Symbology: модуль Node.js для генерации штрих-кодов
Разработчик под ником jshor разместил в своем репозитории на GitHub модуль Node.js для генерации штрих-кодов. С помощью него можно создавать одномерные, двумерные или составные штрих-коды в форматах png, svg или eps.
Модуль поддерживает более 50 символик, включая штрих-коды для книг, продуктовых магазинов, транспортных перевозчиков и QR-код. С полным списком символик можно ознакомиться здесь.
Для запуска модуля нужно выполнить следующую команду:
yarn add symbology
Ниже представлен пример генерации штрих-символики CODE11.
import { SymbologyType, createStream } from 'symbology'
(async () => {
const { data } = await createStream({
symbology: SymbologyType.CODE11
}, '8765432164')
console.log('Result: ', data)
})()
Сгенерированный файл png будет выглядеть так:

Генерация CODE11 в Symbology
Генерация MaxiCode.
import { SymbologyType, createFile } from 'symbology'
(async () => {
const { data } = await createFile({
symbology: SymbologyType.MAXICODE,
option1: 2,
primary: '999999999840012',
fileName: 'maxiCodeExample.svg'
}, 'Secondary Message Here')
console.log('Result: ', data)
})()
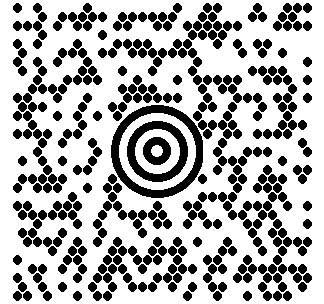
Создает файл maxiCodeExample.svg, который выглядит так:

Генерация MaxiCode в Symbolgy
Модуль Symbology является JavaScript оберткой для библиотеки Zint, написанной на языке C++. Symbology.js и библиотека для формирования штрих-кодов Zint имеют полностью открытый исходный код и поддерживаются сообществом OSS.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: