Выйти на новый уровень: 25 библиотек React, которых вы могли не знать
Разработчик Харш Макадия поделился в блоге 25 библиотеками React, которые, по его мнению, вы, скорее всего не знаете. Зато он уверен, что с их помощью ваши навыки веб-разработки станут более совершенными. Давайте разберем их подробнее.
#1 React Hot Toast
- легко настраиваемая;
- Promise API — автоматический загрузчик из обещаний;
- весит менее 5 Кб, включая стили;
- доступная.
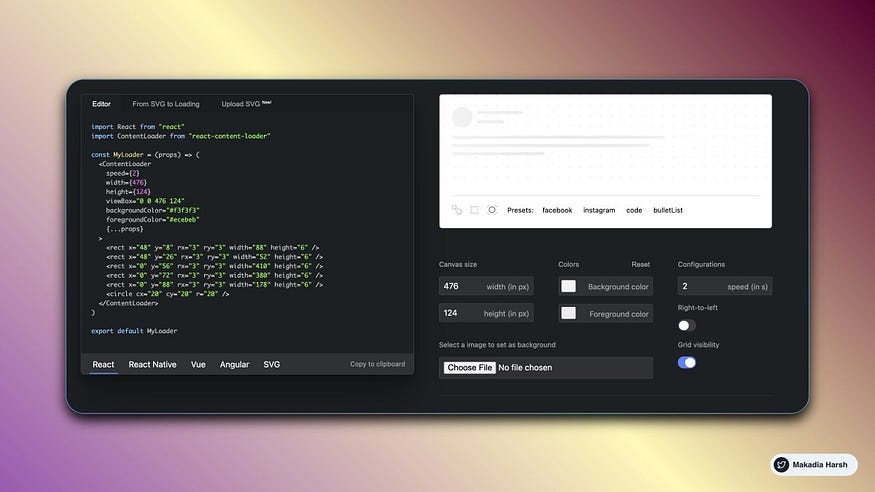
#2 React Content Loader
SVG-компонент, позволяющий настраивать загрузку контента, подобно технологии, которую используют в Facebook.
#3 React Filepond
Предоставляет новый способ загрузки файлов.
Особенности:
- несколько форматов ввода;
- оптимизация изображений;
- отзывчивость;
- асинхронная или синхронная загрузка.
#4 React Notion X
Быстрый и точный рендерeр React для Notion.

React Notion X
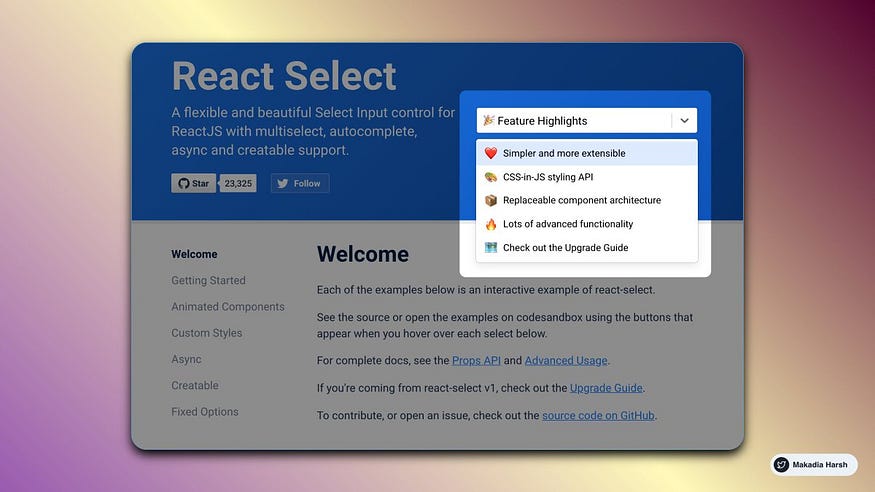
#5 React Select
Гибкий элемент управления Select Input для React c поддержкой множественного выбора, автозаполнения и асинхронности.

React Select
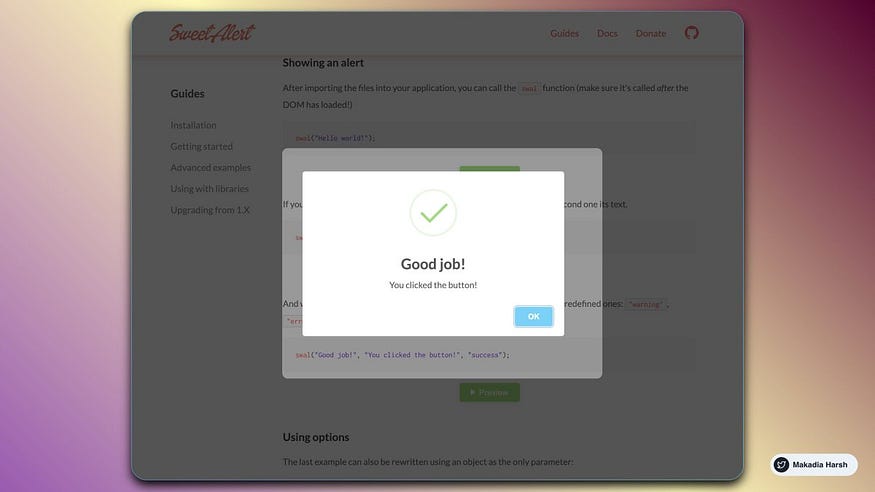
#6 Sweet Alert
Красивые всплывающие уведомления на JavaScript.

Sweet Alert
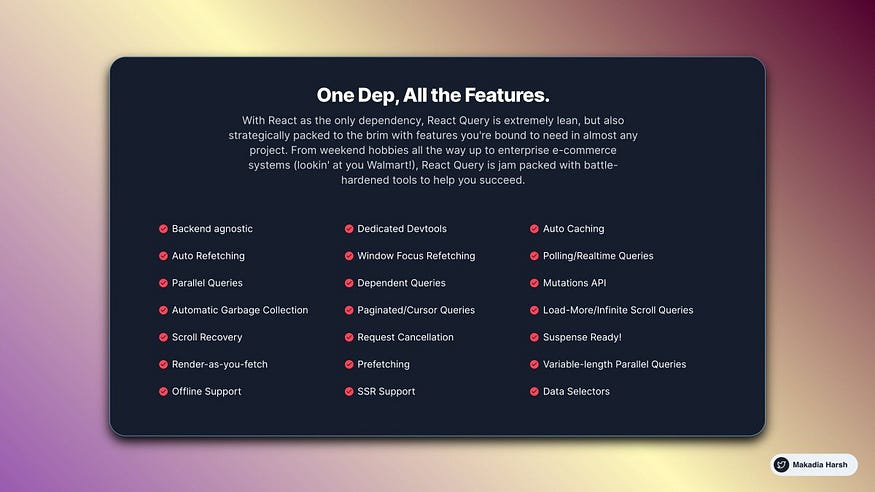
#7 React Query
Осуществляет кэширование запросов на основе ключей. Ключи могут быть любыми уникальными сериализируемыми значениями — строками, массивами, объектами и так далее. Позволяет работать запросами к серверу.

React Query
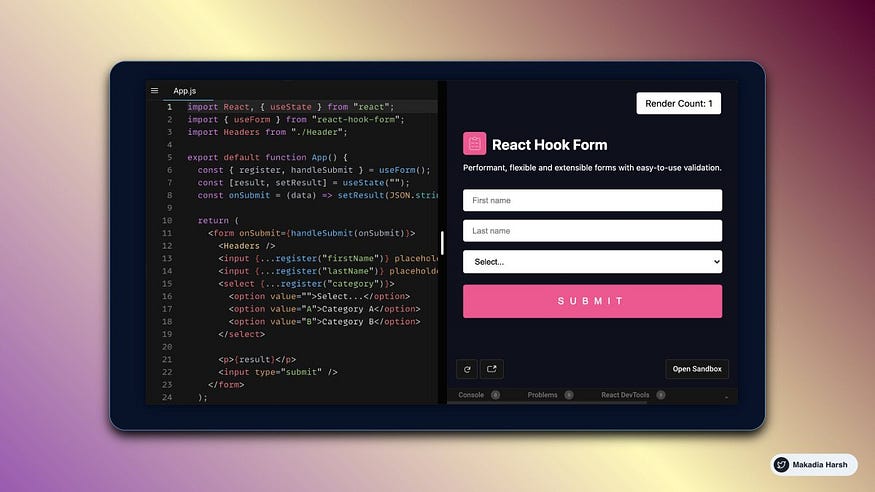
#8 React Hook Form
Библиотека для создания эффективных, гибких и расширяемых форм с простой валидацией.
Особенности:
- простота разработки;
- HTML-стандарты;
- производительность;
- оптимизированность.

React Hook Form
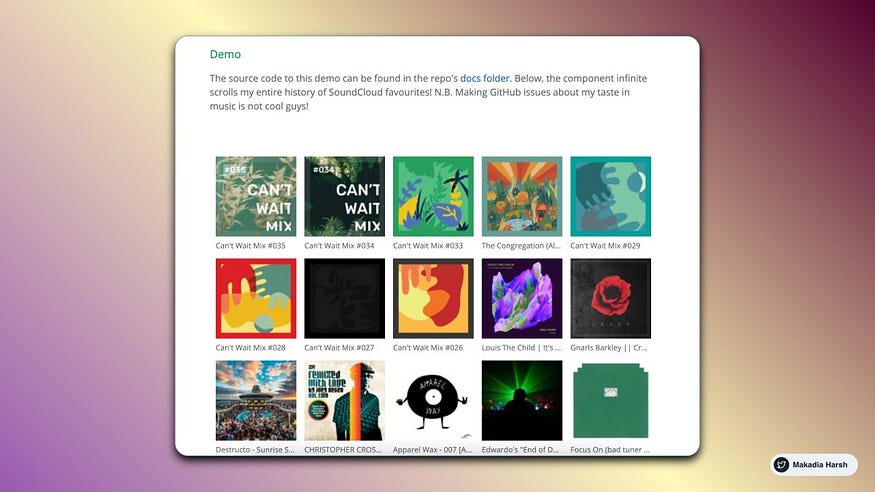
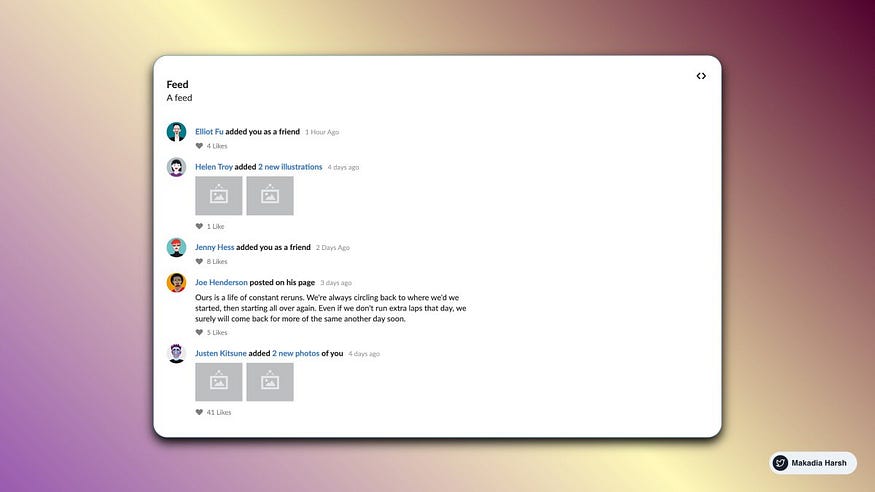
#9 React Infinite Scroller
Компонент бесконечной прокрутки для React в ES6.

React Infinity Scroller
#10 React Motion
Библиотека для работы с анимацией. Использует нечто похожее на физический движок. При наложении анимации друг на друга можно заметить, как движения становятся подпружиненными, что выглядит очень реалистично и эффектно.

React Motion
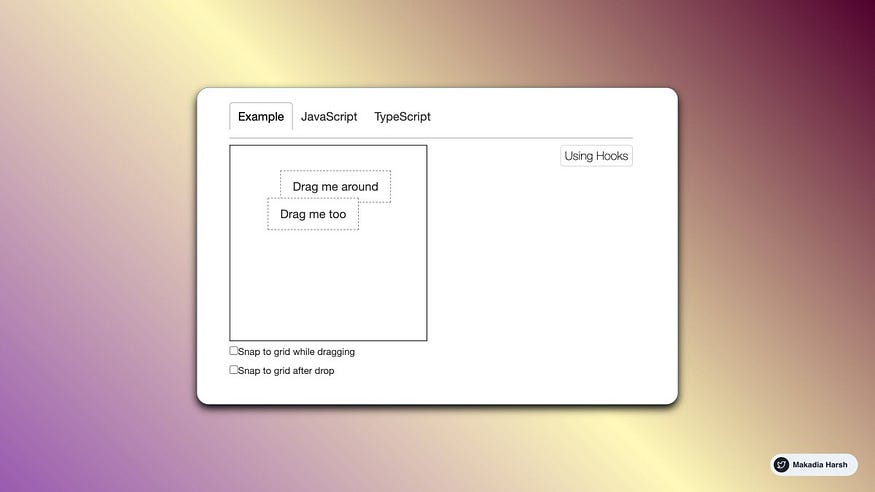
#11 React DnD
Утилита, с помощью которой можно создавать сложные интерфейсы перетаскивания. Компонент предназначен для взаимодействия с другими перетаскиваемыми компонентами.

React DnD
#12 React Desktop
Библиотека JavaScript, построенная на базе фреймворка React. Призвана привнести в веб-нативный десктопный опыт. Содержит множество компонентов для macOS Sierra и Windows 10.

React Desktop
#13 Splitbee
Компонент для отслеживания и оптимизации онлайн-бизнеса. Удобная платформа для аналитики.

Splitbee
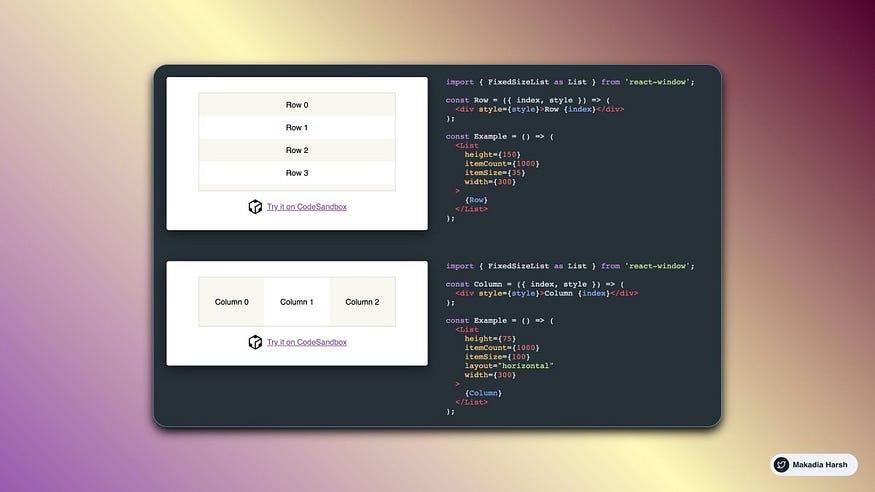
#14 React Window
Компоненты React для эффективного рендеринга больших списков и табличных данных.

React Window
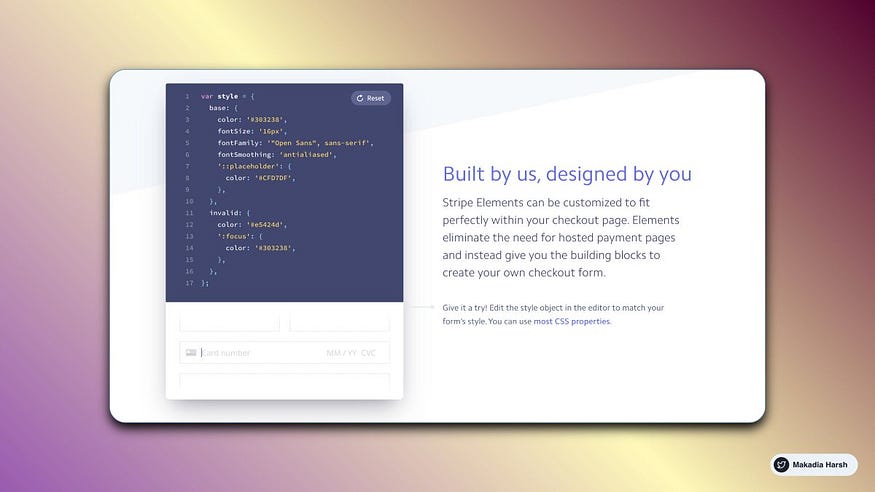
#15 Stripe Elements
Stripe Elements — это предварительно созданные компоненты пользовательского интерфейса, которые помогают создавать свои собственные формы для платежей на десктопных и мобильных устройствах.

Stripe Elements
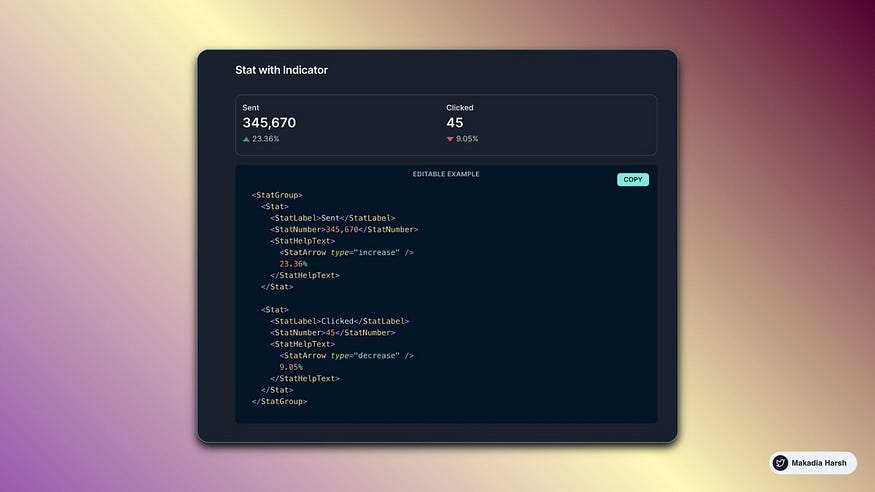
#16 Chakra UI
Простая, модульная и доступная библиотека компонентов, которая содержит строительные блоки, необходимые для создания приложений React.

Chakra UI
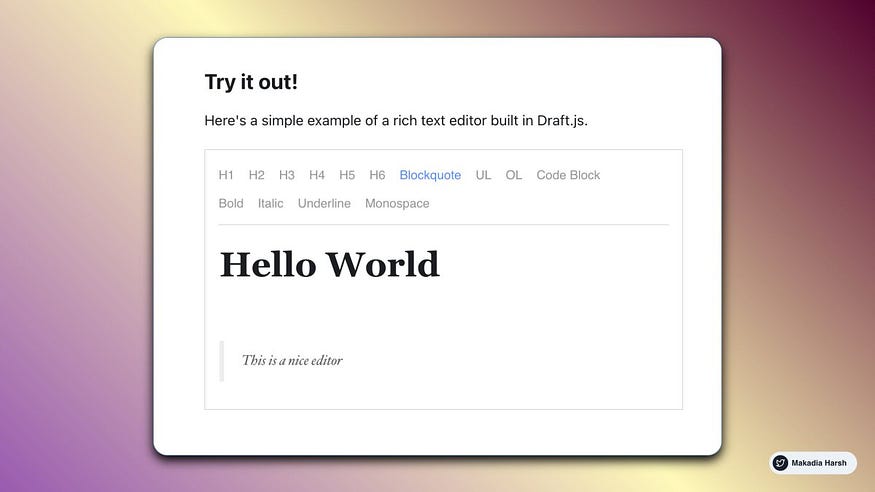
#17 Draft.js
Предназначена для работы с текстом на React. Может создать состояние редактора, которое будет хранить все данные о контенте, положении курсора и так далее.

Draft.js
#18 Chart.js
Популярный инструмент, который позволяет строить графики и диаграммы.

Chart.js
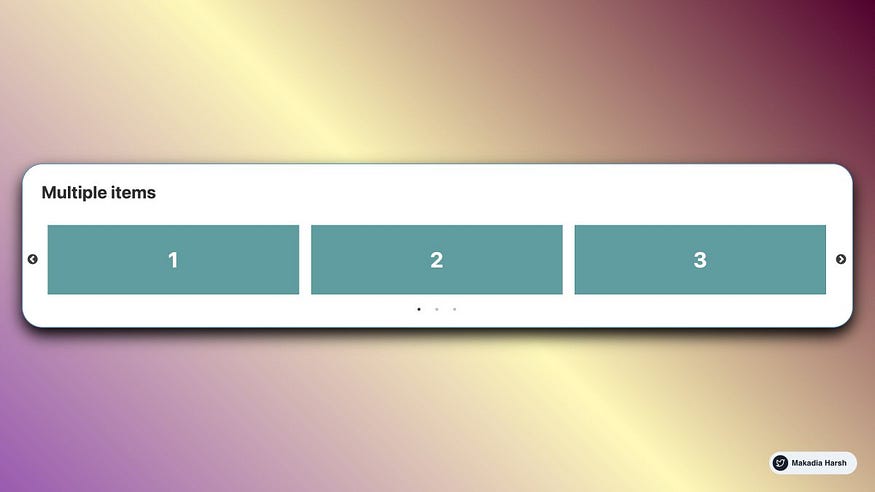
#19 React Slick
Компонент для создания адаптивных слайдеров типа «карусель». Предлагает большое количество разнообразных вариантов «карусели», которые можно настраивать.

React Slick
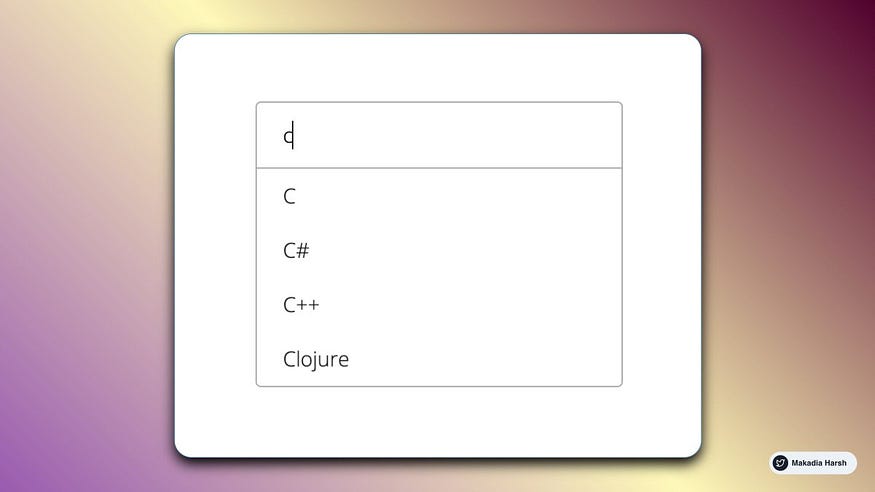
#20 React Auto Suggest
Компонент автозаполнения форм, совместимый с технологическим стандартом WAI-ARIA.

React Auto Suggest
#21 React Burger Menu
React-компонент боковой панели вне канвы с коллекцией эффектов и стилей с использованием CSS-переходов и SVG-анимации путей.

React Burger Menu
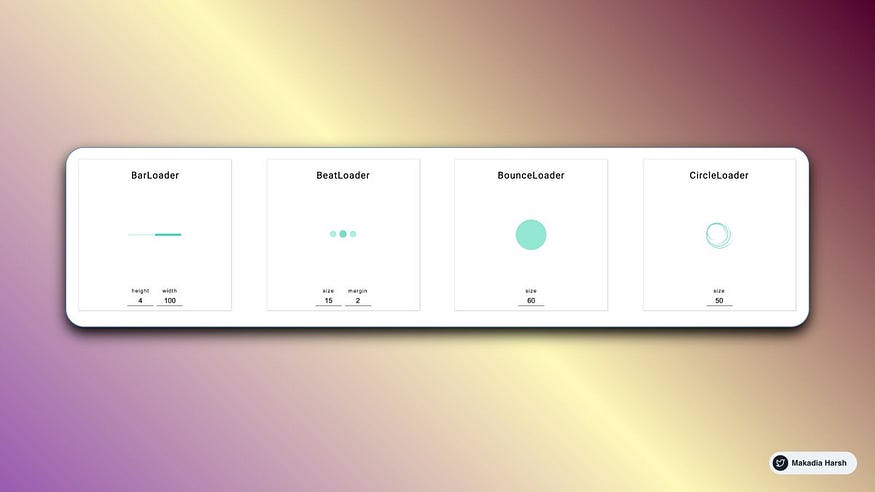
#22 React Spinners
Коллекция компонентов спиннеров анимации загрузки.

React Spinners
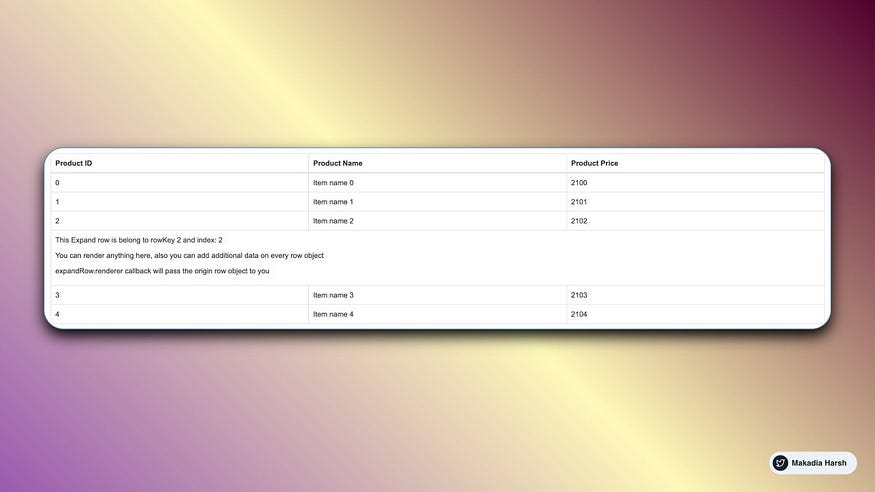
#23 React Bootstrap Datatable
Позволяет создавать достаточно сложные и красиво оформленные таблицы при минимуме усилий.

React Bootstrap Datatable
#24 Styled Components
Библиотека для написания и управления CSS.

Styled Components
#25 Semantic UI
Система разработки, которая помогает создавать красивые, отзывчивые макеты с помощью HTML.

Semantic UI




Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: