рецензента и как оптимизировать свои PR для ясности;
- Как прописать стандарты для проекта. Например, присвоение имен — это сложная задача, и чем шире область действия переменной, тем больше времени разработчик должен потратить на то, чтобы придумать для нее хорошее название;
- Как проводить анализ чужого кода. Проверка кода обеспечивает качество продукта, сокращает количество ошибок и технический долг, формирует общие знания команды. Проверка кода не должна выполняться только сверху вниз. А еще это отличный способ обучения менее опытных членов команды;
- Как сориентироваться в любом JS-фреймворке. Дело не в количестве звезд на GitHub, а в общих принципах. В работе любого фреймворка можно лучше разобраться, поняв его плюсы и минусы;
- Как создать минимально жизнеспособный продукт. Технология — это только инструмент для производства продуктов, а не процесс. Лучше тратить время на оптимизацию процесса, чем на споры о технологиях;
- Как оптимизировать: не слишком рано и не слишком поздно. Потому что в большинстве случаев оптимизация вообще не требуется;
- Как программировать в паре. Потому что парное программирование, как и код-ревью, — наиболее важная практика для обмена знаниями и создания сплоченной команды;
- Как проводить непрерывный рефакторинг. У каждого проекта есть технический долг, поэтому каждой новой функции должен предшествовать небольшой рефакторинг кода. Большой рефакторинг кода или его переписывание до добра не доводят.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: