Все на фронт: 20 полезных сайтов для веб-разработки
В интернете много сайтов для айтишников, которые помогают в выполнении повседневных задач. Чтобы вы не тратили время на их поиск, разработчик программного обеспечения Мутху Аннамалай нашел их за вас. В своем блоге специалист поделился списком с самыми полезными сайтами для веб-разработки.
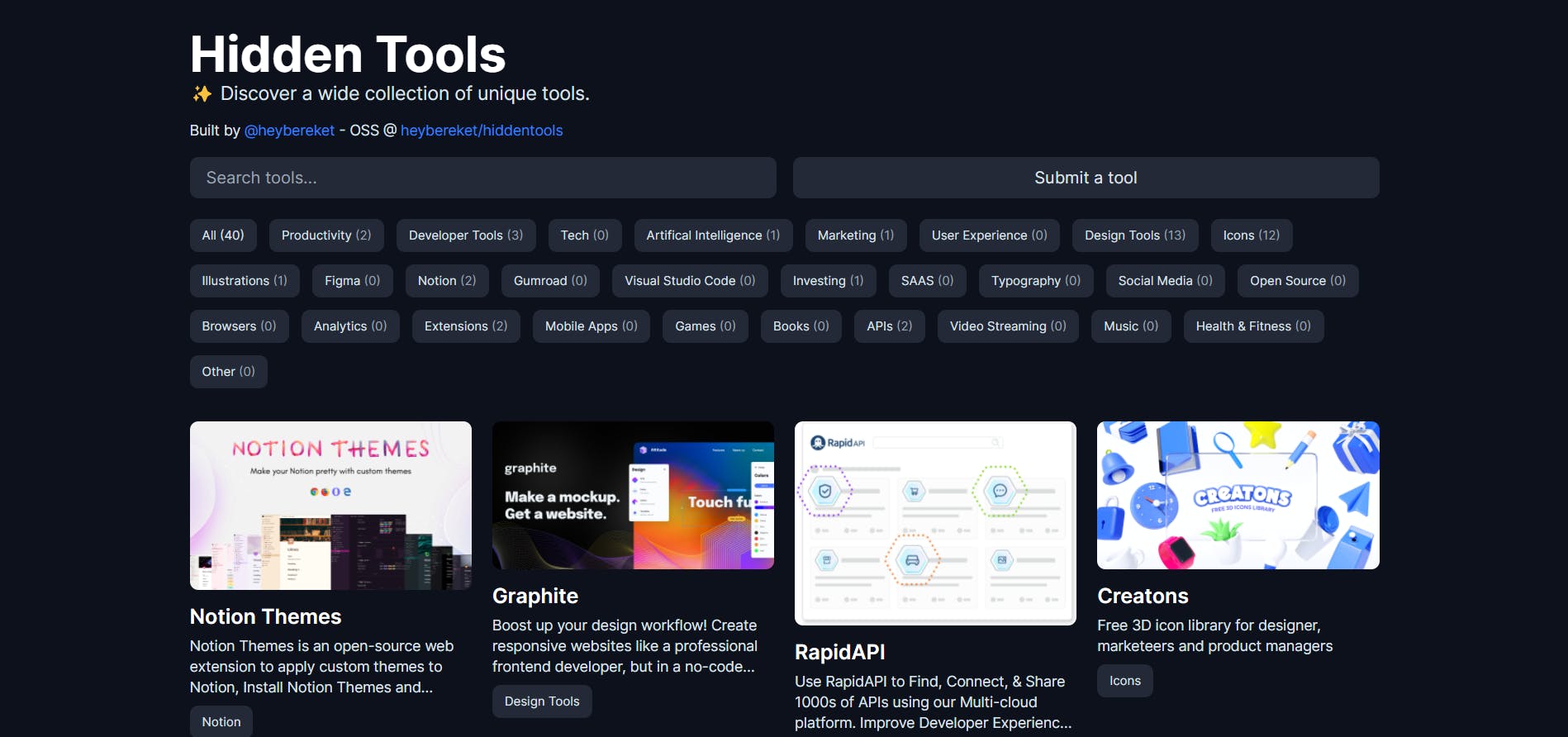
1. Hiddentools.dev
Сайт с инструментами для разработчиков и дизайнеров от сообщества айтишников. Коллекция постоянно пополняется.

Hiddentools
2. Image Upscaler
Бесплатный инструмент для улучшения качества изображения на основе последних разработок в области искусственного интеллекта. Поддерживает пакетную обработку.

Image Upscaler
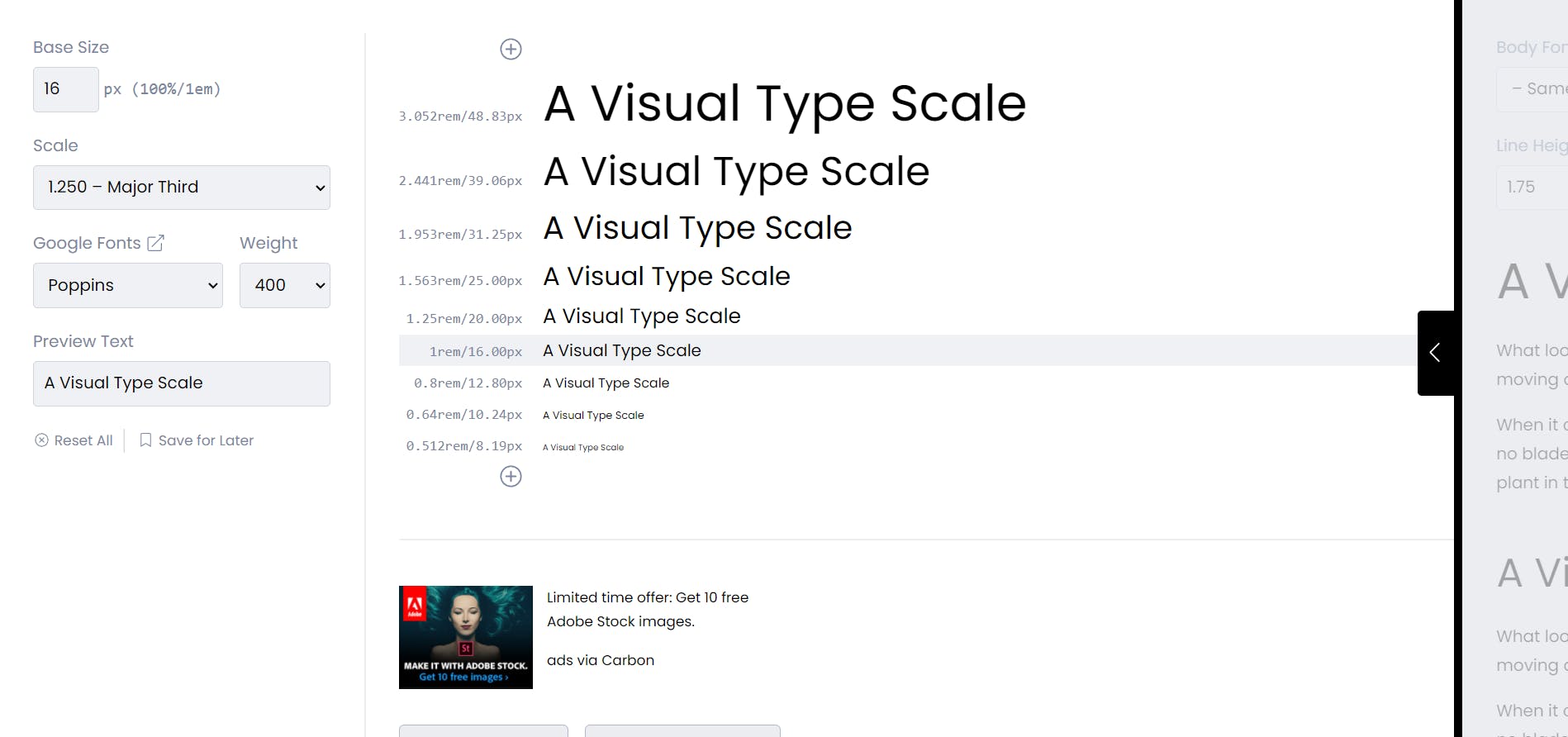
3. Visual Type Scale
Инструмент позволяет увидеть разницу между цветом шрифта, размером и значениями rem (размер шрифта корневого элемента).

Visual Type Scale
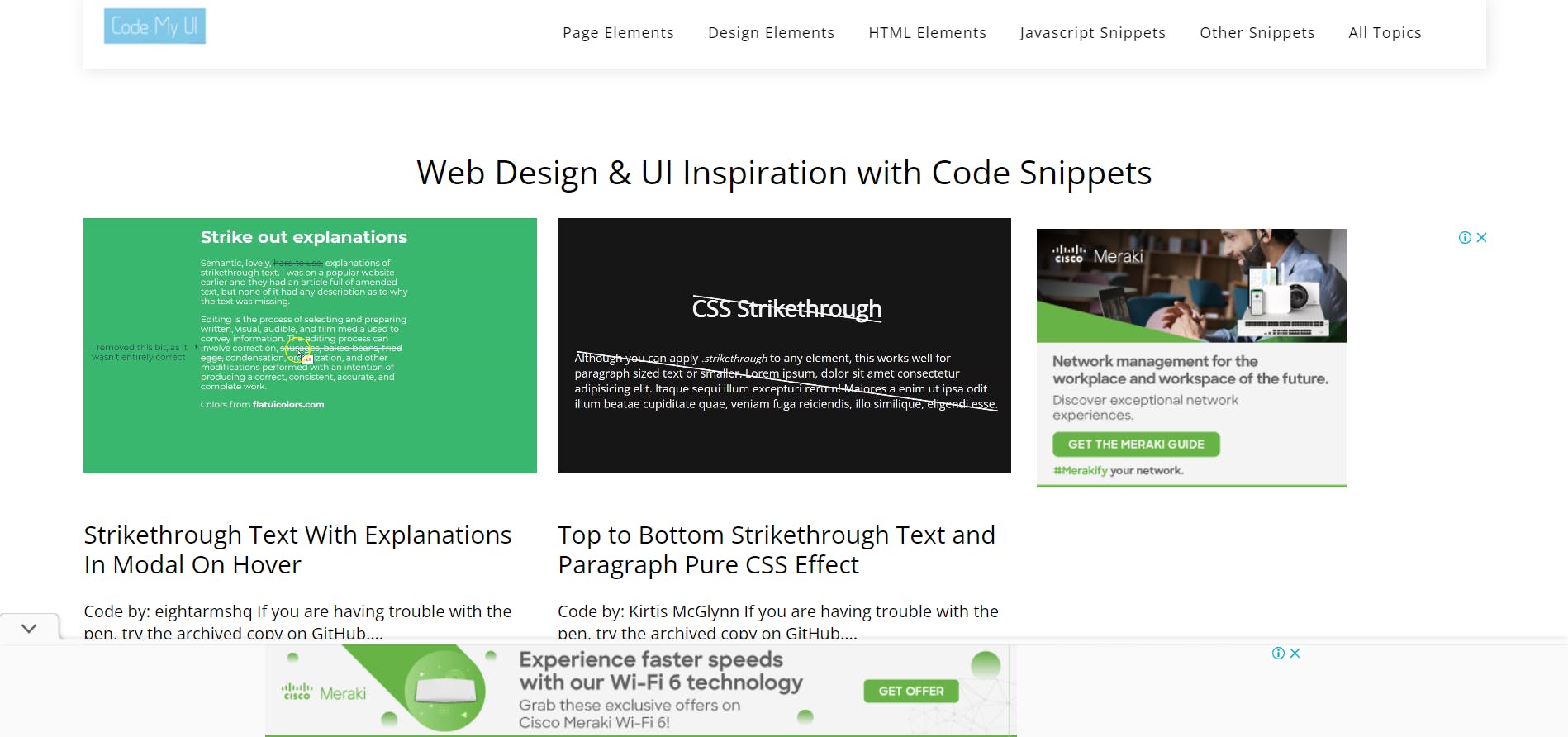
4. CodeMyUI
Сайт со сниппетами веб-дизайна и UI-сниппетами, которые можно свободно использовать в проектах.

CodeMyUI
5. Unsplash for Developers
Один из самых мощных фотодвижков. С помощью него можно создать любой опыт для пользователей. Всю необходимую информацию предоставляет современный JSON API.

Unsplash for Developers
6. FrontEnd Checklist
Сайт для создания списка задач для фронтенда, чтобы выполнять их последовательно.

FrontEnd Checklist
7. Can I Use
С помощью Can I Use можно узнать, что поддерживают браузеры и какие таблицы совместимости доступны для мобильных и десктопных браузеров. Инструмент тестирует 17 различных версий браузеров на поддержку свойств CSS, API DOM и тегов HTML.

Can I Use
8. Color Palette Generator
Ищете лучшие цветовые палитры для использования в проектах веб-разработки? Найдете их на сайте Color Palette Generator. Для удобства на сайте есть поиск по цвету, по палитрам, а также шаблоны для вдохновения.

Color Palette Generator
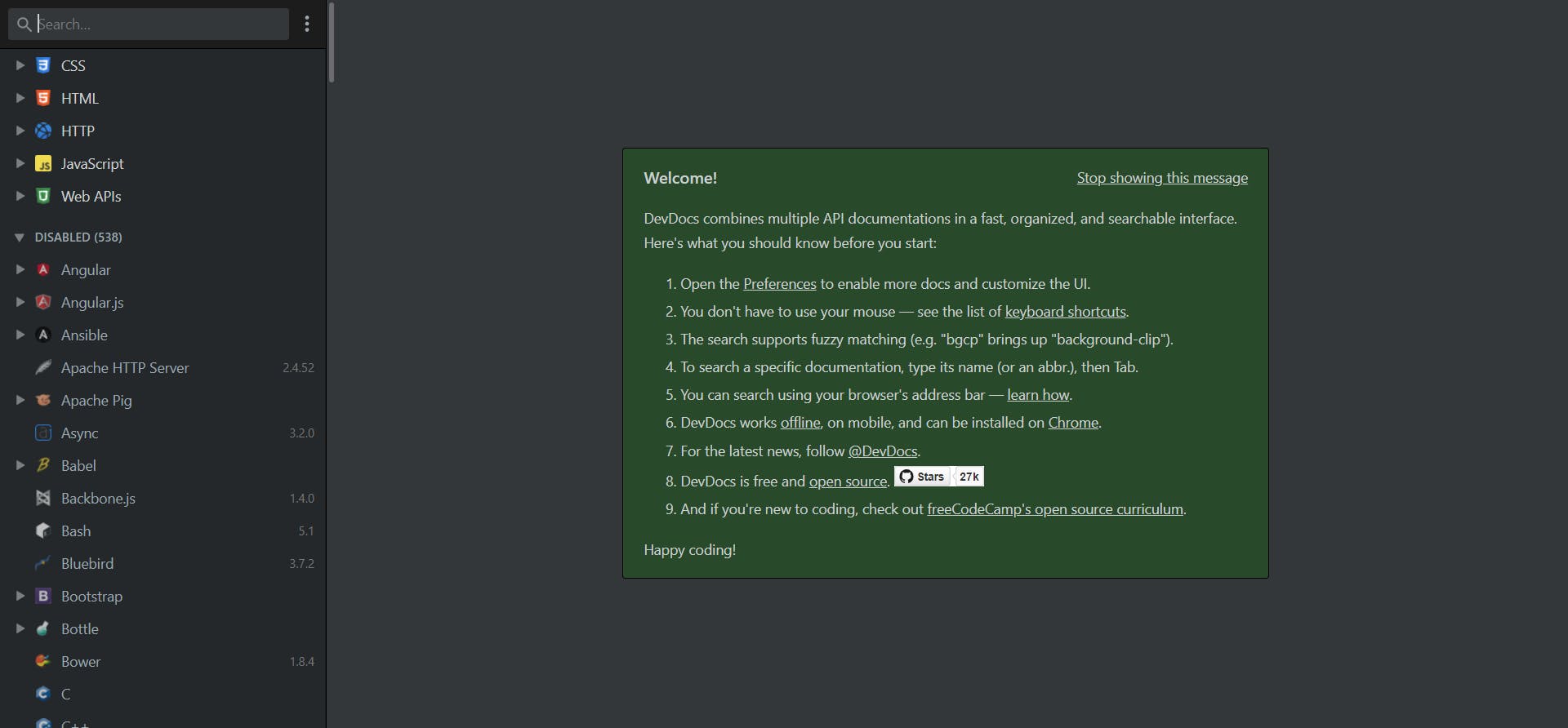
9. DevDocs
Сайт с документацией и API для разных языков программирования. Это своеобразный справочник разработчика.

DevDocs
10. Web Gradients
На Web Gradients собрано 180 линейных градиентов, которые можно использовать на сайте в качестве фона для контента. Нужно только скопировать и вставить кроссбраузерный код CSS3. Также есть PNG-версия каждого градиента и пакеты для Sketch и Photoshop.

Web Gradients
11. Witeboard
С помощью Witeboard можно быстро набросать свои идеи на компьютере, планшете или смартфоне. Эскизом в режиме реального времени можно поделиться с командой. Регистрироваться необязательно.

Witeboard
12. Bubble
Облачный No-Code-сервис для создания веб-приложений. Функционирует на основе PaaS-модели. Отличается широким набором инструментов, которые дополняются «родными» и сторонними плагинами.

Bubble
13. Bundlephobia
С помощью Bundlephobia можно проверить размер зависимостей до добавления их в проект.

Bundlephobia
14. Site Info
Инструмент для проверки рейтинга и производительности любого сайта. Считается одним из лучших для SEO.

Site Info
15. Lukaszadam
Сайт с бесплатными иллюстрациями для веб-проектов. Причем их можно использовать как в личных, так и в коммерческих целях.

Lukaszadam
16. Page Speed Insight
Анализирует контент веб-страницы на мобильных устройствах и компьютерах и советует, как ускорить ее загрузку.

Page Speed Insight
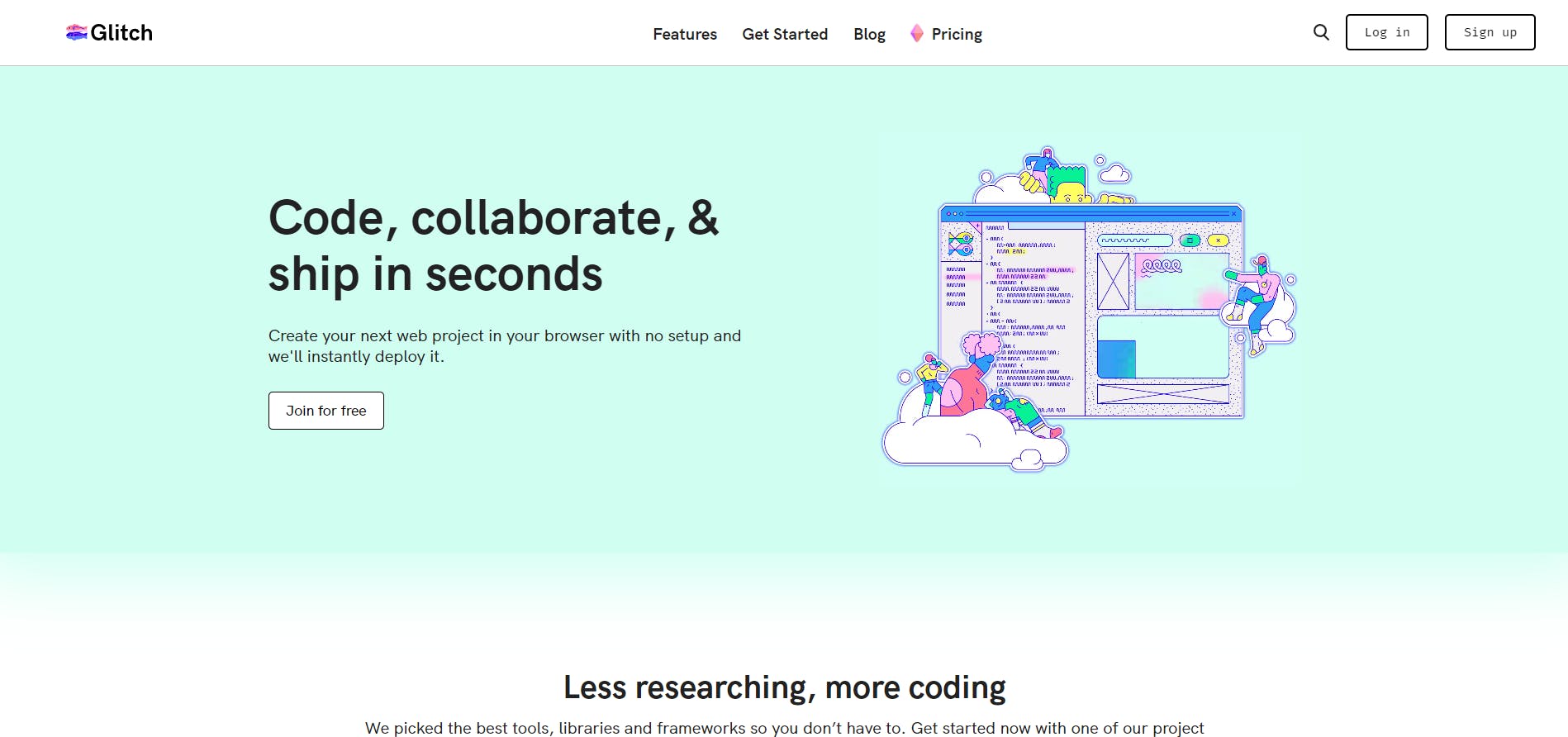
17. Glitch
Сервис, который, по словам его создателей, призван сделать процесс создания ботов и веб-разработку быстрее и проще. На сайте есть примеры работающих приложений, куски кода которых можно использовать для создания своих продуктов. Цель проекта — создать для разработчиков, причем как для профессионалов, так и для новичков, условия для удобного и легкого способа сотрудничества.

Glitch
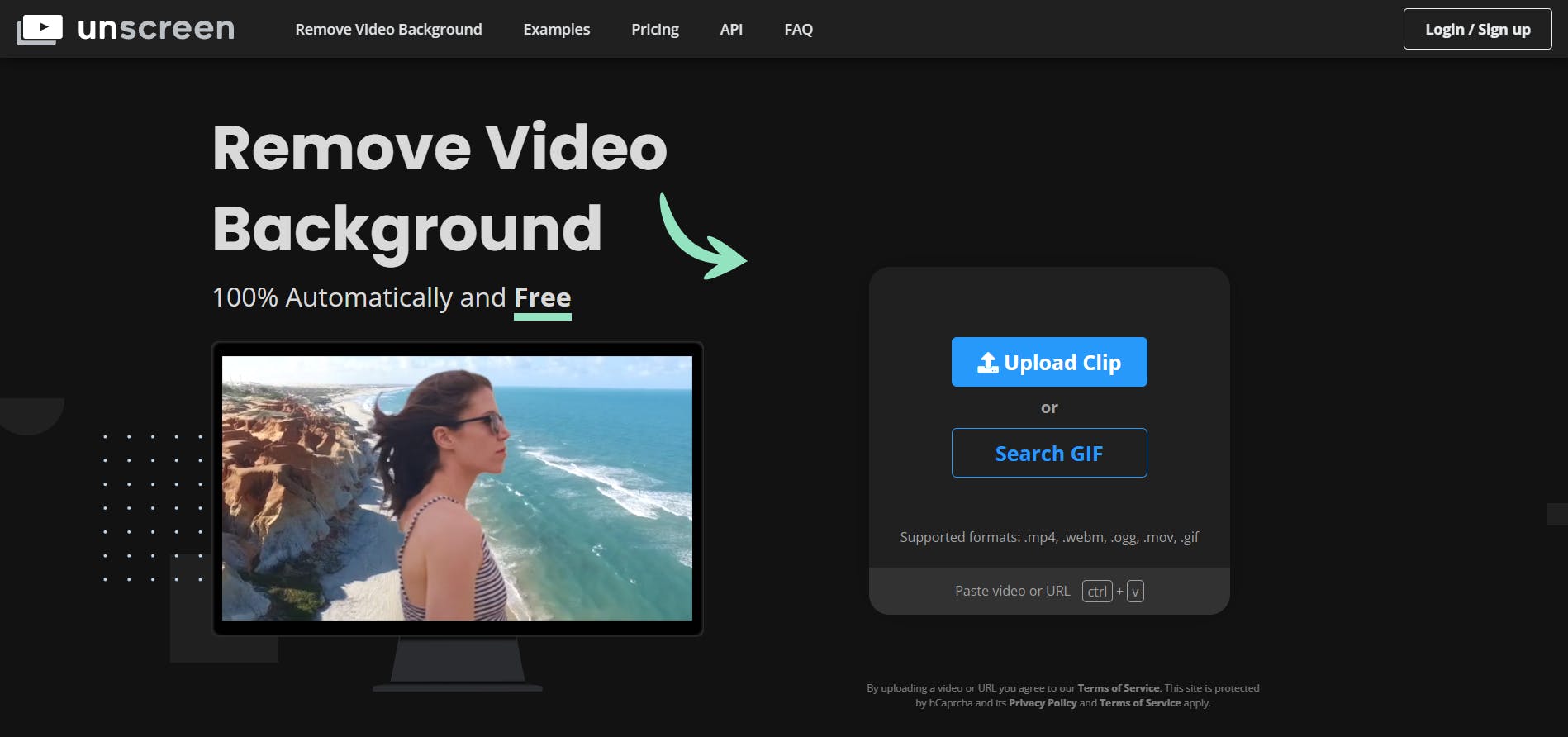
18. Unscreen
Инструмент на основе искусственного интеллекта для удаления фона из видео.

Unscreen
19. Codelf
Инструмент ищет имена переменных из подходящих ключевых слов. Поиск осуществляется по базе онлайн-платформ с открытым исходным кодом типа GitHub, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Project.

Codelf
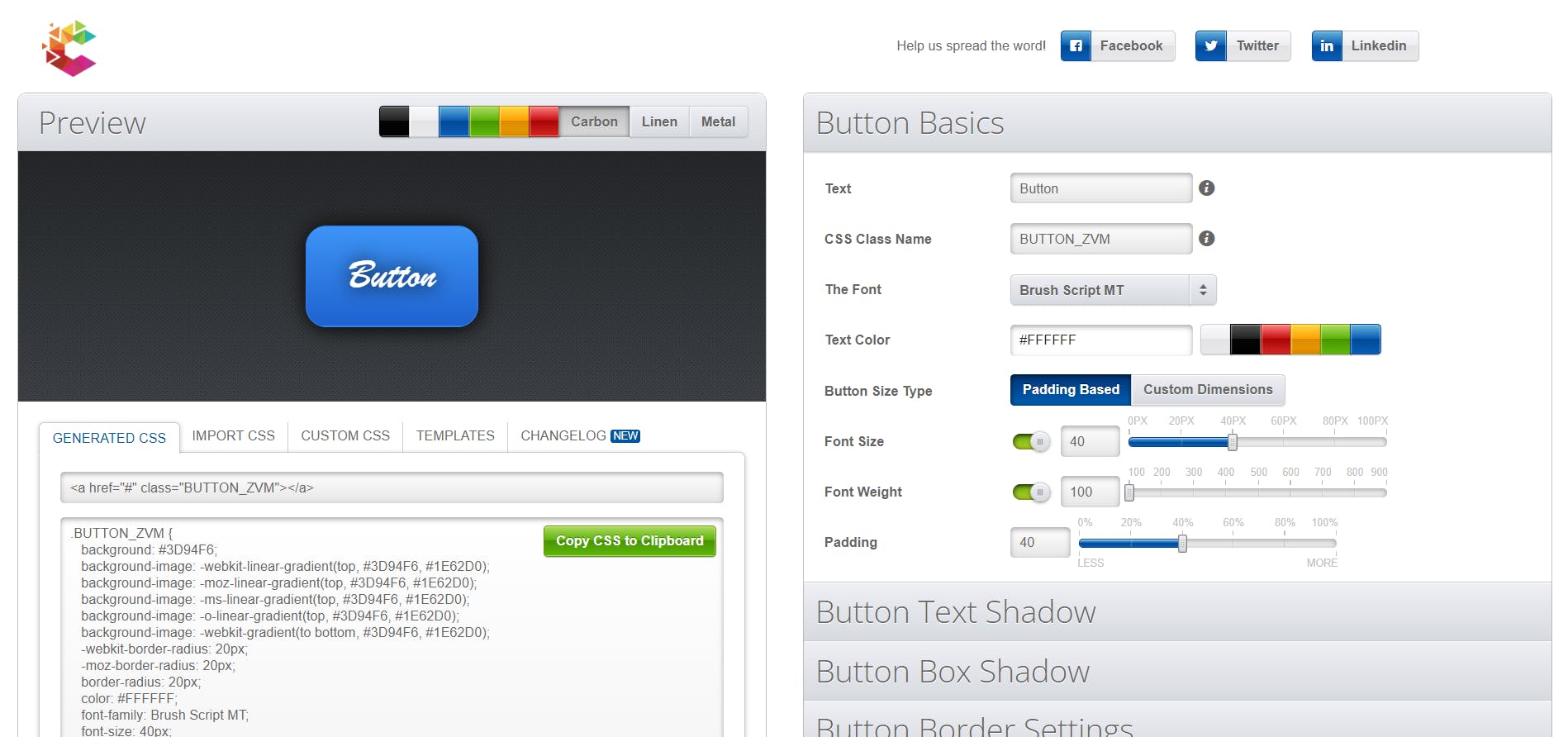
20. CSS Button Generator
Инструмент для создания пользовательских CSS-кнопок для проекта.

CSS Button Generator


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: