Якщо хочете стати крутим фронтендником, клонуйте ці сайти: 17 найкращих прикладів
Навіщо клонувати вебсайти? Якщо сайт завантажується довше, ніж 2 секунди, більшість користувачів не будуть чекати: вони просто закриють вкладку. Не варто недооцінювати дизайн: він має таке ж значення, як і програмування інтерфейсу, що виконується у фоновому режимі.
Coders Hub — це інтернет-спільнота для ентузіастів технологій і програмістів. Сьогодні вони діляться своїми порадами щодо того, які сайти варто клонувати, щоб отримати крутий досвід і мати гарне портфоліо.
Передаємо їм слово.
Саме розробники перетворюють професійний дизайн у сайт, що працює. Це дуже важлива частина роботи, тож, якщо ви хочете підвищити свою кваліфікацію — цю навичку варто вдосконалювати.
Клонуючи сайти, ви отримуєте важливий досвід. Тому намагайтесь зробити дублі якомога ближче до оригінала. Спробуйте відтворити меню сайтів, додайте адаптивний дизайн, мобільну навігацію та сітки.
Ось список сайтів, з якими варто попрацювати. Вони схожі, але в той же час дозволять відтворити різні концепції дизайну. Наприклад, більшість з них має:
- великі банери на домашній сторінці;
- великі блоки;
- реверсивні стовпці сітки;
- повне або половинне меню;
- «липке» або абсолютне позиціонування навігації;
- галереї;
- меню, що випадає / «акордеони»;
- другорядну анімацію, наприклад, ефект згасання;
- два стовпці сітки;
- адаптивний дизайн.
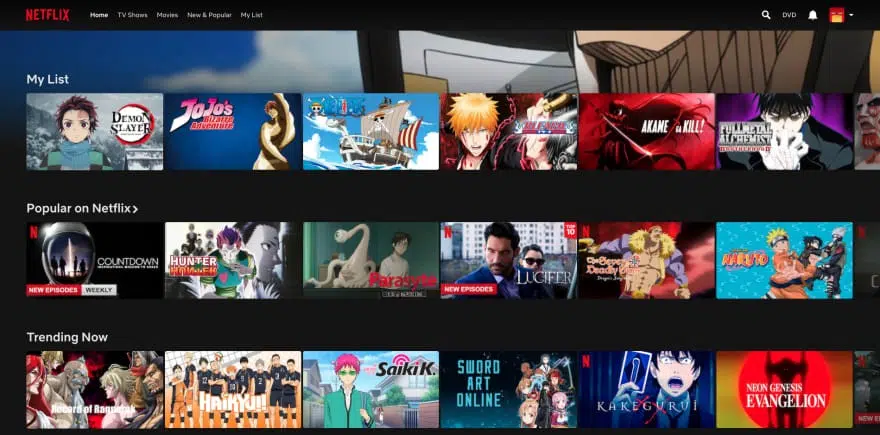
1Netflix
Якщо ви авторизувались на сайті, то побачите досить простий дизайн: горизонтальні ряди та галереї з великим банером.
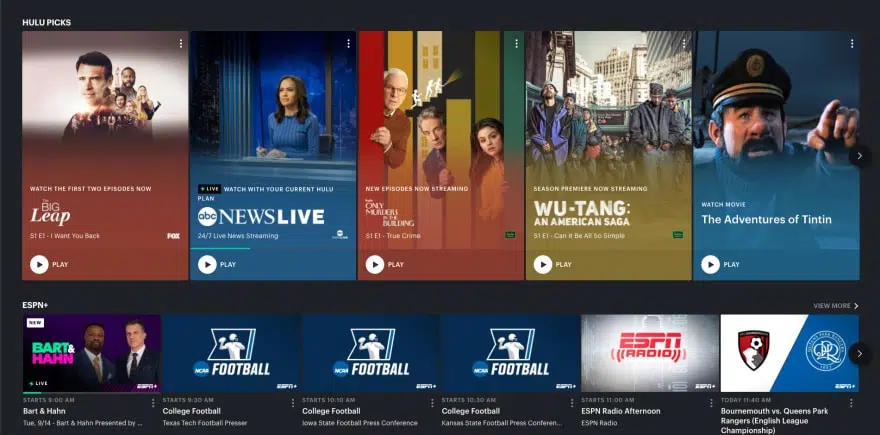
2 Hulu
Після входу на сайт, ви побачите схожу на Netflix картину. Тут є і великий банер, і основні рядки з відео чи TV-шоу.
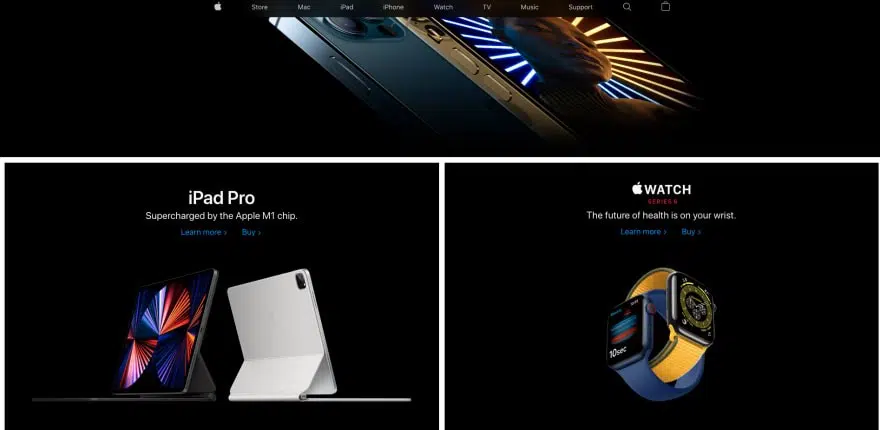
3Apple
Ось це хороший приклад дизайну з великими блоками. Його легко перетворити на зручний сайт. Він не перевантажений, інтуїтивно зрозумілий та досить простий.
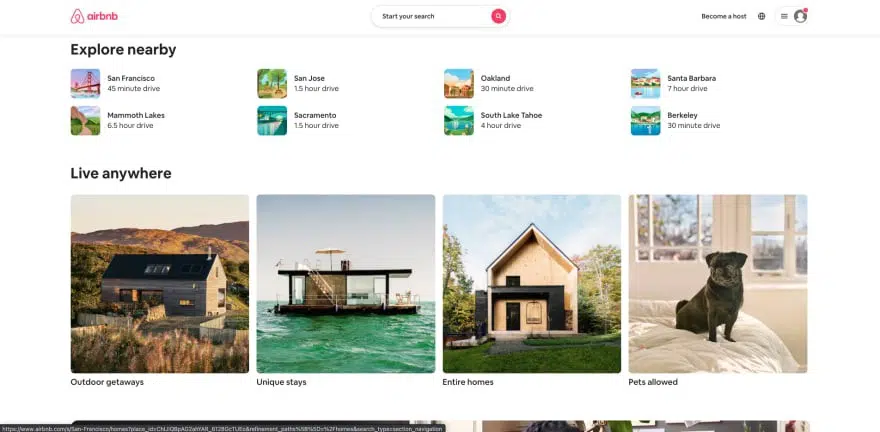
4 Airbnb
Airbnb — просто прекрасний сайт. Спробуйте розкласти цей дизайн на менші компоненти і побачите, що це поєднання великих та малих рядів. Блоки охоплюють різні колонки чи цілий ряд.
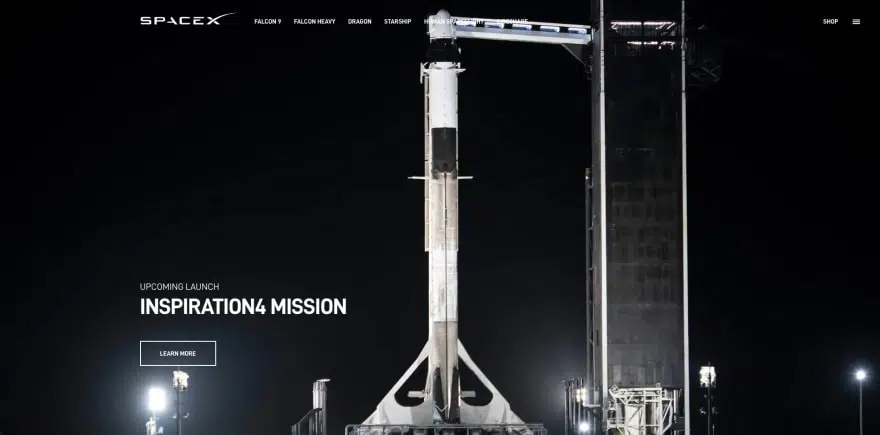
5SpaceX
Суперлегкий дизайн. SpaceX — це, по суті, кілька повноекранних зображень із зникаючим вмістом та розділом посилань.
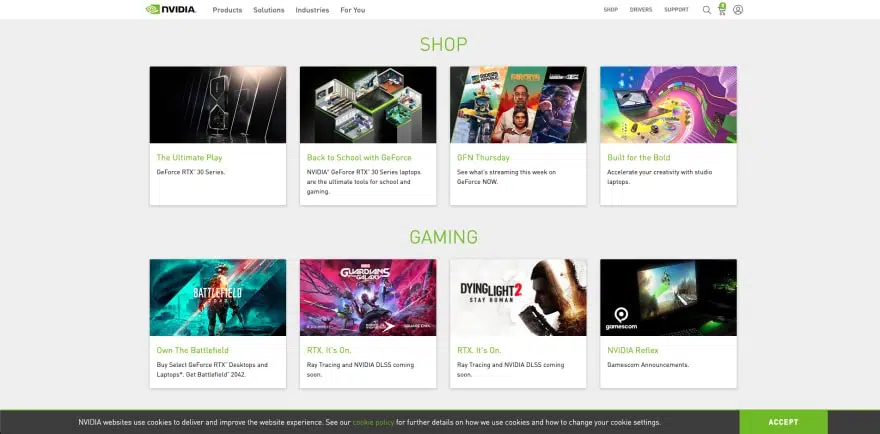
6NVIDIA
Ще один простий, але професійний дизайн. Лише банер, макет сітки та рядки.
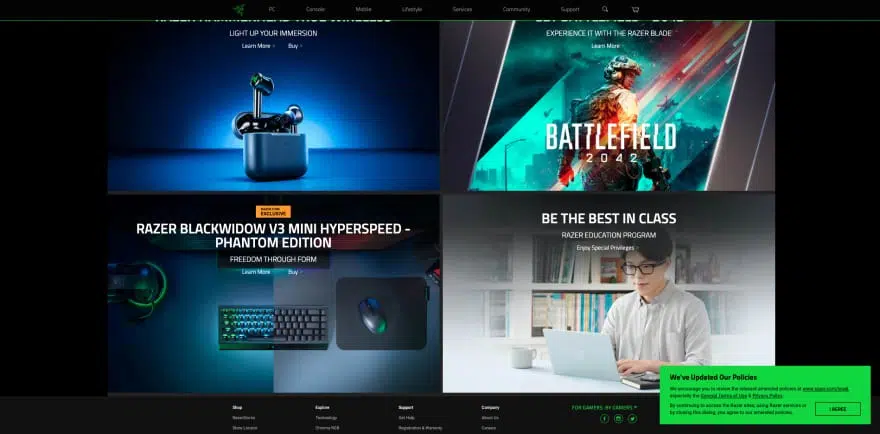
7Razer
Поєднання великого банера на першій сторінці, повносторінкових розділів і дизайну big box. А, і досить нестандартна кольорова гамма.
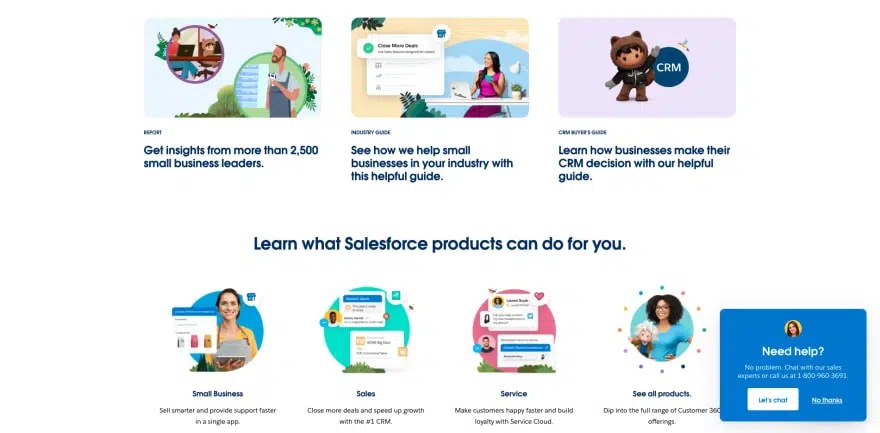
8Salesforce
Ще один чудовий вебсайт для вдосконалення ваших навичок CSS. Поєднання банерів, рядків, стовпців, реверсивних стовпців, дизайн big box. А ще — кілька закликів до дії та веселі зображення.
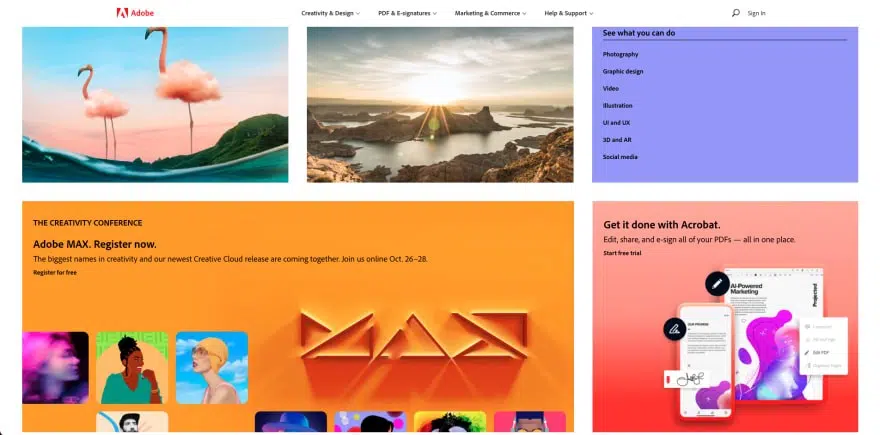
9Adobe
Ще один сайт з дизайном big box. Також у нього є кілька цікавих фонових градієнтів.
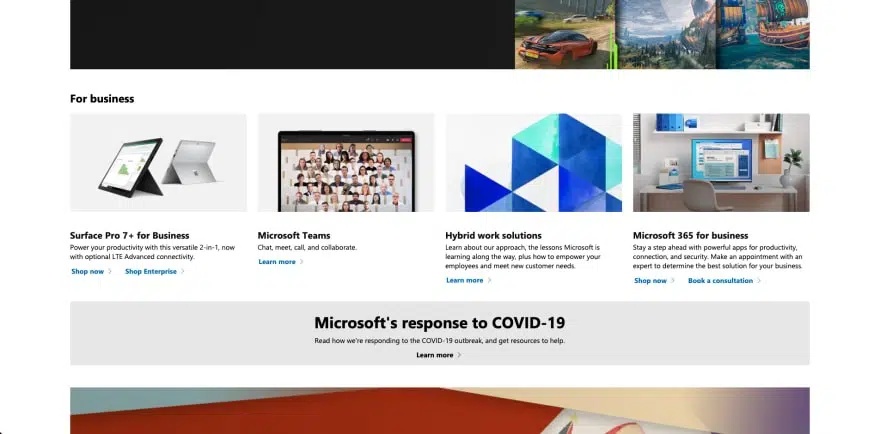
10Microsoft
Має великі банери, кілька окремих розділів та одразу помітний заклик до дії. Досить простий, але професійний дизайн.
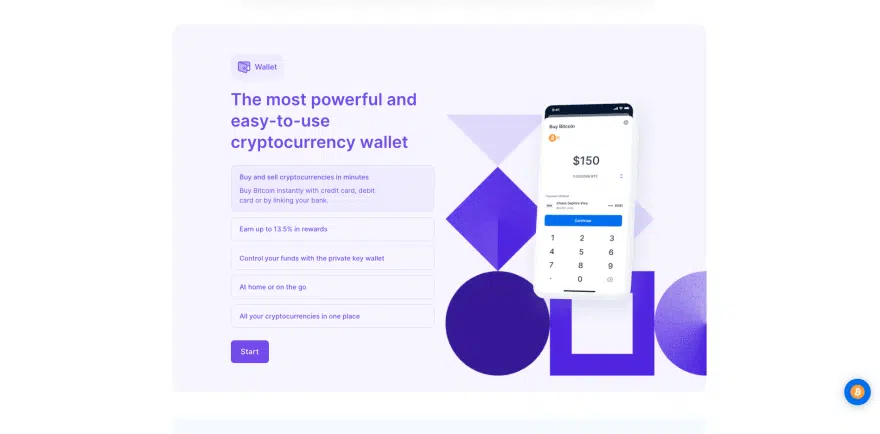
11Blockchain
Дизайн цього сайту поєднує кілька складних концепцій. Він має великий банер, заклик до дії, градієнтні ефекти. А ще — дизайн big box у вигляді посилань та динамічних «акордеонів». У вкладці «акордеон» не лише є додаткова інформація, вона ще і змінюється!
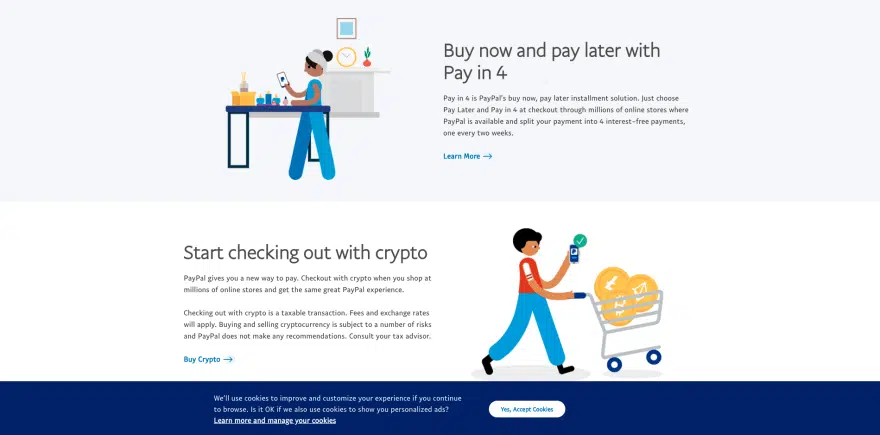
12Paypal
Має великий банер, заклик до дії та реверсивні рядки. Простий, але ефективний дизайн.
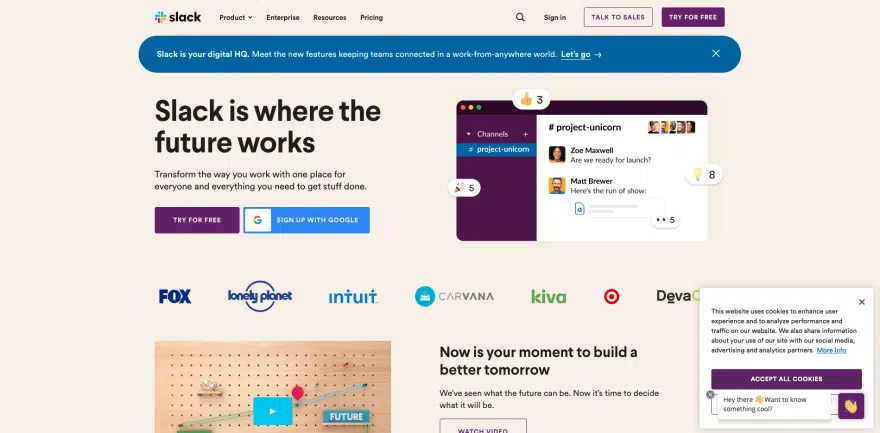
13Slack
Тут цікавий банер першої сторінки. Є заклик до дії, кнопка для входу за допомогою Google і ряд значків із зображенням компаній, які використовують Slack. Решта макета — це проста система сітки з типовим дизайном реверсних рядів. Мінімум анімації, як-от ефекти наведення.
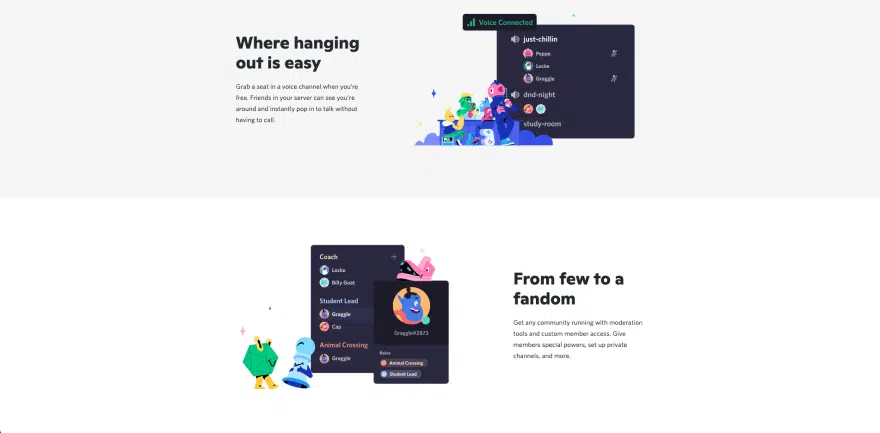
14Discord
Напевно, мій улюблений сайт у списку. Він має веселі яскраві кольори, мінімалістичний банер домашньої сторінки із закликом до дії, макет реверсивної сітки рядків.
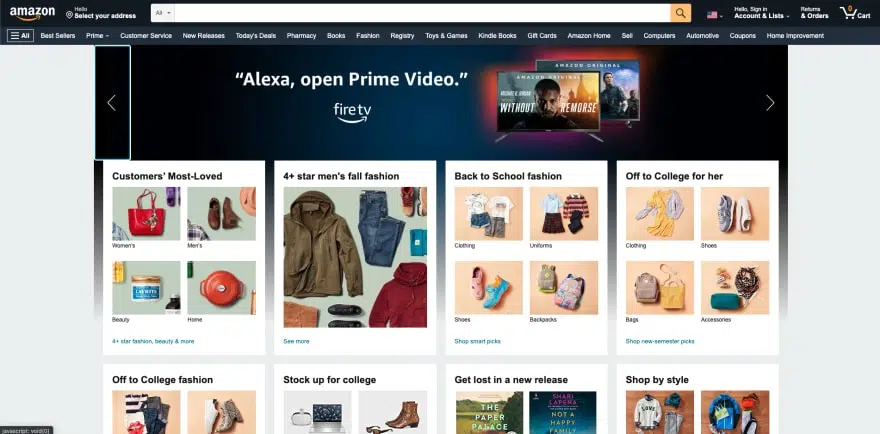
15Amazon
Король електронної комерції. Якщо ви можете розробити клон Amazon, ваші навички розробника інтерфейсів просто чудові.
Цей сайт має дещо складніший макет сітки, рядок пошуку в навігації, розділ «Рекомендоване», ефекти наведення, каруселі тощо.
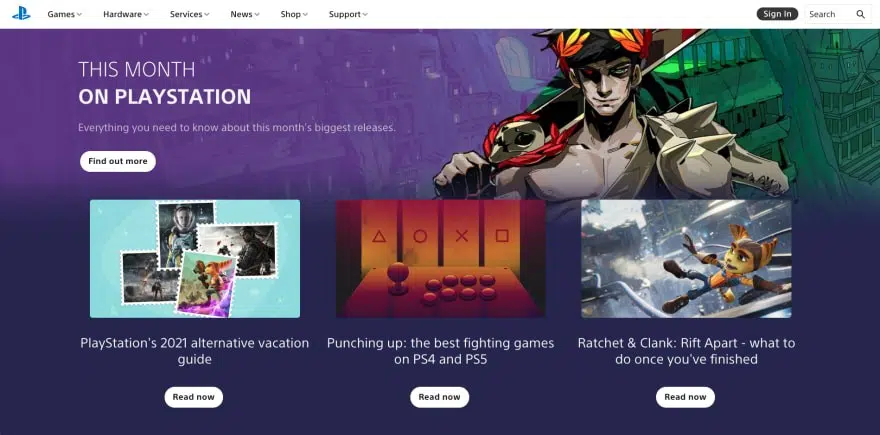
16Playstation
На Playstation.com є якісний великий банер, що демонструє слайд-шоу з гарним ефектом затухання. Ви можете кодувати це з нуля або використовувати свою улюблену бібліотеку. Також сайт має однорядкову галерею, великі банери, динамічний вміст після натискання, кілька повноекранних закликів до дії та невеликі анімації.
17Nintendo
Ох, спогади дитинства! Але не будемо відволікатись: сайт має гарний яскравий банер домашньої сторінки з не надто помітним закликом до дії під ним. Має безперервну прокручувану однорядкову галерею. Ви можете використовувати для цього бібліотеку, оскільки вам не потрібно щоразу створювати колесо заново. Хороший сайт, щоб попрактикуватись у швидкому додаванні елемента до вибраного.
Висновок
Я справді вірю, що клонування одного або кількох вебсайтів суттєво покращить ваші навички. Клонування сайтів вимагає багато аналітичного мислення, оскільки ви розбиваєте дизайни на менші компоненти. А ще вам потрібно обирати найкращі інструменти для певних задач та думати про адаптивний дизайн. Тож, незалежно від того, працюєте ви на фрілансі чи в великій компанії, клонування сайтів допоможе вам у професійному розвитку!
Стаття від Coders Hub
Текст адаптувала Євгенія Козловська






























Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: