Надоели онлайн-тренировки в мессенджере, и я написал свое удобное приложение — оно пока бесплатно
Highload продолжает публиковать истории о pet-проектах, вошедших в топ-20 лучших по итогам голосования наших читателей. Параллельно эти проекты оценивает жюри из опытных разработчиков и инвесторов. Победителей конкурса мы планируем объявить 10 июля.
Лучшие проекты получат призы от компании Genesis: занявший первое место — Apple iPhone 12 64GB, второе место — наушники Marshall Monitor II ANC Black, третье — набор Arduino.
Дальше — рассказ разработчика Игоря Филиппова о его pet-проекте — приложении для коммуникации с онлайн-тренером Train Me.
Идея

Игорь Филиппов — разработчик приложения Train Me
Раньше я занимался с тренером онлайн — он присылал мне тренировки в мессенджер. В этот момент я задумался, насколько такой вариант неэффективен для обеих сторон.
Тренеру приходится где-то складировать тренировки и потом копипастом скидывать их подопечным. А подопечному — сохранять в заметки и не перепутать, когда и какую тренировку нужно выполнить.
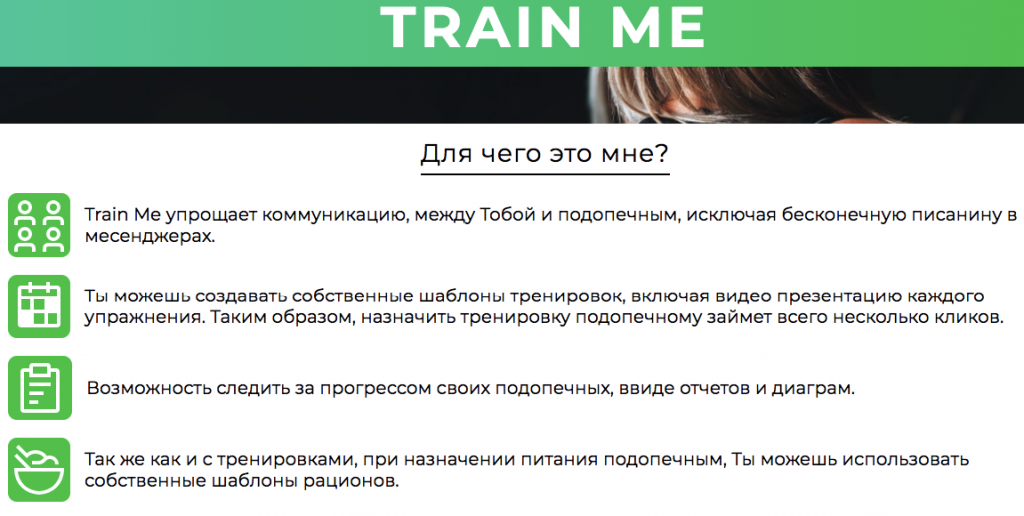
Следить за прогрессом веса или объемов тела вообще практически невозможно, особенно на длительном отрезке времени.
Мой проект призван упростить коммуникацию между тренером и его подопечными и дать возможность следить за прогрессом веса и объемов тела для обеих сторон.
Приложение предлагает создание шаблонов тренировок и питания, которые тренер потом может использовать снова, назначая тренировки и рацион буквально в несколько кликов.
Также тренер может добавить собственное видео выполнения каждого упражнения. С одной стороны, это необходимо для того, чтобы не было нужды объяснять технику выполнения, с другой — для более эксклюзивной подачи материала.
Реализация и технологии
Об этапе планирования рассказать сложно — я просто начал делать. Единственное, что могу отметить: вначале использовался бекенд на Elixir (Phoenix Framework), но потом я заменил его на NestJS в связи с тем, что слишком много времени тратилось на освоение незнакомой экосистемы и подходов. Тогда как JavaScript куда проще и понятнее, и можно было сосредоточиться на реализации функциональности приложения.
Клиент:
- TypeScript — благодаря типизации (хотя она только в компайл-тайме) можно тратить меньше когнитивных усилий на код и больше — на реализацию идей.
- Svelte — выбирал из того, что уже умею. Angular мне показался чересчур тяжелым, а со Svelte можно довольно просто и быстро строить нужные интерфейсы, имея при этом минимальный JS-бандл. В будущем планирую добавить код-сплиттинг, чтобы еще больше снизить нагрузку на пользователя.
- PWA — чтобы пользователи могли установить приложение на телефон и использовать почти как нативное.
Сервер:
- NestJS — во-первых, TypeScript — «из коробки», а типизация для бэкенда очень важна. Во-вторых, «умные дяди» уже все собрали за тебя, остается только внимательно читать документацию и делать фичи. Тогда как при обычном подходе, через express и дополнительные библиотеки, приходится собирать свой собственный фреймворк прямо на месте.
- PostgreSQL — реляционная база данных, у которой хорошая поддержка в Node.js-экосистеме.
- AWS S3 и CloudFront — для загрузки и раздачи картинок и видео.
- Heroku — хостинг с удобным процессом деплоя и настройки.
В инди-хакинге предпочитаю решать проблемы по ходу их возникновения. Поэтому фронтенд, который не имеет SSR и не требует собственного веб-сервера, просто раздается через NestJS, который проксируется через cowboy, который, в свою очередь, использует Heroku.
В проекте на данный момент задействован только один человек — это я.
Возможно, именно поэтому выбор технологий обусловлен практичностью применения сразу. Все это время я работал в JavaRush — сервисе для обучения людей Java. Проектом занимался уже в свободное время.
Основные трудности были связаны с тем, что изначально я фронтенд-разработчик, и приходилось на ходу разбираться с различными концепциями работы на бэкенде (аутентификация, миграции баз данных, загрузка и раздача картинок и видео, реализация связей между юзерами) и при деплое (работа с хостингом, собственный домен и так далее).
Также один раз пришлось переделать полностью дизайн приложения, так как первоначальный выглядел слишком примитивно.
В какой стадии проект
В принципе, основная функциональность, которую я задумывал, уже реализована. Так что можно сказать, что проект готов примерно на 80% (с учетом того, что есть новые идеи и баги).
Можно заходить и пользоваться: https://train-me.cc/
Планирую в будущем покрыть весь проект автотестами, скорее всего, на Cypress.js.
Раскруткой проекта хочу активно заниматься, когда сделаю мобильные клиенты под iOS и Android (сейчас — в процессе).
Монетизация
Бизнес-составляющая проекта планируется следующим образом:
- В проекте возможно зарегистрироваться только как тренер. Далее тренер присылает ссылки-приглашения своим подопечным, по которым они регистрируются как его подопечные. Другие тренеры их не видят.
- В данный момент приложение бесплатное полностью для всех. Я планирую набрать первую волну пользователей, проверить проект под минимальной нагрузкой и проработать возможные неучтенные кейсы и баги.
- Далее этап монетизации: ввести подписку для подопечных и оставить продукт бесплатным для тренеров.
- Смысл в том, что привлекая одного бесплатного юзера-тренера, можно было привлечь неограниченное количество платных юзеров-подопечных.
Честно говоря, не знаю, насколько эта модель работоспособна. Никаких объективных фактов и метрик она под собой не имеет. Но интересно проверить!
Как будут оценивать проект
В рамках конкурса pet-проектов разработчики и инвесторы оценят проект Creatly по таким критериям:
1. Оригинальность идеи.
2. Качество кода.
3. Технический уровень.
4. Жизнеспособность идеи.
5. Перспективы проекта как бизнеса.
6. Инвестиционная привлекательность.
Победителей среди 20 кейсов определят на основе оценок инвесторов (45%), разработчиков (45%) и голосов читателей Highload (10%).
Более подробно, кто и как будет оценивать кейсы, можно прочитать здесь: статья об экспертах, критериях и правилах конкурса.
Проект Train Me оценивают:

Дмитрий Грищенко
Full-stack Software Engineer (JavaScript, TypeScript), Innovecs.
Оценивает проекты по Frontend JavaScript и TypeScript. Его коммерческий опыт с JavaScript – около пяти лет. Начинал как фронтенд-девелопер, со временем освоил Node.js и таким образом перешел на full-stack.

Виталий Пономаренко
Lead Software Developer, Uklon.
Инженер-программист с 16-летним опытом разработки программных решений разной степени сложности. За плечами — 8 лет разработки и развертывания embedded systems, CRM и сопутствующих модулей. А последние 8 лет занимается разработкой и внедрением веб-сервисов.

Елена Мажуга
Старший инвестиционный аналитик Genesis Investments.

Роман Бабицкий
Основатель инвесткомпании Babitskyi Investment, глава совета по вопросам иностранных инвестиций и экономического развития Украины.

Дмитрий Томчук
Основатель инвестиционного фонда Fison.




Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: