Уявіть дерево. Красиве розкидисте дерево.
Візуалізуйте його до найменших деталей.
Бачите життєдайні зелені листочки?
Це ваш код, який виконує всі необхідні функції.
А сухі, коричневі листочки — це невикористаний код, який лише займає місце.
Так от, Tree Shaking — це немов струшування дерева восени, щоб позбутися опалого листя. Так само, ця технологія «струшує» ваш код, видаляючи все зайве. Залишається тільки життєздатний, продуктивний код, який робить вашу програму легшою і швидшою.
Отож, Tree Shaking — це техніка оптимізації, яка дозволяє зменшити розмір фінального файлу з вашим кодом, видаливши невикористані частини.
Ще одним плюсом є швидше завантаження. Менший розмір файлу означає, що сторінка завантажується швидше — і це позитивно впливає на користувацький досвід, особливо на повільних з’єднаннях.
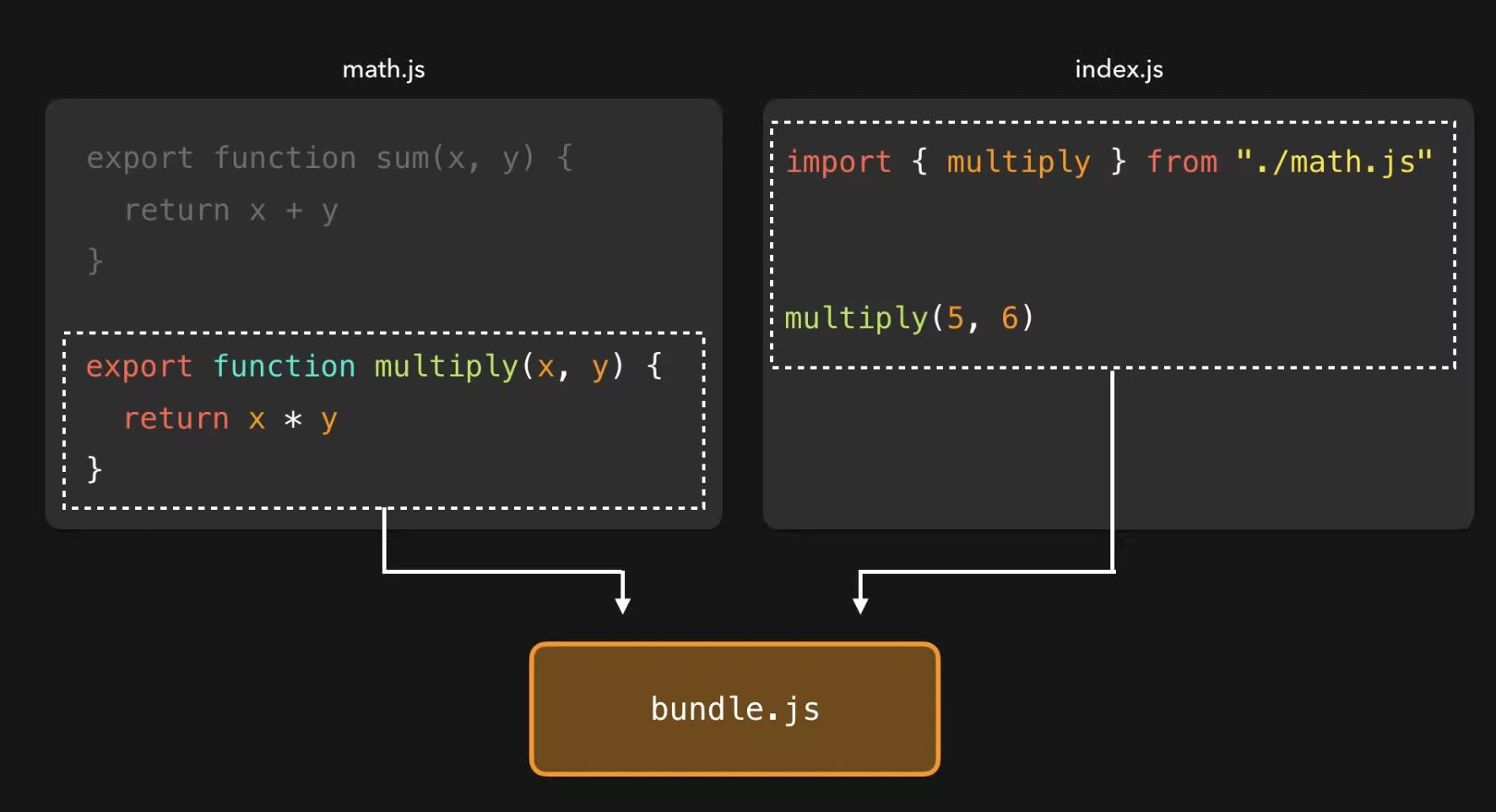
Як це працює? Tree Shaking особливо ефективний з ES6-модулями завдяки їхній статичній структурі. Збирач, такий як Webpack або Rollup, аналізує ваш код і видаляє все, що не використовується. Він робить це, виходячи з того, як ви імпортуєте в модулі. Наприклад, якщо ви імпортуєте тільки одну функцію з модуля, інші функції з цього модуля будуть видалені з фінального файлу.
Цей текст взято з особистого блогу після отримання дозволу автора.
Цей матеріал – не редакційний, це – особиста думка його автора. Редакція може не поділяти цю думку.














Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: