Помощники разработчика: 25 полезных, но малоизвестных сайтов
Есть множество ресурсов, которые способны облегчить работу айтишникам, но не все о них знают. В своем блоге разработчик под ником Ананд собрал 25 таких сайтов-помощников. Автор подборки уверен, что 90% специалистов даже не знают о них. Проверим?
1. DevDocs
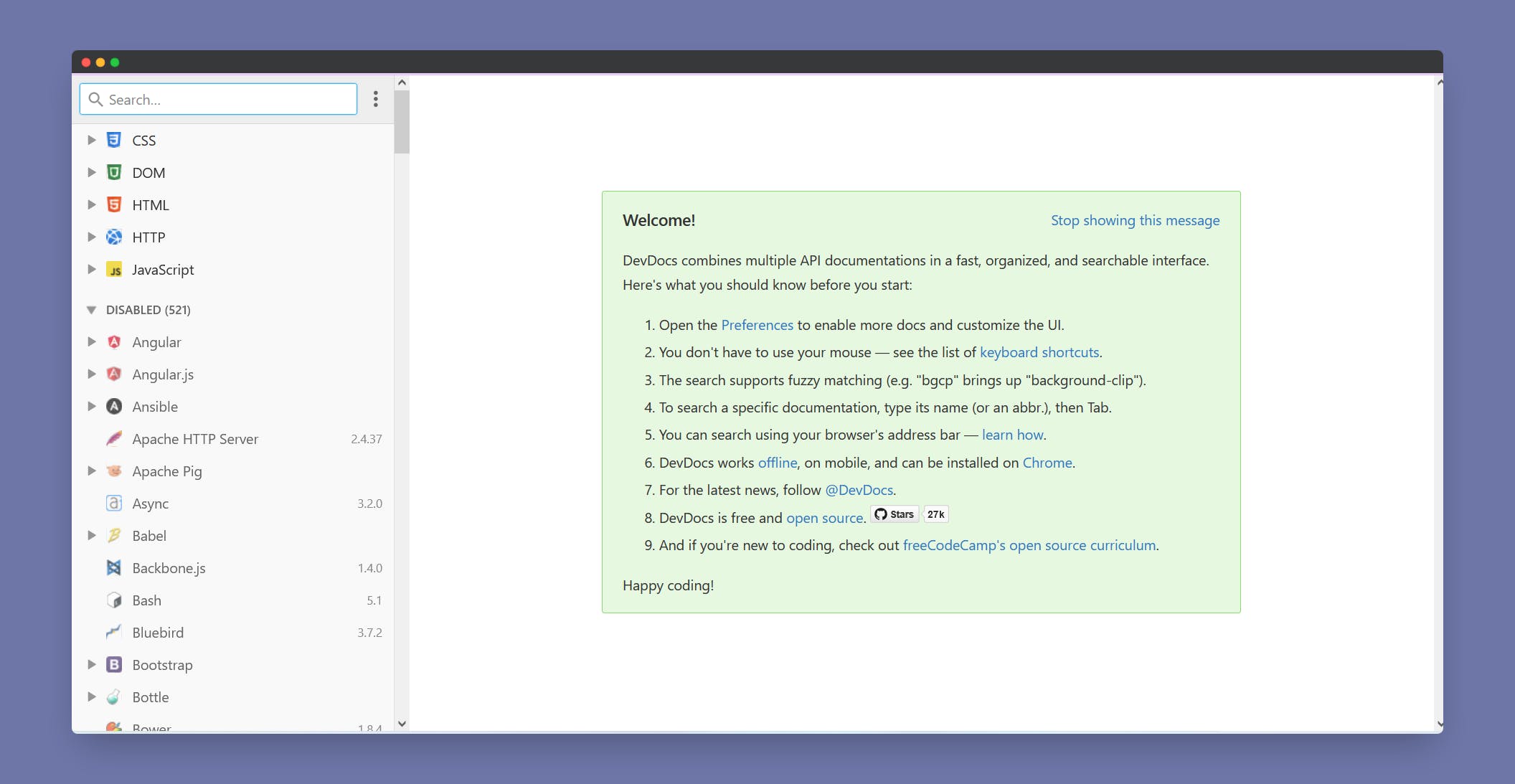
Ресурс с документацией практически по каждой технологии, используемой в веб-разработке. Для удобства есть функция поиска. Любой файл можно скачать для чтения офлайн.

DevDocs
2. ray.so
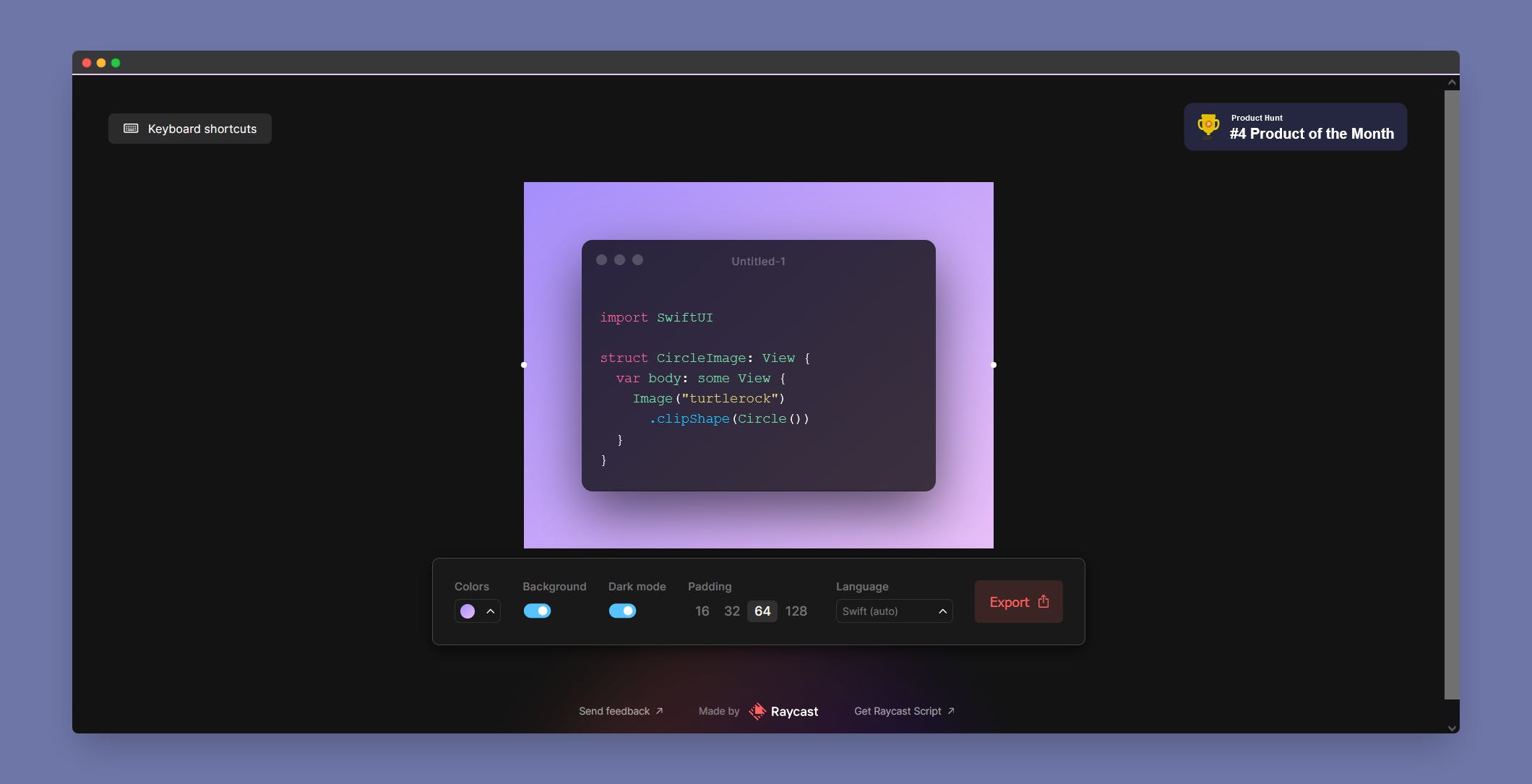
Сайт позволяет делать красивые скриншоты кода. Есть темный режим и несколько готовых тем для различных языков программирования.

ray.so
3. Poet.so
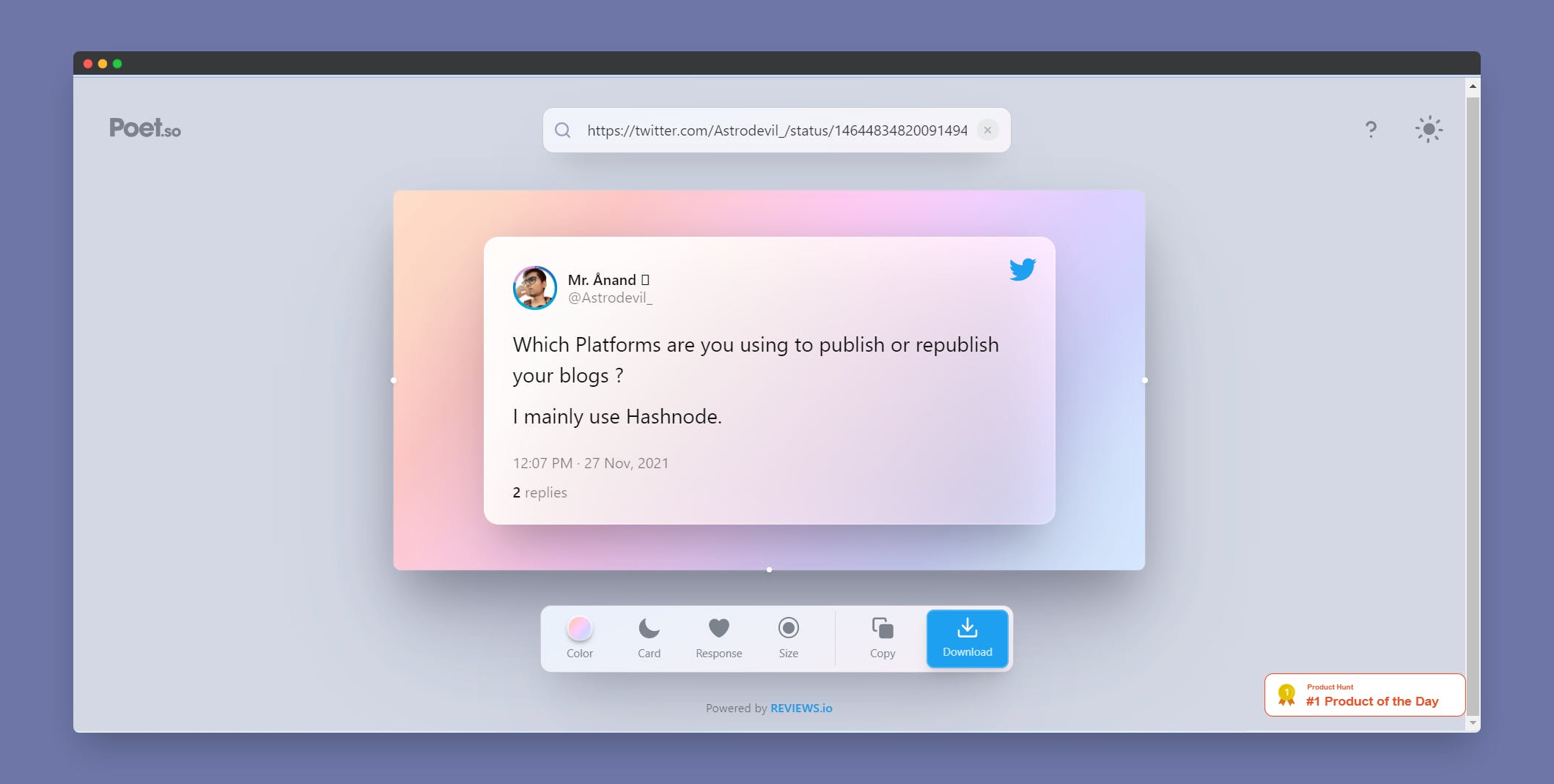
Сайт будет полезен для разработчиков, которые хотят размещать свои твиты в других социальных сетях. Ресурс преобразует сообщение в карточку.

Poet.so
4. roadmap.sh
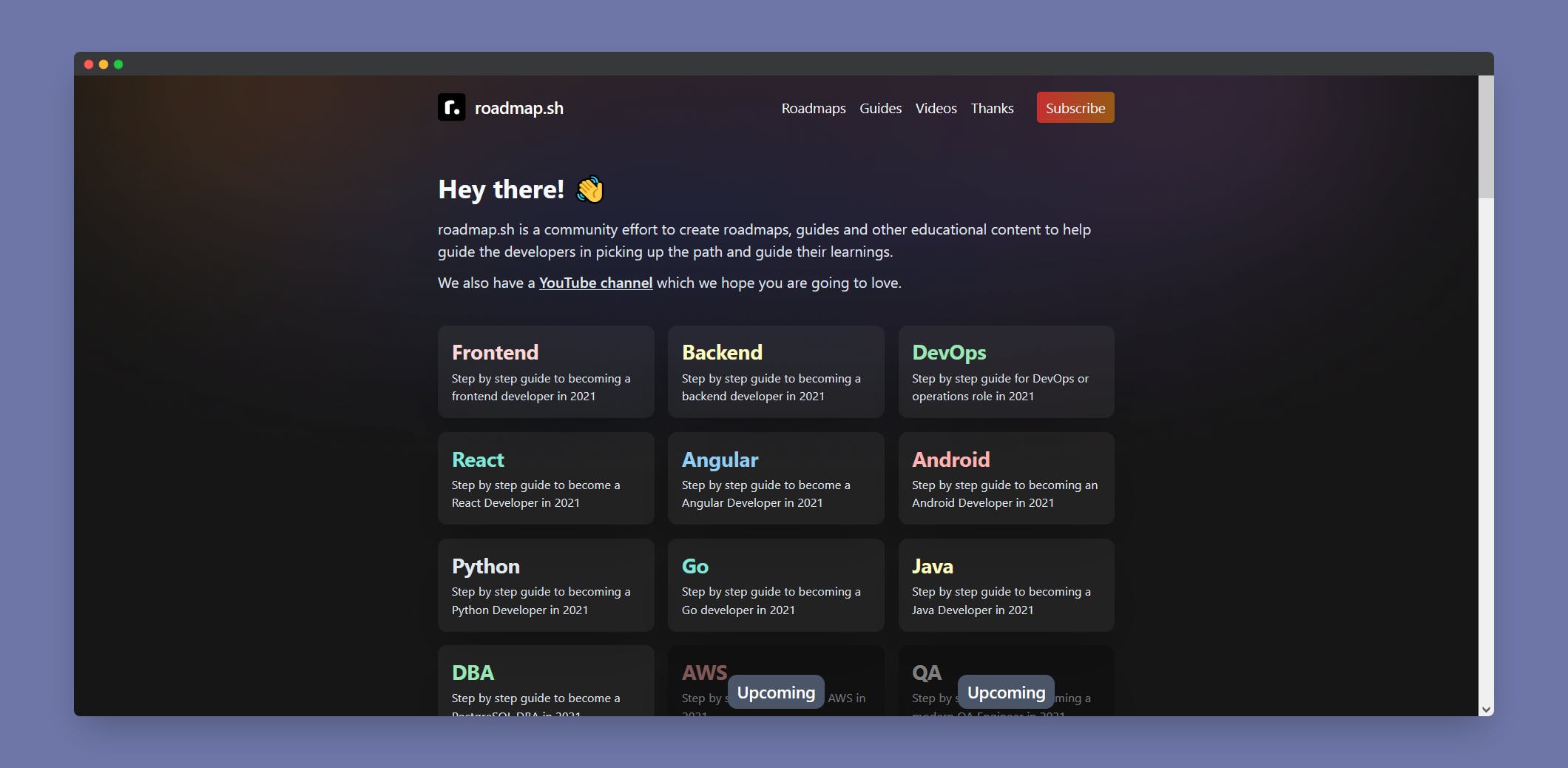
Сайт с дорожными картами и образовательными материалами по разным технологиям. Полезен как для новичков, так и для тех, кому просто нужны рекомендации по дальнейшему обучению.

roadmap.sh
5. LabmdaTest
Облачная платформа для кроссбраузерного тестирования, позволяющая тестировать веб-приложения на более чем 2000 различных браузеров, операционных систем и устройств, причем как вручную, так и автоматически.

LabmdaTest
6. daily.dev
Агрегатор новостей из мира IT. Собирает лучшие статьи с разных платформ и публикует в ленте. Работает как расширение.

daily.dev
7. Showwcase
Социальная сеть, похожая на LinkedIn, но ориентированная только на разработчиков. На ней айтишники могут общаться, делиться своими знаниями и проектами с единомышленниками. Создатели хорошего контента могут зарабатывать на платных подписках. Регистрация осуществляется по инвайту: astrodevil#4661

Showwcase
8. CSS-TRICKS
Сайт с ежедневными статьями о CSS, HTML и JavaScript и всем, что связано с веб-разработкой.

CSS-TRICKS
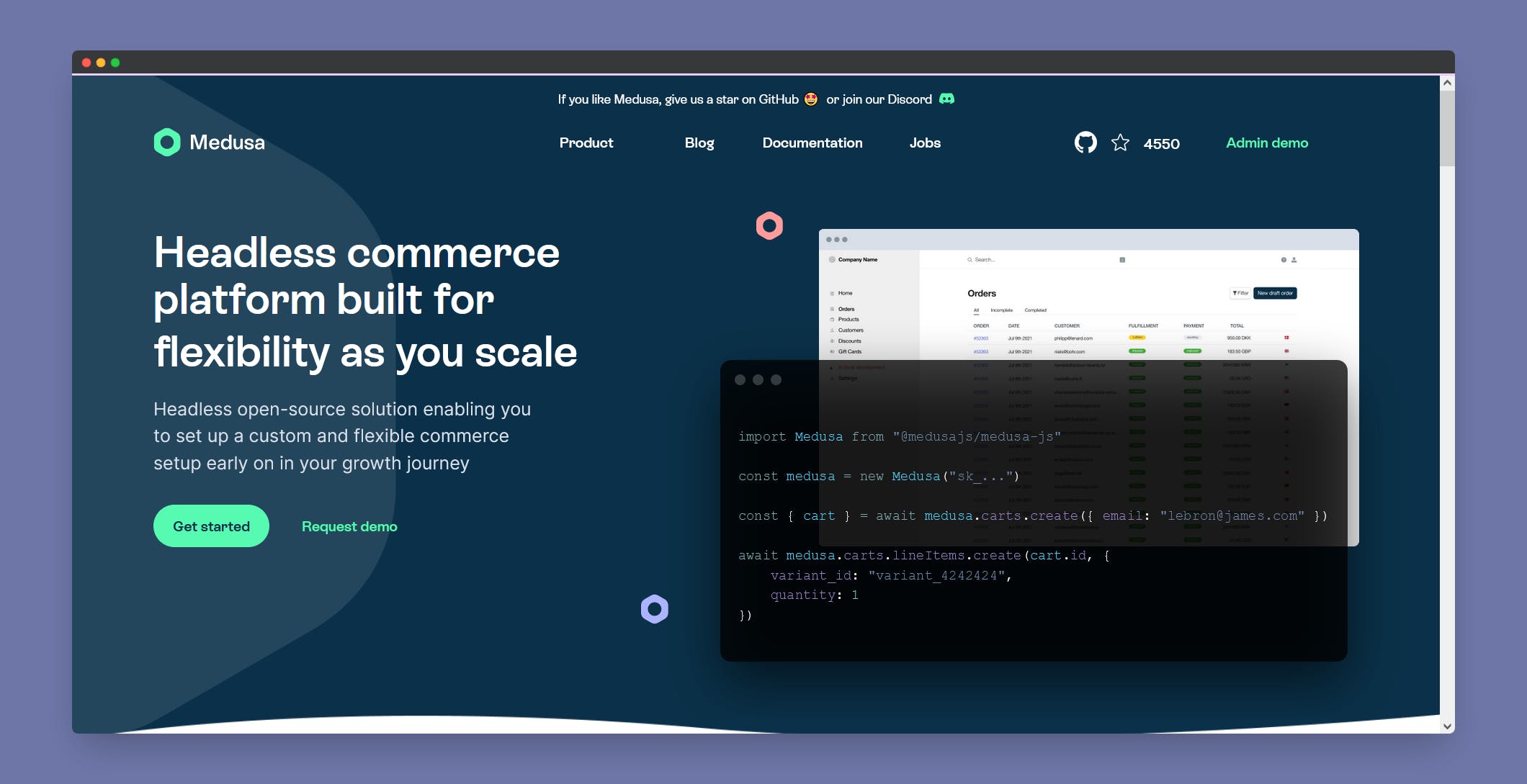
9. Medusa
Бесплатная платформа электронной коммерции с настраиваемым headless-движком. Альтернатива Shopify с открытым исходным кодом.

Medusa
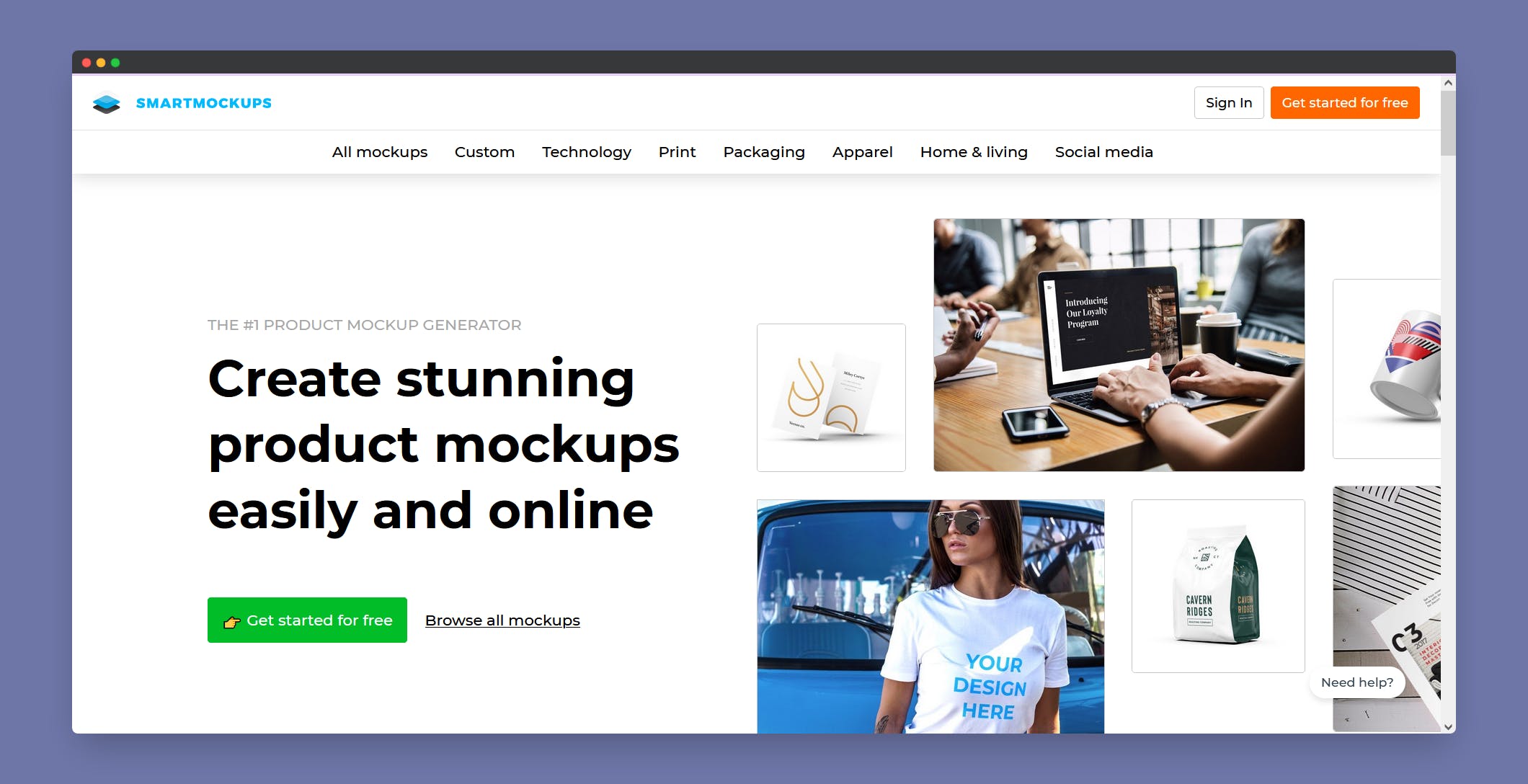
10. SmartMockups
Позволяет создавать макеты высокого разрешения прямо в браузере и на различных устройствах с помощью единого интерфейса. Самый быстрый из доступных веб-инструментов для создания макетов, не требует предварительного опыта. Библиотека профессиональных макетов постоянно пополняется.

SmartMockups
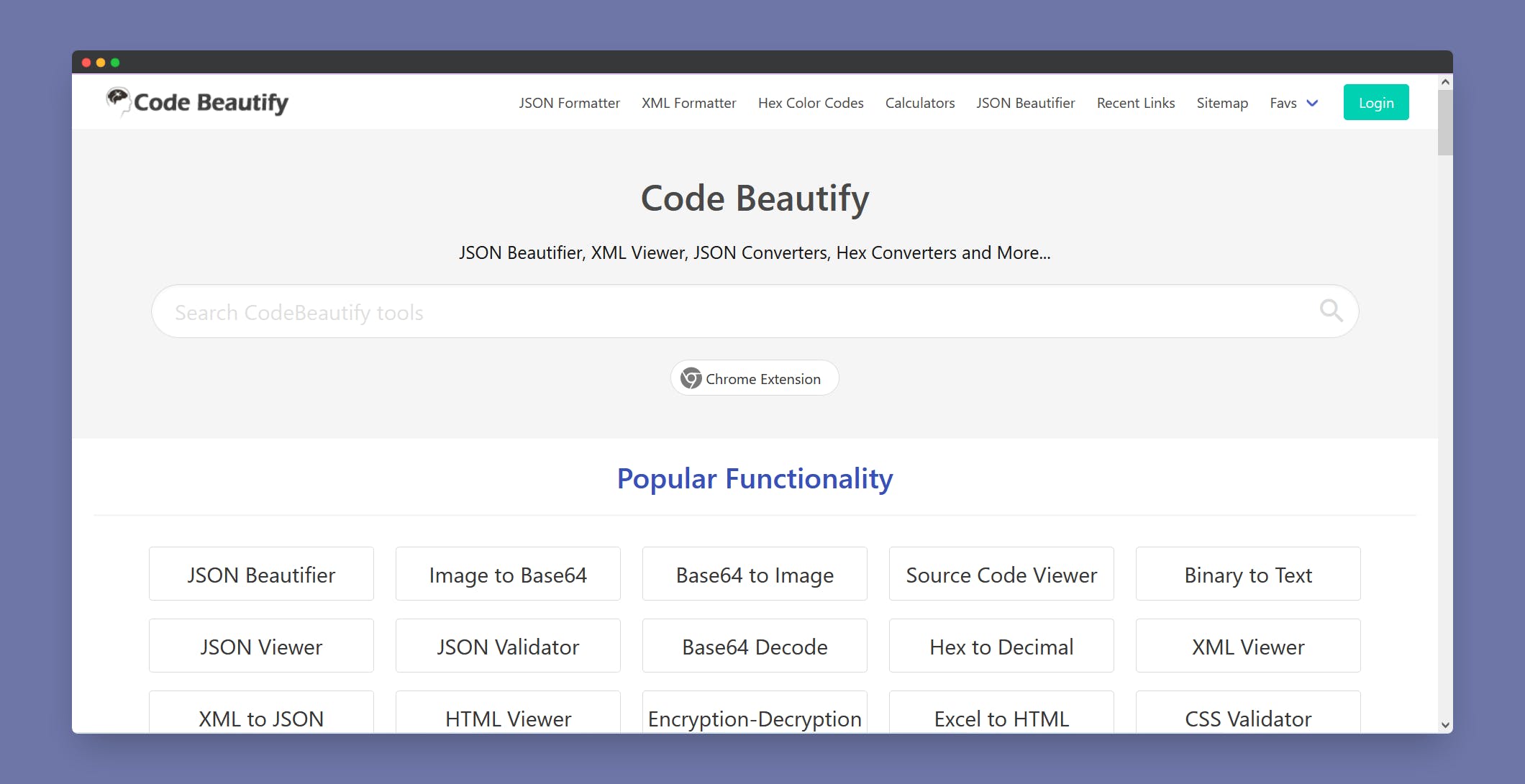
11. Code Beautify
Инструмент, который позволяет улучшить исходный код. Прост в использовании. Для начала работы достаточно выбрать язык программирования, ввести исходный код и подождать. Инструмент основан на искусственном интеллекте. В результате код становится более привлекательным и читаемым.

Code Beautify
12. overAPI
Один из самых полезных сайтов для разработчиков. На нем собраны шпаргалки по самым популярным языкам программирования.

overAPI
13. Responsively
Инструмент для одновременной проверки внешнего вида сайта на разных устройствах. Платформа с открытым исходным кодом. По заявлению создателей, инструмент позволяет ускорить веб-разработку в пять раз.

Responsively
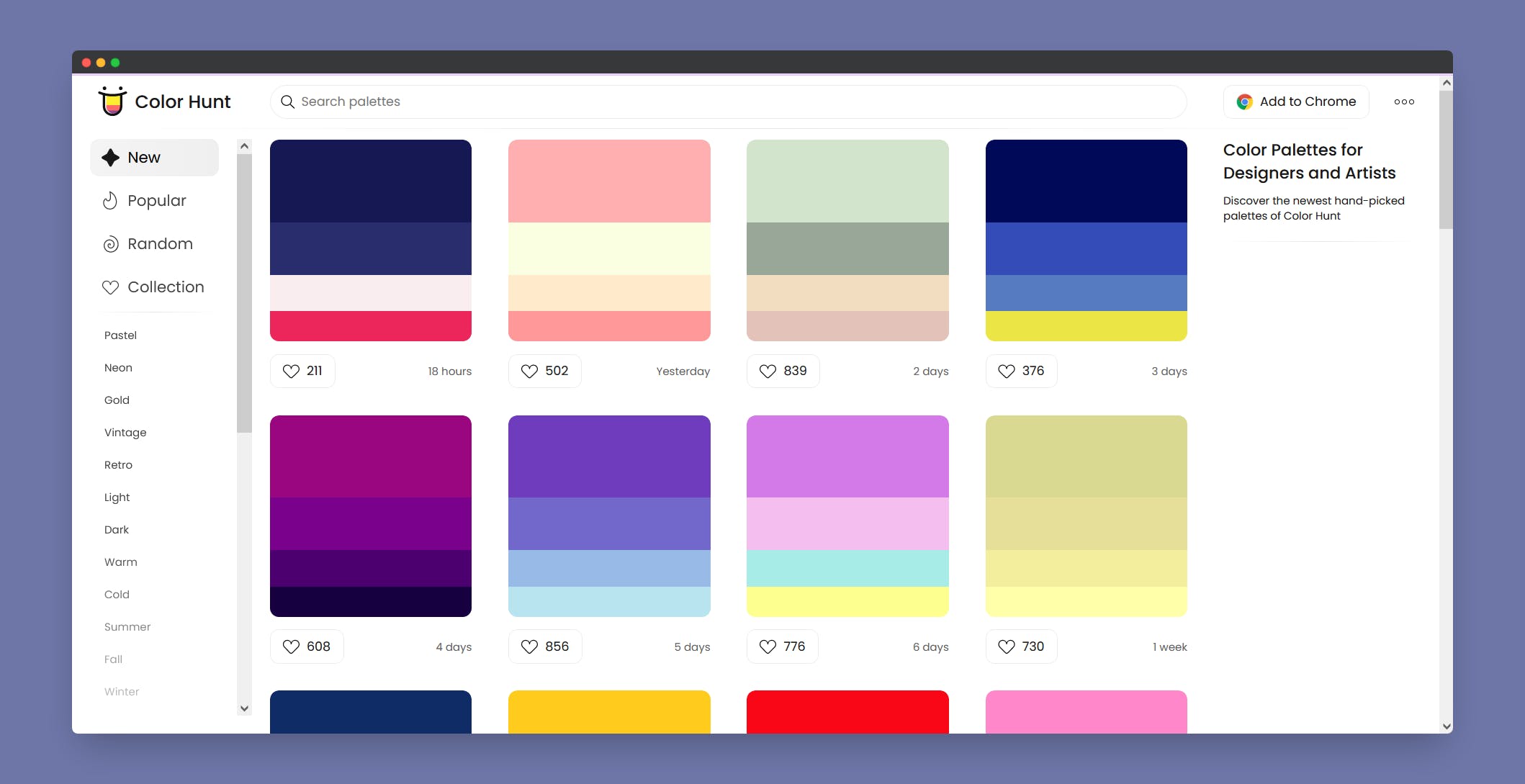
14. Color Hunt
Инструмент для формирования цветовой палитры. Принцип прост: пользователь указывает ссылку на картинку с понравившимся сочетанием цветов, или прописывает тег, с которым должна ассоциироваться подбираемая схема. Программа анализирует полученные данные и выдает подходящие результаты, которые можно оценивать и добавлять себе в избранное.

Color Hunt
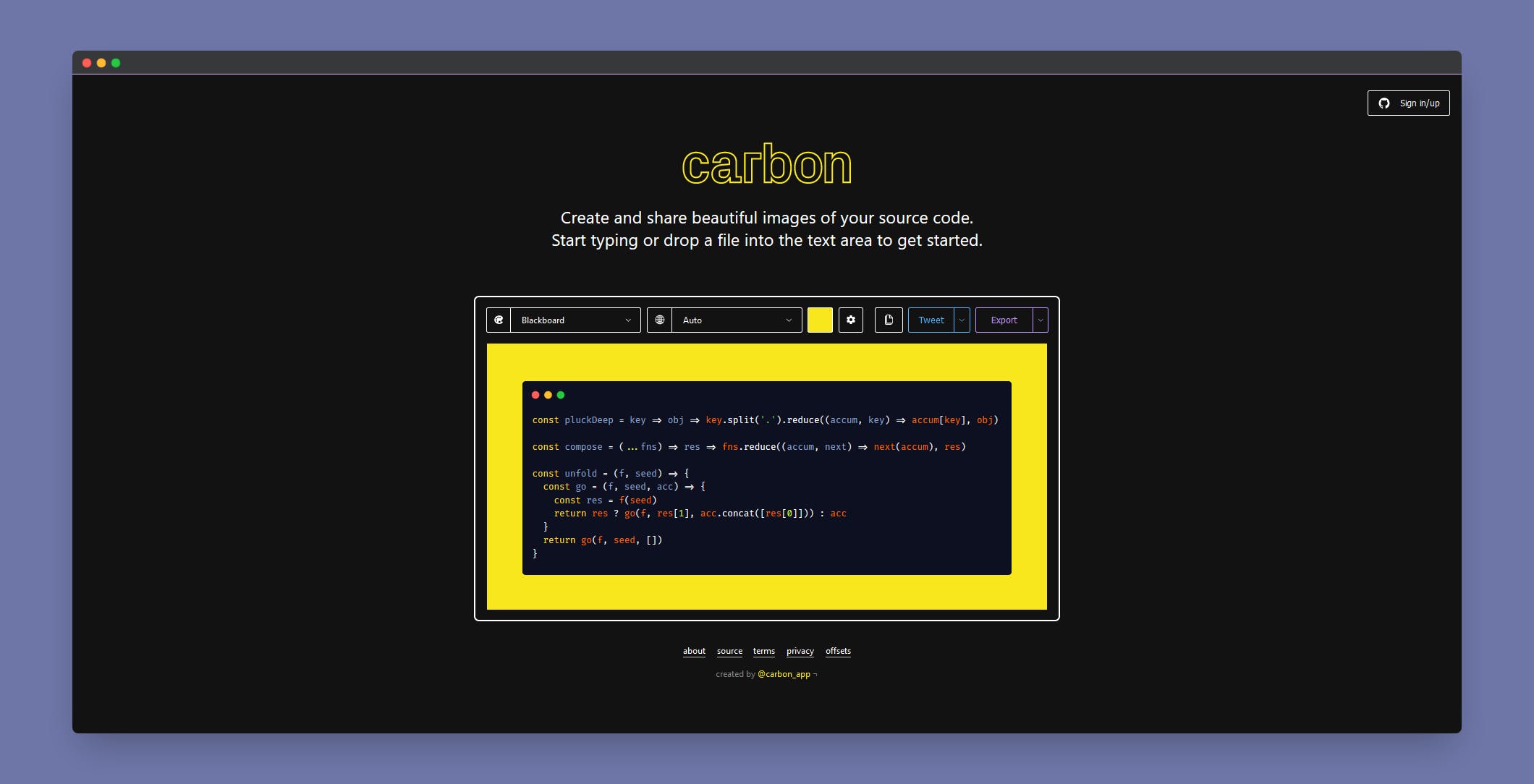
15. Carbon
Инструмент для оформления кода для презентаций и статей. При желании изображение можно изменить на месте, так как у платформы есть собственный редактор.

Carbon
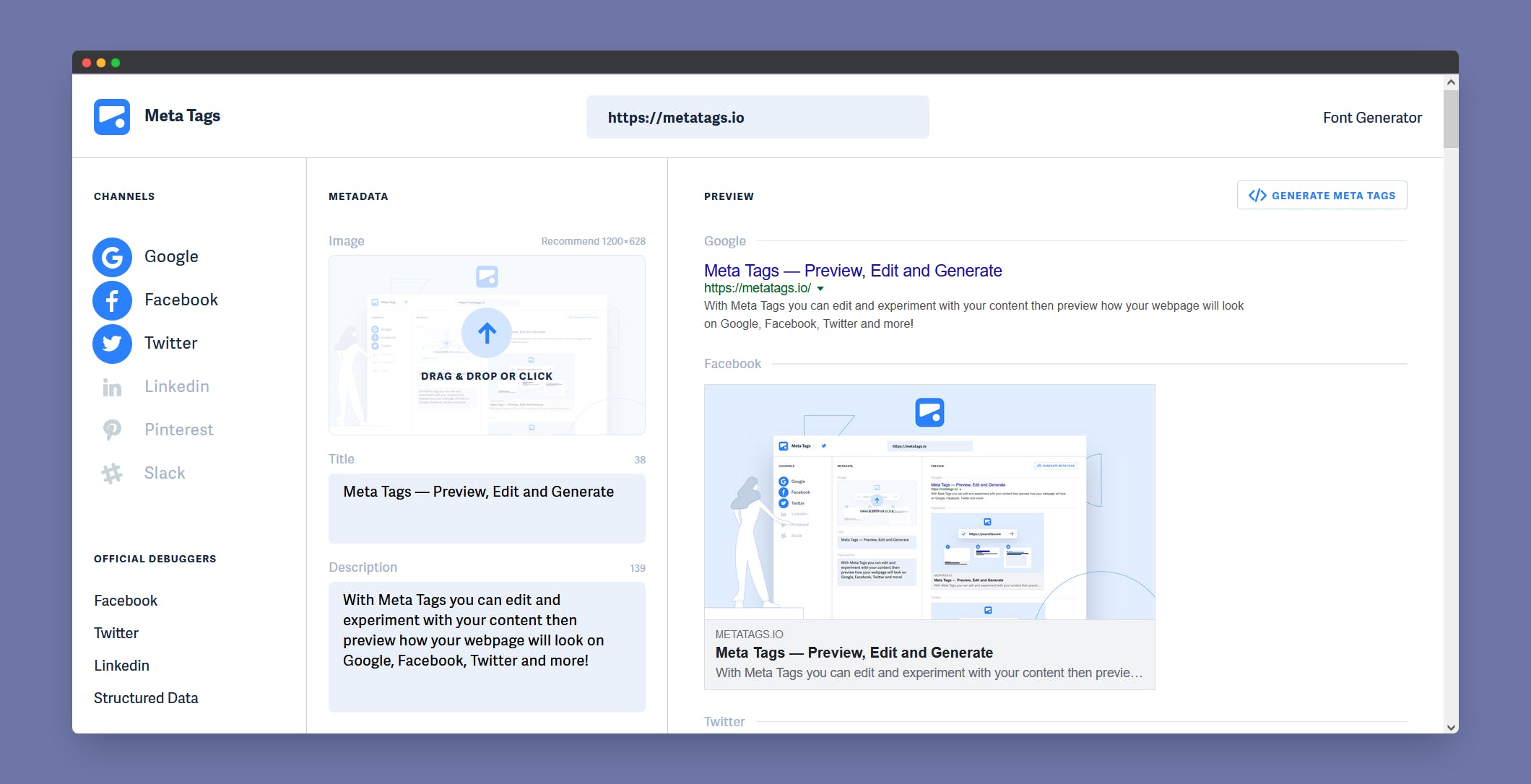
16. Meta Tags
Генератор тегов сайта, который также позволяет обновлять контент и экспериментировать с ним, прежде чем увидеть, как он будет выглядеть в Google, Facebook, LinkedIn и на других ресурсах.

Meta Tags
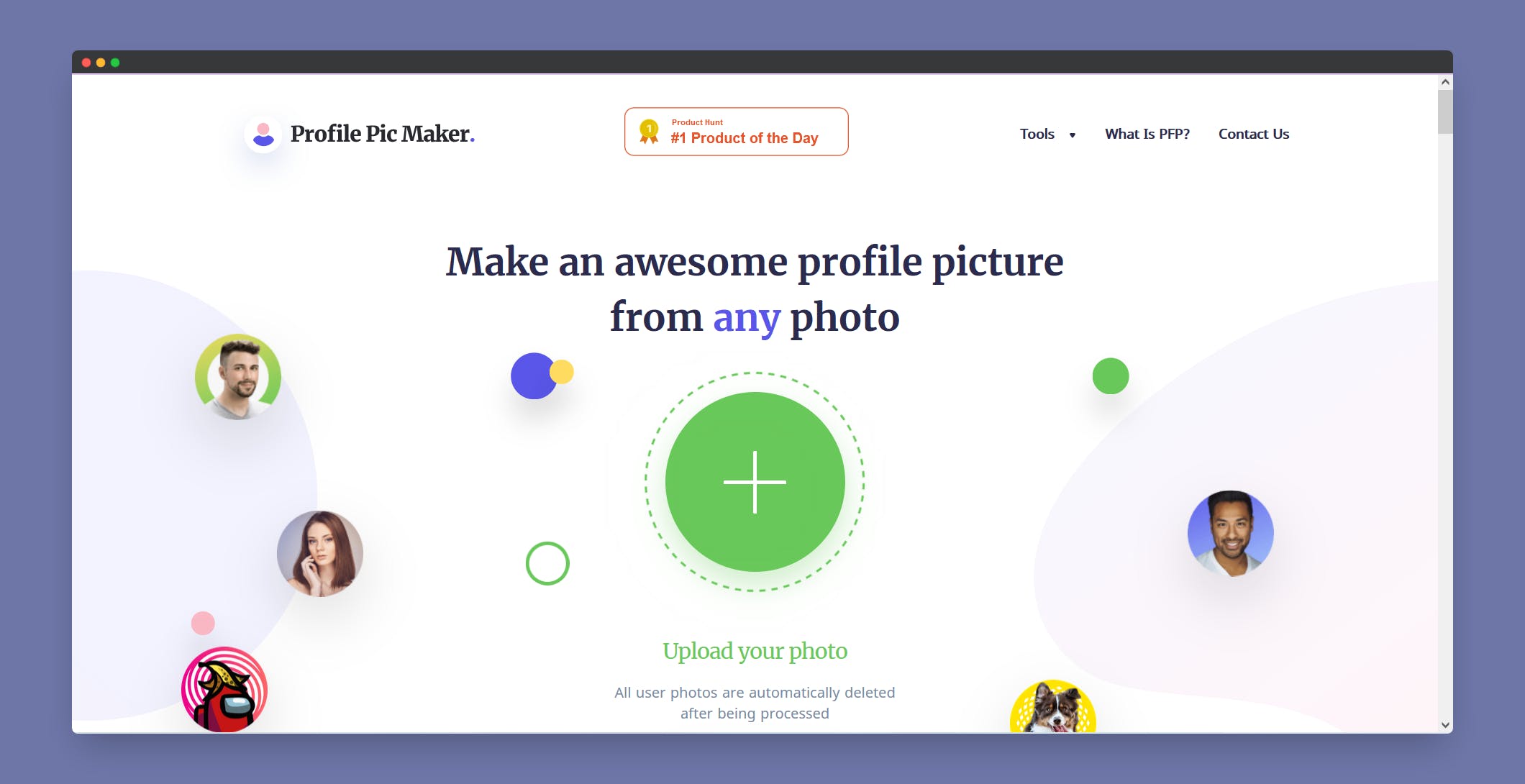
17. Profile Pic Maker
Инструмент для создания и обработки фотографий для профиля разработчика, которые также можно использовать в соцсетях. Загрузите изображение → отредактируйте → скачайте. Ничего лишнего.

Profile Pic Maker
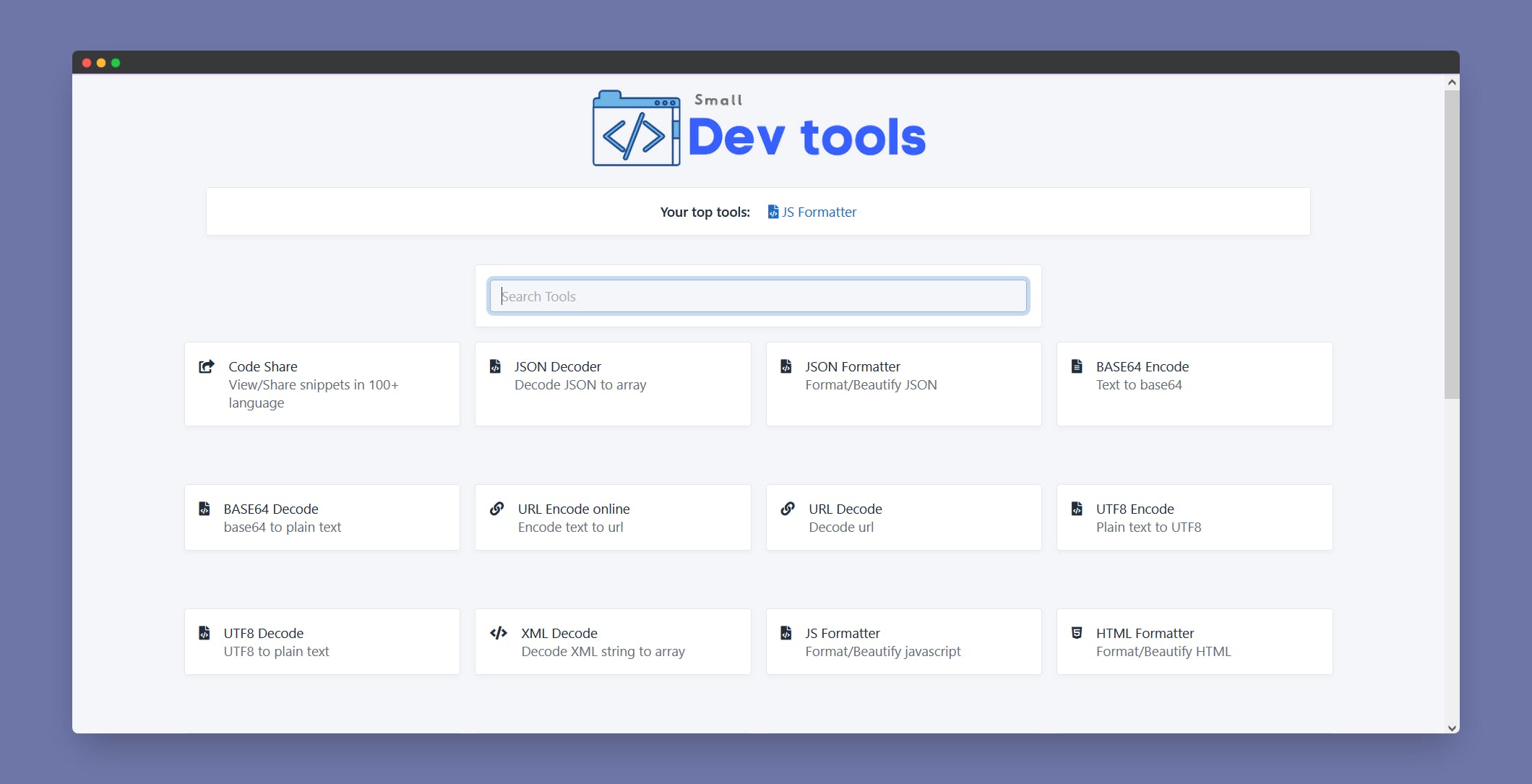
18. Small Dev Tools
Сайт с инструментами для разработчиков, такими как:
- кодировщики/декодировщики;
- форматеры HTML/CSS/JavaScript;
- модификаторы;
- генераторы случайных или тестовых данных и многое другое.
Одна из полезных особенностей платформы — возможность обмениваться кодом с коллегами.

Small Dev Tools
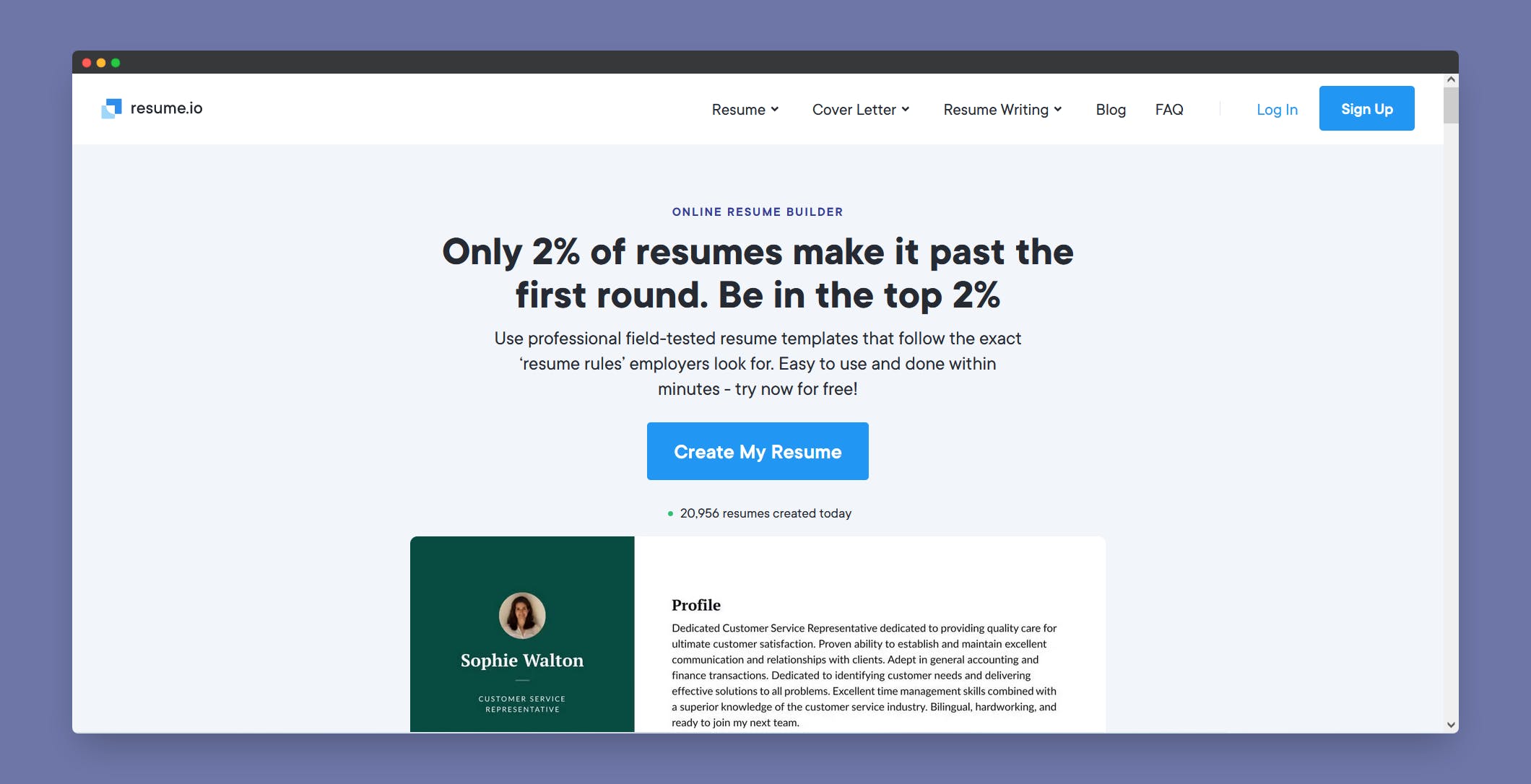
19. resume.io
Сайт для создания профессиональных резюме. Для вдохновения на платформе собрано множество шаблонов, которые можно использовать в качестве основы для своего CV.

resume.io
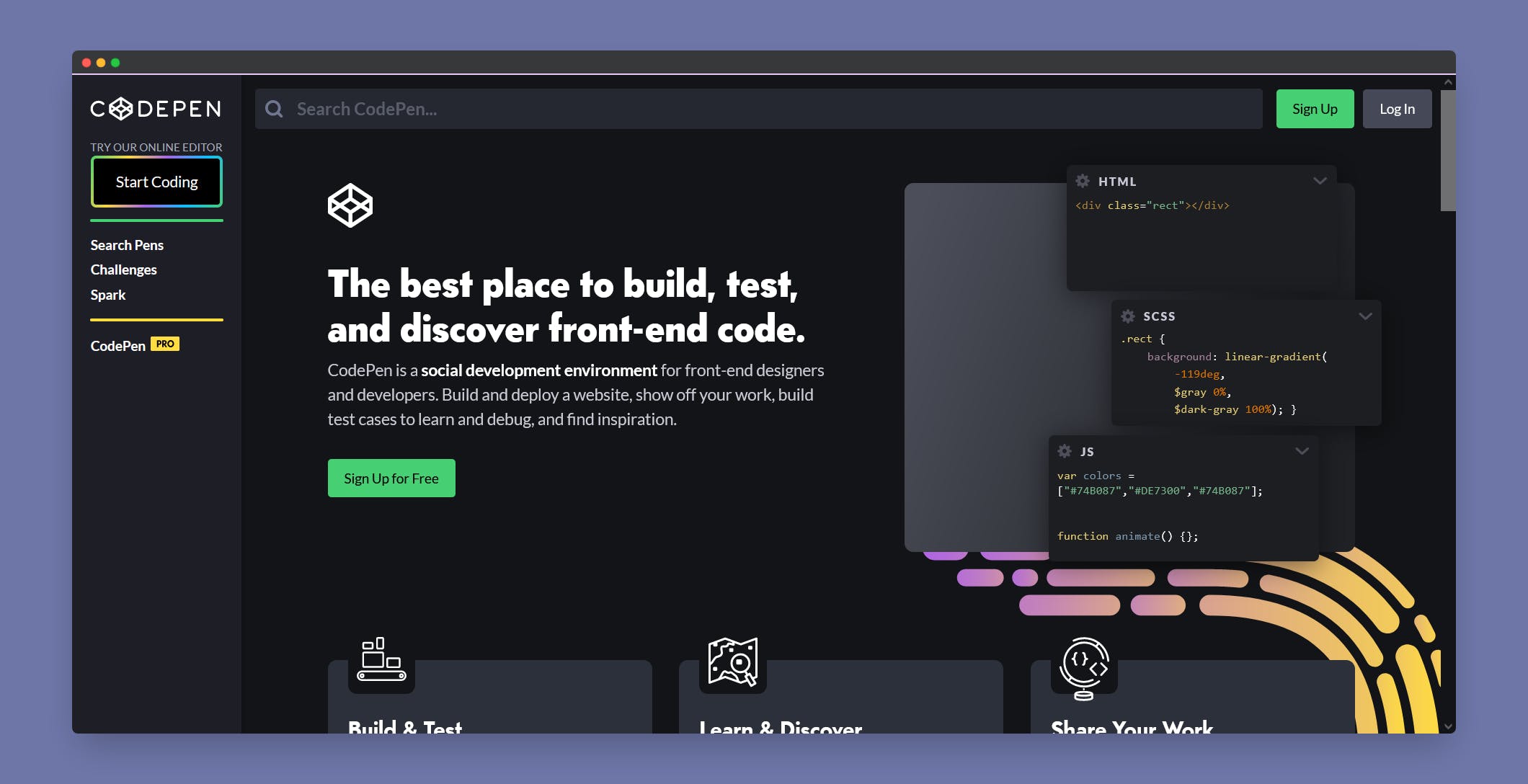
20. CodePen
Онлайн-редактор, который предназначен для работы над фронтенд-проектами на HTML, CSS и JavaScript. Результаты работы отображаются в режиме реального времени, что облегчает поиск и устранение неисправностей. Разработчики и дизайнеры также могут обмениваться образцами кода.

CodePen
21. Storytale
Сайт с иллюстрациями практически на любую тему. Изображения можно использовать как для личного пользования, так и в коммерческих целях.

Storytale
22. readme.so
Сайт для создания README проекта. С помощью вшитого редактора можно быстро добавить и настроить все необходимые разделы.

readme.so
23. Peppertype
Инструмент на основе машинного обучения и искусственного интеллекта, который помогает автоматизировать процесс производства контента и создания идей. Он анализирует бизнес-операции пользователя, понимает бренд и целевую аудиторию, а затем создает контент.

Peppertype
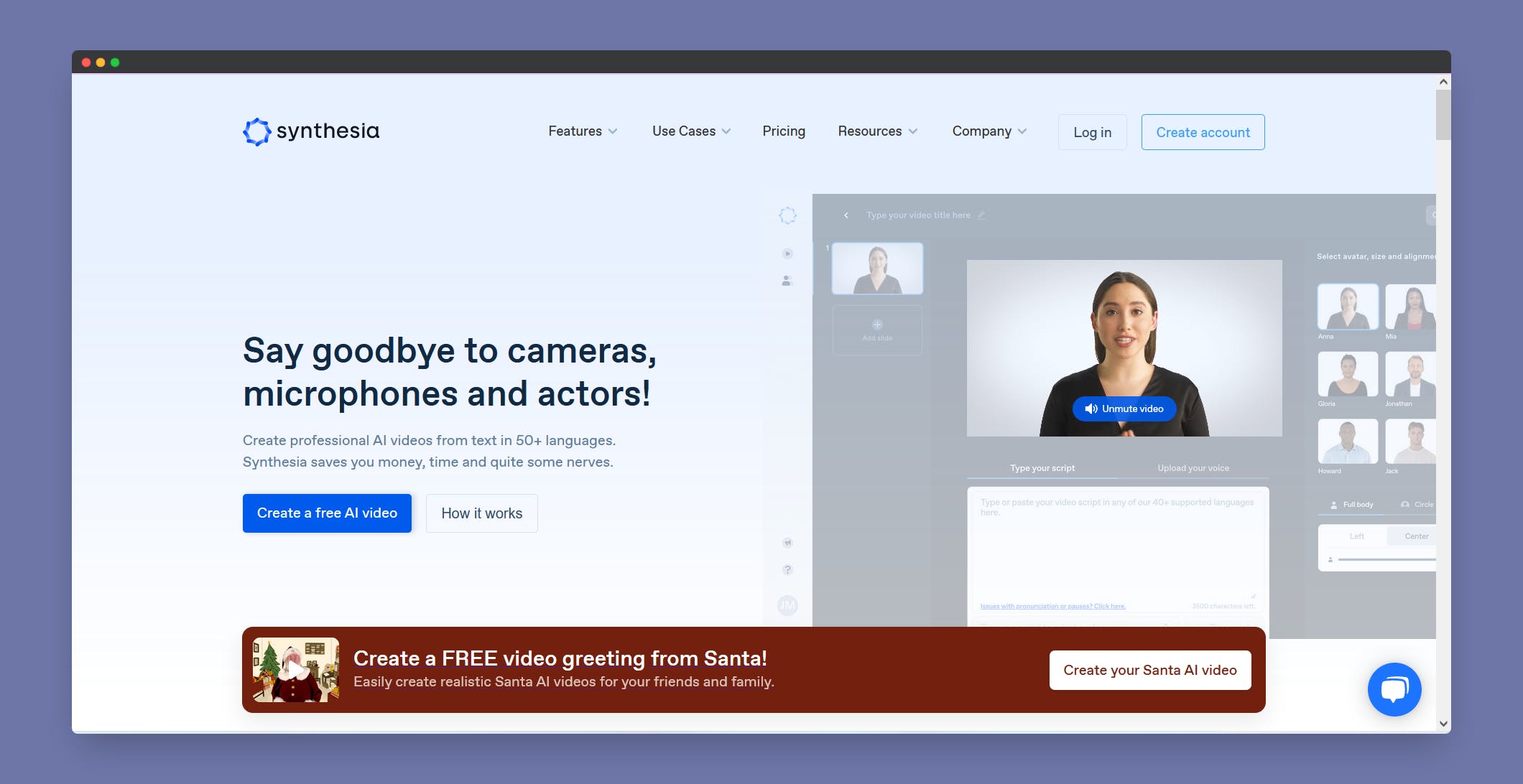
24. synthesia
Платформа для создания видео на основе искусственного интеллекта на более чем 50 языках. Для создания контента не нужны ни камера, ни микрофон, ни пользователь. Достаточно просто загрузить текст сценария, и получить видео, созданное искусственным интеллектом.

synthesia
25. Programmer Humor
Даже разработчикам нужен отдых и положительные эмоции. На сайте найдете мемы и шутки, связанные с IT-сферой.

Programmer Humor


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: