Ми постійно використовуємо патерни програмування, не усвідомлюючи цього. Не замислюємось про те, чому на проєктах використовується саме така архітектура, чому структуру проєкту і навіть назви файлів використовують за саме такими загальноприйнятими канонами.
У цій статті я пропоную розібратись з одними з найуживаніших патернів — MVP та його пращуром MVC.
Патерн MVC
Почнемо в хронологічній послідовності з патерну MVC — він був створений в 1970-х роках і його метою було розбиття будь-якої програми, з якою взаємодіє користувач, на три логічні блоки:
- Model — це бізнес-логіка додатку, в ньому відбуваються найважчі процеси (обробка, сортування, запис даних, звернення до бази даних, генерація вебсторінки тощо), і після виконаної події відправляє результат до View.
- View — це інтерфейс, з яким взаємодіє користувач, візуальна частина (наприклад, сторінка сайту). Задача View — зчитати інформацію, введену користувачем, і передати її в конкретний метод або функцію контролера, а також зчитувати дії користувача (натискання кнопки або оновлення сторінки, що теж викликає метод або функцію з контролера).
- Controller — приймає дані або подію від View і може діяти таким чином, наприклад:
- за допомогою виключень обирає конкретний метод Model, який треба викликати, спираючись на дані або подію від View;
- формує обʼєкт з отриманих параметрів, який передаємо до Model за допомогою метода, функції Model або створюємо http–запит до model.
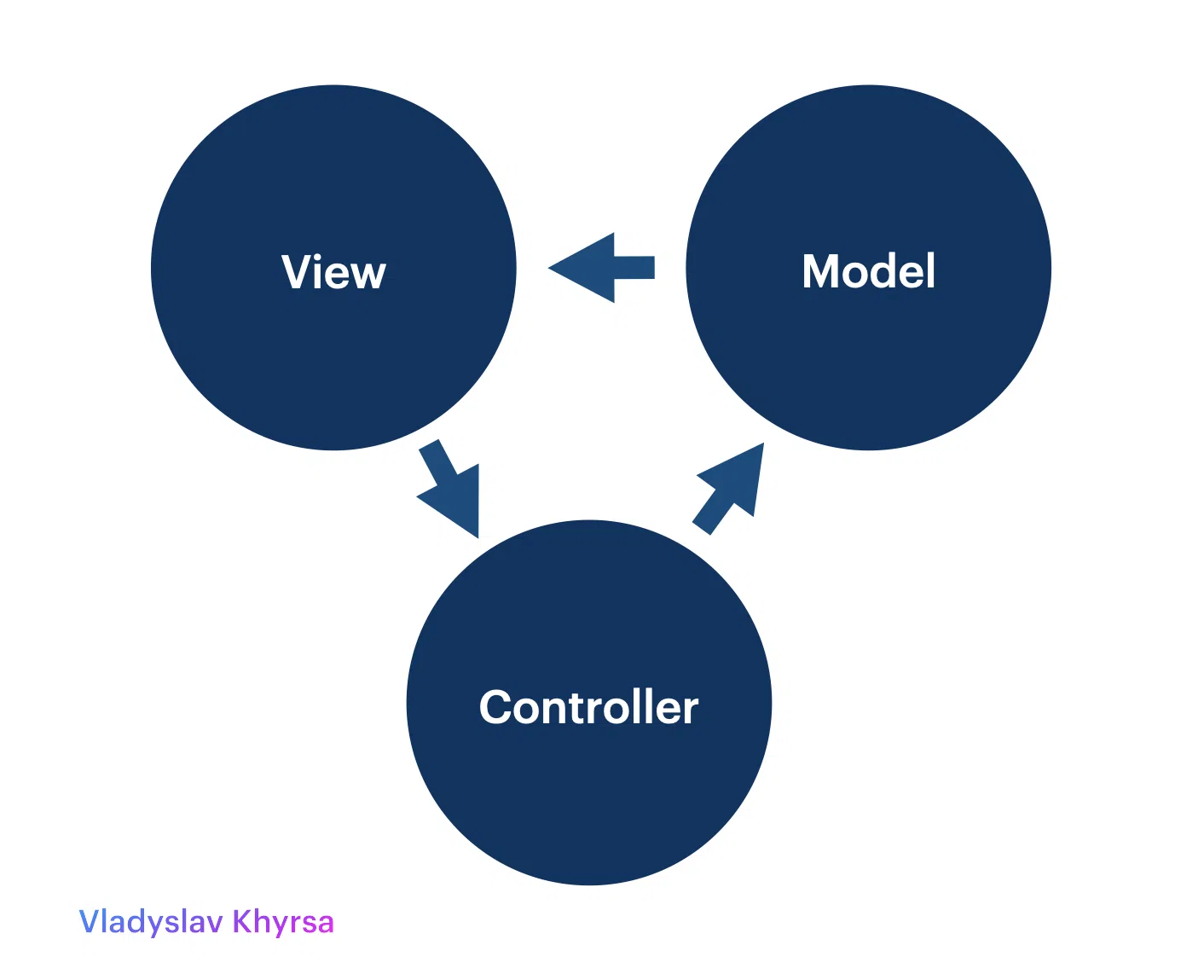
Загалом у нас виходить циркуляційна взаємодія наших трьох модулів — тобто по колу:
Патерн MVP
Ми розглянули, з чого все почалось, і тепер готові піти далі.
Розглянемо патерн MVP — він відрізняється лише одним модулем, проте зовсім іншою взаємодією між ними.
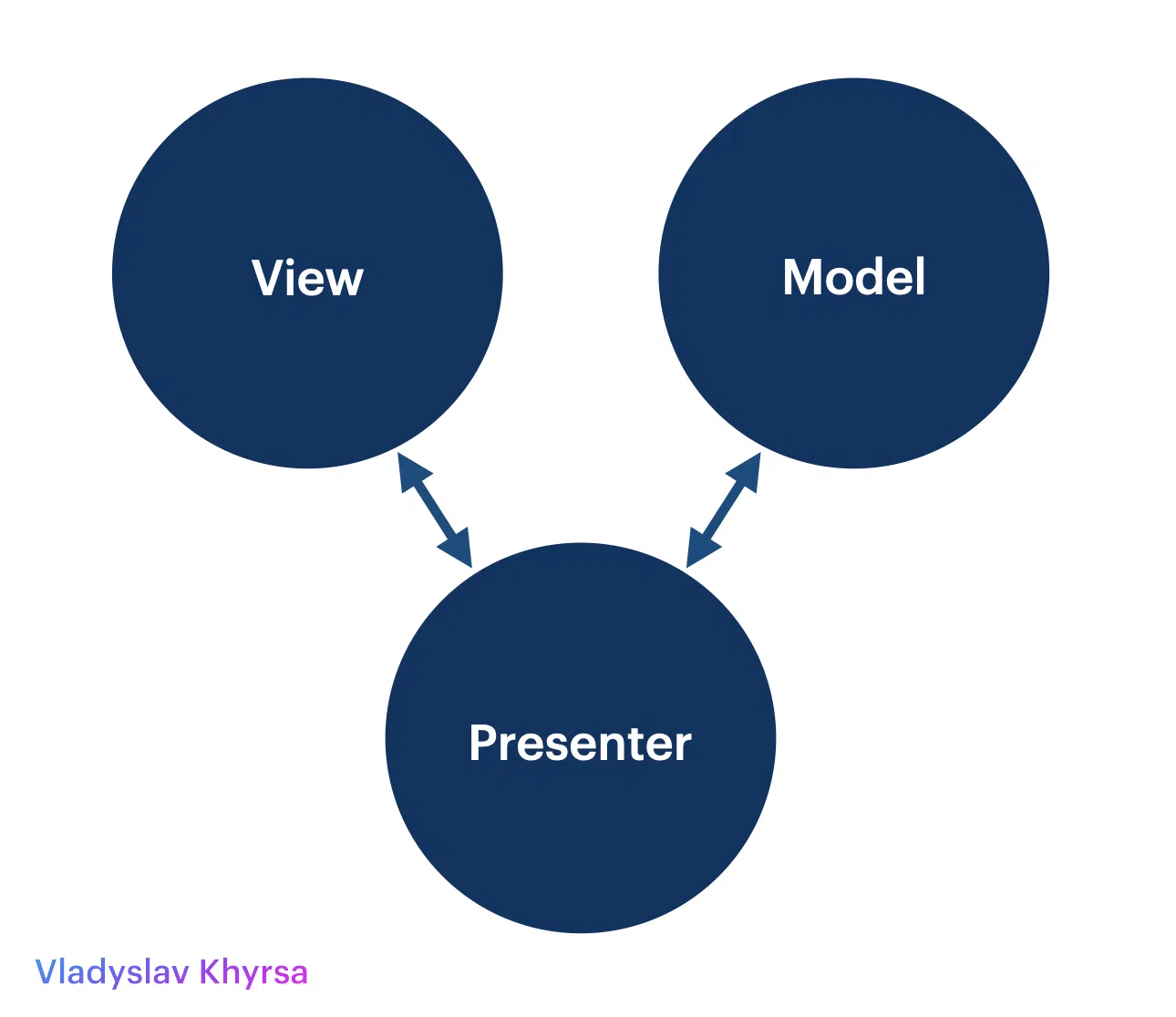
Як ми бачимо, у нас тепер замість модуля Controller модуль Presenter, проте найголовніше — це те, як змінилась їхня взаємодія.
Тепер модулі View та Model спілкуються виключно через модуль Presenter, який є посередником: робить все, що робив Controller, звертається до Model, чекає на відповідь, отримує її і передає результат до View.
Переходимо до прикладів
Розглянемо все на прикладі простого проєкту, який має візуальну частину View-модель (index.html), Presenter з одного файлу та великий модуль Model.
Ви можете завантажити та протестувати проєкт з GitHub.
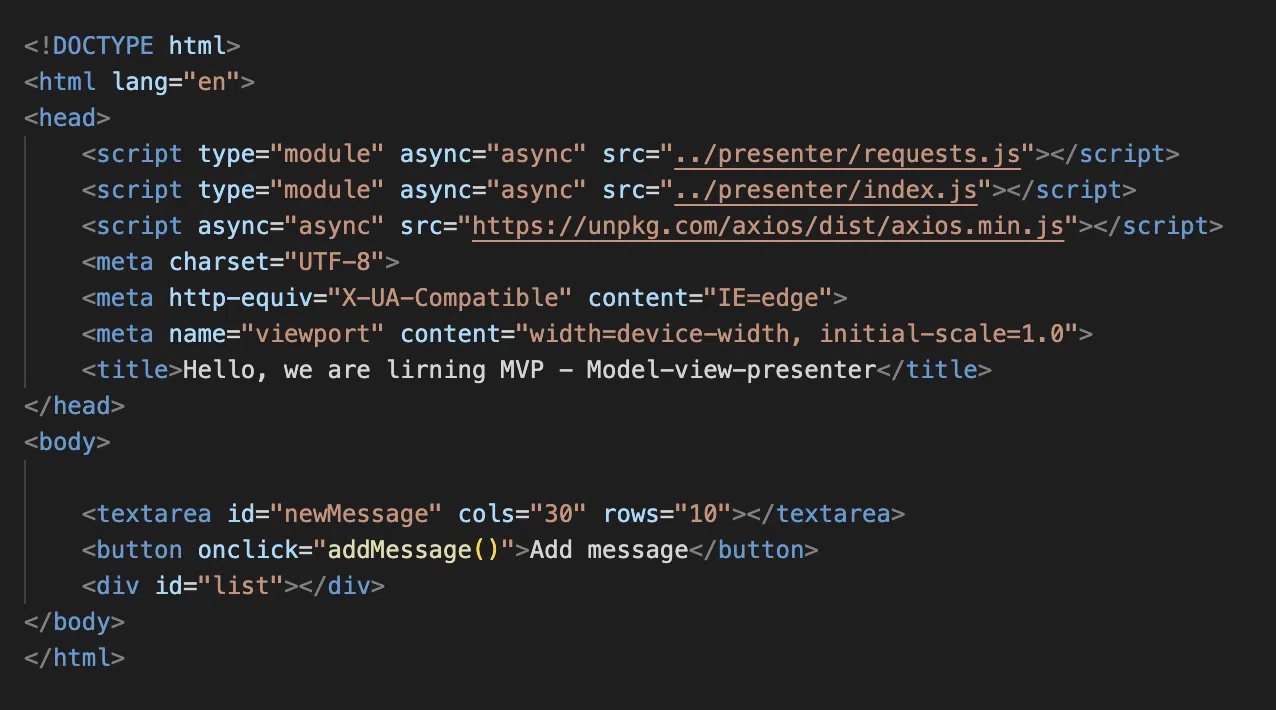
View:
В модулі View ми маємо лише розмітку, яка буде відображена у користувача, та імпортуємо потрібні нам скрипти включно і з презентером.
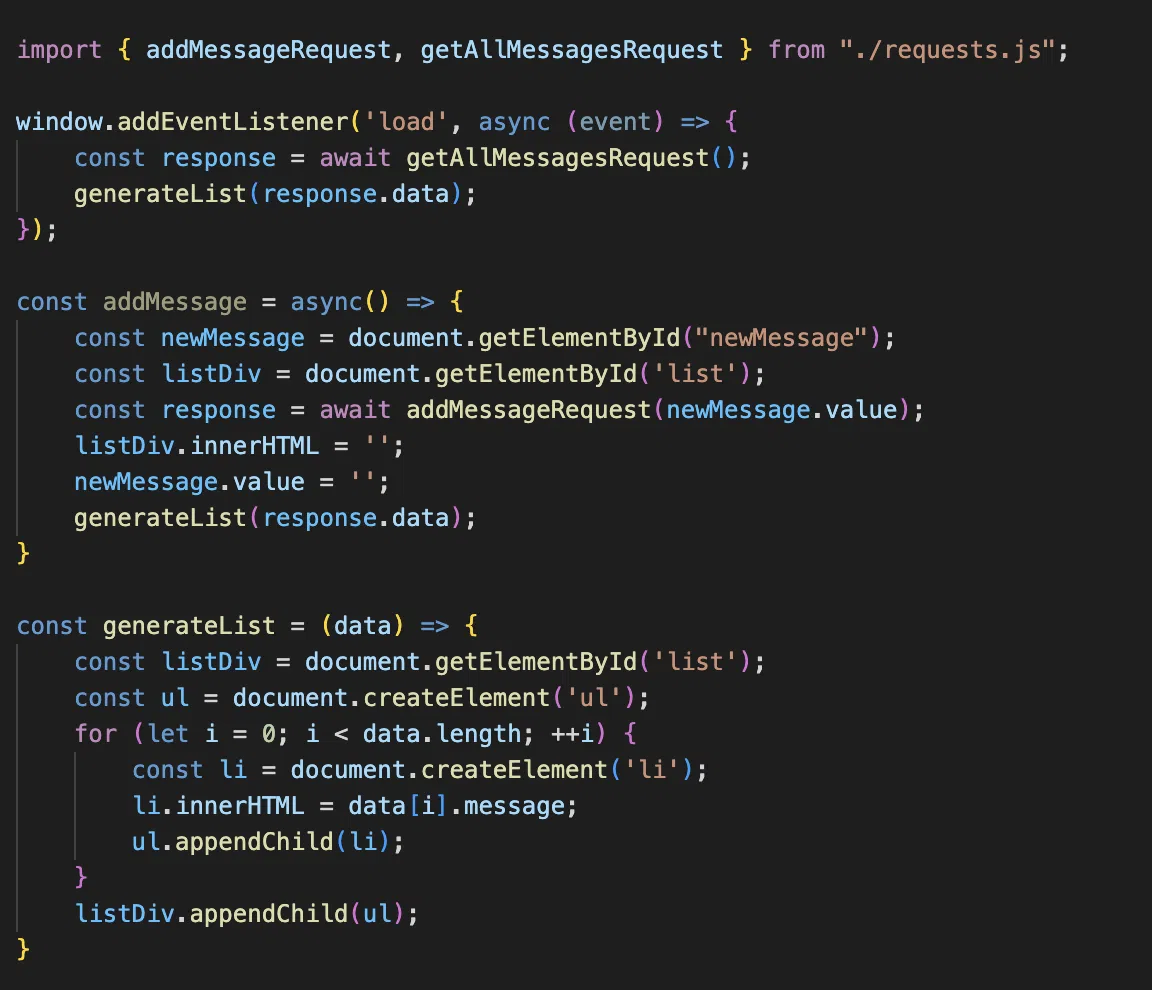
Presenter:
Файл presenter/index.js працює безпосередньо з html — змінює його, спираючись на дії користувача та дані, які отримує від запитів до моделі Model.
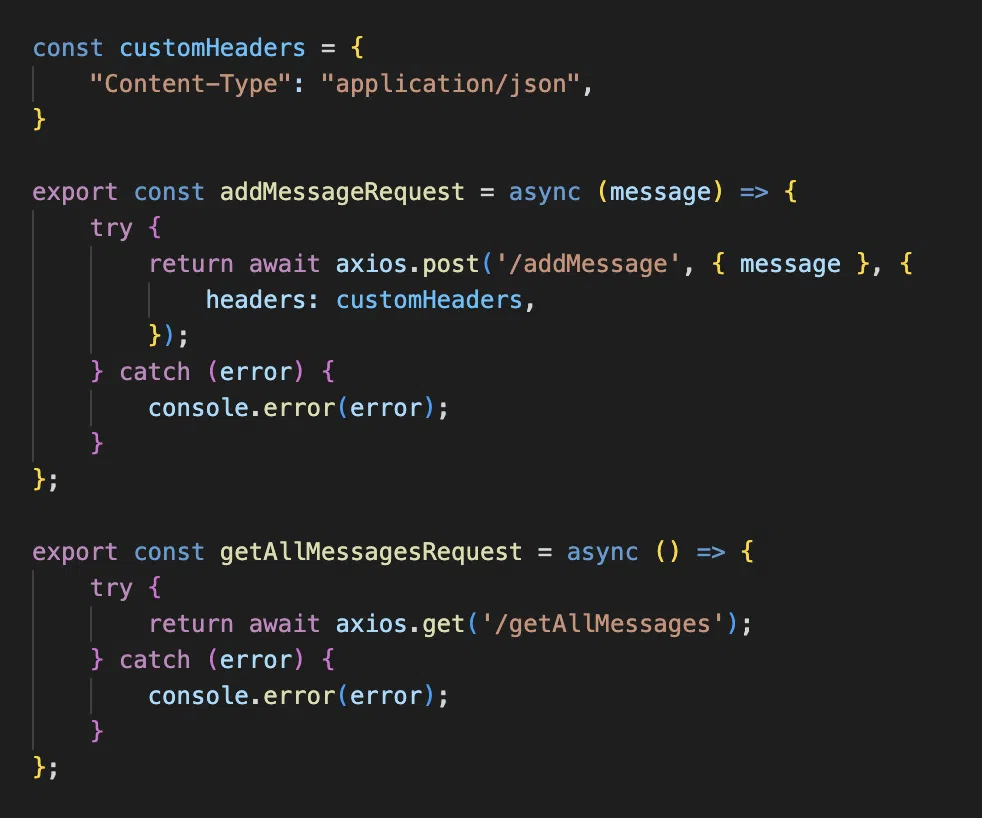
Файл presenter/requests.js має в собі функціонал запитів до Model за url–адресам і виконуються за допомогою axios.
Model:
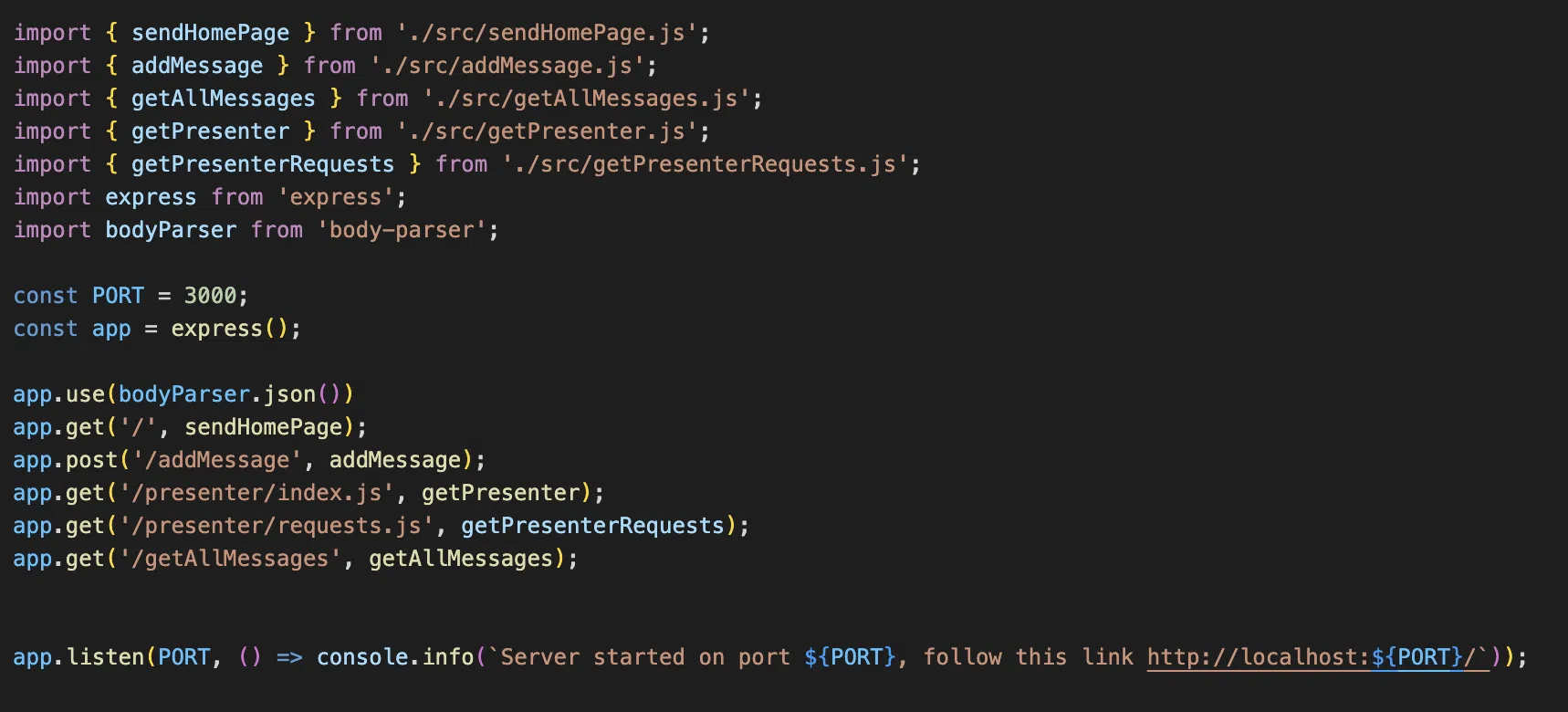
Файл model/index.js — «серце» нашого сервера, тут ми запускаємо http-сервер та приймаємо запити по назначеним url-адресам.
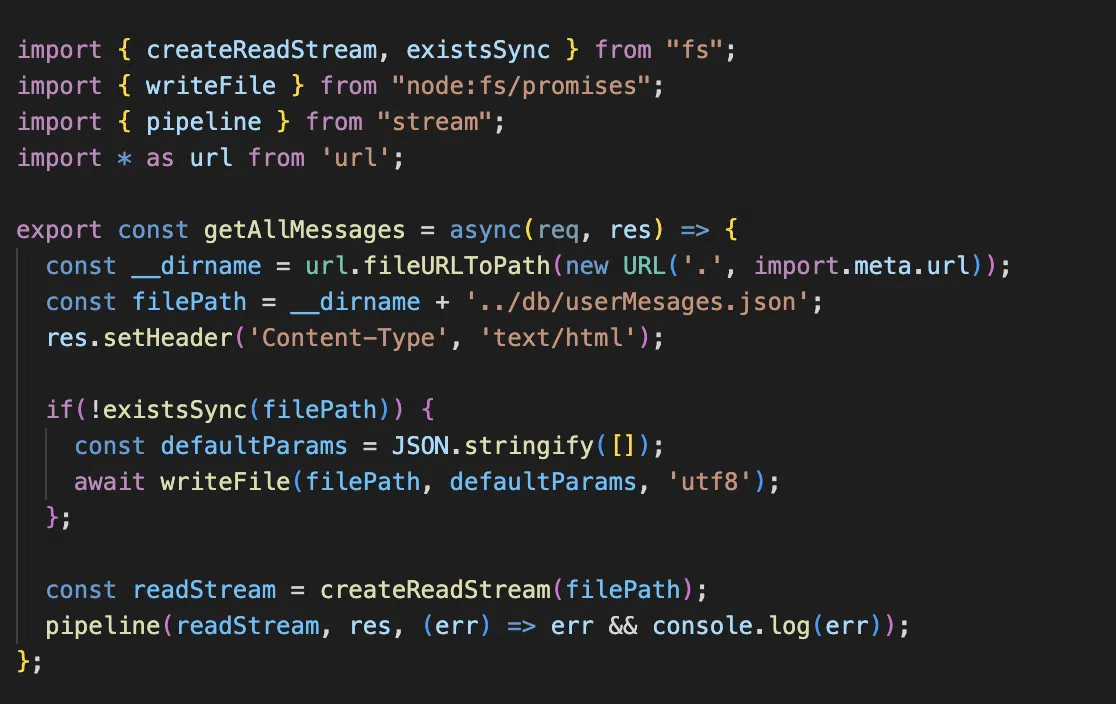
Файл model/src/getAllMessages.js — одна з наших функцій, яка після виконання віддає відповідь до Presenter, який, в свою чергу, змінює View, який відмальовується за новими даними.
Замість висновку
Ми розглянули з вами одні з найвживаніших патернів і розуміємо тепер, що вони створені для того, щоб змінюючи логіку однієї моделі, ми не потребували зміни логіки у всьому застосунку і могли, наприклад, за потребою, замінити модель Model на новий код за сучасними стандартами або ж взагалі на інший сервер — і це зовсім не вплине на роботу інших модулів.
Тож, завершуючи цю статтю, я хочу сказати: «Розділяйте та володарюйте».
Продуктивного вам кодування 😉
Цей матеріал – не редакційний, це – особиста думка його автора. Редакція може не поділяти цю думку.




















Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: