У цьому уроці ми створимо і запустимо простий додаток Node.js на нашому (локальному або віддаленому) сервері за допомогою Docker, запускаючи збірку з git push-події репозиторію GitHub, використовуючи Jenkins.
Крок 1. Node App:
Чотири файли, які потрібно створити:
- server.js
Простий та експрес-додаток, який виводить «Hello World — версія».
;
const express = require('express');
// Constants
const PORT = 8080;
const HOST = '0.0.0.0';
// App
const app = express();
app.get('/', (req, res) => {
res.send('Hello World - v1.0');
});
app.listen(PORT, HOST, () => {
console.log(`Running on http://${HOST}:${PORT}`);
});
- package.json
Просто додайте експрес-бібліотеку до програми.
{
"name": "docker_web_app",
"version": "1.0.0",
"description": "Node.js on Docker",
"author": "Samer Al Saydali <[email protected]>",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.18.2"
}
}
- Dockerfile
FROM node:18
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "node", "server.js" ]
Docker-файл призначений для створення контейнера додатку Node.js. Дозвольте мені пояснити кожну його частину:
FROM node:18: Цей рядок вказує базовий образ Docker для використання. У цьому випадку він починається з офіційного образу Node.js з тегом версії 18. Цей образ містить попередньо встановлене середовище виконання Node.js.
WORKDIR /usr/src/app: Цей рядок встановлює робочу директорію всередині контейнера на /usr/src/app. Всі наступні команди будуть виконуватися в цьому каталозі.
COPY package*.json ./: Цей рядок копіює package.json і package-lock.json (якщо він існує) з хост-машини до поточного робочого каталогу контейнера. Ці файли необхідні для встановлення залежностей програми за допомогою npm.
RUN npm install: Ця команда встановлює залежності програми Node.js за допомогою npm. Вона зчитує файли package.json і package-lock.json і встановлює всі необхідні пакунки.
COPY ...: Цей рядок копіює весь вміст вашого додатку (всі файли і каталоги) з хост-машини до поточного робочого каталогу всередині контейнера. Цей крок використовується для додавання коду вашої програми до контейнера.
EXPOSE 8080: Ця інструкція повідомляє Docker, що контейнер буде слухати порт 8080. Однак, насправді вона не пов’язує цей порт з будь-яким конкретним портом на хості. Це потрібно зробити під час запуску контейнера за допомогою опції -p або -P.
CMD [«node», «server.js» ]: Тут вказується команда, яка буде запущена при запуску контейнера. Вона запускає скрипт Node.js server.js. Зазвичай це основна точка входу у ваш додаток.
- .dockerignore
Розумною ідеєю буде додати файл .dockerignore з вмістом:
node_modules
npm-debug.log
Файл .dockerignore використовується для вказівки файлів і каталогів, які слід виключити при створенні образу Docker. Він схожий за концепцією на .gitignore, але застосовується до контексту збірки Docker, який є набором файлів і каталогів, що надсилаються Docker для створення образу.
Початкове тестування
Для використання цього Docker-файлу вам зазвичай потрібно зібрати з нього образ, а потім запустити контейнери на основі цього образу. Нижче наведено основні команди Docker для створення і запуску контейнера.
Створити образ Docker:
docker build -t test-node-app .
Запустіть контейнер на основі зображення, зіставивши порт 8080 з контейнера з портом на хості (наприклад, 8090 на хості):
docker run -p 8090:8080 test-node-app
Це запустить ваш Node.js-додаток у контейнері, і ви зможете отримати доступ до нього, перейшовши за адресою http://localhost:8090 у вашому веб-браузері.
Крок 2. Продемонструйте свій сервіс Jenkins:
Якщо ви використовуєте віддалений сервер і маєте доступ до вашого Jenkins [ip:port], пропустіть цей крок.
Якщо ви використовуєте свій персональний комп’ютер, ви можете дозволити Github доступ до вашого сервісу Jenkins.
Ngrok — це інструмент, який дозволяє вам відкрити локальний сервер, що працює на вашому комп’ютері, для загального доступу до інтернету. Він створює безпечний тунель від загальнодоступної кінцевої точки до порту на вашому локальному комп’ютері, роблячи його доступним з будь-якої точки інтернету. Ngrok зазвичай використовується для різних цілей, включаючи веб-розробку, тестування і налагодження. Ось як можна використовувати Ngrok:
Встановлення:
- Ви можете завантажити та встановити Ngrok з офіційного сайту.
- Після встановлення вам може знадобитися автентифікація за допомогою вашого облікового запису Ngrok, щоб отримати доступ до деяких розширених функцій.
Базове використання:
- Відкрийте термінал або командний рядок і перейдіть до каталогу, у якому встановлено Ngrok.
- Щоб показати локальний сервер, який працює на певному порту (наприклад, порт 8080 для Jenkins), скористайтеся наступною командою:
ngrok http 8080
Ngrok згенерує публічну URL-адресу (зазвичай у вигляді https://randomstring.ngrok.io), яку ви можете використовувати для доступу до вашого локального сервера з будь-якого місця.
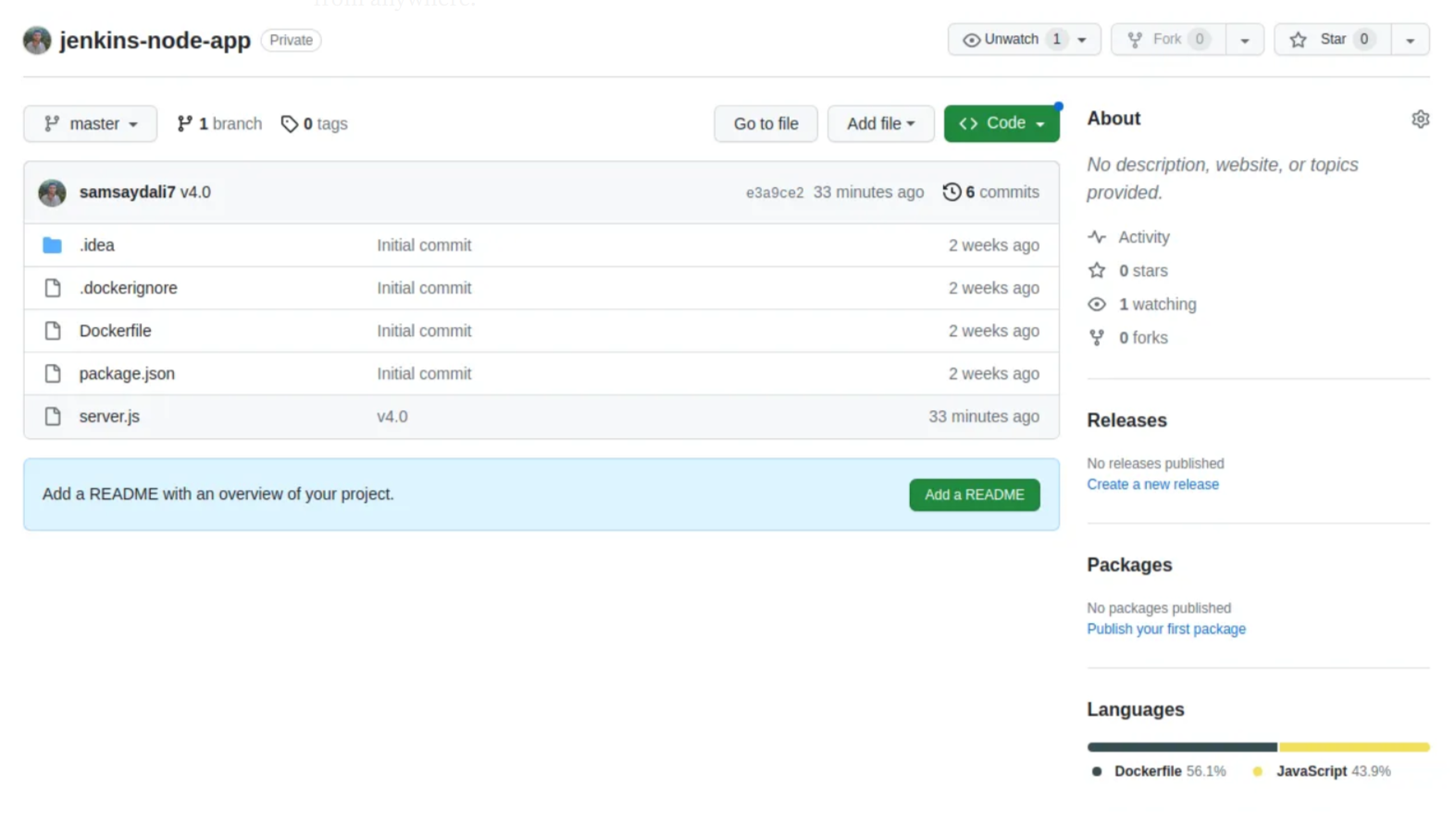
Крок 3. Налаштуйте репозиторій Github:
Створіть репозиторій, в якому будуть розміщені раніше створені файли (server.js, package.json, Dockerfile і .dockerignore).
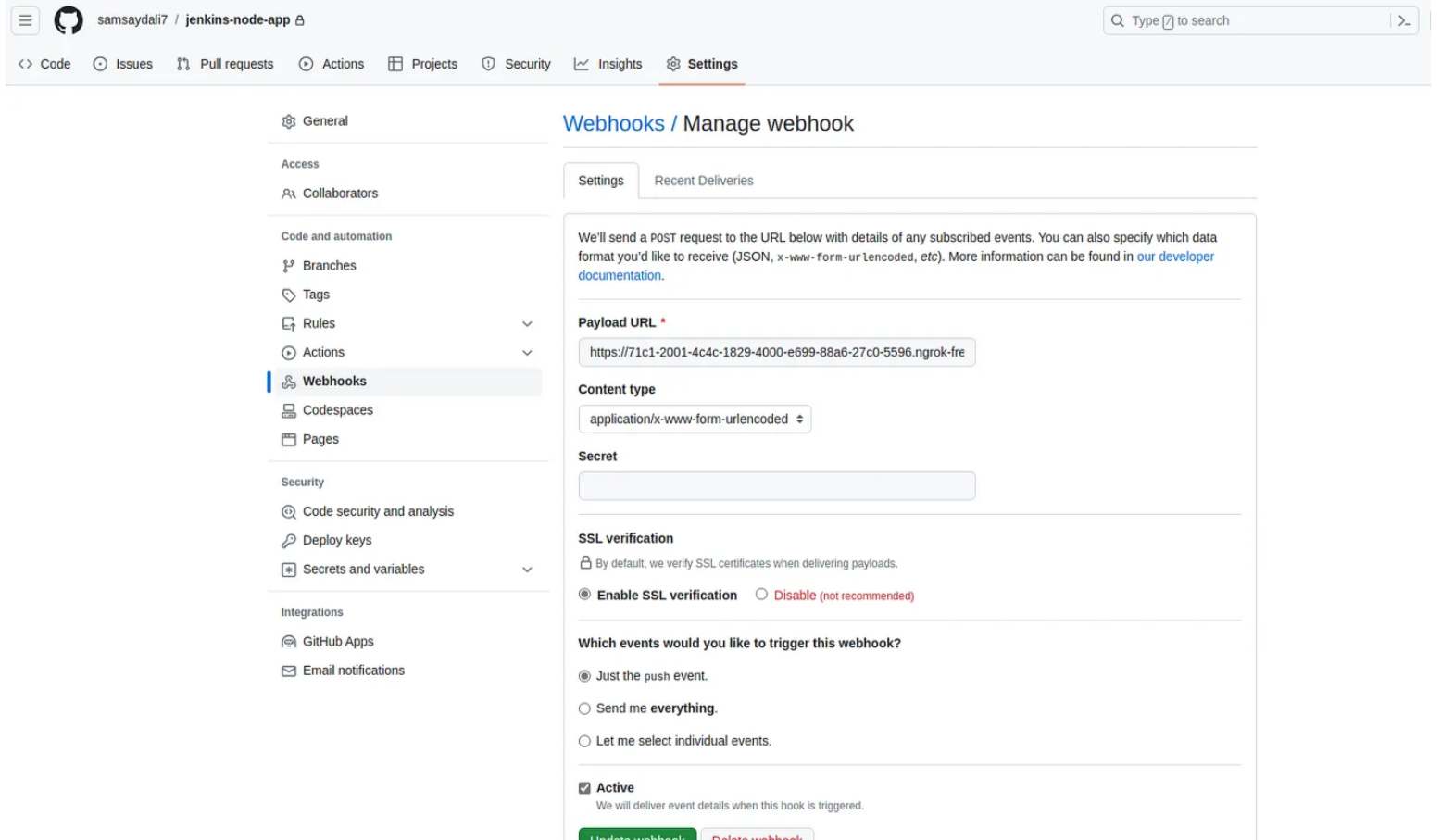
Тепер додайте веб-хук до Jenkins:
Налаштування веб-хука між GitHub і Jenkins дозволить вам автоматично запускати завдання Jenkins, коли у вашому сховищі GitHub відбуваються певні події, такі як push або pull request.
У вашому сховищі GitHub перейдіть до Settings -> Webhooks -> Add webhook.
Встановіть URL-адресу корисного навантаження на https://your-jenkins-url/github-webhook/. Замініть your-jenkins-url на дійсну URL-адресу вашого сервера Jenkins.
Збережіть частину /github-webhook/.
Крок 4. Створення проекту Jenkins
- Створіть новий вільний проект.
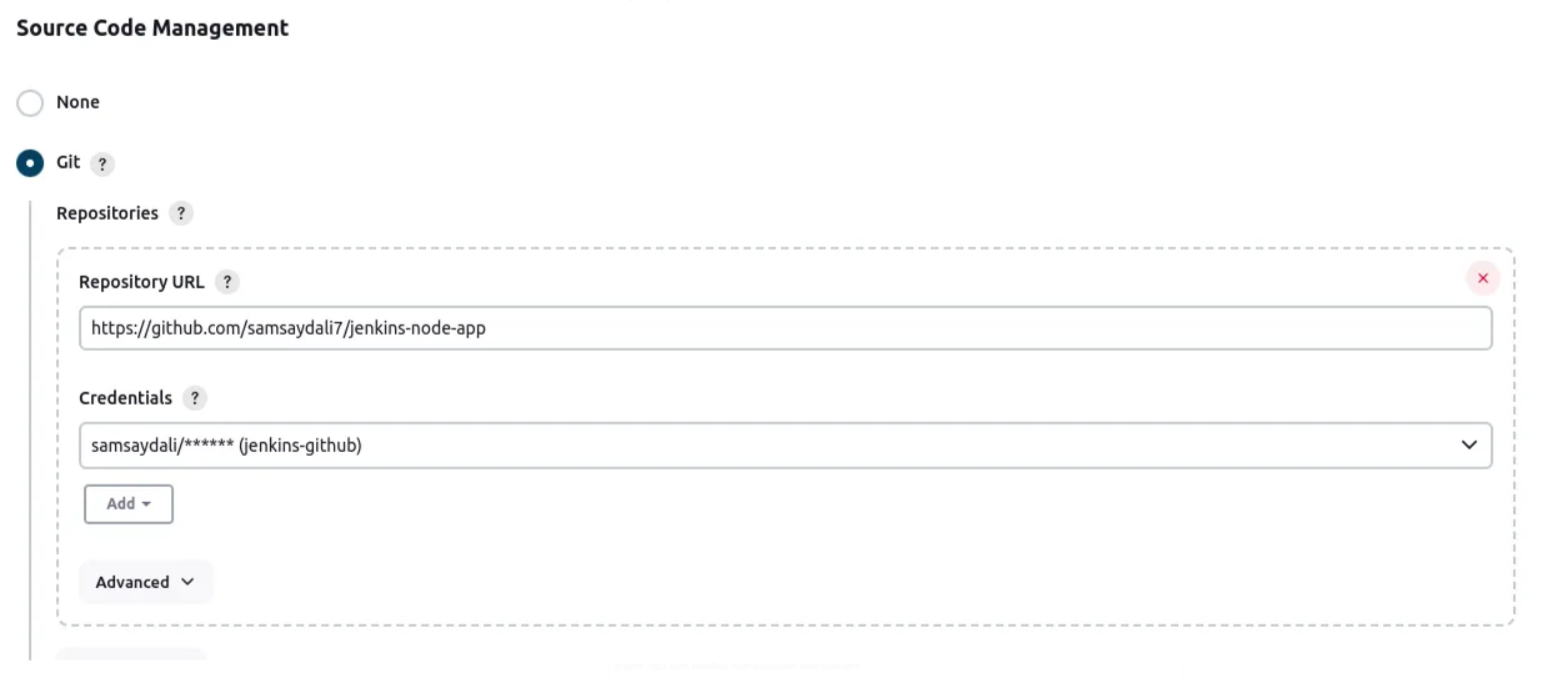
- Встановіть керування вихідним кодом на Git.
- Додайте URL-адресу вашого сховища.
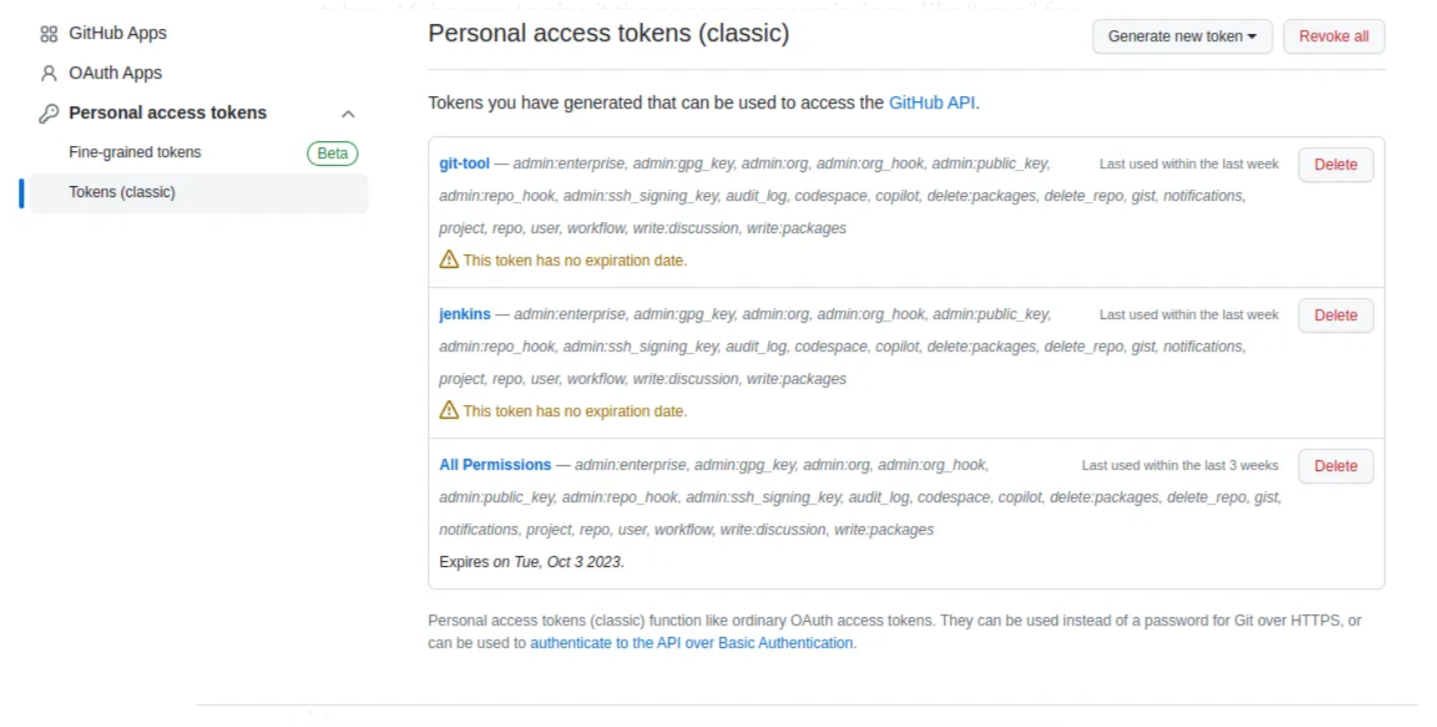
Щоб безпечно аутентифікувати Jenkins у вашому репозиторії GitHub, вам слід створити особистий токен доступу GitHub. Перейдіть до налаштувань вашого акаунта GitHub -> Налаштування розробника -> Персональні токени доступу -> Створити токен. Переконайтеся, що ви надали йому необхідні дозволи, наприклад, «repo» для приватних сховищ або специфічні дозволи, необхідні для вашого випадку використання.
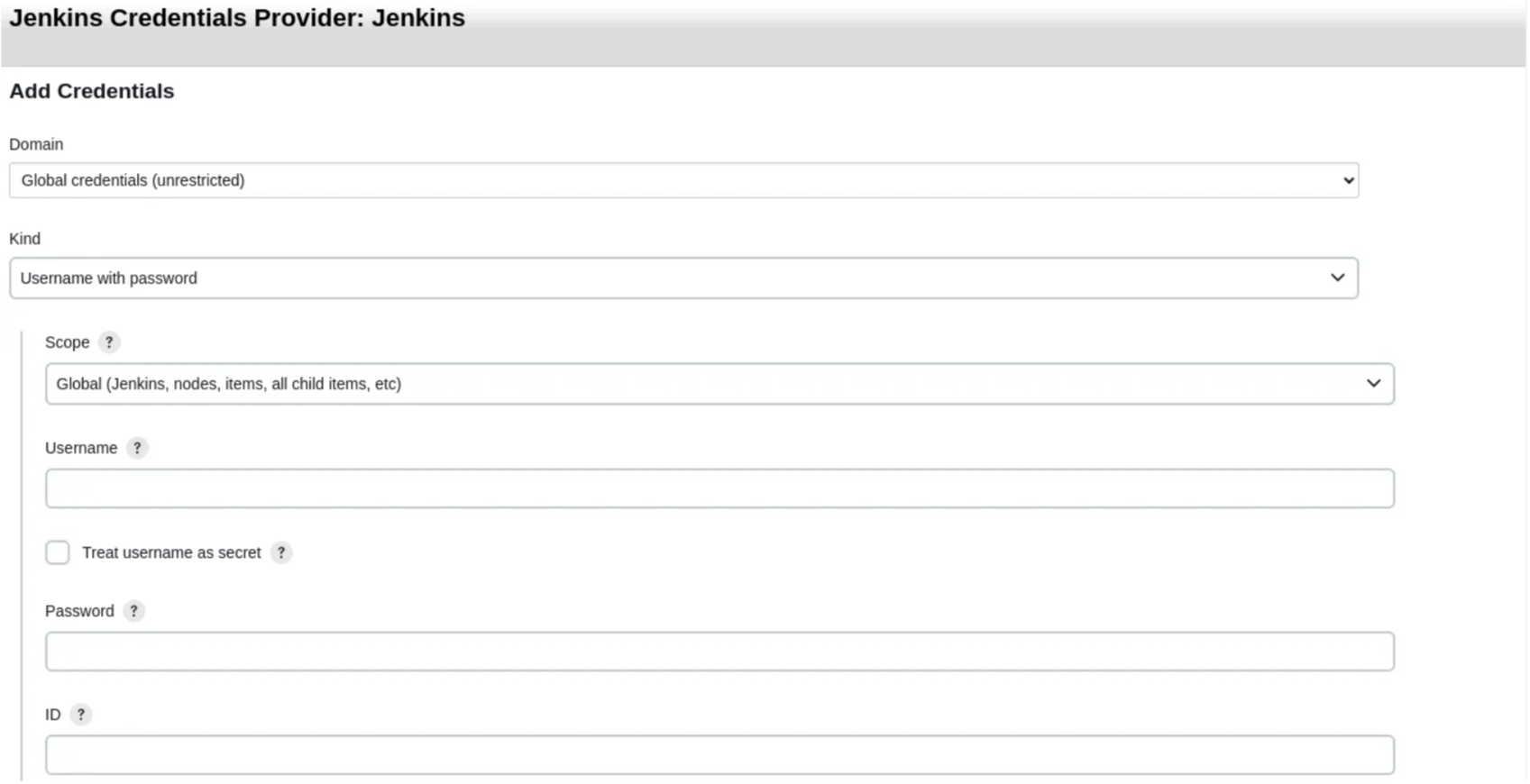
Для приватних сховищ додайте і використовуйте Jenkins Credentials Provider, встановіть ім’я користувача на ваш юзернейм, а пароль на створений токен доступу.
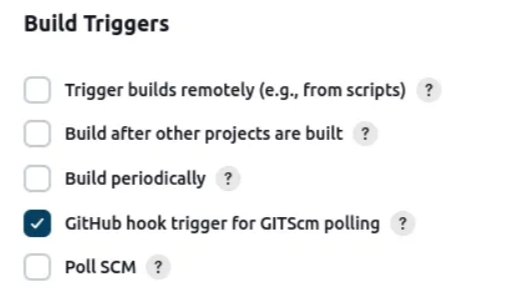
Встановіть тригери збірки на тригер хука GitHub для опитування GITScm.
Кроки будівництва:
- Виконати Shell
sudo docker rmi node-app-img -f
sudo docker build . -t node-app-imgВикористовуйте команди Docker для видалення образу Docker, а потім створіть новий образ Docker з Docker-файлу.
- Виконати Shell
PORT_TO_KILL=8080CONTAINER_ID=$(sudo docker ps -q --filter "expose=$PORT_TO_KILL")if [ -n "$CONTAINER_ID" ]; then
sudo docker kill "$CONTAINER_ID"
else
echo "No container using port $PORT_TO_KILL found."
fiВикористовується для пошуку та знищення Docker-контейнера, який використовує певний порт
(PORT_TO_KILL).
- Виконати Shell
sudo docker run -p 49160:8080 -d node-app-img
Запускає образ на порту 49160 на вашому комп’ютері.-p 49160:8080:Цей параметр використовується для зіставлення портів між хостом і контейнером. Він вказує, що порт 49160 на хості слід зіставити з портом 8080 на контейнері. Це означає, що ви можете отримати доступ до програми, запущеної всередині контейнера на порту 8080, підключившись до порту 49160 на хості.
Тестування:
Запустіть збірку вручну на Jenkins, а потім перевірте ваш http://localhost:49160/, ви повинні побачити:
Hello World — v1.0
Тепер спробуйте внести зміни до коду, наприклад, змінити v1.0 на v2.0.
Додайте зміни в Git, зафіксуйте їх і перенесіть у віддалений репозиторій Github.
Перевірте свій Jenkins Dashboard:
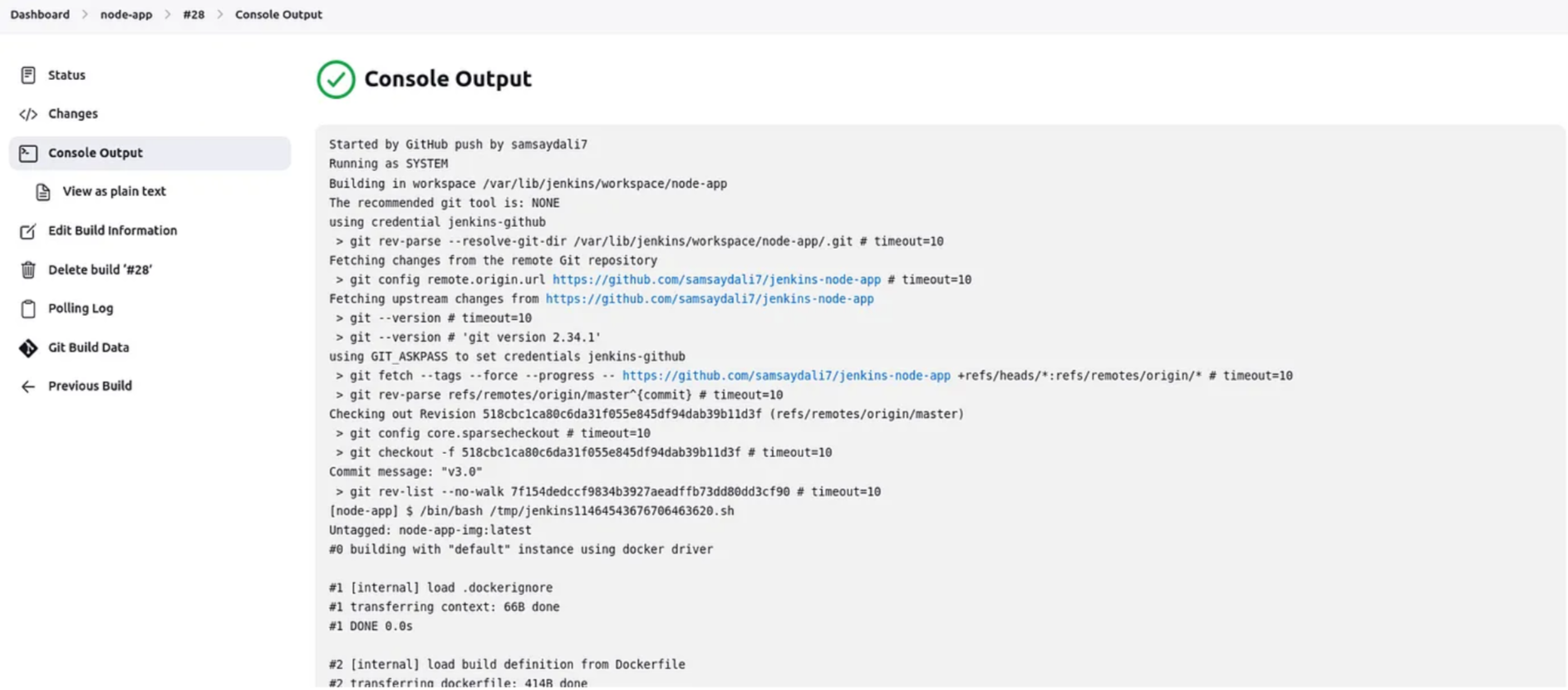
Якщо ви натиснете на свій проект і переглянете консоль останнього запуску:
Це означає, що збірка була запущена і успішна, тепер перевірте ваш http://localhost:49160/, ви повинні побачити:
Hello World — v2.0
Вітаємо, ви щойно створили свій конвеєр CI/CD!
Цей текст взято з особистого блогу після отримання дозволу автора.
Цей матеріал – не редакційний, це – особиста думка його автора. Редакція може не поділяти цю думку.




















Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: