Разобраться в Svelte, React и Next.js: 8 проектов, чтобы прокачать навыки работы с фреймворками
Лучший способ чему-то научиться — это практиковаться, уверен разработчик под ником Madza. В своем блоге он поделился восемью клонами веб-приложений и игр, которые создавал в течение года. Если вам нужно прокачать навыки работы с React, Next.js, Svelte и необходимы проекты для портфолио, продолжайте читать подборку.
Калькулятор
Автор подборки разработал калькулятор на React.
Основные возможности и особенности:
- Сложение, вычитание, умножение, деление;
- Поддержка десятичных значений;
- Расчет процентов;
- Сброс функциональности;
- Форматирование больших чисел;
- Изменение вида окна ввода в зависимости от длины числа.

Калькулятор на React
Приложение «Погода»
Приложение получает данные с сайта Openweathermap API. Проект написан на Next.js. Иконки взяты с Flaticon.
Основные возможности и особенности:
- Функциональность поиска;
- Метрическая и имперская системы;
- Показывает данные в зависимости от текущего местоположения пользователя;
- Отображает: температуру, влажность воздуха, скорость и направление ветра, время восхода и захода солнца.

Приложение «Погода» на Next
Игра Breakout
Аркадная игра, разработанная и изданная компанией Atari. В ней игрок управляет доской, которая отбивает шарик. Цель — сбить мячиком все кирпичи и не дать ему упасть в нижнюю часть экрана.
Проект написан на фреймворке Svelte.
Основные возможности и особенности:
- Движение платформы и мяча;
- Генерация кирпичей;
- Подсчет очков;
- Система уровней;
- Подсчет жизней;
- Завершение игры/сброс результатов.

Игра Breakout на Svelte
Игра «2048»
Однопользовательская игра-головоломка. Цель — перемещая пронумерованные плитки по квадрату 4х4, чтобы создать плитку с номером 2048.
Проект написан на фреймворке Svelte.
Основные возможности и особенности:
- Перемещение плиток по горизонтали и вертикали;
- Суммирование значений плиток при столкновении;
- Присвоение плитки цвета в зависимости от ее значения;
- Ведение счета;
- Сохранение лучшего результата;
- Завершение игры/сброс результатов.

Игра 2048 на Svelte
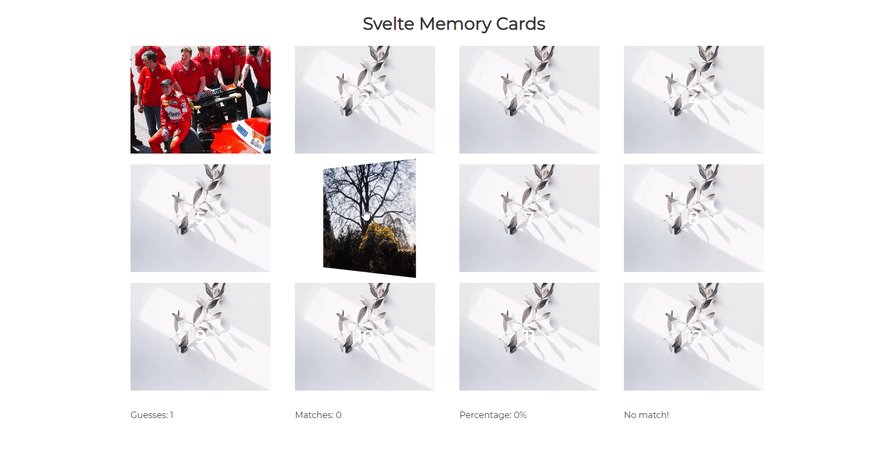
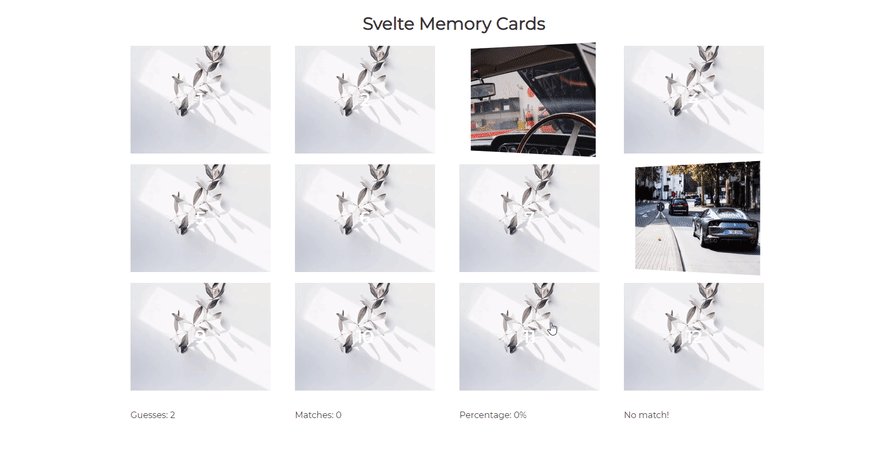
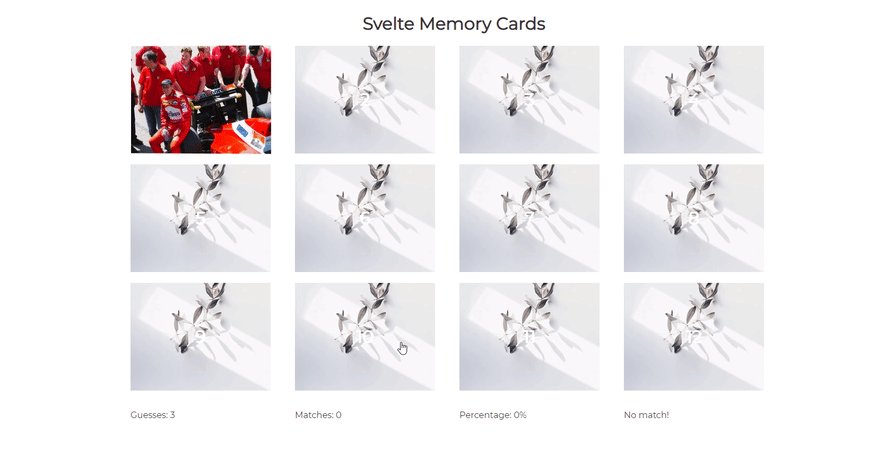
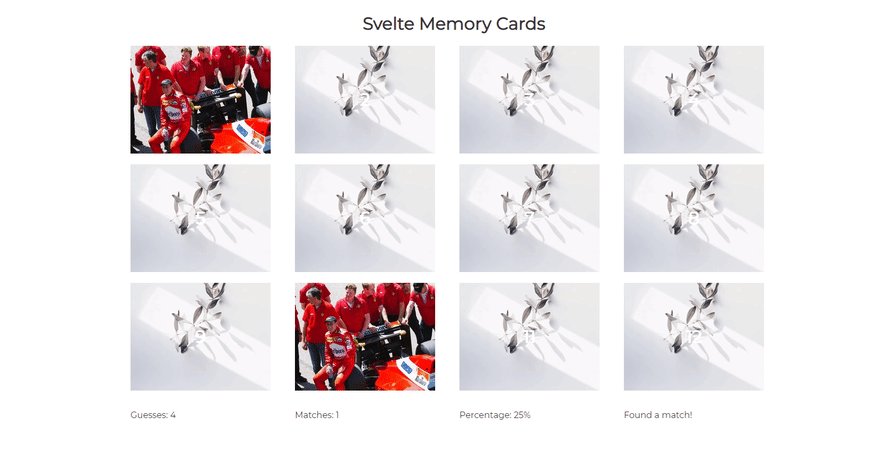
Игра на память «Найду пару»
Цель игрока: кликая на карточки находить попарно одинаковые картинки. За раз можно открыть не более двух карточек.
Проект написан на фреймворке Svelte. Изображения для карточки взяты из Unsplash API.
Основные возможности и особенности:
- Оценка процента совпадений;
- Мониторинг перемещений;
- Определение момента выигрыша.

Игра «Найди пару» на Svelte
Игра «Крестики-нолики»
Игрок, которому удастся разместить три своих знака в диагональном, горизонтальном или вертикальном ряду, выигрывает.
Проект написан на фреймворке Svelte.
Основные возможности и особенности:
- Счетчик ходов;
- Определение победителя;
- Сброс игры.

Игра «Крестики-нолики» на Svelte
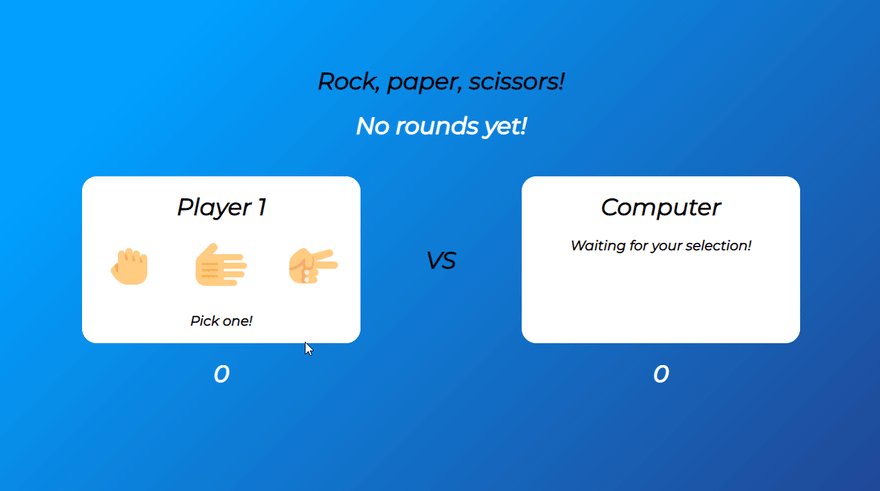
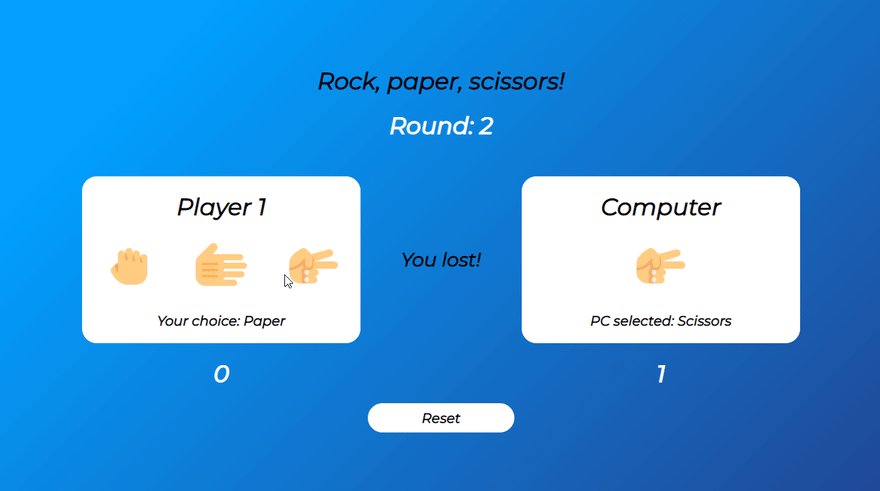
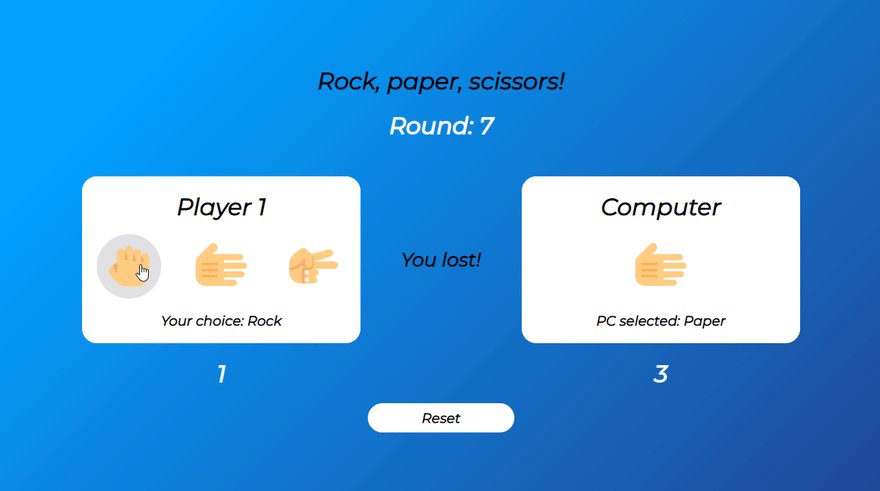
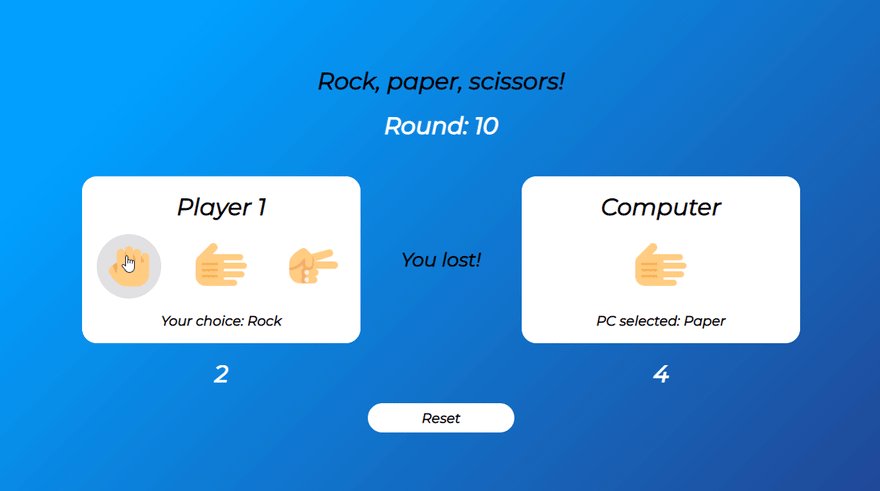
Игра «Камень, ножницы, бумага»
Камень бьет ножницы, ножницы бьют бумагу, бумага бьет камень. Если оба игрока показывают одну и ту же форму, это ничья.
Проект написан на React. Иконки взяты с сайта Icons8.
Основные возможности и особенности:
- Подсчет раундов;
- Ведение счета;
- Отображение выбора пользователя и компьютера;
- Определение победителя;
- Сброс.

Игры «Камень, ножницы, бумага» на React
Лендинг
Шаблон лендинга автора подборки. Как его создать с нуля, можно посмотреть по ссылке. Проект написан с помощью HTML и CSS. Иконки были взяты с сайта Icons8.
Основные особенности и возможности:
- Информация о разработчике;
- Иконки со ссылками на соцсети;
- Интерактивные эффекты.

Лендинг


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: