Не просто репозиторий в браузере: 10 вариантов использования GitHub.dev, о которых вы не знали
Совсем недавно GitHub выпустил инструмент на основе VS Code под названием GitHub.dev, который позволяет запускать любой репозиторий в редакторе прямо из браузера. Но, как оказалось, возможности инструмента намного шире, о чем и написал в блоге разработчик из Microsoft Джонатан Картер. Специалист изучил инструмент вдоль и поперек и поделился десятью вариантами работы с GitHub.dev, которые позволяют настраивать и создавать рабочие процессы, встроенные в GitHub, на новом уровне.
1. Персонализация
Разработчики любят персонализировать свой редактор, чтобы сделать его более эффективным, эргономичным и визуально привлекательным. Поскольку GitHub.dev основан на VS Code, на нем можно настроить «горячие» клавиши, цветовую тему, значки файлов, сниппеты и многое другое. Также можно включить синхронизацию настроек и перемещать личные настройки между VS Code, GitHub.dev и Codespaces. Таким образом, где бы вы ни читали/редактировали код, вы сразу почувствуете себя как дома.
2. Обмен диплинками
Если выделить текст в файле и нажать ., то при открытии VS Code выбранные ранее строки будут подсвечены. При необходимости можно скопировать URL-адрес в браузере и отправить ссылку коллегам. Они также будут видеть выделенный участок. Так можно обращать внимание товарищей по команде на конкретные строки кода.
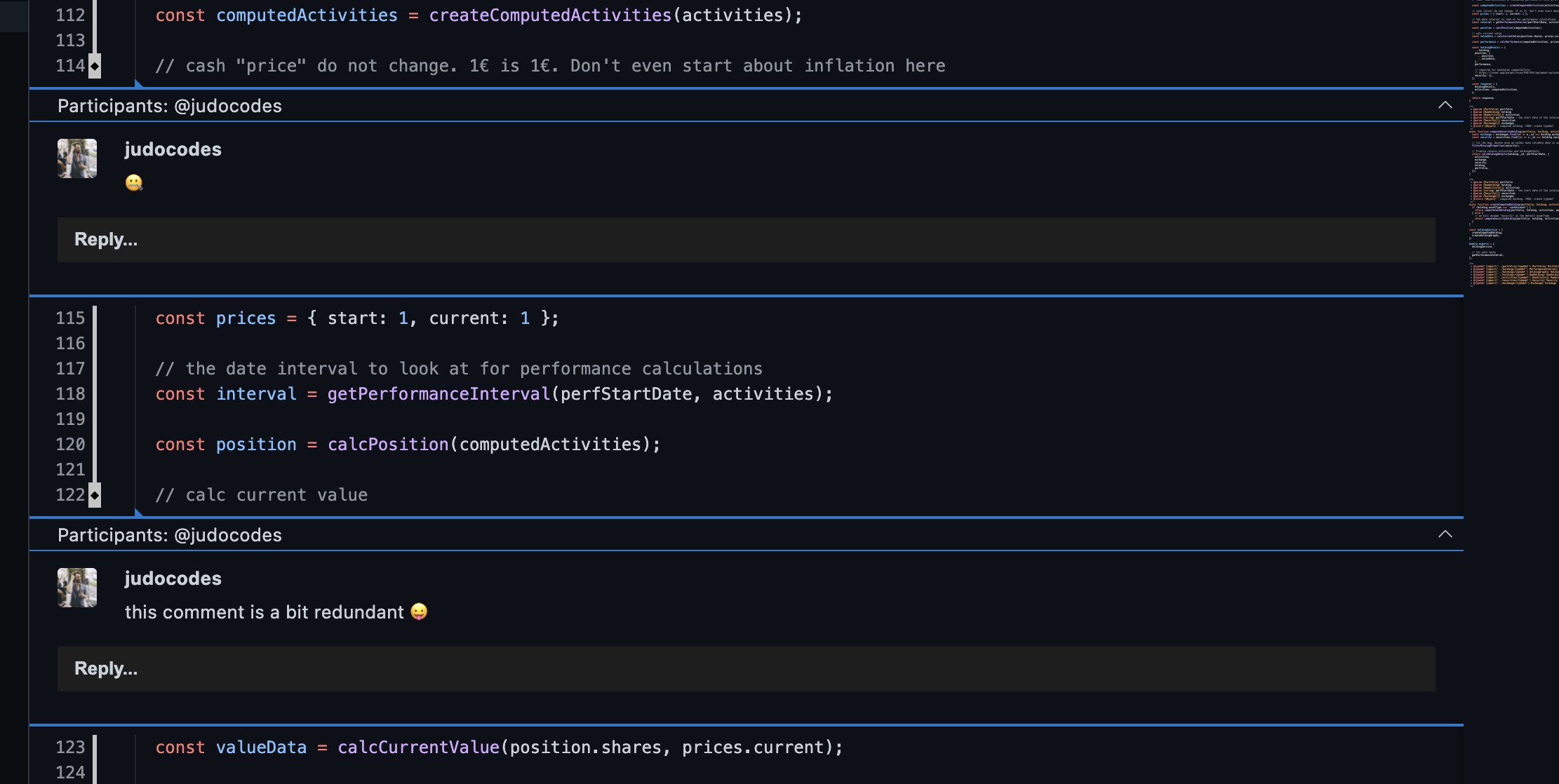
3. Просмотр пул-реквеста
Нажатие . во время пул-реквеста позволяет просматривать пул-реквест, используя многофайловое представление, которое включает в себя:
- возможность просматривать и отвечать на комментарии;
- предлагать изменения;
- утверждать/объединять пул-реквесты прямо из редактора.
Так можно уменьшить количество «поверхностных обзоров» без необходимости клонирования или переключения ветвей.
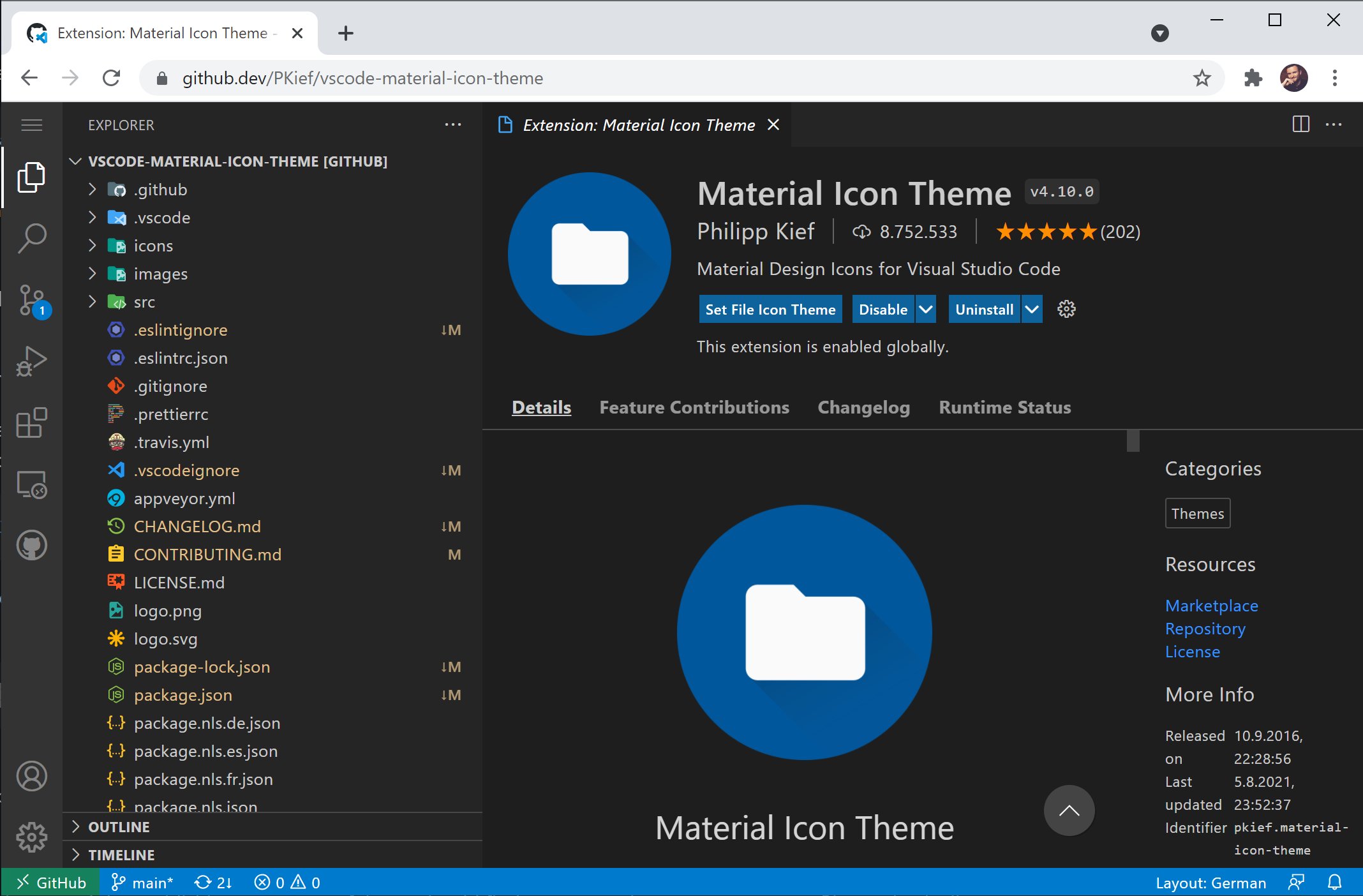
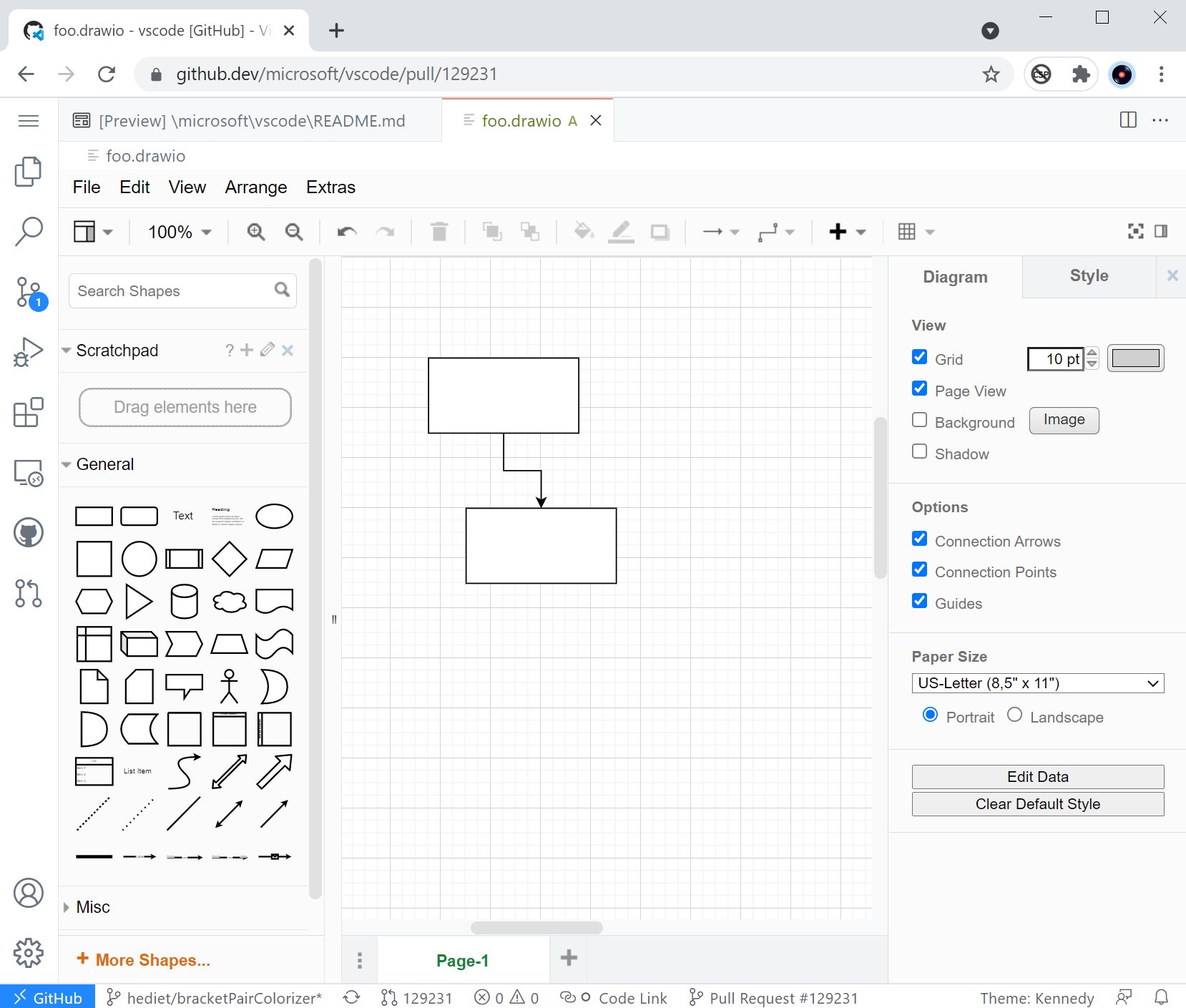
4. Редактирование изображений и диаграмм
Возможности VS Code не ограничиваются редактированием текстовых файлов. При желании в редактор можно интегрировать кастомные расширения. Например, установка Draw.io позволяет просматривать и редактировать диаграммы.
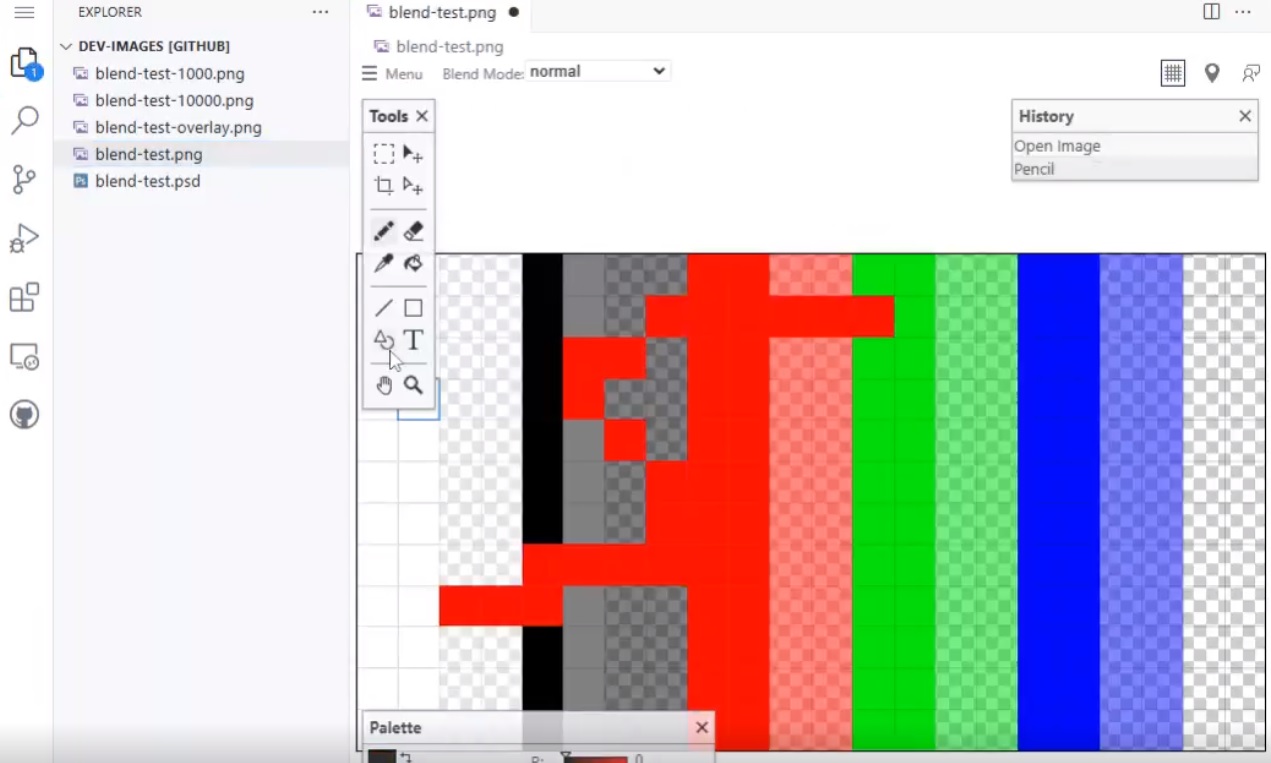
А с помощью расширения Luna Paint можно редактировать изображения (PNG, JPG и так далее).
- Все правки сохраняются автоматически;
- Можно зафиксировать/отправить изменения в репозиторий GitHub через вкладку
Source Control; - Также можно поделиться глубокой ссылкой на изображение/диаграмму с коллегами.
5. Изучение новой кодовой базы
Изучать новую кодовую базу непросто, поскольку обычно непонятно, с чего начать и как файлы/папки связаны друг с другом. На GitHub.dev можно поставить расширение CodeTour, с помощью которого можно записывать и воспроизводить пошаговые инструкции по базам кода. Поскольку GitHub.dev доступен полностью в браузере, это позволяет любому члену команды или вашего сообщества быстро войти в курс дела, без необходимости устанавливать что-либо локально.
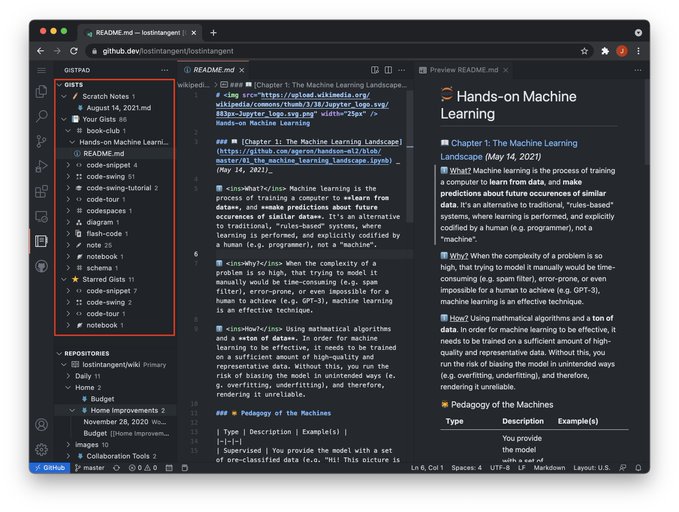
6. Сниппеты кода и гисты
Гисты — это способ управления и обмена фрагментами кода, файлами конфигурации, заметками и так далее. В GitHub.dev можно установить расширение GistPad и просматривать/редактировать свои гисты. Так можно хранить фрагменты кода в нескольких репозиториях и получать к ним доступ как с десктопного редактора, так и при просмотре/редактировании кода на GitHub.

Работа со сниппетами кода и гистами
7. Веб-площадки + учебные пособия
Онлайн-редакторы кода, такие как, например, CodePen и JSFiddle, часто используют для изучения языков программирования, фреймворков и библиотек. На GitHub.dev можно установить расширение CodeSwing, с помощью которого можно создавать собственные многофункциональные веб-площадки, а также исследовать и изучать имеющиеся.
8. Заметки + базы знаний
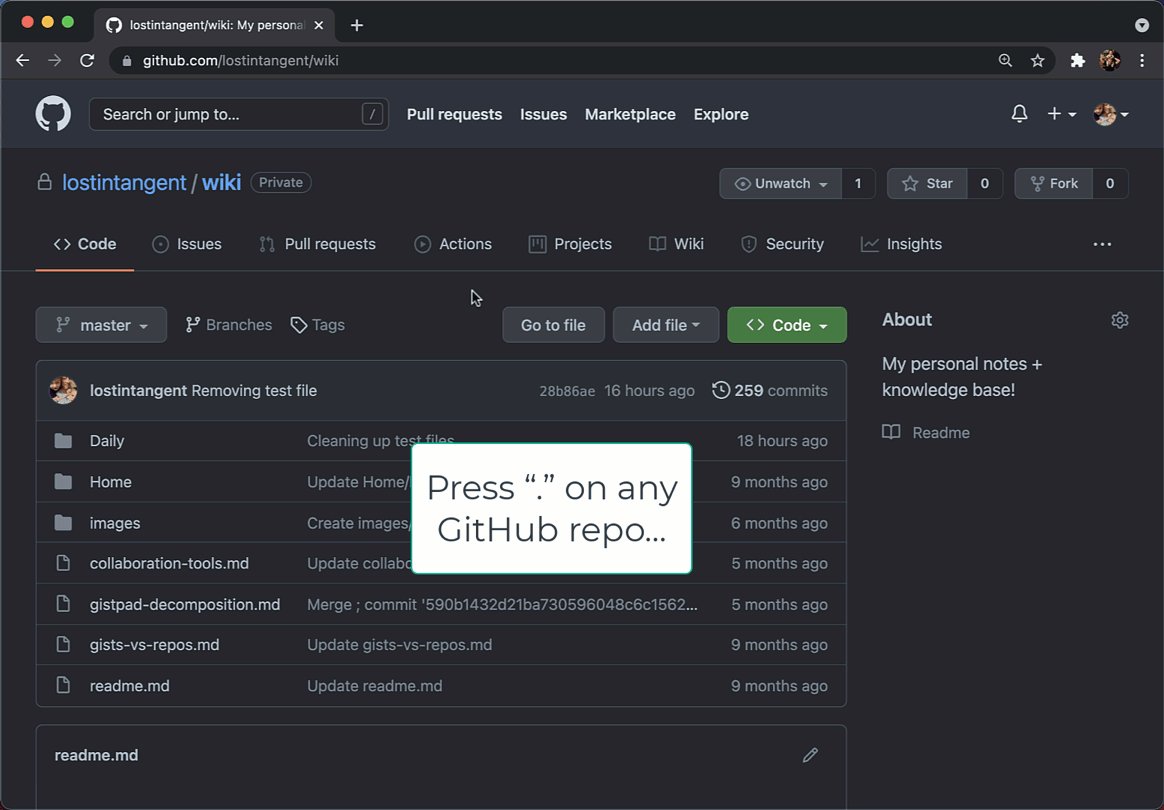
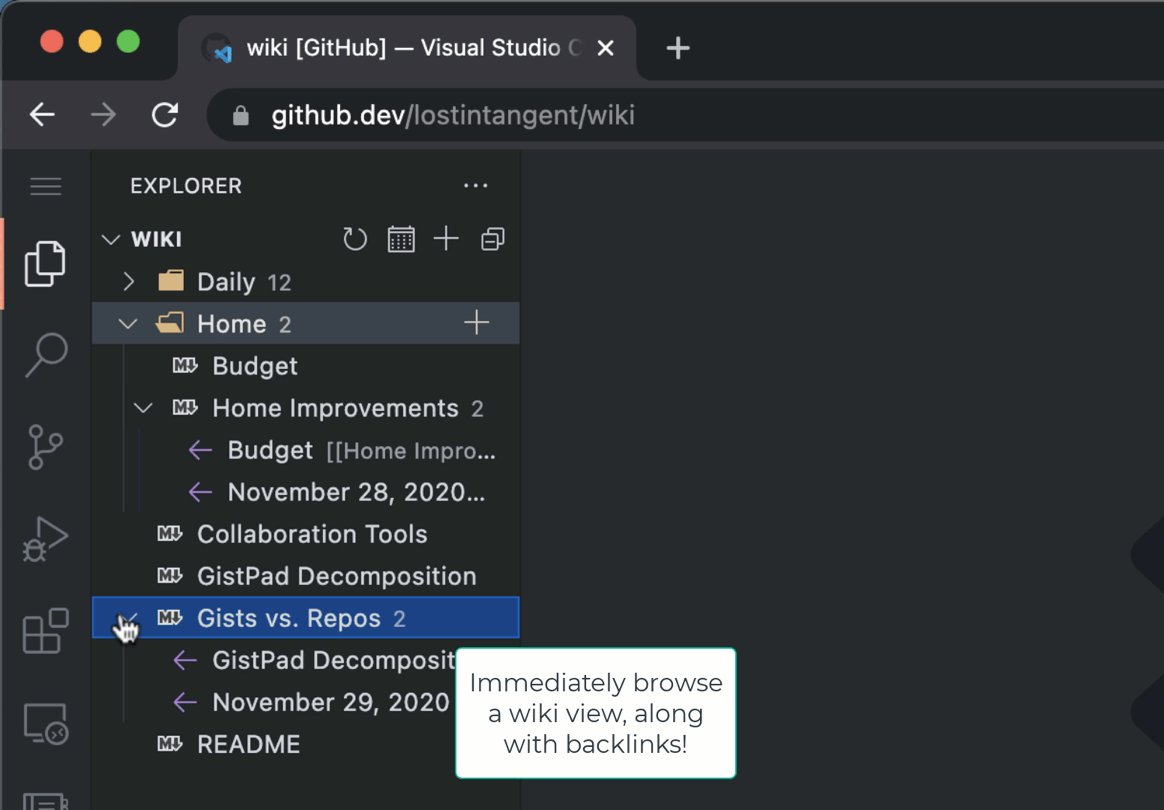
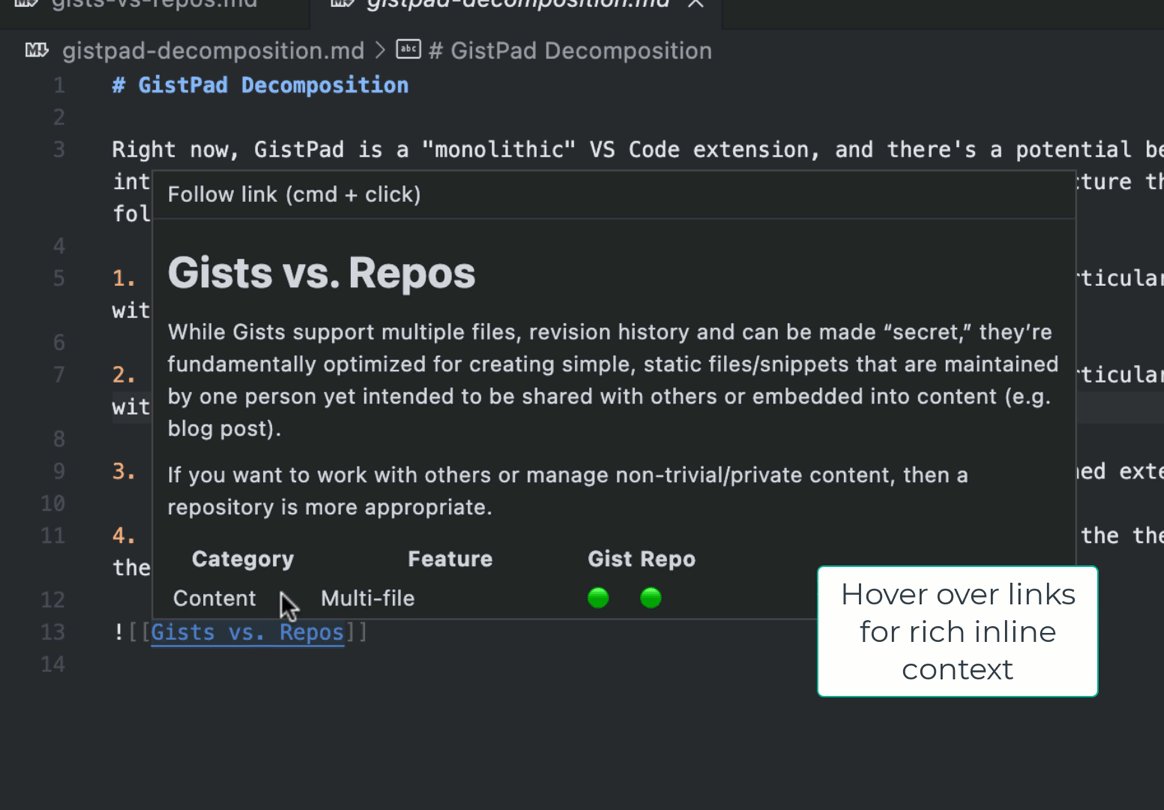
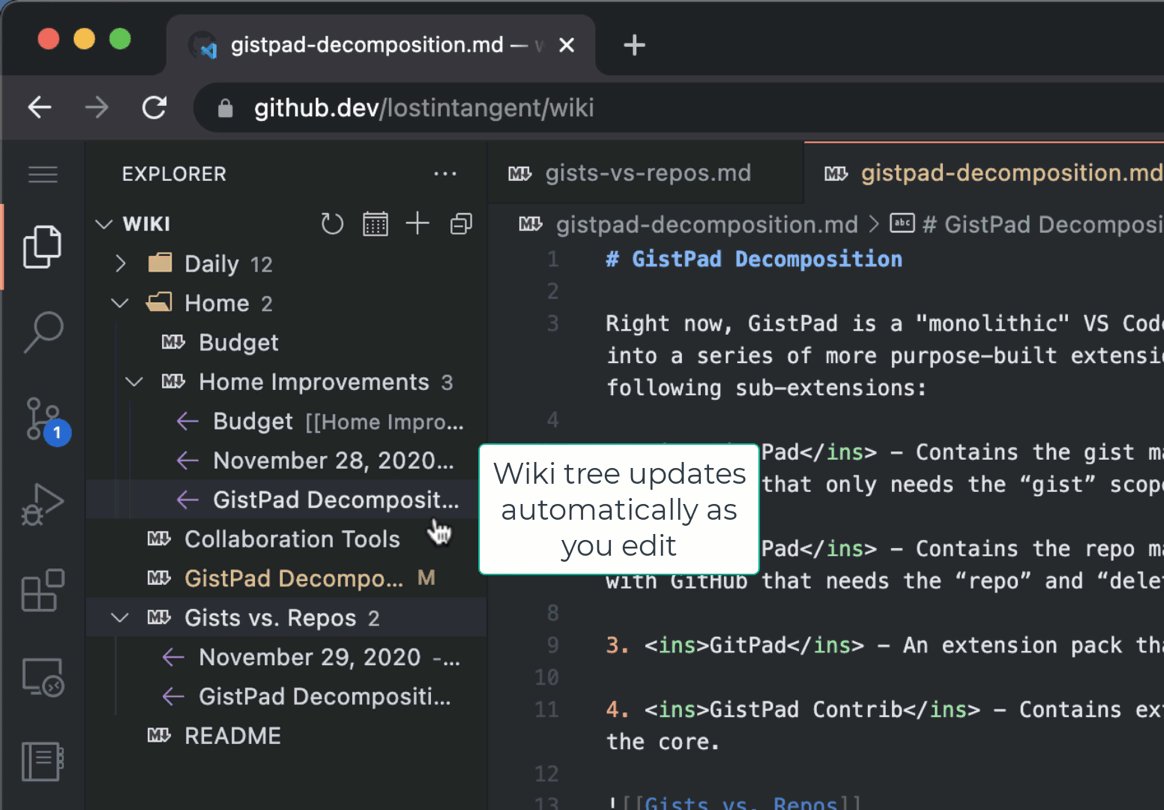
Инструмент GitHub.dev также можно использовать в качестве среды для создания и просмотра личных заметок. А что бы редактировать их, автор подборки разработал расширение WikiLens. С его помощью него можно работать с заметками в стиле Roam/Obsidian поверх репозитория GitHub.
9. Блокнот Jupyter
Кроме описанных выше веб-площадок для программирования, еще один популярный способ изучения кода и обмена им — использование блокнотов Jupyter. Если вы откроете файл .ipynb в GitHub.dev, сразу сможете просмотреть ячейки и кешированные выходные данные записной книжки. Также можно установить расширениеPyodide, чтобы запускать код Python полностью в вашем браузере.
10. Создание собственного расширения
В большинство из вышеперечисленных пунктов были включены расширения, которые кто-то уже создал. Но поскольку VS Code полностью расширяем, используя простые API JavaScript можно создавать собственные расширения, поддерживающие не только VS Code, но и GitHub.dev.










Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: