NPM CLI v7 — пять самых важных фич
В феврале 2021 года стал широко доступен апдейт NPM CLI до версии 7. Это одно из важнейших обновлений, в котором был представлен новый функционал и другие важные настройки, упрощающие процесс управления пакетами. Команда разработчиков смогла решить некоторые из распространенных проблем, с которыми сталкивались пользователи. Подробным обзором пяти новых возможностей NPM CLI v.7 поделился разработчик Сахан Амарша (Sahan Amarsha) в материале для Bits and Pieces. Ну а мы в свою очередь спешим поделиться его выводами с вами.
Вот пять основных функций, достойных внимания:
1. Поддержка Workspaces — идеальный вариант для монорепозиториев
NPM v7 теперь поддерживает Workspaces. Почему это может быть важным?
Используя Workspaces в корневом каталоге package.json, можно управлять несколькими связанными подпроектами на корневом уровне. Наличие node_modules в каждом подпроекте/папке осталось в прошлом. Теперь можно обрабатывать все node_modules из корневой папки node_modules. Это позволит делиться зависимостями и кодом между подпроектами/пакетами с чистой структурой.
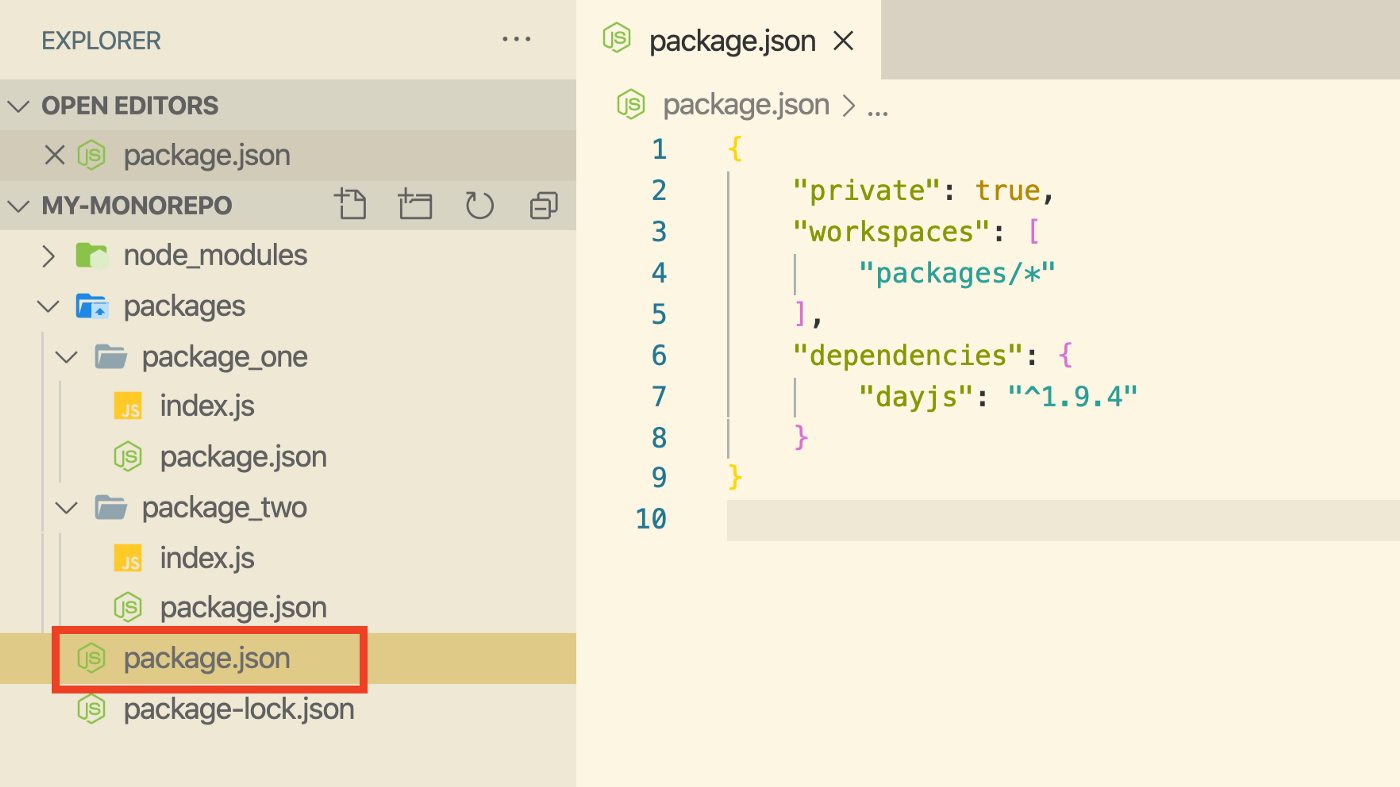
В следующем файле package.json настроены Workspaces из корневого каталога.
Пример:

Корневой файл package.json. Источник: Bits and Pieces
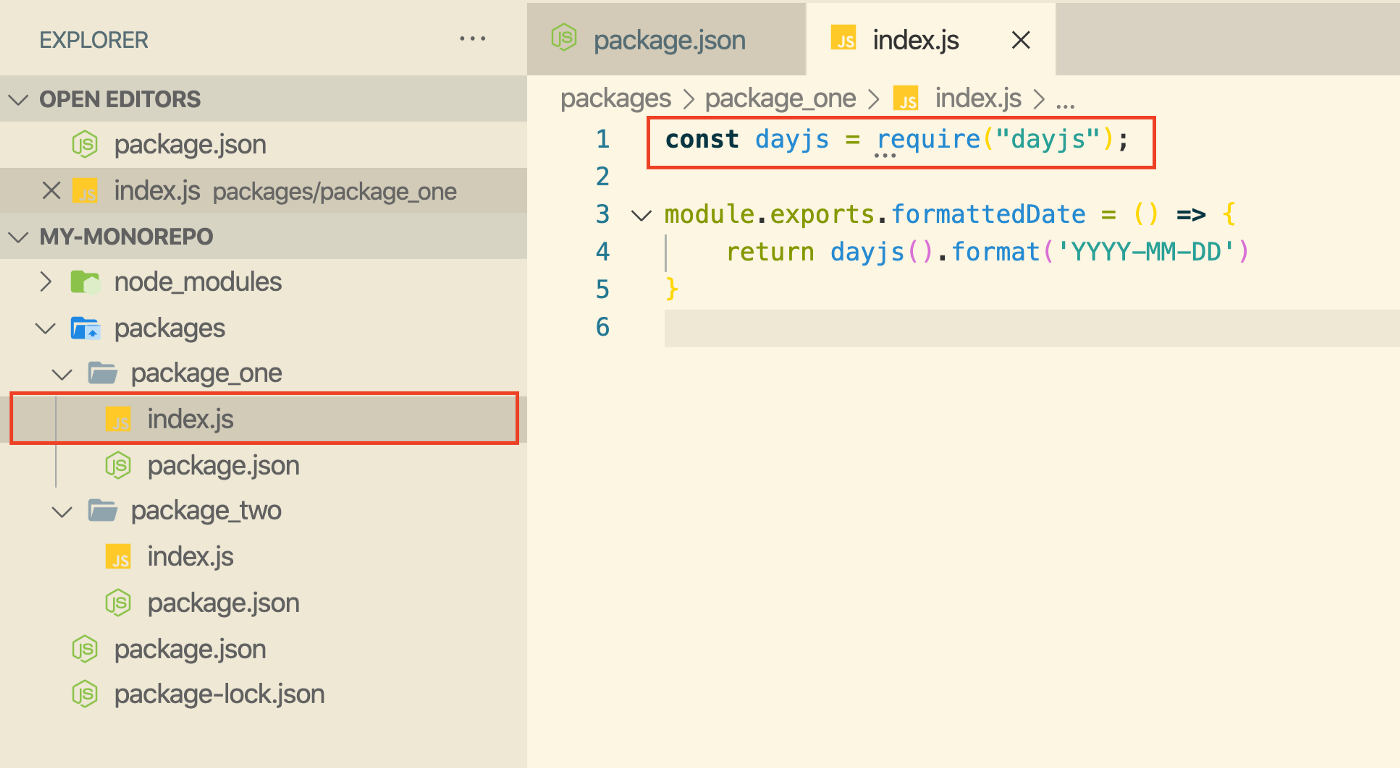
Если вы посмотрите на index.js в package_one, то заметите, что папка node_modules создается только на корневом уровне.

Использование зависимости dayjs от Root в файле index.js пакета package_one. Источник: Bits and Pieces
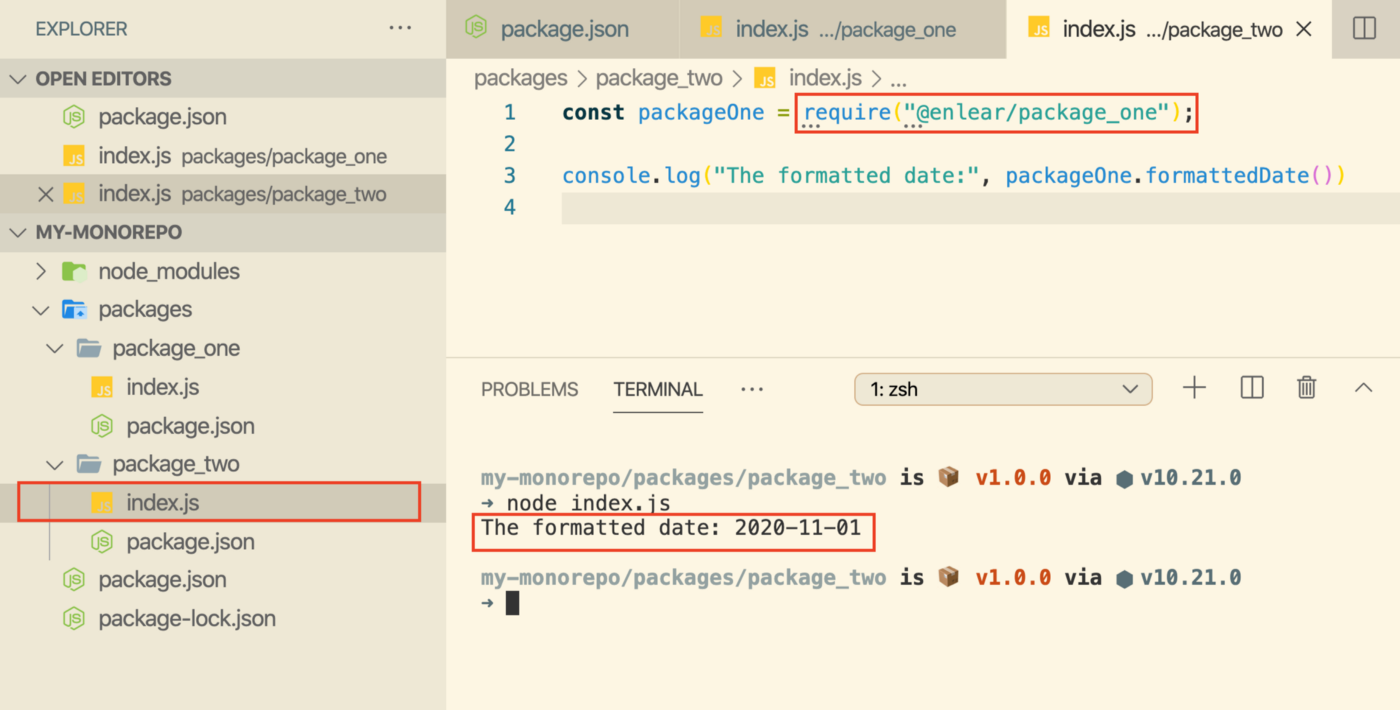
Используя Workspaces, вы сможете делиться кодом из одного пакета с другим, не публикуя их в NPM. Взгляните на файл index.js в пакете package_two. Там использована функция findformattedDate(), которая была определена в package_one.

Благодаря Workspaces стало возможным совместное использование кода между пакетами. Источник: Bits and Pieces
Совет:
Повторно используемыми компонентами можно делиться между своими проектами при помощи Bit (GitHub).
Bit упрощает шеринг компонентов, взятых из любых проектов. Каждый такой компонент можно изменить или убрать из проекта, в котором он установлен. И что самое самое замечательное, все изменения синхронизируются автоматически.
Bit удобен тем, что позволяет легко и быстро использовать уже существующий код из любых проектов и эффективно работать над созданием масштабируемых приложений. Поддерживает Node, TypeScript, React, Vue, Angular и др.
2. Вывод логов — улучшения пользовательского интерфейса
Давайте установим старую версию NPM с известными уязвимостями, чтобы продемонстрировать новый вывод логов в NPM версии 7. Файл package.json, используемый в примере, имеет следующий формат.
"scripts": {
"test": ""
},
"author": "",
"license": "ISC",
"dependencies": {
"tap": "^14.10.2"
}
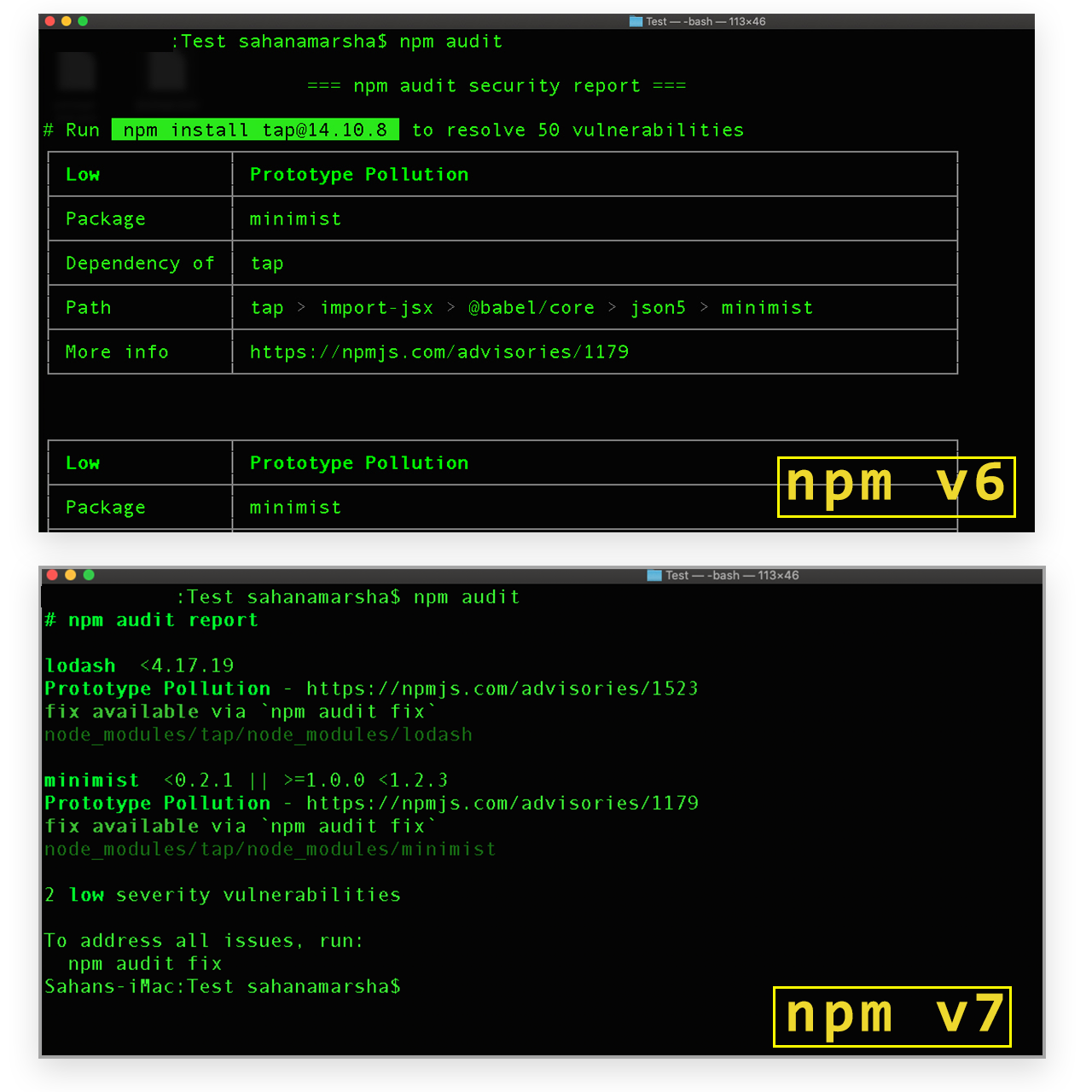
Чтобы увидеть отличия, давайте выполним команду npm audit как в NPM v6 (старая версия), так и в NPM v7.

Выполнение npm audit в npm v6 и npm v7. Источник: Bits and Pieces
Первое, что вы заметите в выводе логов NPM v7, — удаление макета таблицы. Это изменение позволяет видеть несколько уязвимостей на одной странице.
3. Автоматическая установка одноранговых зависимостей
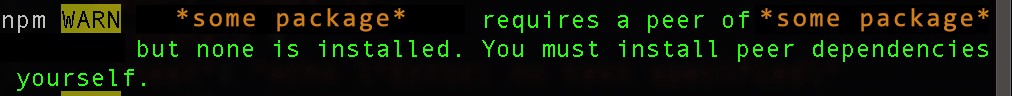
При установке некоторых пакетов React или Angular вы можете столкнуться с предупреждениями NPM следующего содержания. Имена пакетов помечены как *some package*, чтобы подчеркнуть предупреждающее сообщение.

Предупреждающее сообщение о peer зависимости после запуска npm install. Источник: Bits and Pieces
Если вы видите такое предупреждение, скорее всего, установка завершится ошибкой. Причина ошибки в том, что NPM v6.0 не устанавливает одноранговые зависимости автоматически.
Что же такое одноранговая зависимость?
Модульная система NPM имеет свою иерархию. Поэтому, когда мы устанавливаем пакет NPM в свой проект, может произойти сбой его внутренних зависимостей. В большинстве случаев все устанавливается без последствий. Однако иногда могут возникнуть сложности, подобные описанным ниже.
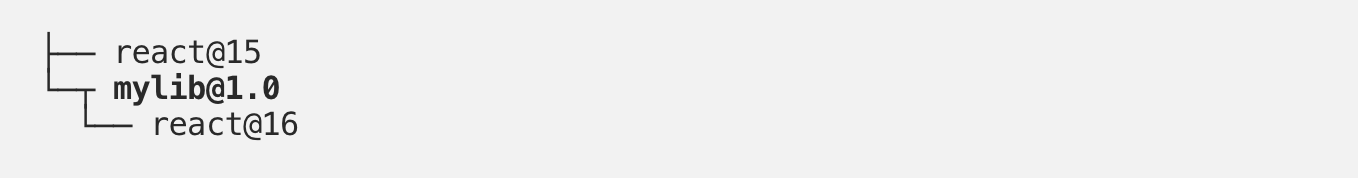
Предположим, мы разрабатываем библиотеку NPM под названием [email protected], которая использует react@16 в качестве зависимости. Если кто-то установит [email protected] в проект, где уже работает react@15, это приведет к подобной графе зависимости:

Пример зависимости. Источник: Bits and Pieces
Что делать, если react@15 перешел в [email protected]? Поскольку [email protected] зависим от react@16, это сделает работу библиотеки нестабильной в обеих версиях React.
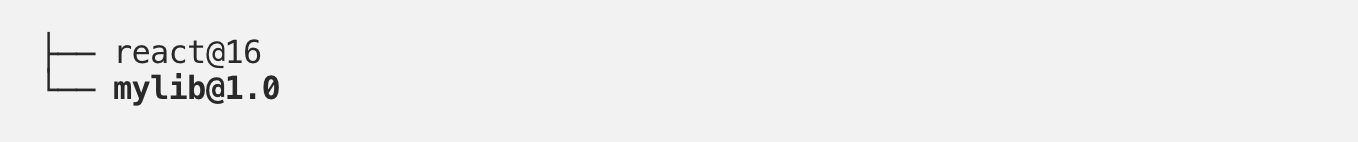
Но можно ли установить react@16 выше в дереве зависимостей?

Пример зависимости. Источник: Bits and Pieces
Мы можем добиться этого, добавив react@16 в качестве одноранговой зависимости в [email protected].
Прежде всего, в [email protected] нужно добавить react@16 как одноранговую зависимость. Теперь, если мы попытаемся установить [email protected] в среде, которая уже использует react@15, NPM откажется строить первую графу зависимости. Вместо этого NPM выдаст предупреждение. И нам придется установить эту одноранговую зависимость вручную.
Некоторые могут ошибочно принять это предупреждение как проблему с пакетом NPM. Это может привести к тому, что эти зависимости будут рассматриваться как необязательные без проверки версии.
NPM v7 автоматически устанавливает одноранговые зависимости. Теперь вам не нужно устанавливать одноранговые зависимости вручную; новый алгоритм NPM сделает это за вас.
4. Yarn-совместимость — легкий переход
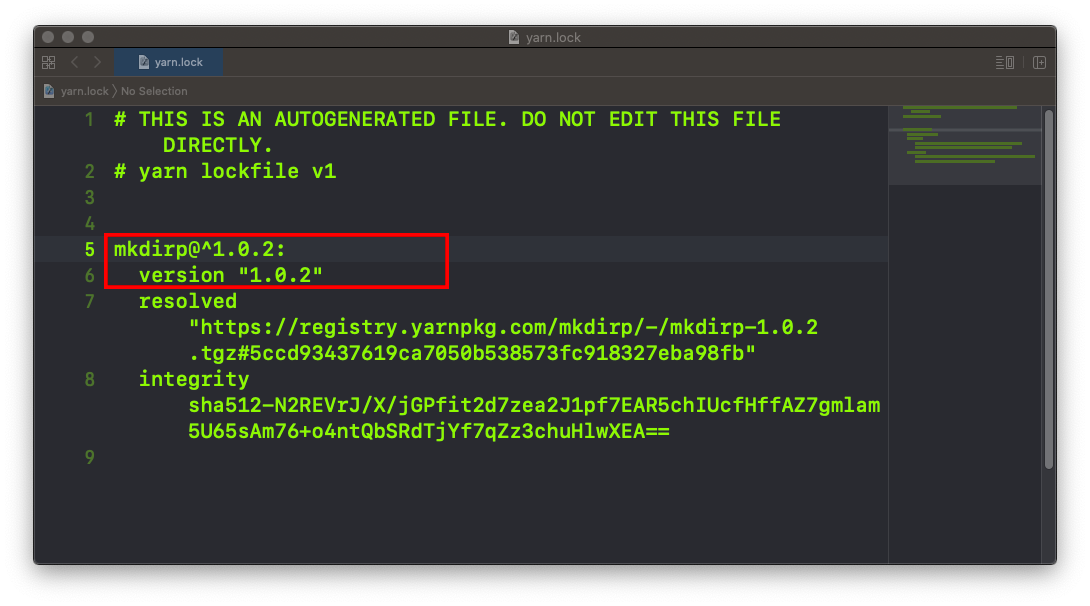
Рассмотрим проект, который использует Yarn в качестве клиента управления пакетами. Можно увидеть, что [email protected] определен в файле yarn.lock как зависимость в этом проекте.

Файл проекта yarn.lock. Источник: Bits and Pieces
Если мы запустим npm install в NPM v6, он установит последнюю версию пакета без учета файла yarn.lock. Тогда как NPM v7 предоставляет нам следующий результат:

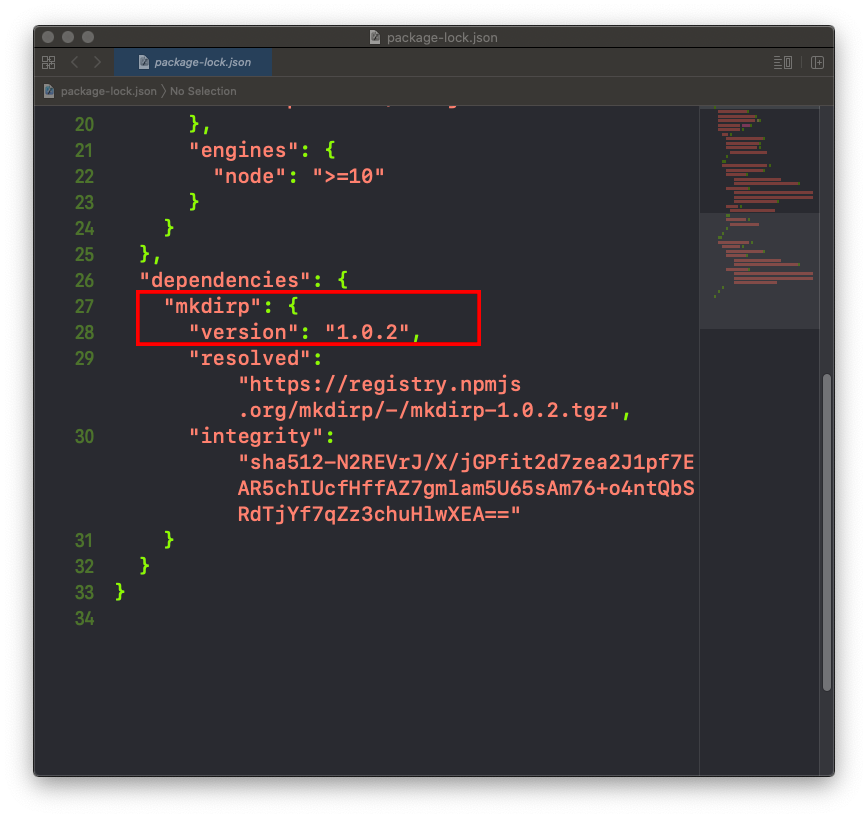
Создан файл package-lock.json после запуска npm install в NMP v7. Источник: Bits and Pieces
Package-lock.json показывает, что NPM установил ту же версию [email protected], сохранив совместимость с файлом yarn.lock. Больше никаких несоответствий в зависимостях!
В NPM v6 при использовании NPM и Yarn в одном проекте, скорее всего, вы обнаружите несоответствия в зависимостях. И эти проблемы необходимо будет решить вручную. В NPM v7 таких проблем больше не существует. При апдейте пакета NPM CLI также обновляет файл yarn.lock.
5. Улучшенные сообщения-подсказки для NPX
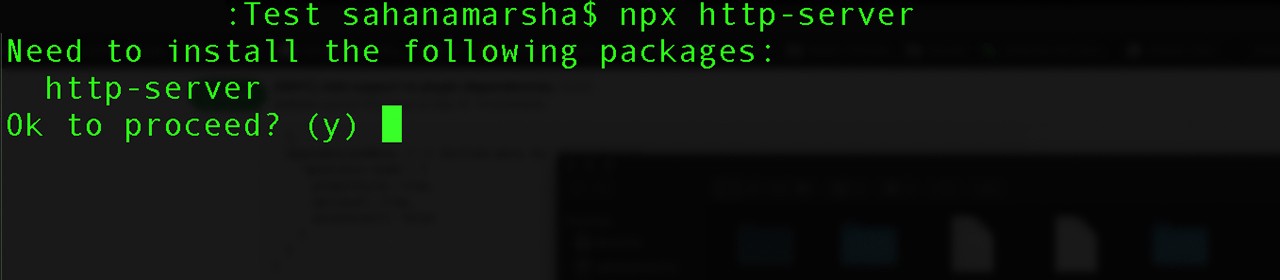
В NPM v7 был полностью переписан двоичный файл npx. Теперь перед установкой чего-либо пользователь получает запрос на подтверждение действий. Это позволяет заранее перепроверить все на наличие ошибок.

Запуск npx http-server в NPM v7.0. Источник: Bits and Pieces
И хотя само улучшение не такое уж и значимое, оно позволяет избежать огромных проблем в безопасности. Ведь никто не хочет, чтобы на его компьютере работали вредоносные модули из-за простой ошибки.
Текст перевела Ольга Змерзлая.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: